
わかりやすい表現をデザイン原則(10ヒューリスティックス)から学ぶ 1番目の原則
UIやUXに関わるデザイナーがインターフェースデザインについて深く知る上で、知っておくべき原則はいくつかありますが、今回はヤコブ・ニールセンとロルフ・モリッヒによって提唱された10ヒューリスティックスを通して「ユーザーにとってわかりやすい表現」とは何かを学んでいきたいと思います。
10ヒューリスティックスはユーザビリティの専門家がUI上の問題点を発見する際によく使用されるガイドラインです。
どのようにデザインすれば良いかを判断する上でとても重要な指標なので、ぜひ最後まで読んでいってください。
10の原則を理解する
はじめに、ヒューリスティックとは人が持つ普遍的な経験や先入観から答えを簡単に導き出す思考法をさす心理学用語です。
そして10ヒューリスティックスはこれまでの経験則から明らかになっている「よく起こりがちなユーザビリティの問題点」について10のルールにまとめられたデザイン原則です。
これらを理解することで、UI上にあるユーザビリティの問題点を早期に発見し整理することができます。
以下が10の原則ですが、すべての項目を1つの記事でまとめると書ききれないため、今回は1番目の原則についてのみ解説します。(それでも長文です)
①システムステータスの認知度(Visibility of system status)
②システムと実世界の調和(Match between system and the real world)
③ユーザーの主導権と自由度(User control and freedom)
④一貫性と標準化(Consistency and standards)
⑤エラーの予防(Error prevention)
⑥再生より再認(Recognition rather than recall)
⑦柔軟性と効率性(Flexibility and efficiency of use)
⑧美しく最小限のデザイン(Aesthetic and minimalist design)
⑨ユーザーによるエラーの認識・診断・回復のサポート(Help users recognize, diagnose, and recover from errors)
⑩ヘルプとドキュメンテーション(Help and documentation)
①システムステータスの認知度(Visibility of system status)
ユーザーに対して常に何が起きているのか、適切なフィードバックを適切なタイミングで行います。
これは1番目のヒューリスティック原則を要約したものですが、10ヒューリスティックスの中でも特に重要な項目ですので詳しく説明していきます。
身の回りの出来事から紐解く
10ヒューリスティックスは私たちの身の回りで起きている出来事に当てはめると理解しやすくなります。
では実際に、私たちの身の回りで起きている「システムステータスが見えない状況」を想像してみましょう。

例えばそれは、待ち時間のわからない病院などが当てはまります。
2017年に厚生労働省で行われた受療行動調査で、満足度が最も低い項目は待ち時間でした。
待ち時間は銀行やATM、カスタマーサポートなどの顧客満足度でも大きく影響があることが分かっています。
人はあとどれくらい待てば良いかわからない状況では、待ち時間がより一層長く感じるわけです。
その一方で、ディズニーではおおよその待ち時間を表示してどれくらい待たなければいけないかというシステムステータスを見える化しています。

参照:東京ディズニーリゾート
さらにアトラクションの入口に入った瞬間からBGMや装飾などの世界観がガラリと変わり、待ち時間の体感速度を早めています。
ディズニーでは待ち時間をプレショーと位置づけ、待ち時間自体を楽しめるよう綿密に計算されています。キャストのトークや隠れミッキーなどもそうした工夫の一つですね。
そして待ち時間以外でも、1番目のヒューリスティック原則による問題はさまざまなところで確認できます。
表現がそもそもない
・オンオフがわからない電気のスイッチ

・閉めたかどうかがわからないドアの鍵
・押すか引くかがわからないドア
・手で触れなければわからないシャワーの温度
・距離が書かれてないためどこまで歩けば到着するのかわからない京葉線東京駅の乗り換え

