
【合宿レポート】STUDIOのグロースを担うProduct Growth Divのオンボーディング改善
合宿について
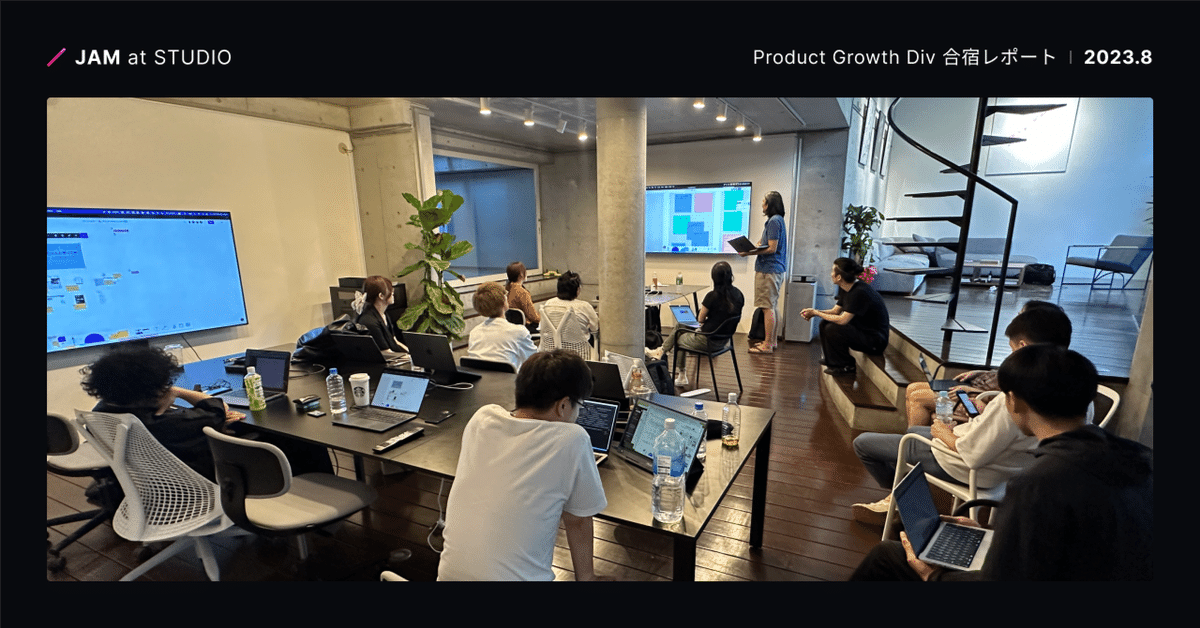
今回合宿を行ったのは、STUDIOの中で日本国内のグロースを担う「Product Growth」ディビジョンです。この部署はDevelopment、Design、CREの3つのチームに分かれており、3チームのメンバー全員で恵比寿オフィスに集まりました。
STUDIOでは、メンバーが基本的にフルリモートで働いているため、直接顔を合わせることが少ないメンバーも多い状況にありました。そんな中、合宿を通してメンバー間の理解を深め、人となりを知ることで、合宿後もコミュニケーションを活性化することを目指しました。
また、ディビジョン全員で集まり、同じ課題に取り組むことで、開発・実装までをスピーディーに行い、日頃の業務で時間がとりづらい小さな改善を集中してアウトプットしていく狙いがありました。
