
決定ボタンは右が常識?左に置く事はないの?
ひと昔前はプライマリーボタンは右と左どちらに配置するのが良いのか?
なんて議論がネット上ではよく起きていましたが、最近ではすっかり右に落ち着いています。

ちなみにUIデザインをまだ始めて浅い人の為に説明しておくと、その画面で最も重要度が高く、ユーザーが押す可能性の高いボタンをプライマリーボタン、キャンセルのように2番目に重要なボタンをセカンダリーボタンと呼びます。
この2つのボタンは通常同じサイト、システム、アプリ内では一貫性を損なわないように同じ配置をしています。
そして日本での個人によるインターネット利用機器はスマホがPCよりも多く、iOSとAndroidでプライマリーボタンは右と定めているため現在では右配置が主流となっています。
なぜ左派がいたのか?
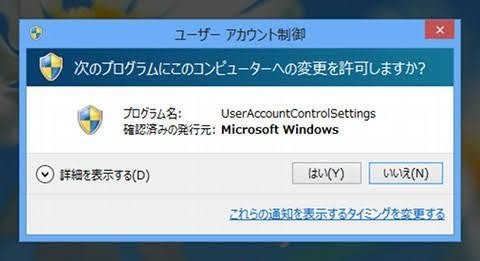
1番の理由はWindowsでは左にプライマリーボタンを配置するガイドラインだからです。

また以前iOSのガイドラインでもデータ削除のような破壊的なアクションは左と定められていました。
その理由は右だと流れで確認せず誤タップする可能性があるためでしたが、「破壊的なアクション」という基準が開発者によって異なるためネットでの議論のきっかけになりました。

なお現在は破壊的なアクションも右に統一。
誤タップへの配慮として赤色などの危険を表す表現を用いるようになりました。
右配置が左配置よりも優れている理由
ではそもそもなぜ右が良いのかわかりますか?それにはいくつか理由があります。
まず1つめの理由は先程も書いたようにiOSとAndroidで右と定められているからです。
これは非常に大きな理由です。ユーザーはあなたのサイトやアプリに触れている時間よりも他のサイトやアプリを使用している時間の方が長いですよね。
そして最も触れる頻度が高いのはOS標準のアプリです。ユーザーはサイトやアプリが違ったとしても同じ操作性や使いやすさを期待しているのに加えて、OSに合わせる事で学習コストが下がり誤操作も減ることが期待できます。
視線導線

2つめの理由は視線導線です。
よく人はコンテンツをZ型やF型で見ると言われますが、スペースの限られたダイアログはZ型、長さによってF型とどちらにせよボタンは左から順に見ると予想できます。
そして複数選択肢がある場合、その全てを見てから決断する人が殆どです。
その為プライマリーボタンが左にあると全ての選択肢を確認するために
プライマリー → セカンダリー → プライマリー
と2回視線を移動してタップする事になります。
ではもし右側にプライマリーボタンがある場合はどうでしょう?
セカンダリー → プライマリー
と1回視線を移動するだけでタップできるため視線導線がシンプルになります。
マッピング
テキストは左から右に読みます。
ブラウザは←で戻り→で進みます。
マリオは左から右に進みます。

