
OFUSEリニューアル 第4回:アートディレクター山中 慶さんに聞く、リデザインの裏側
4月下旬(予定)のリニューアルに向けて、準備が整いつつあります。第3回では、「OFUSE」リニューアルでどのような点が変わっていくのかをお知らせしました。
今回は、リニューアルのアートディレクションを担当いただいた山中 慶さんに、より具体的なデザインのポイントを伺っていきたいと思います。
*聞き手:Sozi広報 野口
PROFILE
山中 慶(やまなか・けい)
デザイン系専門学校を卒業後、制作会社のデザイナーから、広報、ゲーム広告制作、大手ソーシャルゲームのマーケティング部門のマネージャーなどを経て、現在はYNK.designとしてフリーランス活動を行うデザイナー。
取っ掛かりはサービス導線の分解から
——山中さんは、これまでもWebサービスのデザインを主に手掛けられていたのですか?
山中:そうですね。キャリア的にはWebサービスやゲーム、医療、エンタメに伴うWebサイトのデザインが多かったです。
もともとはグラフィックデザイナーとしてロゴや雑誌、各種販促物のデザインからデザイナーとしてのキャリアがスタートしました。Webと平行してグラフィックデザインも続けているので、割合は少ないですがいまでも紙媒体やWeb媒体のグラフィックデザインを手掛けさせていただくこともあります。
——OFUSEのリニューアルでは、グラフィックデザインだけでなくサービスの導線から提案いただきました。最初は現行のOFUSE(以下、旧OFUSE)のリサーチから始められたと思いますが、一からデザインするのと、リニューアルとではデザインの進め方に違いはありましたか?
山中:進め方の違いはありました。OFUSEの場合すでにかなりのユーザーの方々がサービスを使われているので、「サービスのいいところ」や「コアになる価値」を見失わないようにリサーチを行いました。
OFUSEのリニューアルはリブランディングの側面も強く、UI/UXの改善、ロゴのリデザイン、フロントコーディングと多岐にわたっています。それぞれの制作を効率的に進めるために、フェーズごとにチームを編成して制作にあたりました。
初期の洗い出しと導線設計フェーズは、僕がディレクションをしつつ、もう一人のデザイナーにAdobeXDで既存画面をまとめてもらいながら進行しました。既存画面の洗い出しから新規提案のベースまで、かなりハイペースで進めてくれたので、初期段階から具体的なサービス導線の提案ができたと思います。
大変ではありましたが、早々に全体のおおまかな画面設計と遷移ができたことは大きなプラスで、UI/UXフェーズで尽力してくれたメンバーにはとても感謝しています。ここを乗り越えたことで、ユーザー体験にとって大事な要素となる細かなデザインの作り込みやステート差分の作成がよりスムーズに進められました。

UI・デザインの再検討&改善プロセス
——旧OFUSEのインターフェースで特に改善の余地があるなと思った点はどのあたりですか?
山中:最初に課題に感じたのはモーダル(画面上に表示される子ウィンドウ)で処理されている画面ですね。モーダルの中で、さらにいくつか画面が切り替わる実装になっていて、操作中にモーダルから離れてしまうと最初からやり直しになってしまうんです。機能としてクリティカルな問題があるわけではないのですが、ユーザー体験としては大きな課題でした。
——私、Twitter(ブラウザ版)でもしょっちゅう書きかけのモーダル閉じてしまって「あちゃ〜」ってなります。
山中:(笑)。モーダルに関しては、それぞれの状態別の画面をしっかりと作成して、モーダルを使わなくても画面の前後関係がわかるように整理しています。ソフトウェアは主にXDで制作・確認し、プロトタイピングを行いつつ進めていきました。
その他の課題として、旧OFUSEはどちらかというとモバイルでの表示に最適化されたレスポンシブデザインになっているのですが、全体の35%程度の方々はデスクトップPCからアクセスしています。そのためPCでの体験の質を上げることも大事だと考えていました。
レスポンシブの体験改善に関しては、僕とコーディング担当のデザイナーによる2人体制で、まずはUI/UXフェーズで作ったプロトタイプをベースに、PC・モバイルそれぞれ専用のレイアウトを完成させました。
その上でフロントコーディングを進め、いくつかの端末やエミュレーターを使ってプロトタイピングと実装を行き来しながら、見落としや不自然な体験になっていないかをチェックしつつ改善していきました。僕はデザイナーですが、Webのコーディングも好きなので、しんどくも楽しい作業でしたね。