テーマについて
今回取り組んだテーマは、「ユーザー新規登録からサイトを初めて公開するまでの体験」を改善する、STUDIOアプリのオンボーディングを改善するというものでした。
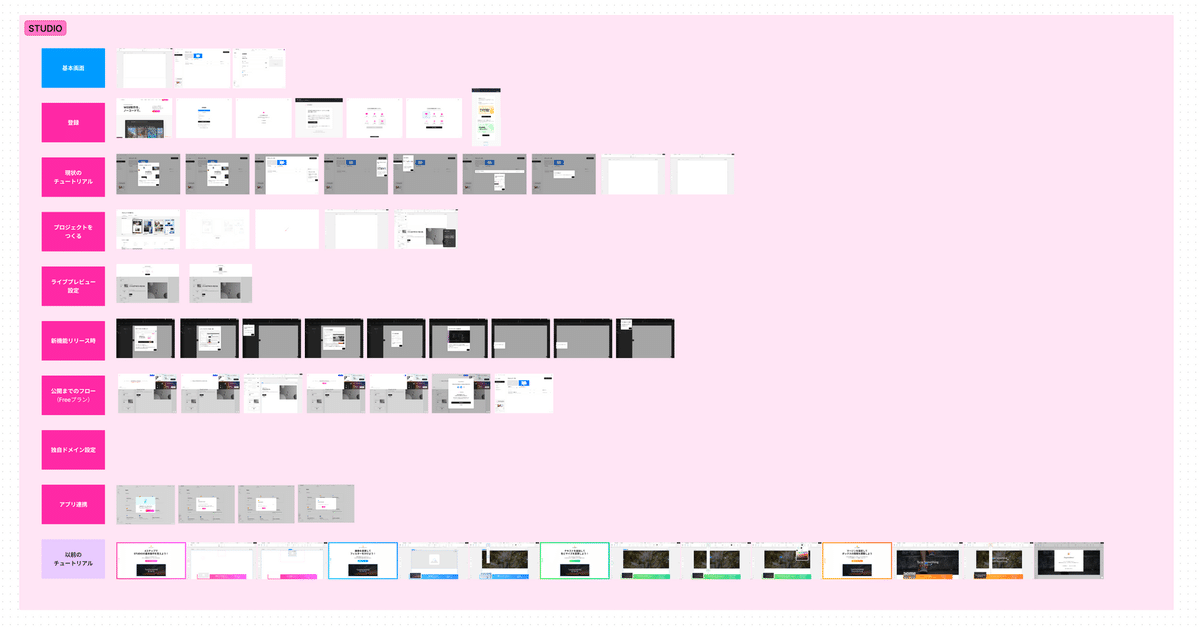
オンボーディング改善は、STUDIOを初めて使うユーザーにどういった印象を与えるかを左右する、重要なプロジェクトです。メンバーそれぞれが感じているSTUDIOアプリのオンボーディングに関する課題を洗い出すことからスタートしました。
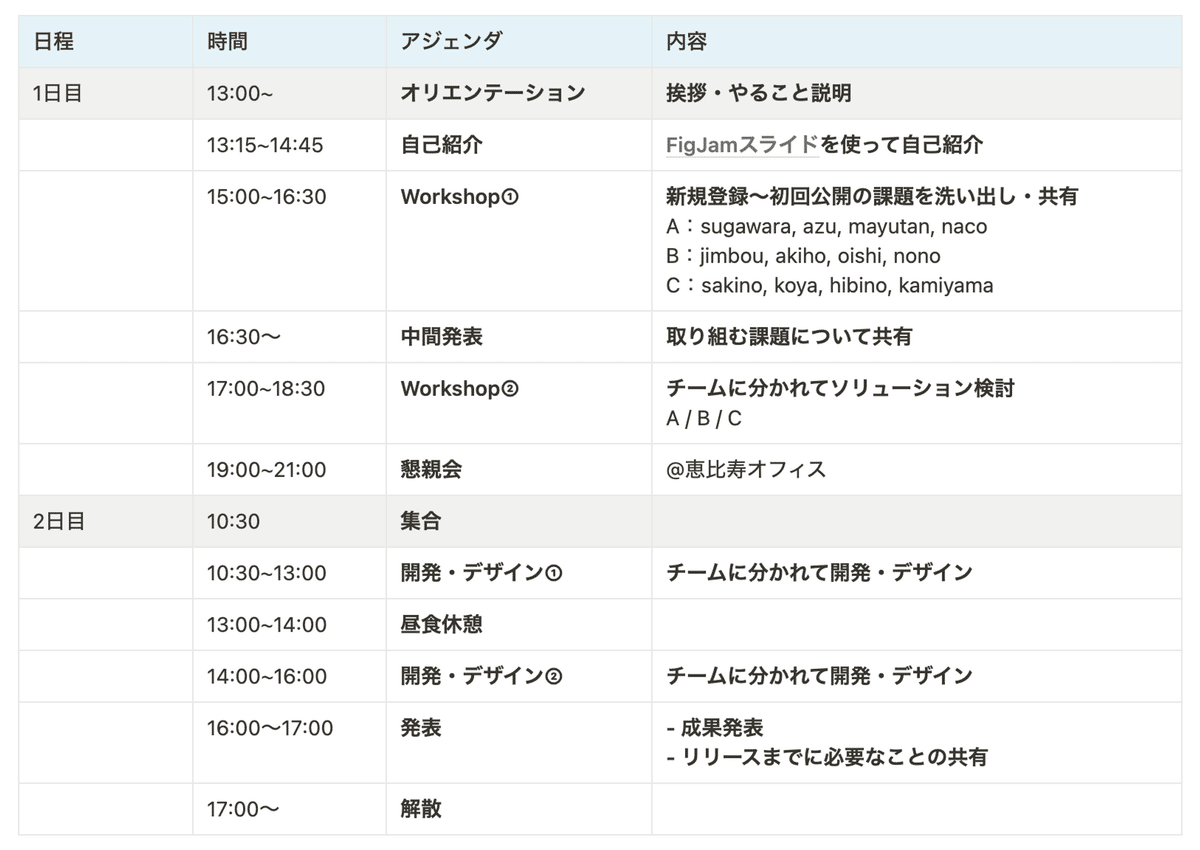
スケジュール

合宿の内容
【集合】
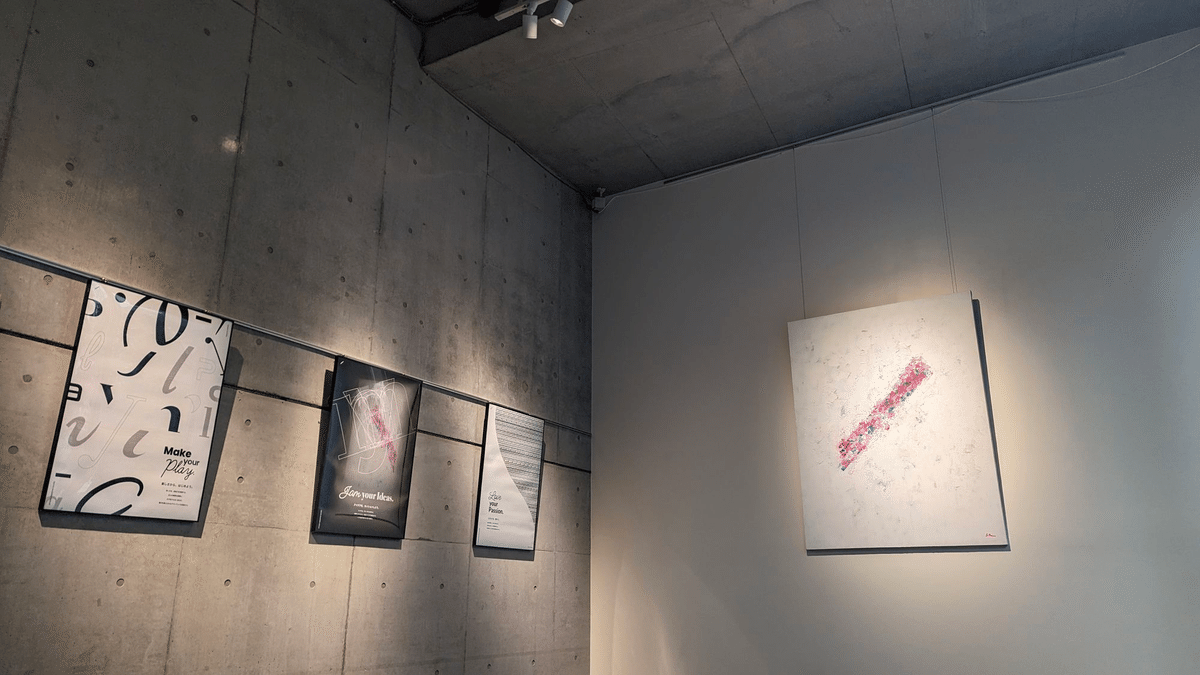
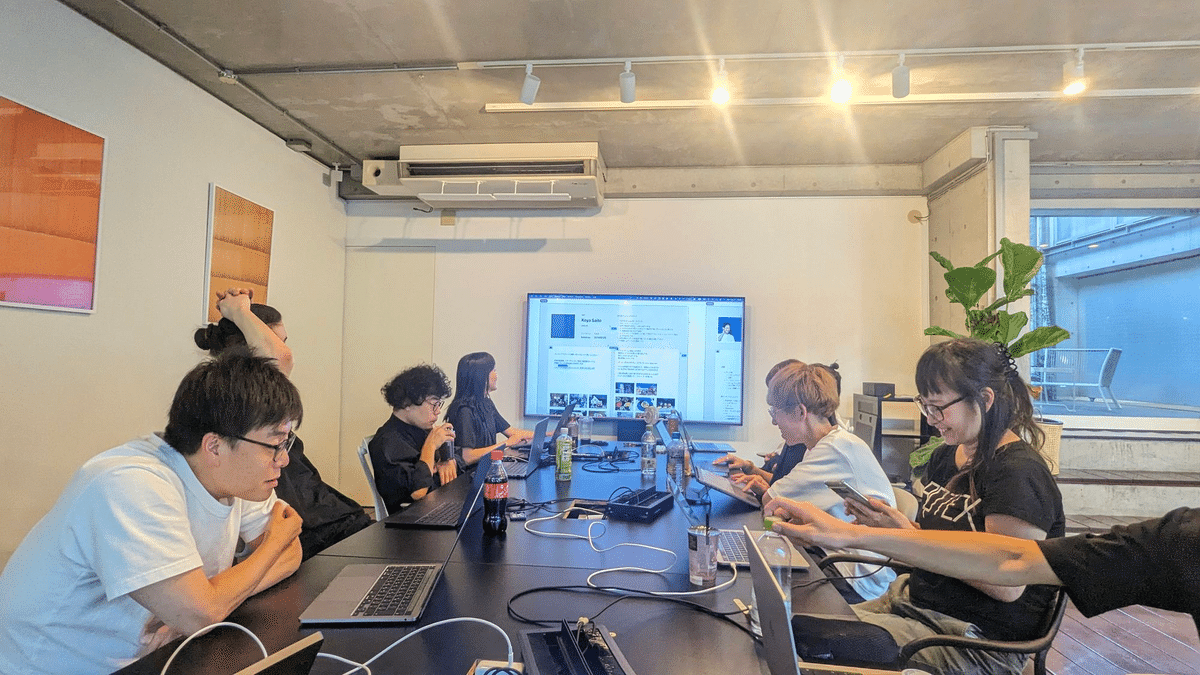
