
AR Journey 11: ねずみを掴もうとする猫
どうも〜みなさん
暑い!!! まじめんでぃーー〜〜〜!!
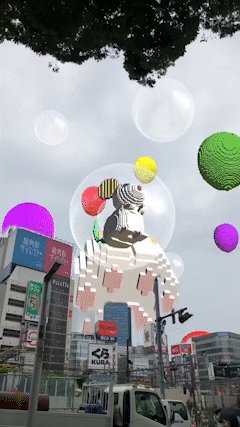
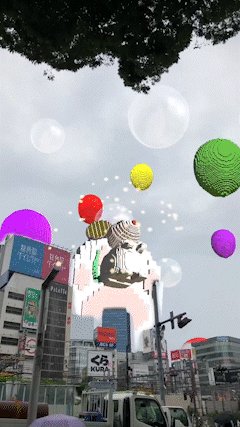
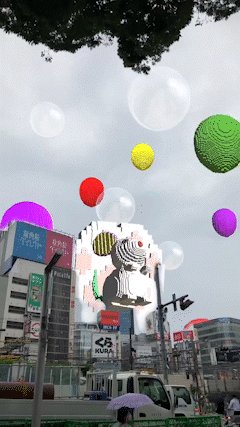
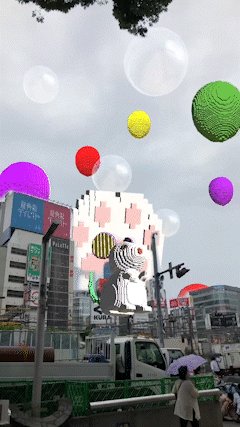
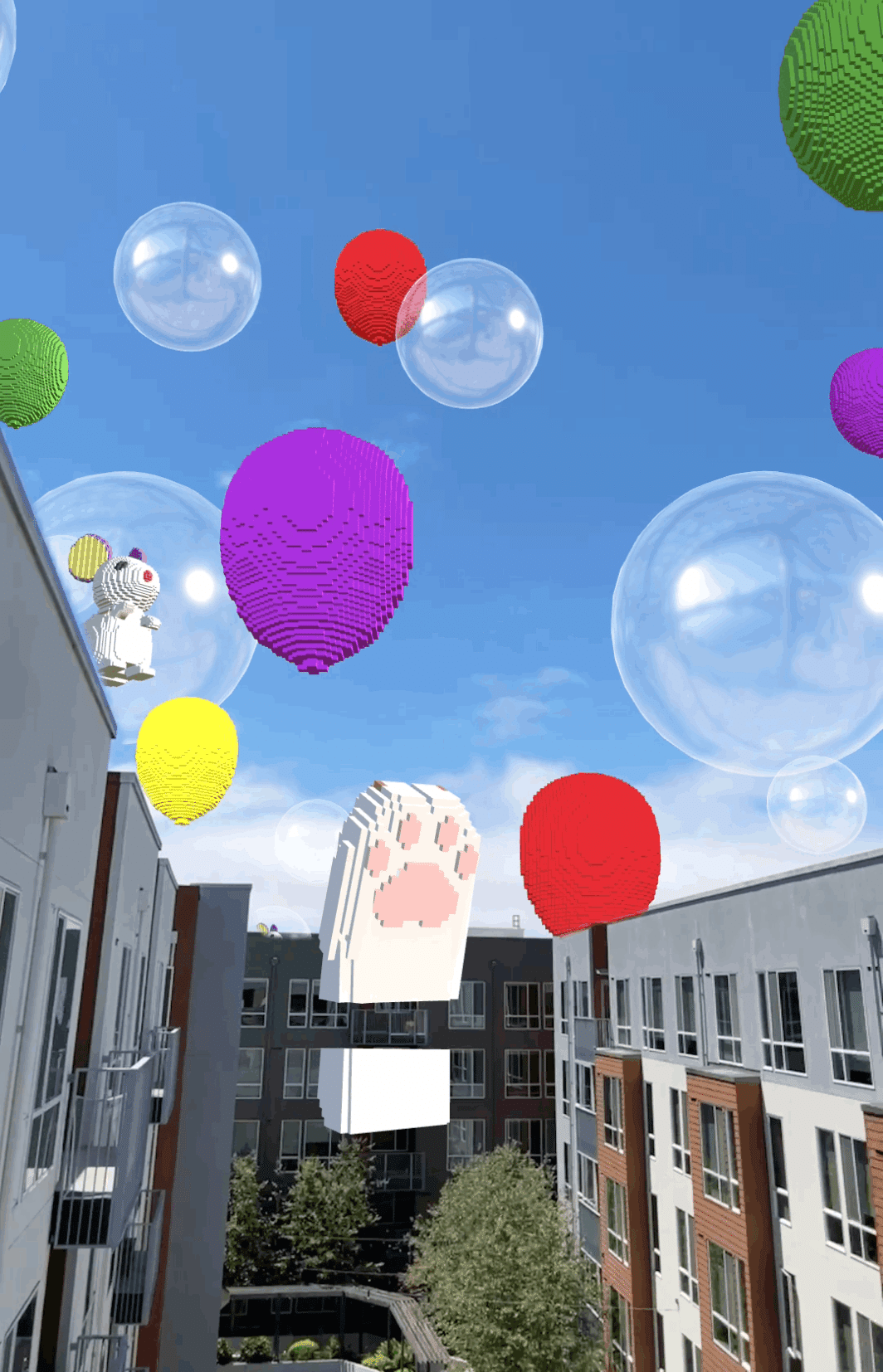
今回は、空に風船としゃぼん玉がいっぱいある中、しゃぼん玉の中のねずみが紛れ込んでいる。一回降りて消えて、猫がそのねずみを捕まえようとするといったエフェクトを作りました。🐭🫧🐈🎈
Voxel作成

