
UIデザイナは「中級者」を、マーケ/営業は「初心者」を見てたから目線が合わなかった話
UIデザイン領域でも稼働してたあるプロジェクトで、マーケ/営業の人と視点の違いを感じたことがあったので書き留めておきます。※ 一部脚色もあるのですが許してください。また、本noteでは「マーケ」を「プロモーション」的な位置づけとして記載しています。
はじめに: UIデザイナとマーケ/営業で、どんな違いがあったか
一般的な認知〜定着のファネルで捉えたときに、マーケ/営業は左から「コミュニケーション」で世界を捉え、UIデザイナは右から「オブジェクト」で世界を捉えているなーと思ったのが今回のnote。

■ "オブジェクト"とは
「オブジェクト」とは、サービスにおける操作/アクションの対象となるものであり、もっというと各シーンにおいてメインとなるコンテンツのことを指しています。ピザの注文シーンであれば「ピザ」だし、ファッションEC使うシーンであれば「服」だし、写真アプリであれば「写真」です。
対比される概念としては、「タスク」であり、「見る/探す/注文する」など、(オブジェクトに対する)動作のことを指します。
例えばECを見ているときなど、いきなり「注文する?探す?」と聞くよりも一旦服を見てもらうほうがユーザにとって使いやすいんじゃない?という考え方から、"タスクではなくオブジェクト"を起点に考えるのが良いとされています。※もちろん時と場合によりますが。
このあたりの概念は下記にとてもわかり易くまとまっているので興味あればおすすめです。: OOUI – オブジェクトベースのUIモデリング: https://www.sociomedia.co.jp/7279
以下でそれらの噛み合わないポイントをちゃんと紐解いていければな〜と。
※ リアル世界のマーケ(4P)の時代に比べ、認知→獲得→初期利用→継続、などの境目は非常に曖昧になっており、もはやこの区分けが意味をなさないことのほうが多いですけどね。そのあたりも今度まとめておきたい。
UIデザイナが見ている世界
ファネルの右から「オブジェクト」で世界を捉える、とはどのようなことか。例も交えながら簡単に説明していきます。

UIデザインは中級者向けのデザインを意識していました。何度も利用する人や中級者を対象に、魅力/概要は理解されている前提で「オブジェクトに早く触れさせ、効率的に利用させる」という思想です。
Twitterとかをイメージしてみてください。
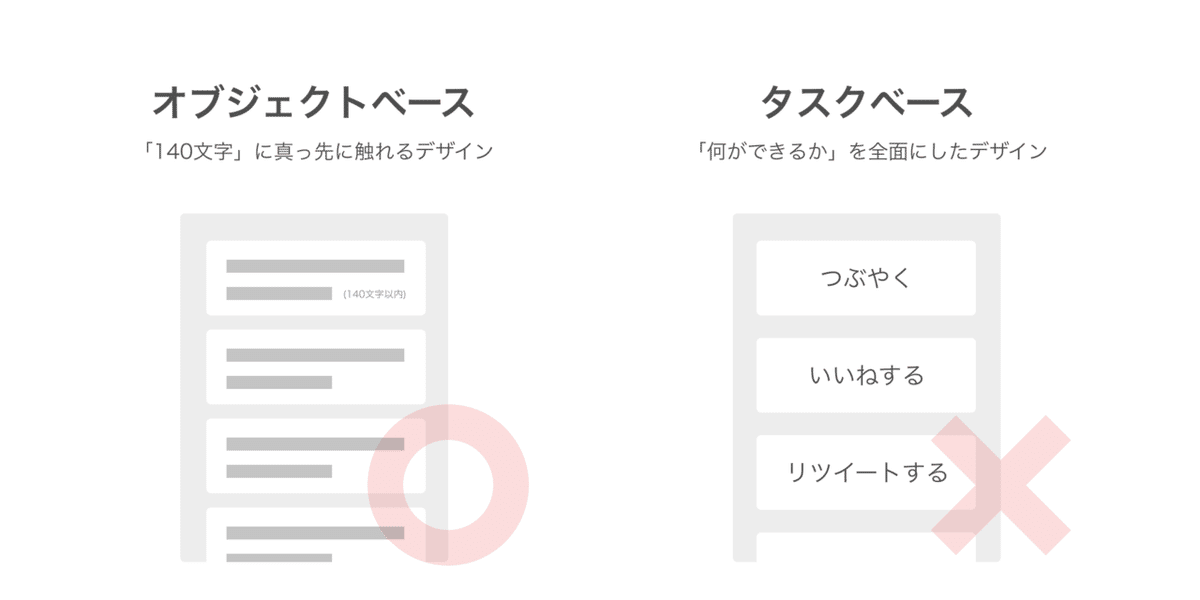
Twitter開いたら、まずはツイート(オブジェクト)を見たいですよね。Twitterが下記画像の右側(タスクベース)のようにオブジェクトに触れられないように変更されたらだいぶイラッとするとおもいます笑