会場である恵比寿オフィスに集合しました。STUDIOのオフィスは2023年7月にできたばかりで、初めて訪れるメンバーもいました。作業スペース、会議室、フリースペースがあり、3つのバリューを表現したポスターとロゴをモチーフにしたアートを飾っています。

【自己紹介】

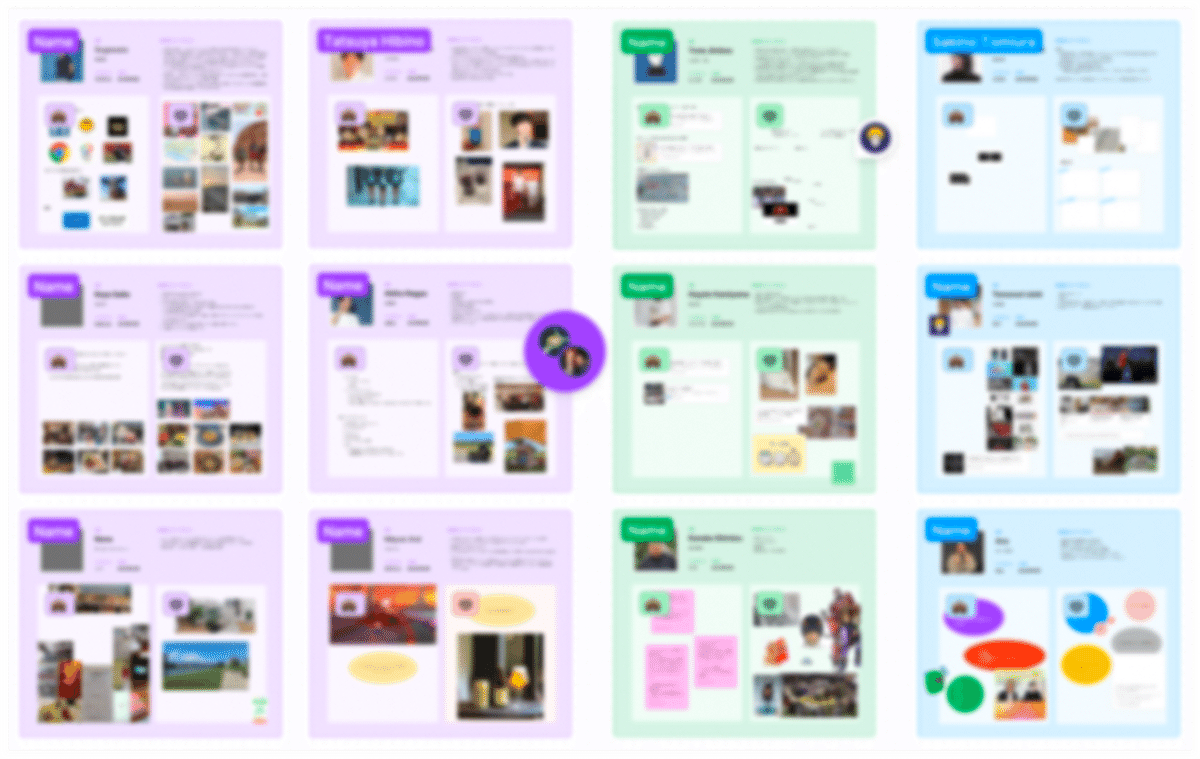
メンバーごとにFigJamで自己紹介カードを作成し、過去の経歴やSTUDIOで担当しているプロジェクト、趣味などを自由に発表しました。


【Workshop】
今回取り組む課題は、オンボーディング体験の改善です。デザイナー・エンジニア含めた総勢12人のメンバーを3つのチームに分け、各チームごとにオンボーディングの改善が必要な箇所をディスカッションしました。


その後、中間発表を行い、各チームごとに取り組む課題を共有しました。

【懇親会】