表現方法が適切でない
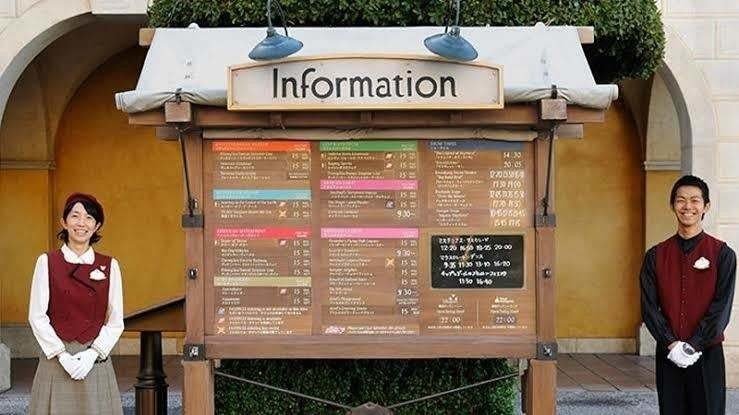
・トイレの場所がわからない案内版

・なぜ昨日から餌を食べないのかわからないペット
・手を上げた後に知る空車でない昼間のタクシー
タイミングが適切でない
・3日前のデータを本日分として発表するタイムラグのある東京都の感染者数
・注文してから伝えられる飲食店での売り切れ
これらはどれもシステムステータスのフィードバックが行われていない、もしくは表現やタイミングが適切でない事によっておきています。
UI上のフィードバック
ユーザーは現実世界やUI上において、常に自身の選択や操作、置かれている状況についてフィードバックを求めています。
そして私たちデザイナーはこれまでの経験から、以下のような「状態・完了と成功・警告とエラー」に関するフィードバックを「ビジュアル・音声・触覚」を通して表現しています。

・通信状況
・進捗状況
・どこにいるのか
・どこに行けるのかどこに行ったか
・プロセスのステップ
・検索やフィルターなどの条件
・タスクが完了したかどうか
・通知やお知らせ
・操作が行われたかどうか
・感謝の気持ち
例えば「通信状況」はスマホ画面上部にあるアンテナや、エラー通知といった具合です。

こうしたフィードバックが行われていない場合はもちろん問題ですが、フィードバックされている場合でもその内容やタイミングについてしっかり考える必要があるというのが1番目のヒューリスティック原則です。
真似をするだけではデザインとは言えない
例えば1番目のヒューリスティック原則を説明する際に、よく取り上げられるUIの事例はローディングです。
ユーザーはボタンをクリックした後、画面が変わらなければ順調に処理が進んでいるのか、エラーが起きているのかを判断できず離脱してしまいます。
そこで、ユーザーを待たせる可能性がある場合は、ローディングを表示しましょうといった内容です。

では実際にこのよく見るスピナーと呼ばれるローディングだけで、適切なフィードバックを適切なタイミングで行っていると言えるでしょうか?
例えばあなたが10分間このスピナーで待たされるのを想像してみてください。それだけでは不十分な場合があることがよくわかりますね。
単にこれまでの慣習や他のサービスを真似るだけでは「適切なフィードバックを適切な時間内に行う」ことができない可能性があることがわかります。
適切なフィードバック
こうした気付きをデザインにどう活かせば良いのかを実例を用いて見ていきましょう。
ドミノピザ
ドミノピザでは、配達までの行程を7つのステップにわけ、リアルタイムに確認できます。また配達中はGPSによって配達員の位置も表示できます。

参照:ドミノ・ピザ
黒い砂漠
開始時に大容量のデータをDLすることの多いゲームアプリは、残り時間や何をDLしているのかなど詳細なDL状況を伝えるのが当たり前になっています。
そして最近ではそれに加えて、他のアプリを操作している最中(バックグラウンド)でも継続してDLが行われるアプリが増えています。
そして黒い砂漠もそれらに対応しているゲームのひとつですが、それらに加えてその時間のみ遊べるミニゲームを選択肢の1つとして提供しています。
さらにミニゲーム内で獲得したアイテム報酬はゲーム本編に持ち越すことができ、待ち時間自体をゲーム本編を盛り上げるコンテンツとして活用しています。
これは先に紹介したディズニーの施策に近い対応です。

