
知覚フレームを無視したダメなUIデザインの実例
人が物事を判断する際、必ず認知バイアスが影響します。
認知バイアスは簡単に説明すると、経験などから来る思い込みと言い換えることができます。
例えば分かりやすいUIデザインに大きく影響のあるバイアスとして知覚フレーム(あるいはパターン)が存在します。
知覚フレームというのは経験や知識などを元に作られた自分の中にある枠組みを指します。
例えば初めて訪れた友人宅で、トイレを借りるとします。その時トイレはきっと玄関近くにあるだろうと予想しませんか。
そしてトイレは洋式で、トイレットペーパーがあると当然のように考えます。
私たちは使い慣れた自宅のトイレだけでなく、初めて訪れるトイレに対してもこうした枠組みが当てはまる事を期待します。
一般的に人はその枠組みの中でしか物事を考えられません。もしトイレが寝室にあった場合、探すのは困難になるでしょう。
期待される場所に配置する
ショッピングサイトでは多くのユーザーが左上にロゴ、右上にカート、すぐ下に大きな検索ボックスがあると予想して訪れます。
逆に言えばそれ以外の場所に配置した場合、見つけるのが困難になります。
ユーザーはこれまでの経験をもとに使いこなすため、認知フレームを無視したデザインはユーザーにとってストレスになります。
学習させた事を覆さない
複数の画面にわたって書かれたニュース記事があったとします。
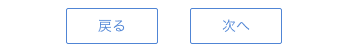
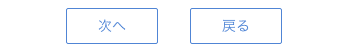
記事を読み進めるとボタンがあり、右側の「次へ」で続きに遷移します。

そこで4ページ目のみボタンの配置を入れ替えて配置したとします。

どんなミスが発生するかは容易に想像できますね。
間違えて右側にある「戻る」をクリックする人が急増します。中には間違えたことに気づかず、記事を読み進めてしまう人もいるでしょう。
人は無意識に物事を判断して行動しています。
例え「戻る」というテキストが視界に入っていたとしても、じっくり読む事は難しいことなのです。
これを予期誘発盲と呼びます。
では実際に知覚フレームを無視したUIデザインを具体例でご紹介します。
ころころヘッダーが変わる楽天市場
これは楽天市場のヘッダー画像です。




参照:楽天市場
楽天市場内をトップ画面から3回クリックして遷移したそれぞれのヘッダーであり、他のサービスを跨いでいるわけではありません。
①楽天の他のサービスへのリンクが上にある
②他のサービスへのリンクがなくなる・ロゴが変化・検索の内容が変化・広告バナー追加
③ロゴの右にハンバーガーメニュー追加・ヘルプへのリンク追加
④ハンバーガーメニューと検索がなくなる
このようにヘッダーの内容が画面によって違うと、ユーザーへの負担が大きくなります。
そしてこの傾向はスマホでも同じです。




参照:楽天市場
ロゴもそうですが、アイコンの色・配置・有無が画面によって変化しています。
さらに驚くのは左にある時と右にある時ではハンバーガーメニューの項目内容も異なります。

参照:楽天市場
ボタンの配置が定まらないモンスト
これはモンストの各画面のボタン配置です。

参照:モンスターストライク
決定にあたるプライマリーボタンの配置が、左にある場合と右にある場合があり、統一されていません。
上の方でも書きましたが、ユーザーは本来テキストを読まずに操作をしたいはずです。認知負荷が高く、ミスが発生しやすいUIデザインです。
また配置だけでなく「キャンセル」か「いいえ」かなど、同じ意味で使われているテキストは統一する事も大切です。
そしてユーザーはあなたの作成したアプリだけを利用しているわけではないため、認知フレームを形成する元となっているiOSやAndroidのガイドラインを把握しておく事はUIデザイナーとして最低限必要です。
なおボタン配置については以前の記事に詳しく書いていますので参考にしてください。
メニューとわからないロッテリア
このnoteを読んでいる人であれば、ハンバーガーメニューがどんなUIかはご存知ですね。
マクドナルド
その名称からマクドナルドでは個性を出そうとアイコンに一工夫した事があります。真ん中の線を少し長くし、お肉が大きいとアピールしました。

参照:マクドナルド
ロッテリア
さらにロッテリアではアイコンを完全にハンバーガーにしています。

参照:ロッテリア
これらは面白いアイディアであり、「良いこと思い付きました!」と声高らかに提案しているデザイナーの顔が目に浮かびます。
ですがこの面白さを理解できるのはハンバーガーメニューという名称を知っているユーザーだけです。
認知フレームは位置だけでなく見た目にも当てはまります。ロッテリアのように通常と大きく異なる見た目を採用した場合、メニューと気づかない人すらいるでしょう。
そしてUIデザイナーのUIに対する知識量は一般ユーザーとは異なるため、枠組みにズレがある事も大前提にしておく必要があります。

参照:マクドナルド
なお現在のマクドナルドでは一般的なアイコンが使用されています。その一方でロッテリアでは今もなおハンバーガーのアイコンが使用されています。
選択でメニュー内容が変わるiTunes
私たちがよくUIデザインのお手本にするAppleのiTunesにもこうした知覚フレームを無視したUIデザインが存在します。

参照:iTunes
この3枚の画像はアーティスト、アルバム、曲を選択して開いた「表示」内の項目です。
よく見比べなければ分からない程度ではありますが、メニュー項目が追加されています。
よほどiTunesを使いこなしているユーザーでない限り、選択によって「表示」内の項目が変化しているとは考えもしないでしょう。
まとめ
人は想像以上に無意識に判断し、行動しています。
そのためユーザーが「じっくり見る」「考える」といった行動を必要とするUIはストレスがかかるダメなUIデザインである事が殆どです。
ユーザーがストレスなく扱えるUIをデザインするために、ユーザーが持つ知覚フレームの存在を理解しておきましょう。