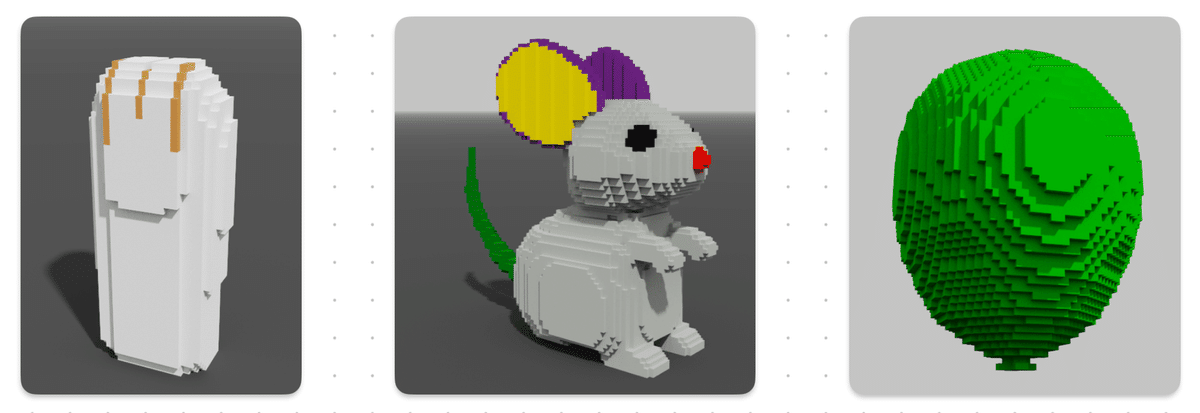
猫の手: 一番単純な方から作った。
風船: 赤、緑、黄、紫の4色作った。一から作るよりも元からあった球体のヴォクセルを使って、下へ伸ばしたりした。
ねずみ: リアルな形よりデフォルメした方が可愛いかと思った。脚があるように見せるのが難しかったので、最大限で見せれるところまで削った。顔と胴体以外のパーツに色をつけた。
Blenderでボーンとアニメーションつける
MagicaVoxelからobj形式でエクスポートしたのを、Blenderでインポートしてボーンをつけていくよ。

