
閉館した水族館をVRで復活!?5つの戦略で実現したデジタルアーカイブ開発裏話
こんにちは!採用担当の海(@umi_moriizaki)です!
突然ですが皆さんはもうSTYLYで「VR京急油壺マリンパーク」を体験しましたか?
2021年9月末に閉館した水族館をバーチャル空間に再構築するというロマン溢れるこのプロジェクト。
先日のXR勉強会LT(ライトニングトーク)では、開発ディレクションを担当したエンジニアの noria901さんがその開発裏話を話してくれました!
今日はnoteでもその内容をご紹介します。
XR勉強会 LT資料(by noria901)
XR勉強会全体の様子はこちら
noria901さんとは
▼@noria901
プロSTYLYユーザー。STYLYを利用したXRコンテンツのディレクションやテクニカルアーティストとして活動する一般人。#STYLY夏休みARコンテスト優秀賞受賞。NEWVIEW Schoolテクニカルサポートなどにも顔を出している。最近ミニ四駆をして小6と友情を育むなどもしている。

こんにちは、noria901です。
私からは、デジタルアーカイブ表現における課題と、それに対して今回のプロジェクトでは具体的に何をしたのかというお話をさせていただきます。
デジタルアーカイブをXRで表現する時の課題
そもそもアーカイブとは「記録、保存、検索性豊かに公開」することですが、記録技術の進化と公開・視聴環境の進化により、「人々の思い出」もアーカイブの対象になったんですね。

そして大前提STYLYはスマホでもPCでもHMDでも、どの端末からでも見ることができるサービスです。
私が思うSTYLYの「やばいところ」はまさにここ!
人々の思い出をXR(STYLY)で表現するということはつまり、チープな環境にめっちゃリッチなコンテンツを提供するという、やばい行為なんです。
そしてもちろん、コンテンツとして物量がないとユーザーの滞在時間が短くなる。
デジタルアーカイブをXRを表現しようとすると、
「アーカイブの個数多すぎ問題」
「アーカイブの1つ1つの容量大きすぎ問題」
の2つの課題に大体ぶち当たるんです。
ちょっとそれぞれ具体的に見ていきましょう。
1. アーカイブの個数多すぎ問題
デジタルアーカイブを取り扱う際によくある話なのですが、そもそもアーカイブされる資料の全体量は現地に行って蓋を開けないと不明なんですね。
展示されているもの以外にも、バックヤードにも〇万件という資料があって、しかもそれが毎年増加する。

つまりその後の資料利用許可もキュレーションも空間配置も監修も、企画段階でなんっにも決められないという状態からのスタート。(地獄!!!!!)
2. アーカイブの1つ1つの容量大きすぎ問題
最近よく、大学が公開した学術用3Dモデルをビューイング用に使おうとして「ポリ数やべえ使えねえ!」と泣く人がいるという話を聞きますが、まさにSTYLYで3Dモデルを配置するにあたっても最適化が必要なんです。
でも、最適化ってマジでツラいんです・・・やたら解像度の高い写真/動画、やたらポリ数の高い3Dモデル。それに3D最適化は自動ではできない・・・

後工程がどんどん膨らむし、どれだけ膨らむのかも不明。
じゃあ、どうするの?
「徹夜して頑張ろう!!!」??
・・・やめましょう、そういうの(笑)
このままではプロジェクト運営のアンチパターンまっしぐらです。
だからこそ、事前にこれらの課題に対して戦略を練っておく必要がありました。
課題に対しての5つの戦略
結論今回は、こんなことをやりました。

1.複数シーンに分ける
今回のプロジェクトはクラウドファウンディングを利用するため、見てもらうターゲットはかなり幅広い層。つまりiPhone8のようなRAM容量の少ないデバイスを持っている人でも見られるようにする必要がありました。
これに対しては簡単で、「1コンテンツあたりの容量を下げる」ことをすればいい。
これをSTYLY上でやるために、大抵は1プロジェクト1シーンで利用することが多いところ、「シーンを3つに分ける」ということを提案しました。
(シーン=他サービスだとワールドと表現される空間)