参照:黒い砂漠
ユーザーの行動をフィードバックする
単にシステムステータスを伝えるだけでなく、ユーザーの行動が正しいかどうかを評価することもできます。
カロミル
毎日の食事量を記録するカロミルでは、自身の摂取した食事があらかじめ設定している目標に対して正しい食事内容なのかをフィードバックします。

参照:カロミル
リングフィットアドベンチャー
Switchのフィットネスゲームでは、ユーザーの動きをキャラクターと連動させることによって、フォームと強度をリアルタイムにフィードバックしています。

参照:リングフィットアドベンチャー
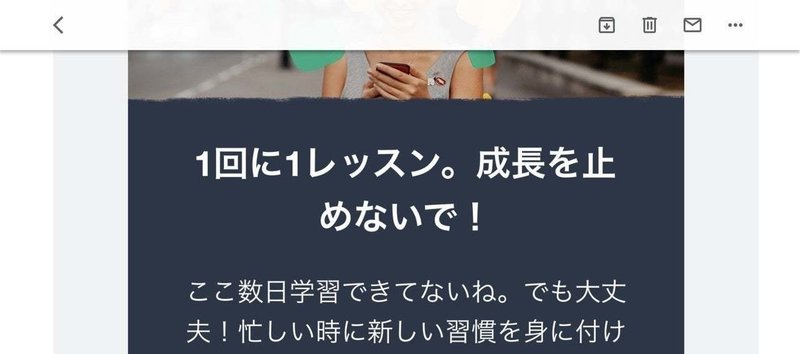
Memrise
言語学習サービスのMemriseでは勉強が疎かになっている時や頑張っているといった状況に応じて、まるで友達から送られてくるかのように勉強を後押しするメールが送られてきます。

参照:Memrise
このようにユーザーの行動をフィードバックする事で、正しい行動や習慣を促すことができます。
適切なタイミング
1番目のヒューリスティック原則はこれまでにあげたようなフィードバックする内容や表現だけでなく、タイミングも重要です。
そしてそれはフォームのバリデーション(エラーかどうかのチェック)がとても参考になります。
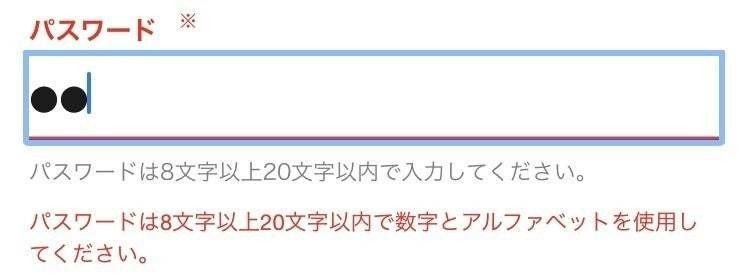
ユニクロ
ユニクロのスマホでの会員登録画面では、メールアドレス、パスワード共に、1文字目を入力した瞬間にエラーが出ます。

参照:ユニクロ
「まだ打っている最中なのに」というイライラの原因は、適切なフィードバックでもなければ適切なタイミングでもないからでしょう。
バリデーションは項目を入力し終えた後や必須項目をスキップしたような適切なタイミングで行うべきです。
なお、フォーカスが外れたタイミングで行うのも一つの解決策ですが、Adobeの会員登録画面はもっとスマートです。
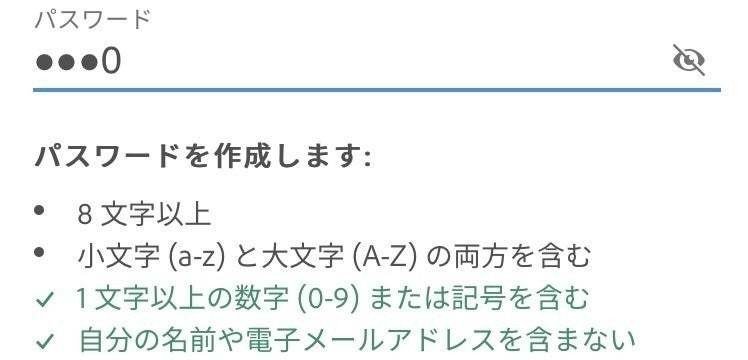
Adobe
Adobeの会員登録画面では、パスワードに含まなければならない複数の条件をポジティブに表現しています。

