
[4日目]マウスデバイスからの情報を使ったコードを書こう!
はじめに
私たちStudy-Gazerは、あくまでも「processing」というツールを通して
読者の皆様が「プログラミングのイメージをつかむこと」や「楽しみながらプログラミングの基礎を学んでいくこと」を目的としています.
1.「draw関数」と「setup関数」について知ろう!
これまでの「Processingでプログラミングを学ぼう!」では、キーボードで入力した情報だけで形成されていました.
今回は、「キーボードで指示した情報」だけでなく「マウスからの情報」も使ったコードを書いていきましょう!
「draw関数」
draw関数のブロック内のコードは、プログラムを停止させるまで繰り返し実行されます.これを使うことで動きを加えることができます.
「setup関数」
setup関数に入力したコードは、draw関数の前に一回だけ実行されます.
setup関数 と draw関数 はいつもセットで使います.
そしてそれらは、以下のように使います.
void setup(){
size(500,500);
background(50);
}
void draw(){
fill(255);
ellipse(255,255,250,250);
}見てわかる通り「draw関数」と「setup関数」は
「void」を前に置いて使います!
ほとんどの場合、
「setup関数」では「size」や「色」などの設定をします.
2.「マウスカーソルからの情報」を使ってみよう!
さて、動きを加えることができる“draw関数”を実際に体験してみましょう!
以下のコードを入力してみて下さい!
void setup() {
size(900, 500);
background(15);
noFill(); //「fill(図形の色)を無効にする」→ つまり線だけの状態に.
stroke(255);
}
void draw() {
rect(mouseX, mouseY, 50, 50);
}このように「mouseX」や「mouseY」という変数を使うことで
マウスカーソルの位置=x座標とy座標 という環境を
作ることができるのです.

また、「background」を「void setup」から「void draw」内に移動するだけで次のような変化が起きます.

これは、「background」が実行されるたびに背景色が上書きされていくからです.
「void draw 内の循環」(上記のコードの場合)
①背景色を黒に設定する.
② rect を描画する.
③void draw 内の先頭に戻る.
3.「マウスボタンからの情報」を使ってみよう!
次は「マウスボタンからの情報」を使う方法について学んでいきましょう!
「mousePressed」について
マウスボタンが押されているかどうかで変化する変数です.
マウスが押されていると真(true) になり、そうでない場合は偽(false) となります.このような変数はブーリアン変数と呼ばれています.
では早速、実際にmousePressed変数を使ったコードを書いてみましょう!

void setup(){
size(700,600);
noStroke();
background(0);
}
void draw(){
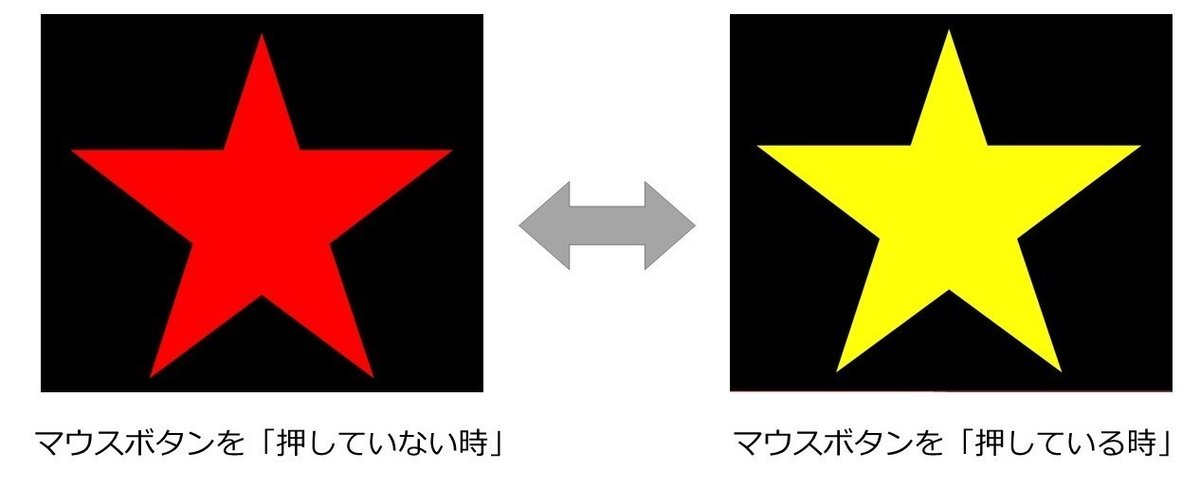
if(mousePressed == true){
fill(#FEFF08);
}else{
fill(255,0,0);
}
beginShape();
vertex(350,29);
vertex(410,213);
vertex(650,213);
vertex(456,360);
vertex(526,571);
vertex(350,440);
vertex(174,571);
vertex(242,360);
vertex(50,213);
vertex(290,213);
endShape(CLOSE);
}
このように、マウスボタンを「押している時」と
「押していない時」で変化を加えることができます.
「 if 構文」について
3日目でのforループ文と同じで、これもまた真か偽を判断する構文です.
・ if 文: ( ) 内の式をまず true か flase かを判断し、真のときに
{}内の式が実行されます.if 文のみで使う場合は、
偽のときは実行されません.
・ else 文: if 文に追加することで偽のとき実行する式を
指定することができるようになります.
※「==」は左辺が右辺に等しいことを表す記号です.
「=」とは違うもので値を代入するためのものです.