1日目のワークショップ後は、オフィスにて懇親会を行いました。STUDIOにはお酒が好きなメンバーが多く、ウィスキーやワインの飲み比べを楽しんでいました。

【開発・デザイン:ソリューションの実装】
2日目は、1日目に検討したソリューションを、チームごとに実装しました。

【成果発表】
それぞれのチームに分かれて、アウトプットを発表しました。
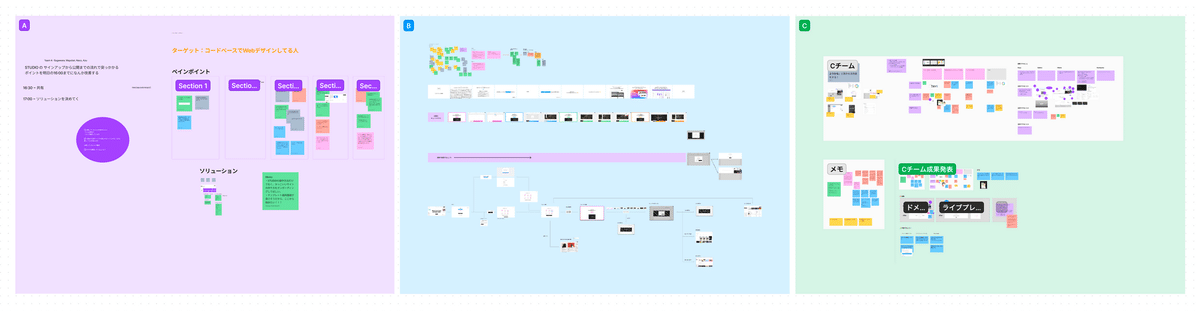
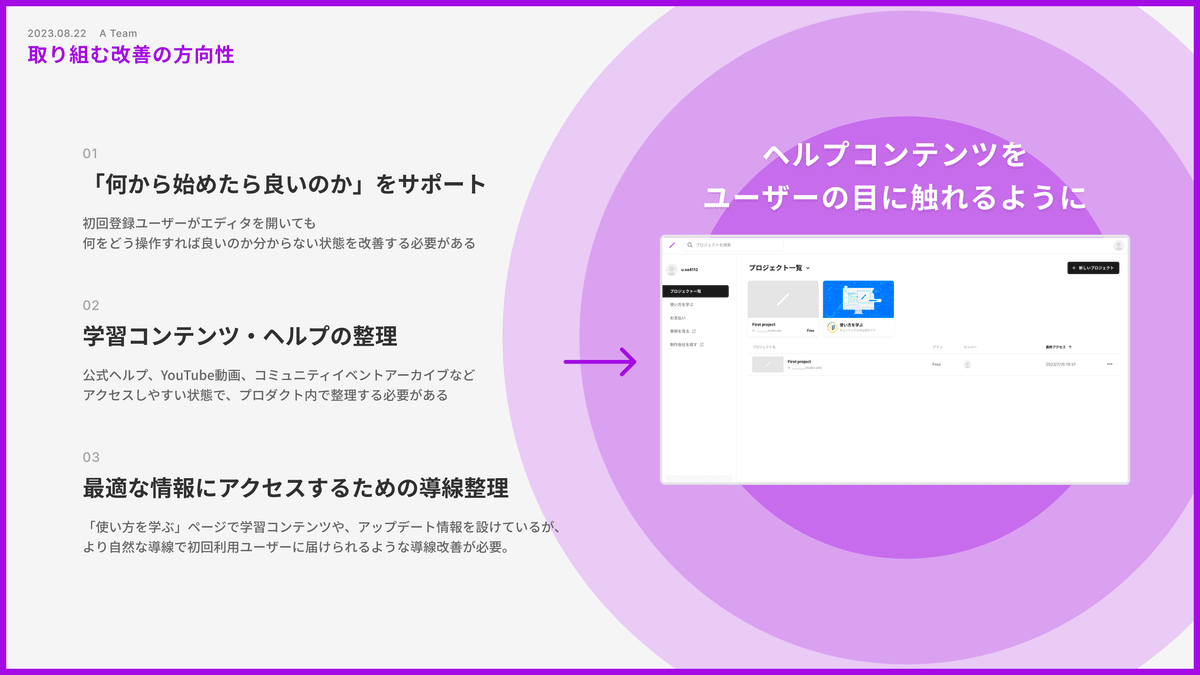
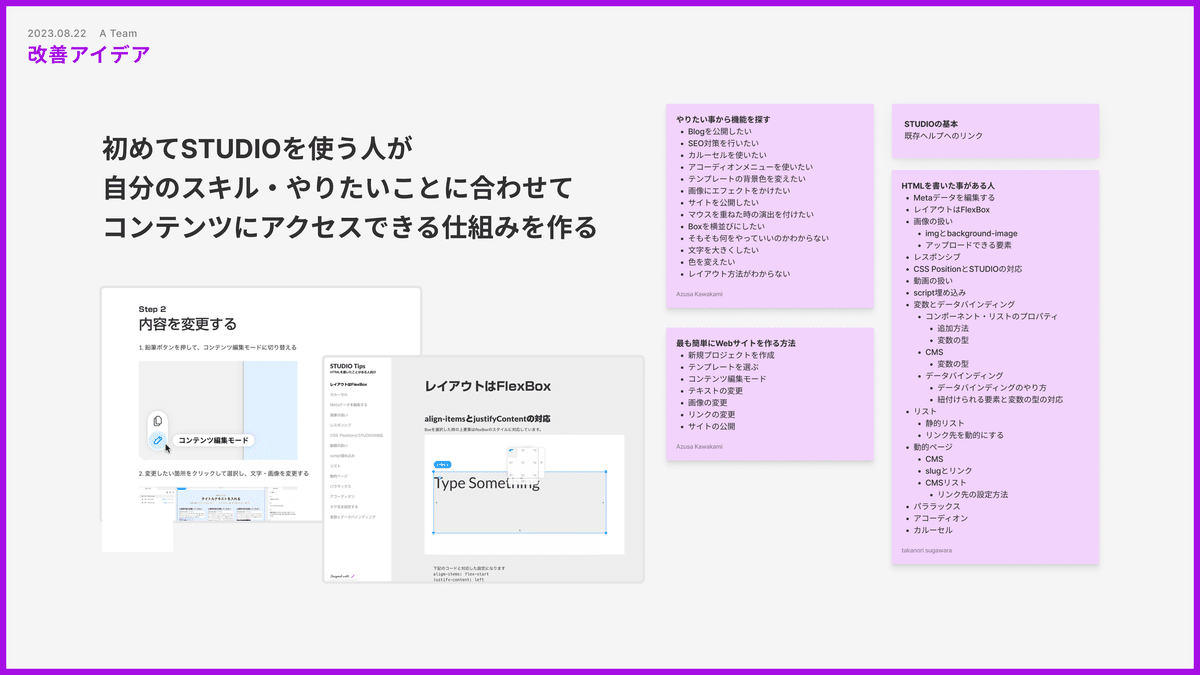
Aチーム


ユーザーのWeb制作経験に沿って、ヘルプや使い方を説明するページを作成しました。例えば、エンジニアリング経験のある人に対しては、使い慣れた用語で解説するページを案内し、初心者ユーザには「コンテンツ編集モード」を使用してテンプレートを編集する方法を解説するページを案内するといったイメージです。