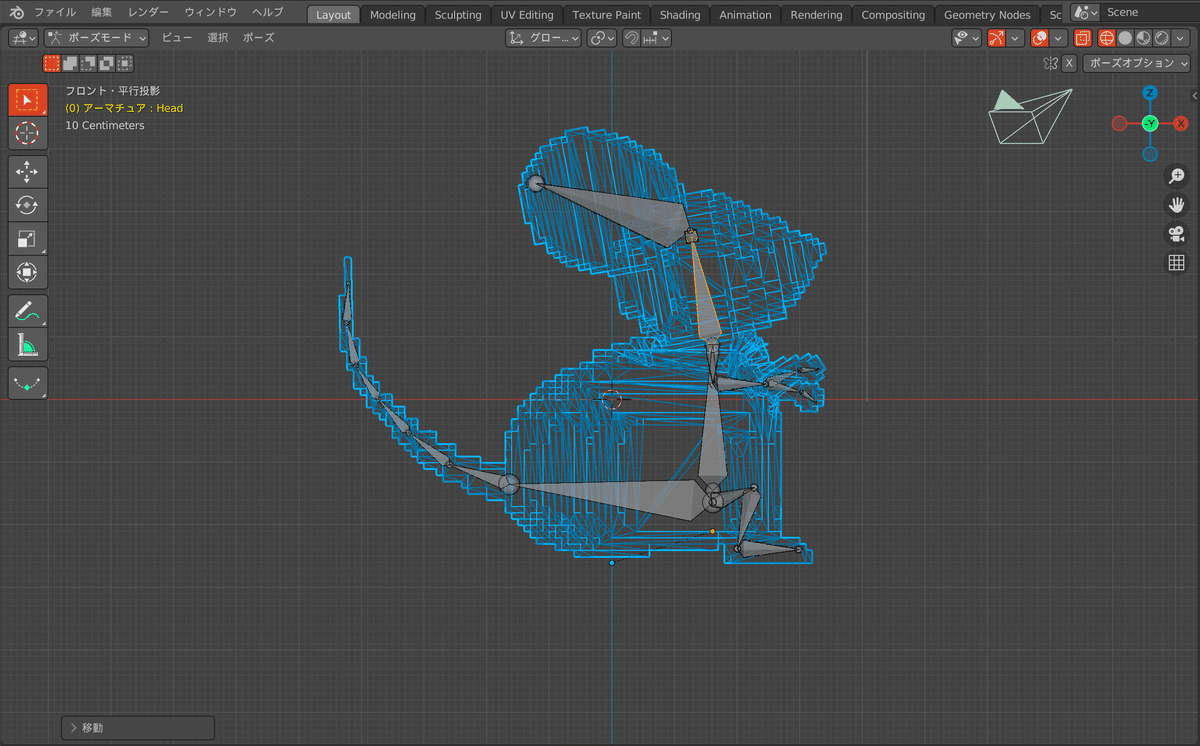
追加 ▶︎ アーマチュアで一個のボーンが追加される。繋げるように増やすには E (キー) を押して自由自在の方向に増やせる。

ポーズモードで一部のボーンを洗濯して、Gキーで好みの角度に動かす。
右上にあるX, Y, Z (±) の色があるとこをクリックすると2Dで前後左右上下真っ直ぐの面で見れて、変に傾かずちゃんと綺麗に動かせる。

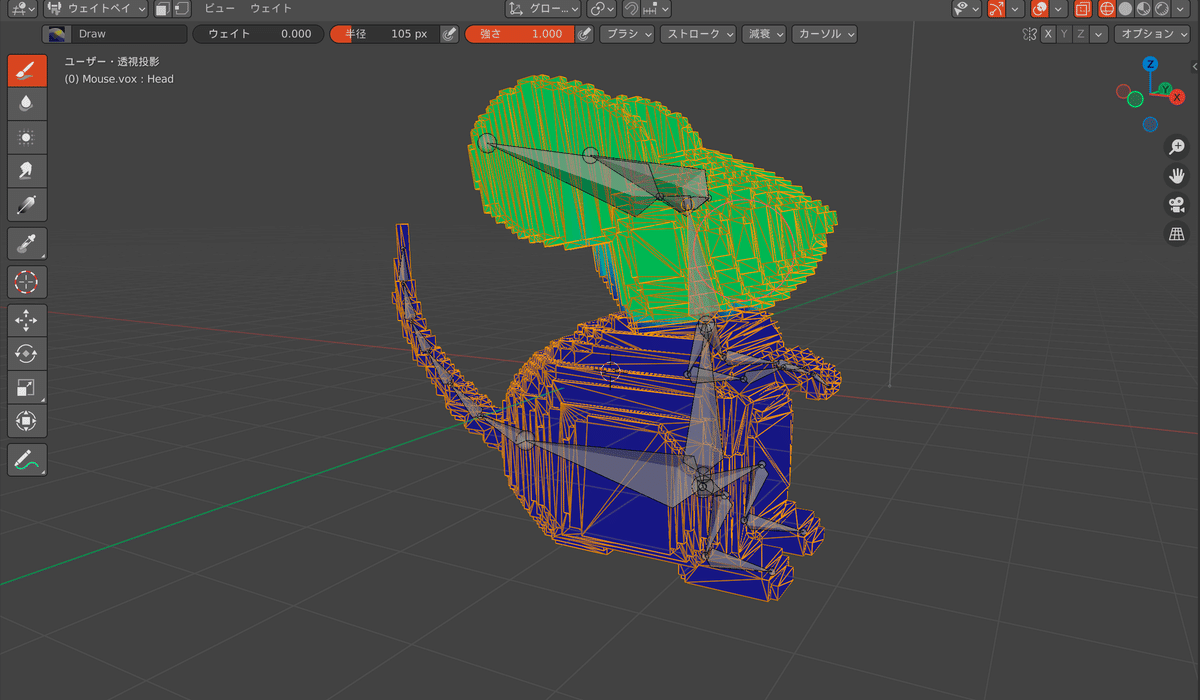
腕や頭を動かす時に、部分的に変な形にならないようにウェイトペインティングした。ウェイトの色が赤いほど影響が強く、青いほど弱い。
半径 ▶︎ ペイントの太さ