——サイトのデザイン(見た目)も大きく変わりますね。どのようなイメージでデザインされましたか?
山中:クリエイターへの応援の気持ちや、サポートしたい!という想いがこもったファンレターを送るサービスですので「安心感」や「やさしさ」が伝わるような表現や余白感……ふところの広さといいますか、ページの滞在時間が長くなってもストレスを感じにくいサイトにしたいと考えました。その考えをベースに、UI/UXチームでディスカッションを重ねてデザインを制作しています。
色に関しては、先に仕上がっていたダイスケリチャードさんのキービジュアルが抜群に良くて、そちらから色を抽出させていただきました。Webでは、ボタンや文章など、役割が違う要素に割り当てられるように色の幅を作ること——つまりある程度のコントラストを担保しておく必要があるので、キービジュアルを参考に、いくつか幅をもたせた配色を決めてまとめていきました。
ある程度固まったところで、最初の提案のためにデザインのトーン&マナーシートを作成してプレゼンさせてもらいましたが、スムーズに提案が通ったときは安心したのを覚えています。
検討を重ねた、新ロゴデザインの変遷
——ロゴデザインについてもお話をうかがいたいです。当初はかなりいろいろな方向から案を出していただきましたよね。

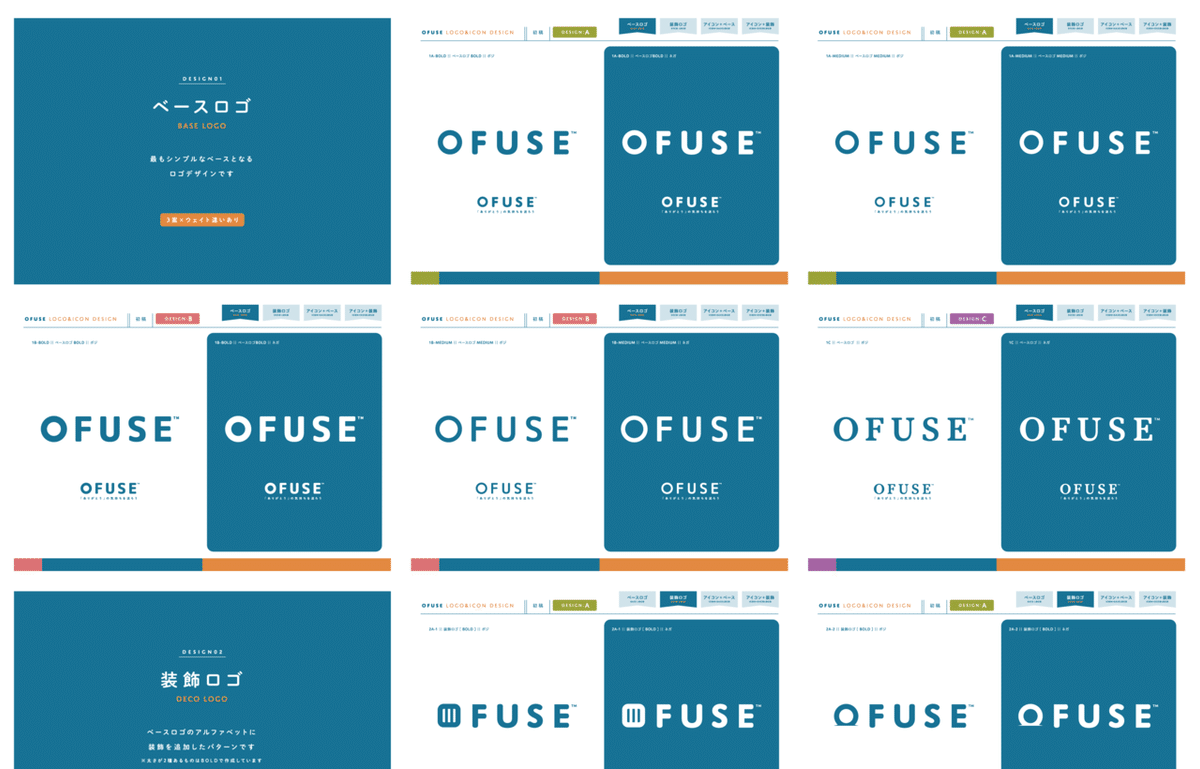
山中:まず方向性の違ういくつかのフォントで「OFUSE」ロゴの叩きを作って感触を確かめさせていただいて(上図:ロゴ初期案)、方向性が定まってからは、協力いただいたholo designさんと相談しながら、アイコン付きやシェイプを調整したものなどを横展開して作成しました。
あまりデコラティブにするのも違うし、かといってシャープな印象だとサイトデザインで大事にしていた「安心感」からは遠ざかる、ちょうどよく親しみやすく飽きのこないシンプルさを目指してさまざまな案を提案させていただきました。
——代表の宮村をはじめSoziメンバーでもかなり議論をしました。特にアイコンは、機能を打ち出すとエディタやビジネスツールのように見えてしまうし、世代を問わず使ってほしいのでシンプルにはしたいし(下図:ロゴ中間案)。