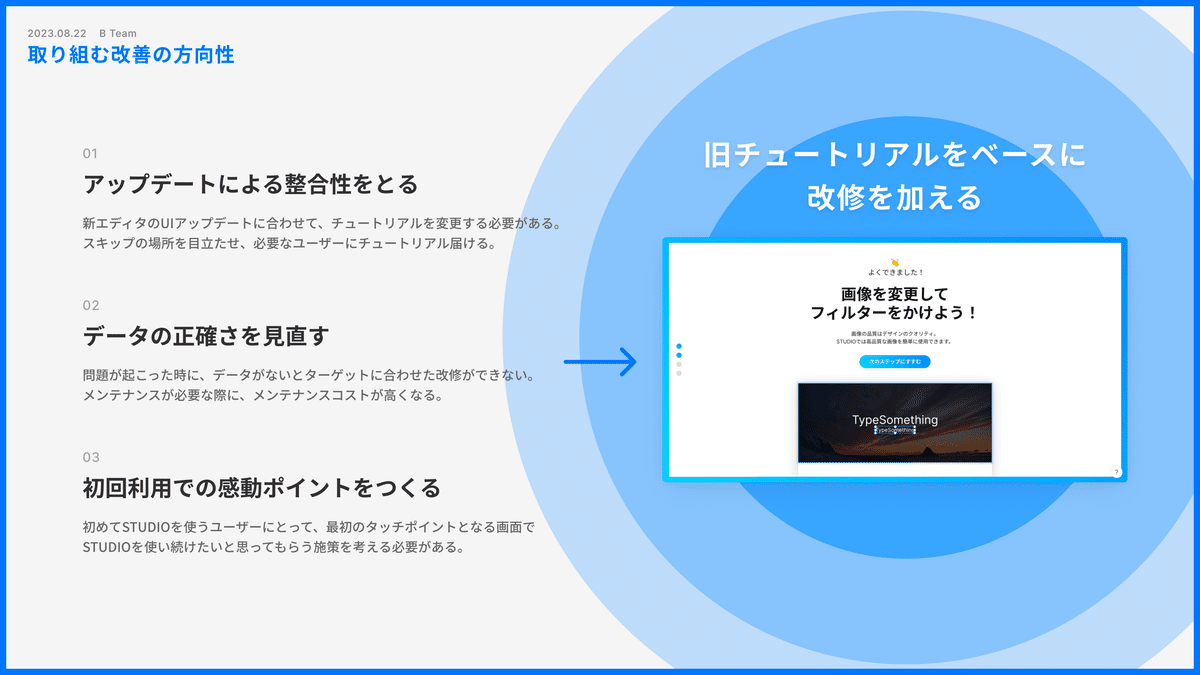
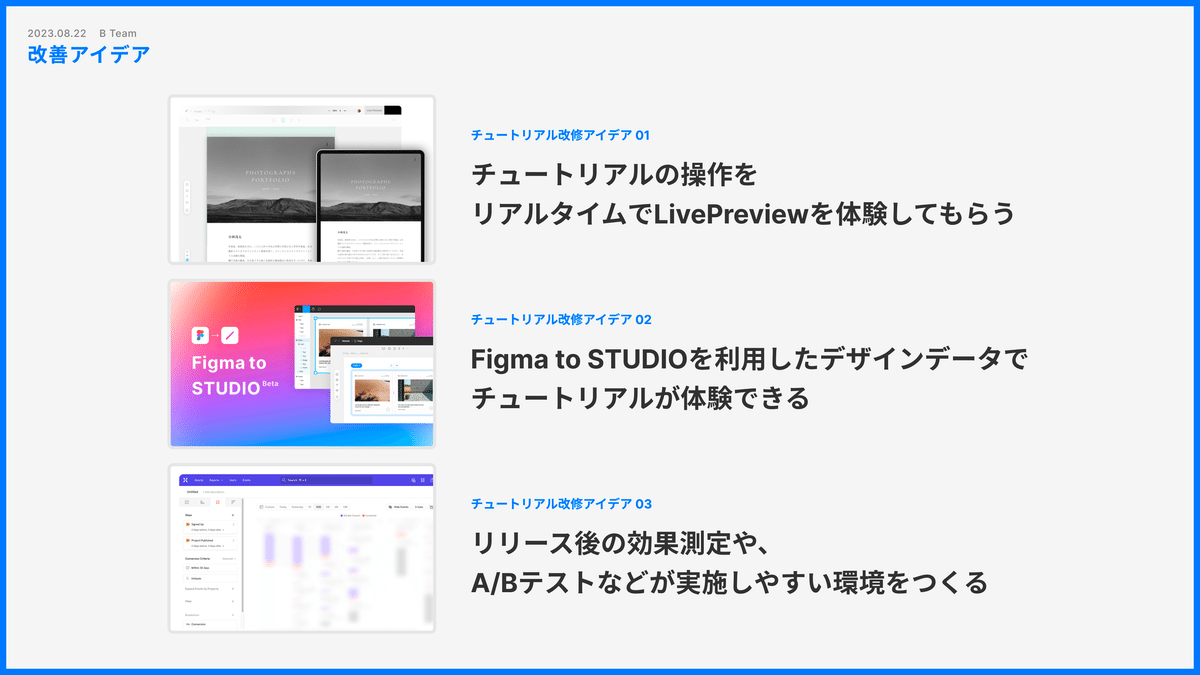
Bチーム


過去に使用していたボックスモデルを解説するチュートリアルを、現在のエディターUIに合うよう調節し実装しました。短い作業時間でレベルの高いアウトプットが完成しており、他チームのメンバーは驚いていました。
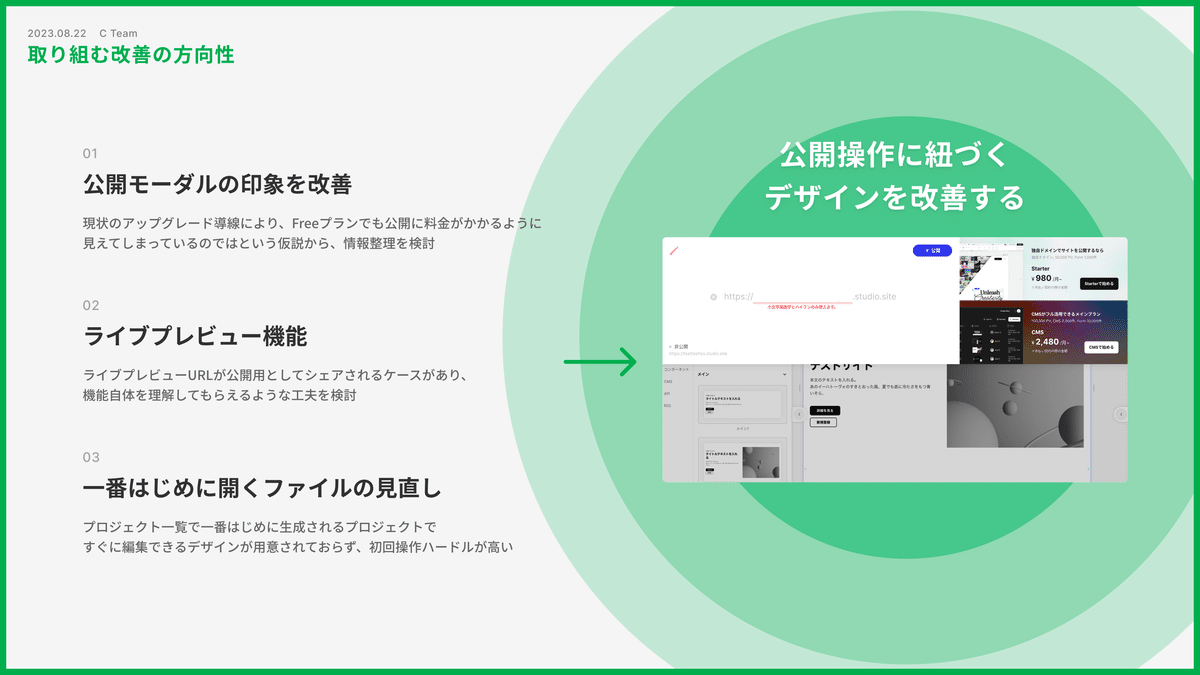
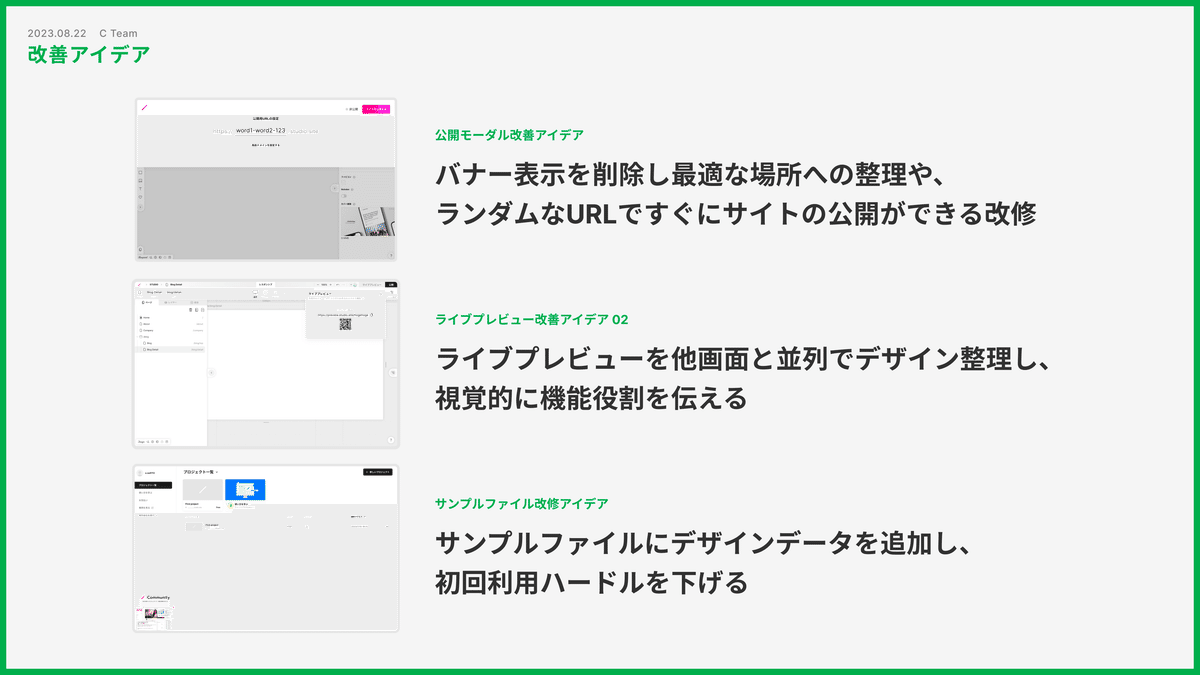
Cチーム


プロダクト内の定量データを分析しながら、初回公開に関連する画面を見直しました。公開設定モーダルで、「Freeプランであれば無料で公開できるのにも関わらず、料金を含んだプラン変更バナーにより公開ハードルが上がっているのでは」などの仮説をベースに、デザインの改善方針をディスカッションし、実装しました。