これにより、シーン単位でロードされるようになり、1シーン内に配置されるコンテンツも減少!
結果的にそれぞれのシーンへの移動もでき、広くお客様に体験いただける空間になりました。
(みなさんもぜひ、このSTYLYシーン切り替えの仕方、ぜひ覚えてください!!「Change STYLY Scene」を要チェックです!!!)
2.何でもかんでも3Dにしない、2Dに頼る
これについては、ともかくポリ数減らして最悪アトラス化で回避できるようにしました。
空間全てをフォトグラメトリで作れる人(この人とか)はマジですごい人なので、一般人は真似しちゃいけないんです(笑)
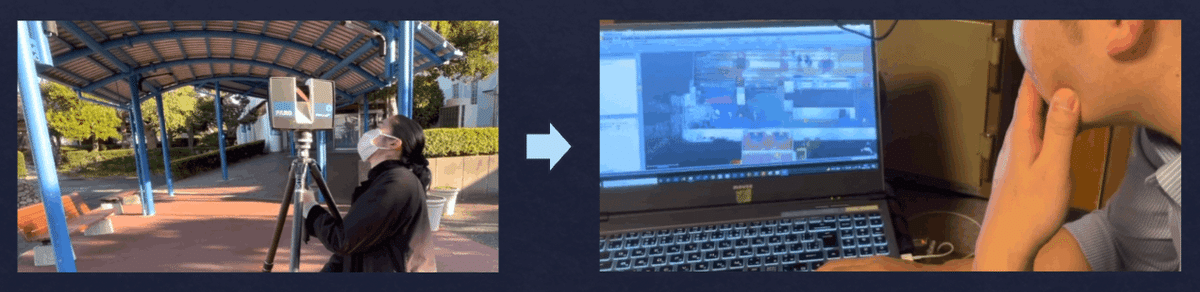
じゃあ我々どうしたかというと、レーザースキャンで取得した点群をあたりにしてフルスクラッチすることで、無駄なポリ数が発生しないようにしました。
また、フォトグラメトリを使う量を先に決めて、建屋や空間構築ではなく、空間を構築するうえで重要なモニュメントに使うようにしました。

大体のオブジェクト数が分かればポリ数予測はできますし、のこりは板ポリでいいなら板ポリでいいじゃん、という感じで進めました。
3.何でもかんでもシーンに含めない
これは後から必要な部分のシーンだけを順次ダウンロードできるようにしたという話です。

STYLYを開いてからの離脱を防ぐためにも、ユーザーがシーンをダンロードするまでの時間を極力短くしたかったんですね。
(ちなみにここで私が使っているギミックはSTYLY STUDIOで誰でも利用できるようにしたので、どうぞ皆さんも使ってみてください!!)

4.メンバーの担当を分ける(仕組みを作る)
関わったプロジェクトメンバーのそれぞれのスペックを最大限活かすために、スキルセットに合わせて役割分担し、それらをつなぎ合わせるための中間の仕組みを作りました。

この仕組みによってスピード感を持って連携することが可能になりました。
5.動画の最適化を極める
これについては、水族館内の「一般的な動画」と360度動画などの「高画質で表示したい動画」に分けてそれぞれ対応を変えました。


こんな感じで、ぶち当たった課題に対して、5つの戦略を行ったのが今回のプロジェクトだったんですね。

やってみての振り返り
1.戦略は大体当たった
割と当たったので、他に時間をかけるべきところにしっかりと時間をかけることができました。(もちろん毎日徹夜とかにもなりませんでしたw)
結果として満足してもらえる成果物になって、リリース開始直後からPV数も稼げています。
2. この戦略が適応できるの、油壺マリンパークだったから説
そうなんです。
もし仮にこれが動物園だったら、動物の表現は2Dや動画でいいんだっけ・・?とか、新しい水族館に増えてきた巨大水槽や曲面水槽、そういうのって動画で表現できるんだっけ・・?
などなど、新たな課題は出てきそう。
この戦略は全てに適応できるものではなく、その都度プロジェクトに合わせて変えていく必要はありそうだな、という感じです。
以上、「デジタルアーカイブをXRで表現したらいろいろぶち当たったけど、先に戦略決めて対応したお話」でした。

noriaさん、ありがとうございました!!
これだけの工夫をされていたとはびっくりでしたね。
まさに「Hack the Process」が盛りだくさんだったこのプロジェクト。
Psychic VR Labでは様々な業種の企業様や自治体からの引き合いが多く、まだまだ色んなプロジェクトが計画されています!
エンジニアを中心に絶賛募集中!
少しでも気になる方はこちらをチェック!
いきなり応募フォームはハードル高い…という方はTwitterのDMからでももちろんOKです!
・採用担当:nacky(@styly_recruit)
・採用担当:Umi(@umi_moriizaki)
皆様からのご連絡、お待ちしています!!!