beginShape関数, vertex関数, endShape関数 について
これらは「好きな形状の図形」を自分で作り出すための関数です.
・beginShape( )が「描き始めの宣言」
・endShape( )が「描き終わりの宣言」
・vertex( )で座標を一つ一つ定義する.
+α(プラスアルファ)
・「 if else 文 」:if 文とは別の「真(true)の条件」を設定できます.
それらは次のように使います.
if (条件A) {
} else if (条件B) {
} else { 条件AとBが偽の場合の式 }
・「mousePressed」のような真と偽の情報を自身が示せるものは、
if 文の()内で「==」を使って指定しなくても良い.
if ( mouosePressed ) {
} else{ }
4.コードを書いて 身に付けよう!
では最後に、今日やったことについて
自分でコードを書くことで身に付けましょう!
[練習]次のルールに従って好きなコードを書こう!
ルール
・「draw関数」と「setup関数」を使ったコードを書くこと.
・ draw関数 に background( ) を入れること.
・「mouseX」と「mouseY」を使うこと.
・「mousePressed」と「if 構文」を使ったコードを書くこと.
・ 好きな図形を設定し、mouseXとmouseYで動くコードを書くこと.
・その図形の色をマウスボタンを押すと違う色になるようにすること.
よろしければ、この記事のコメントに
そのコードを見せていただけると嬉しいです!
素晴らしい作品は後ほど紹介させていただきます!
ーーーーー
私はこのようなコードを書きました!

void setup(){
size(1500,900);
}
void draw(){
background(51);
if(mousePressed){
fill(255,0,0);
}else{
fill(255);
}
beginShape();
vertex(mouseX,mouseY-271);
vertex(mouseX+60,mouseY-87);
vertex(mouseX+300,mouseY-87);
vertex(mouseX+106,mouseY+60);
vertex(mouseX+176,mouseY+271);
vertex(mouseX,mouseY+140);
vertex(mouseX-176,mouseY+271);
vertex(mouseX-108,mouseY+60);
vertex(mouseX-300,mouseY-87);
vertex(mouseX-60,mouseY-87);
endShape(CLOSE);
}
おわりに
今回は「マウスデバイスからの情報」を使ったコードを
書くことについて学びました!
「mouseX」や「mouseY」、「mousePressed」などを使いこなせると
Processingで自分でつくりたいゲームを簡単に作成することもできるので
ぜひ覚えておいてください!
今回も見ていただき、ありがとうございました!
これからも一緒に楽しくプログラミングの基礎を学んでいきましょう!