Animationツールでアニメーションを作成していきます。
アニメーション、上下や左右に曲げる時はポーズモードに切り替える方がボーンを選択しやすい。まずはそのままの状態をキーフレーム挿入 (Iキー) ▶︎ 位置・回転を選択した。
しゃぼん玉を入れるので、せっかくだからBlenderで作ったんだけど、いざEffect Houseに入れた時に、透明のマテリアルが反映されず、EH内でグラステクスチャーを作成したお。
🔻詳しくは以下の記事をご覧あれ🔻
1. しゃぼん玉と風船を空に配置

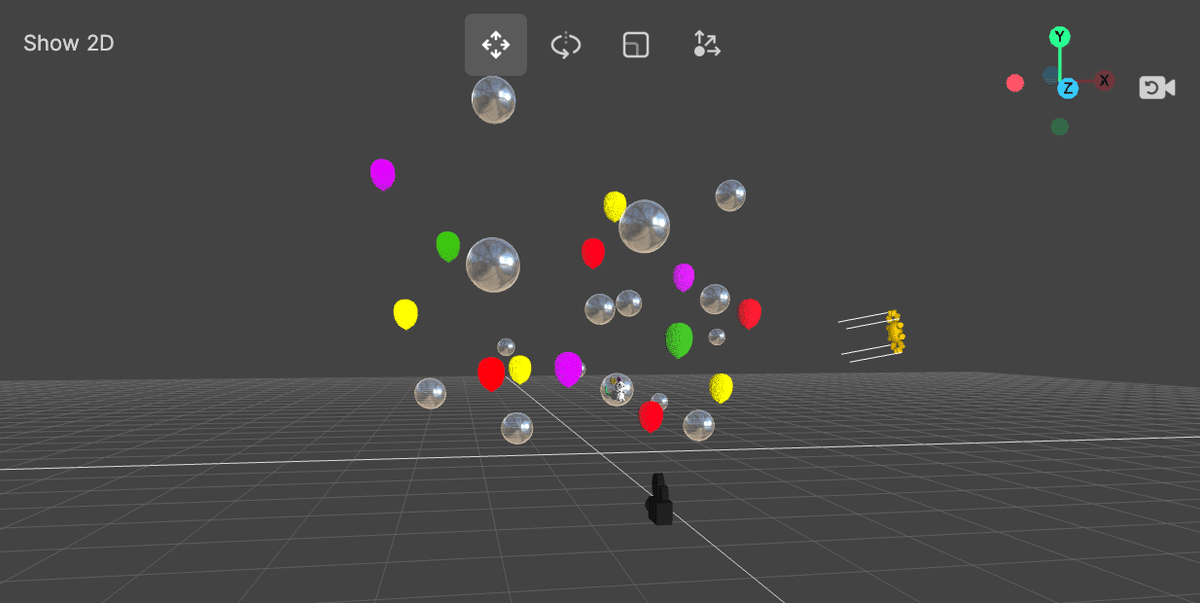
インポートしたオブジェクトをヒエラルキーパネルのGeneralにドラッグしたらスカイセグメンテーション機能を使って、大きさもバラバラに配置していく。
エフェクトを使う環境によって空の面積が広めだったり、ビルが多かったりする場合を考えて、なるべく幅広く配置することを意識する。
2. タップしよう!