参照;Adobe
そしてあらかじめエラーが発生しやすいと予想できる場合は、このようにそもそもエラーが起きない工夫をするべきです。
これは5番目のヒューリスティック原則であるエラーの予防(Error prevention)にも当てはまります。
Googleマップ
Googleマップではナビを起動すると時間に応じて通知が表示されます。
到着時にユーザーの目的が達成できるかどうかを予め確認してくれます。

参照:Googleマップ
時代とともに変化するフィードバック
単にこれまでの慣習や他のサービスを真似るだけではデザインとは言えないと最初の方に記述しましたが、技術の進歩や価値観の変化といった時代とともにフィードバックもブラッシュアップされるべきです。
任天堂
これまで一般的に使用されてきたカルーセルでは、どれくらいの時間で次の画像に入れ替わるかというフィードバックがありませんでした。
そこで任天堂では中央下部のドットをインジケータに変更しました。

参照:任天堂
この事からTechCrunch同様、任天堂の中にはこれまでの慣習では見せなくて当然と思われていた画像の入れ替えタイミングをユーザーにフィードバックするべきなのでと考えた人がいることが読み取れます。
またカルーセルは以下の2つの問題がありました。
・ドットを見逃すとカルーセルだと気づかない
・2枚目以降の情報が予測できない
そうした問題もサムネイルによるフィードバックで改善しています。
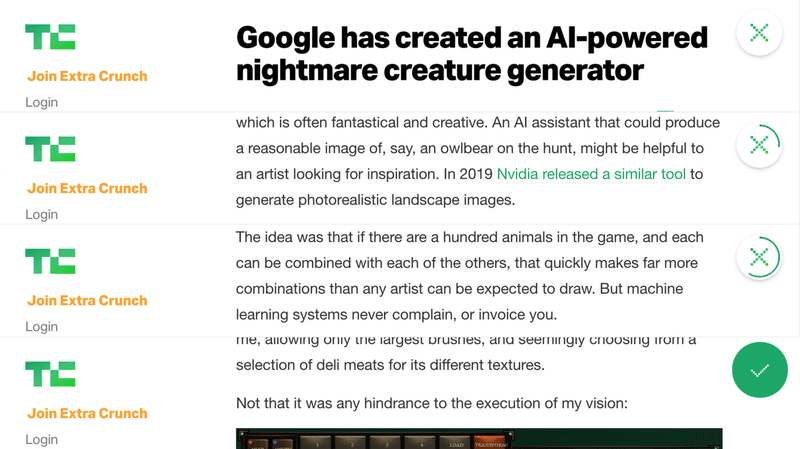
TechCrunch
テクノロジーメディアのTechCrunchでは、記事の長さが残りどれくらいなのかが分かるよう「閉じるボタン」に読み進めた量をわかるようにしています。

参照:TechCrunch
任天堂同様に、忙しい現代人に合わせて読んだ量をフィードバックした方が良いのではないかと考えたデザイナーがいるということですね。
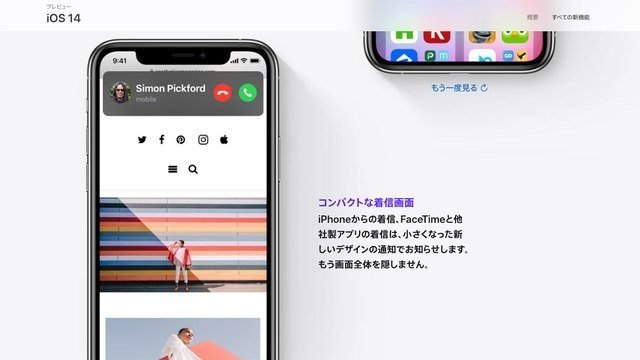
iOS14
iOS14ではこれまでフルスクリーンで通知されていた電話の着信が通知バナーになりました。

