
対話の記録 第13回学校PJ進捗共有・調整、デザインすり合わせ(2021/09/09)
こんにちは、おしょうゆです。
今回は第13回に話したことを記録しようと思います。
第13回に話したこと
第13回は、前回と同じで学校プロジェクトチームの進捗共有をしてもらいました。
第13回までの進捗としては、「一旦出し切った!」という声をもらいました!めでたい!
また、議論を進めていく中で、新しく見えてきたものもあったようです。
【新しく見えてきたもの】
・自分たちが大事にしてきたもの→なぜ大切にしているのか?
・willとかやりたいとかを大事にしてきた
・内発的な欲望や気持ちは、先生や友達、好きなものなど、
環境との相互作用で生まれるもの
・楽しいとか面白がるということも、実は裏付けできること
Webサイトをつくる、がきっかけで深めのリフレクションを進める機会になっているようです。とてもおもしろいです。
Webサイトはやっぱりビジュアルを作って終わり、ではなくてクライアント自体が伝えたいことや魅力、伝えたい相手などについて内省して一緒に考えて、初めて意味のあるWebサイトになるのかなと思いました。
そのほかに学校プロジェクトチームへのFBとしては、代表から「今のページ構成だと、何をしているのかは伝わるけれど、誰に見てもらうのかというのがあまり考えられていない」というコメントがありました。
確かに今の時点だと内省がメインだったので、そうだよな〜という感じでした。
発散、という意味ではかなり達成されてると思うので、ここから「誰に伝えたいのか」を軸に内容を変えたり、削ったり、表現を探したりする必要があるかなと思います。
----
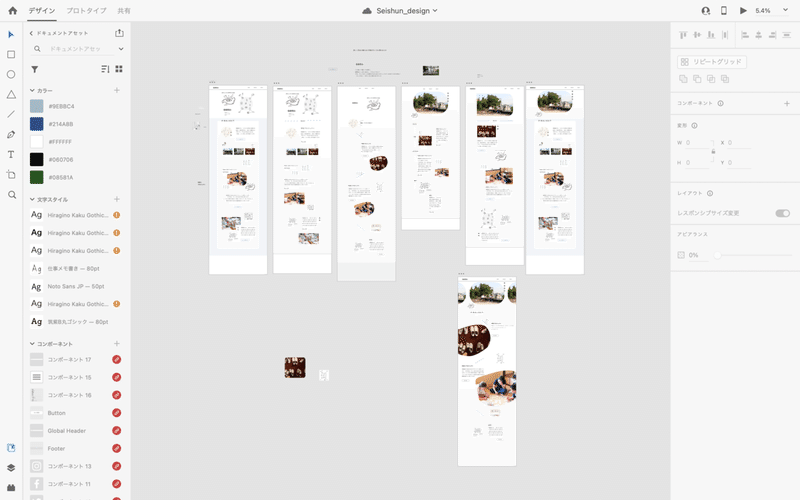
次に前回に引き続きデザイン案を共有して、すり合わせを行ないました。
共有したデザイン案はこんな感じです。

前回もう少しかわいさと色抑えたいということだったので、今回は「研究ぽさ」をメインにデザインを作成してくれました。
デザイン案のFBとしては、こんな話が出ました。
【デザイン案FBメモ】
・面白いけれど、使うところの棲み分けは必要なデザインもある。
⇒何かわからないページもあれば、積極的に見せた方が効果的なページもあるのでは?
・写真を丸く切り抜いている感じはちょっと幼稚?空気感をどこに持っていきたいか
・写真をつけるとわかりやすいけどその印象に引っ張られがち
・いくら絵を入れてもおじさんたちは文章しか見ない
・イラストが入ると、生感というか、伝わるものがある
・視覚から入る人も、文字をしっかり読む人もいる
・比較的ターゲット層は文字を読む人が多い、、?
・文字の見やすさは考慮してあげるよい
・前回のデザインの方が見やすさというか、伝わりやすさはあったかも?(情報密度は充分、その分の圧力がある)
・情報デザインをスッキリさせるのが=青春基地らしさではない(?)
そこまで整いすぎて無い感じ、ある程度遊ぶところと遊ばないところ、
研究系とそうでないところのバランスをどうするか。
・写真を丸く切るのであれば、TOPのみにして以下はスクエアとか。
・メリハリをつけるというところでは、どこかで色がガツンと入るといいかも。
・イラストが入ると力は抜ける
・各プロジェクトの写真をもう少し大きく使ってみる
などなどです。
デザイン案を出してみると具体的に「ここは違う!」など、視覚的な話ができるので良いなと思いました。
とはいえ、素材も少ないなかデザイン案を作成してもらっているのでなかなかイメージに近いもの?を探るのが難しいなという印象でした。
このときはとにかくパターンを作ってみる!という感じで進めていたところもあったので、つぎはFBを参考に良い要素を組み合わせていくフェーズに入っていきます。
そのほかにも参考になるサイトをピックアップしました。
今回新しく参考にしたのはこちらのサイトです。
このサイトの余白感や写真の使い方などがイメージに近い!とのことだったので要素を取り入れつつ進めることになりました。
----
今回は以上です!
【お知らせ】Webサイトを公開しました。
この記事が気に入ったらサポートをしてみませんか?