合宿後の成果
各チームのリーダーを中心に、施策のインパクト・優先度・フィジビリティを検討。その上で、他プロジェクトとスケジュールを調整しながら、改善を進めています。
合宿後に実際にリリースしたアップデートをいくつかご紹介します。
チュートリアルの復活(9/6 アップデート)
まずは今夏のエディターアップデートにより、一時取り下げていたエディタ操作のチュートリアルを行いました。
チュートリアルの離脱ポイントなどをデータで取得しつつ、より初めてのSTUDIO体験をスムーズに、そして楽しくなるようなチュートリアルを目指してアップデートを予定しています。

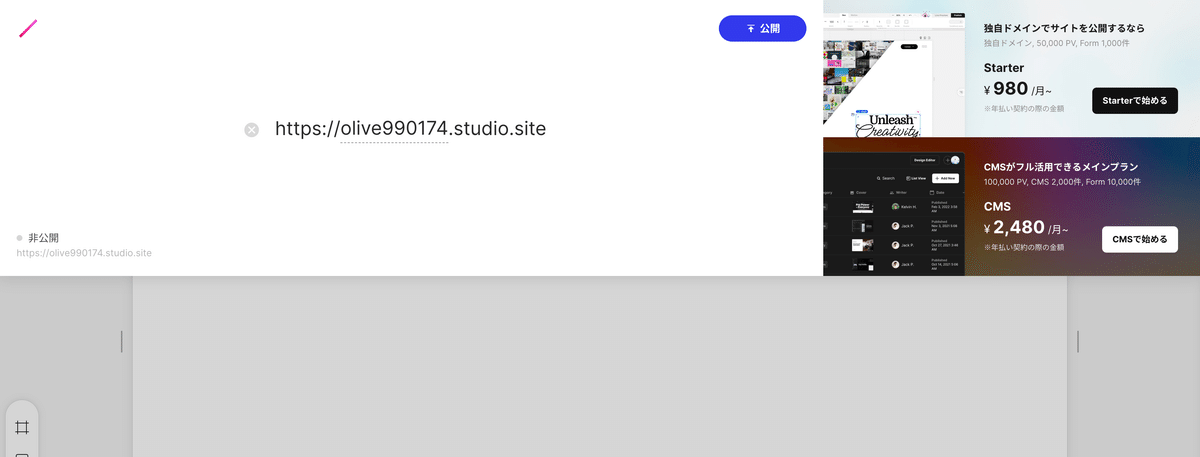
公開時にランダムなサブドメインをデフォルトで付与する(9/20 アップデート)
公開設定モーダル改善の第一弾として、公開前のプロジェクトのサブドメインにランダムな文字列を追加する施策を実施しました。