参照:Apple
これまでは着信があるとすべての作業を強制的に中断、zoomなどのオンライン会議はカメラがオフ、マルチで行われているゲームはルームから退出させられるなどとても不便でした。
すでに電話は優先度の高い通知ではない人も多いため、むしろなぜ今までフルスクリーンでの通知だったのだろうという気さえします。
ただ人は変化を非常に嫌うため、これまでの慣習に疑問を感じたとしても、実際に改善案を通してリリースすることが難しいことはデザイナーの誰しもが身に染みて感じていることでしょう。
電話の大きな機能の一つである着信のフィードバック変更はAppleにとっても大きな決断であり、時代を大きく反映したデザインだといえます。
まとめ
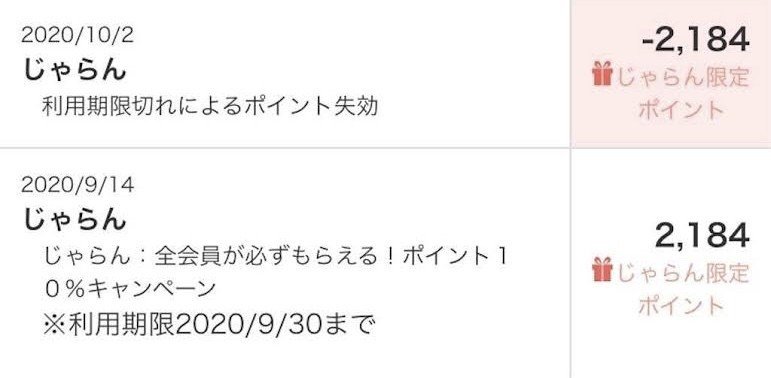
1番目のヒューリスティック原則は、ユーザーとの信頼関係を築く上で最も基本となる原則です。
例えばじゃらんでは期限切れのポイントが失効した旨をユーザーにフィードバックしていますが、もし既に期限が切れているからといって何もお知らせなく単に所有ポイントが失われていたらユーザーは不信感を抱きますよね。

参照:じゃらん
なおじゃらんの例はユーザーが一度所有したものを失うという実害があります。
その為、こうした事例でフィードバックをせずにリリースすることは実際にはありえないだろうと思いちですが、例えばこうした対応はAmazonの「あとで買う」についても当てはまります。

参照:amazon
一度カートに入れたあとやはり今回はやめておこうとカートから削除した商品ではありますが、ユーザーにとってどういった商品が欲しかったのかを後から思い返すためのメモとしての役割も担っています。
在庫切れや取扱終了だからといって勝手に一覧から削除することは類似商品を探す手がかりを失う事になります。
開発や運営の判断や都合で、軽率にユーザーへのフィードバックを疎かにしないよう心がけたいものです。
そして矛盾したことを言うようですが、情報過多はユーザーへの負担となるためそのバランスも忘れないようにしましょう。
例えばインスタグラムでは「いいね!」の数を非表示にしました。
これは「いいね!」の数を気にせずに自由に自己表現でき、見る側もその内容にフォーカスできるようにするためです。

参照:Instagram
サードパーティ製のツールを利用した「いいね!」の水増し行為なども横行していましたが、そういった過剰な承認欲求はユーザーのためにならないと判断されたのです。
2016年に行われた調査では約半数のユーザーがプッシュ通知が原因でアプリを削除したことがあるそうです。
1番目の原則はユーザーとの信頼関係をより強くするために行われるべきです。
フィードバックをするかどうかの判断は「ユーザーの為になるのか」を大切にしてください。
なお最初にも書いたように10ヒューリスティックスはあと9つの原則が存在します。
2番目の原則「システムと実世界の調和(Match between system and the real world)」についても書きました。
この記事が気に入ったらサポートをしてみませんか?