電源オフや緊急SOSなどの実行は左から右にスワイプします。
このように左から右に流れがあるものが世の中にはたくさん存在します。
そのためタスクを進めるボタンであるプライマリーボタンを右にすることで、押した後何が起きるかをユーザーが予見しやすくなります。
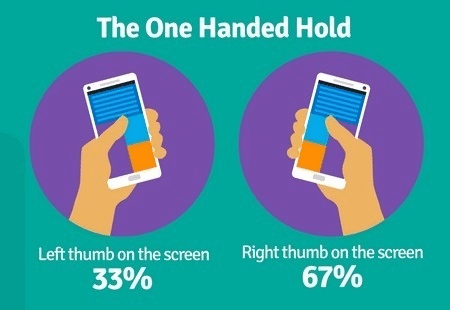
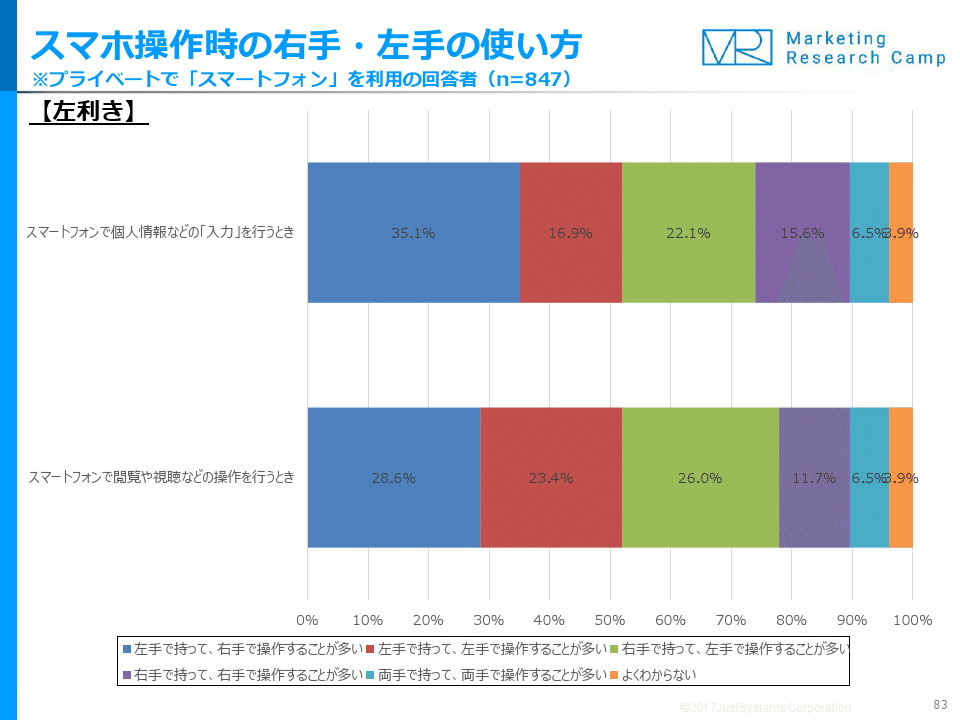
スマホは右手操作が多数派

スマホは片手で持つ方のほとんどが右手で持ち、さらに両手持ちの場合も右手で操作する割合が高いそうです。

さらに左利きの方でも入力は右手で操作をする割合が4割もいます。
そのため最もその画面で押される可能性が高いプライマリーボタンを、右手で押しやすい位置に配置するのが身体的コスト・時間的コストの削減に効果的です。
このように右側に配置する理由はいくつもあり、UIデザイナーであれば基本的には右と覚えていて問題ないでしょう。
左配置は考えなくてよいのか
では左配置は絶対にありえないと覚えてしまって良いのでしょうか。
実はそれはNOです。
同意しますか? はい いいえ
のように文章構造的には左配置の方が正しいなど尤もな理由が左配置にも存在するのです。

また最も大きな理由は右配置の1つめの理由と同様に、Windowsが左を採用しておりOS標準のUIによる影響は非常に強力だからです。
あなたのサイトを訪れるユーザーがMacやスマホを合わせたユーザーよりもWindowsユーザーが多い場合は、左にある方がユーザーにとって自然である可能性があります。
ですが判断が難しいのはそのユーザーが他のOSを使っている可能性がある事です。
仕事ではWordやExcelを使用していてもプライベートではMacやスマホを利用している可能性は十分に考えられます。
まとめ
私はUIデザイナーなので左側にプライマリーボタンがあるとすぐに気が付き違和感を覚えます。
ですが一般的なユーザーはボタンの配置が決まっている事すら気付いていないでしょう。
そしてボタンを左右入れ替えたとしても時間効率は誤差程度の可能性もあります。
ですがUIデザイナーはこれら全てを考慮した上でボタンを右に置くべきか左に置くべきかを判断する必要があります。
それは一貫性が大切だからです。サイトやアプリ以外もそうですが、ユーザーが何か新しい事を始めて使いこなすまでにかかる時間と一貫性には相関関係があります。
そのため同じサイト、システム、アプリ内で異なる配置が混在しないようにする必要があります。
誰かになぜこの配置にしたのかを尋ねられた時に、デザイナーは必ず理由を言語化して答えられるようにしておきましょう。
理由があれば複数の開発者が関わる場合や、時間をあけて更新や改修が入る場合にも一貫性を保つことができます。
この記事が気に入ったらサポートをしてみませんか?