——結果として、一目で見分けられて、かつ親しみを持って使ってもらいたいという意図から、OFUSEの新マスコット・レタペンを打ち出していく方向で作り込みをお願いしました。ブラッシュアップではどのあたりを重点的に調整されましたか?
山中:サービスにはシンボルやマスコットがあると親しみやすさがグッと増しますよね。ロゴにもレタペンを入れたくて抽象化してみたりタッチを変えてみたり……と、かなりのバリエーションを試行錯誤しながら作成しました。抽象化しすぎるとなんか……虫っぽくなるんですよね……。
——虫!? あ、頭の毛が触覚みたいに見えちゃうのか……。
山中:とはいえ可愛くしすぎてしまうと、ダイスケリチャードさんが描いてくださった雰囲気をそこねてしまうので、すごく悩みました。Soziの皆さんが丁寧にフィードバックをくださったことで、最終FIX版はちょうどいいところに収まったかな……と感じています。

——山中さんとデザイナーの方々が、UIやロゴを通していろいろな方向性を示してくれたおかげで、Soziメンバーの中でも改めて「サービスで大事にしたいことは何か?」とか「どんなふうに使ってもらいたいか」などを話し合うきっかけにもなったと思います。
次回は、ロゴにも登場しているマスコット、レタペンについて紹介したいと思います。
(次回は4月11日ごろの更新を予定しています)

Soziからのお知らせ
Soziのサービス、創作イラスト向けスマートフォンアプリ「pib」から生まれたイラストブックシリーズ「pib book」第一弾が4月1日に発売となりました。
「たいせつな人に贈りたくなるイラストブック」として、第一弾は「PATTERN」と「ALONE」の2冊を刊行。それぞれ3名のクリエイターによるバラエティに富んだ作品を収録しました。
毎日イラストが「届く」体験から、ちょっとだけ特別な「贈る」ものへ。自分で楽しむのも、気軽な贈り物にも、pibの新たな試みをぜひお手に取ってみてください。
pib book : https://pictureinbottle.com/pibbook/
この記事が気に入ったらサポートをしてみませんか?

