
vue.jsでtodoリスト作成
開発環境
macOS
firebase cli のインストール
npm install -g firebase-tools多分yarn add でも可
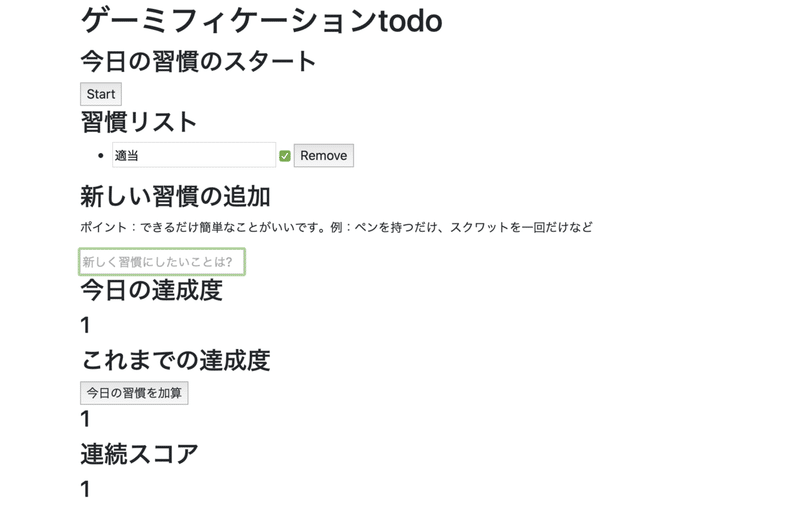
todo list の作成
vueとjavascriptについてはまだあんまり理解していない。
firebase でローカルでテスト
firebase init
firebase login
firebase serve --only hosting表示されたリンクをブラウザで開いてチェックする。
firebase でデプロイ
firebase deploy表示されたリンクにアクセスして、挙動を確認する。

todo
1. ログインの実装
ログイン状態の保存がよくわからん。ログインページを挿入するといいのか?
ログインまではできるけど、リダイレクトした後にログアウトする??
2. ログインユーザー毎に専用のtodo リストが表示されるようにする
これはuse.uidで区別するような記述をすればできそう。
3. ページのルーティング
4. vueの書き方をもうちょい調べる
参考資料
私にカフェオレを飲ませるためにサポートしてみませんか?