最初からねずみ+しゃぼん玉が出てきて、5秒後に「タップしよう!」のインストラクションが出てきます。タップするとそのねずみが下へ降りていき、建物の後ろに消えていきます。
このインストラクションは平面画像であり、PNG形式で入れたけど本来透明になるところが黒になってた。その場合はインスペクターのBlend Mode ▶︎ Screen に変更すれば透明になるお。

Wait for Secondsのノッドのチュートリアルを下にやってみたけど、このノッドだとどうしても最初から表示される状態だった。

なので、Wait for SecondsからSet EnabledだったのをSet Visibilityに置き換えて、もう一つ追加してチェックを外す。それをScreen Tapから繋げてみた。
またタップの2Dイメージのチェックを外した状態にする!
こうしたら思うようにできた! 落ちる時は、Transit by TimeのY軸の数値を調整した。
3. 猫の手 + 新しいねずみの出現

ねずみが落ちていってしばらく経ってから、猫の手と新しいねずみ+しゃぼん玉が出現してきます。手前に出てくるには、HierarchyのGeneralを複製して下に持って移動させた。

猫の手: 出てくる時はアニメーションが止まっている状態で、出てき終わったらアニメーションが動き始める。
元々は同時に出現させたのですが、少し早めに出現させることにした。掴もうとするアニメーションをBlenderでアニメーションつけた。もうちょっと大胆の動きがあった方がいいとのことで、Rotationを追加した。
新規ねずみ+しゃぼん玉: 下から出てきたら、タップせずに自動に下へ降りるようにした。

Animation ▶︎ Set Enabled ▶︎ 3D Animation Controller [Stop] ▶︎ 3D Animation Controller [Play]
Set Enabled: 作動させること
1個目のAnimation Controllerでは出てくる時だけは止まって欲しかったからStopに繋げて、ループタイム (リピート) を1と入力。出てきてから動いていいよという合図で2個目のAnimation ControllerではPlayに繋げて、とりあえずループを-1にした。-1は無限を意味する。


出てくる時間が5秒ぐらいだから、出てきながら手が動かないように間にWait for Secondsを繋げた。
4. しゃぼん玉が消える

手前に来た新しいねずみが降りていく時に、しゃぼん玉が消えます。その時に弾けたとわかるようにパーティクルアニメーションが出てくる。Effect Houseにはパーティクルシステムがなくて、アニメーションシーケンスでやった。

2Dのアニメーションシーケンスを使う場合は、Animated Texture Playerのノッドを使います。
アニメーションを再生させたい時は、Start ▶︎ Set Enabled + Image ▶︎ Animated Texture Player。Texture PlayerのAnimated Textureのところに使いたいシーケンスを選ぶことを忘れずに〜!
でもなぜかこれだと最初からパーティクルが見えてしまった。
Effect House のLINEコミュニティに聞いてみたところ、
Start ▶︎ Animated Texture Player の Pause に繋げるのだそう。From と To はフレームの数を入れる。
空とプレーンが同時に認識されない!?

もともとは手前のねずみを掴もうとしてるように見せるために猫の手をプレーンに配置して、動かすことに試みたが、出てこなかったことがほとんど。出てきた時は小さくなっていて隠れるはずのところが見えてしまうので、やむを得なく建物の後ろに配置することになった。
容量に問題があった場合
アニメーションシーケンスを入れて、それでどうなるかデバイスで試してみようと思ったところ、容量 (最大5 MB) を超えてしまい、できなかったことがあった。Spark ARと似て、Compression Type を Automatic → Manual に変更した。Noneだと逆にもっと大きくなる! Max Resolution を 512 → 256にしてみた。画質が粗くならない程度に〜。
さらにアニメーションの秒数やフレーム数を減らすことも容量削減につながった。(ここでは10枚減った)

制作年: 2023年5-6月
エフェクトを使うを選択!
ALLOPOLYPLOID株式会社のTikTokアカウントを開設!
そこでエフェクトをぜひ試してね!
フォローお願いしまふ🦄✨ Instagramもお願いしまふ🐻
あとがき
それぞれの項目にWait for Secondsを繋げているのを気づいてるかもしれない。
猫の手が出てくるタイミング、新しいねずみ出没、しゃぼん玉が弾くタイミング、パーティクルが出てくるタイミングとかに繋げないと全部同じタイミングで動いて終わっちゃうし、別々のタイミングで出すのが技術上難しく、何秒後にそれを出すといった方法でいこうってなった。
もともと新しいねずみが出てきた時に、再びタップしてから降りるつもりだったが、最初にいたねずみも定位置からまた降りて、2匹同時に降りる事態が起きた。別のタイミングで別のものをタップすることが技術上難しかった。
やっぱTikTokのエフェクト、簡単そうなことでも手間かけなきゃいけないとこあるのよね〜。難しいにゃー。
新しいAR作ろうって思ってもまだインスピレーションが見つからなく、テーマも決まってなく、目的もまとまってなくなかなか作れてない…
bye bye!
この記事が気に入ったらサポートをしてみませんか?