これは(おそらく)みなさんが「複数回利用者・中級者である」ことに起因します。「何ができるか」に興味はなく「140文字のツイートや写真」というメインのオブジェクトに一刻も早く・スムーズに触れることが、中級者の主な関心事です。
雑談)About Faceの「ユーザは永遠の中級者」という言葉が結構好きです。大半のユーザは「上級者」にもならないんですよね。そこもなかなか難しいところ。
マーケ/営業が見ている世界、を詳しく
一方、「初心者」を前提にコミュニケーションで世界を捉えると、異なるメカニズムが働きます。

初めて利用する人を対象とすると、「何ができるか/魅力を伝える」意識が高まります。
この視点でTwitterを見ると、単に140文字が並んでいる画面だけをみてもツイートが誰に届いているか分からないことや、リアクションを受けられるか定かではないこと、操作方法について迷う可能性、「140文字のオブジェクト」に付随するメリットが伝わらないことなどに課題を感じる可能性があります(感じないかもですが、例としてということで許してください...)。
「自由につぶやいてリアクションをもらえること」「ライクしてリアクションできること」「フォローをすることで興味のある情報ばかりが出てくるようになっていくこと」など、わかりやすい体験・メリットを説明したい。

繰り返しになりますが、「初めて使う人でもわかりやすい/メリットが伝わりやすい」というのが、営業/マーケ側のサービスの見え方だったりします。
Twitterを「初心者目線」で作ったらどうなるかなぁとふざけて作ってみました↓↓↓(クオリティの低さは許してください笑)

パット見あんま変わらん!と思うかもしれないですが、だいぶ要素は増えています。繰り返し利用における1画面における要素の多さは、使い勝手に対しボディーブローのように効いてくるんですよね。個人的な極端な例だと下記。使ったことある方は共感してもらえる気もするのですが...

上記では、ブラウザも要素の一部として捉えられてしまいます。結果としてメインのオブジェクト(この場合は表)との接触がかなり制限されており、それらが利用に対してネガティブな影響を与えるわかりやすい例かなと思います。(特に初心者とか関係ないのと、本当は使いづらい理由として速さとか諸々要因はあるので微妙かもですが...)
※(追記)改めて見るとTwitterの例はあまり良い例ではなかったかもしれないですね笑...
まとめると、「初心者向け」の思想のみでUIを作ると説明や要素が増え、「オブジェクトにできるだけ早く・多く触れる」という思想と反して効率性を著しく下げる可能性がある、という話。
ただもちろん「わかりやすく」は永遠に超大事。どっちが正しいではなく、異なる視点がある前提で上手くバランスを取れると良いなと。
雑談: このあたり、「どの程度中級者を見るべきか」はサービスによってだいぶ異ります。このあたりはユーザとサービスとの関わり方に応じてヤコブ・ニールセンの定義するユーザビリティの5つの項目(Learnability, Efficiency, Memorability, Errors, Satisfaction)で分けて考えると整理しやすい気がします。
どちらも正しいのであれば、落とし所は?
「わかりやすく魅力的で、かつ効率的である」ことが理想なんですけどね。なかなか難しいので相反したときにどうするか?
これらをの観点の違いを埋めるためには「オンボーディング(利用初期)」の体験の作り込みをマーケ/営業とデザイナで一緒にやっていけるとよいなーと思ってます。(コミュニケーションメインからオブジェクトベースへの転換を行わせるタイミング)

「中級者に向けてもこの初心者向けコミュニケーションはあったほうが良いね」とか、「マーケティングコミュニケーションの中でここまで期待させると実利用と齟齬があるね」とか、そんな歩み寄りが生まれていきます。
「オンボーディングの体験設計」もまとめるとなんか役に立つのかなぁ。単に「最初に説明をすれば良い」というだけではなく、平常利用の導線で「学習させる」とかをうまくやっている例(例えば下記など)とかもあって奥が深いです。結構無意識で触れているケースも多いなと。

最後に
相変わらずですが拙い記事ですみません。個人的に「使い慣れた人がどう使うかをベースに考えると、大切な画面は1~2枚に収まる」という思想の元UI作ることが多いです。そのときに不要なものはできるだけ排除していきたいなと。
その中で、初級者・中級者双方の視点を持ちながらオンボーディングをつくっていきつつ、必要に応じてコミュニケーション・UIそれぞれに各々の視点を反映できるととても良いな、と思ったりしています。
雑談: UXの概念が少し「ストーリー」的に語られる中で、UIは「ストーリーの凝縮」。UXの概念から見たときにUIを切り離したい、という感覚は何度も持ちましたが、UIの概念から見たときに少しUXを切り離したい、と思うようにもなりました笑
以上です。まー私自身UIが強みってわけではないのですが、なんとなく思ったこと書いてみました。
あんまりいいことつぶやかないかもですがTwitterもやっているのでぜひ。
この記事が気に入ったらサポートをしてみませんか?