これにより、サブドメインの検討に費やす時間を削減し「まずは公開してみる」アクションを促すことを狙いとしました。

学習コンテンツの情報整理に関するアイデアは、Product Growth Divだけではなく、他のディビジョンも巻き込みながら、より探しているコンテンツにアクセスしやすいような仕組み検討を進めています。
このnoteで紹介しているアイデア以外にもたくさんのアイデアを共有することができたので、今後のプロダクトアップデートにぜひご期待ください。
参加メンバーの振り返り
進行しているProject以外に、皆様が日頃からプロダクトに思っていたことを色々聞けて楽しかったです!(CRE)
課題に対してもいい議論ができたと思います。実際にリリースまでされたらさらに最高。(Development)
直接顔を合わせることで、テキストコミニケーションの際も、話しやすくなった(Design)
みんなの自己紹介面白かった!(CRE)
Publish Modal から料金消すの、簡単に実現可能で効果高そうで、すごく良さそうと思った(Development)
自分ひとりだったら得られなかったデザイン上の課題や、UI改善に重要な数値などが知れてとても刺激になった(Design)
プロダクト改善へのモチベーションが上がった(CRE)
在宅で仕事したい派だったけど、今回合宿で作業までやったことでちょっとありかなと思いました(Development)
まとめ
今回の合宿では、課題に感じていたオンボーディングの改善に取り組み、メンバー同士の交流を深めることができました。
STUDIOでは日々新しい機能の提供と、プロダクトの改善をおこなっております。
今回のレポートや、Twitter、Communityを通してSTUDIOの雰囲気を感じていただけると嬉しいです。
STUDIOでは一緒にプロダクトを作っていく仲間を募集しています。
詳しくは以下のページをご覧下さい🔽
