
AR Journey 01: スカイセグメンテーション
こんにちは🌥
新人ARデザイナーの山本ソフィアです🦄
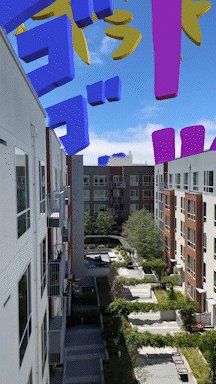
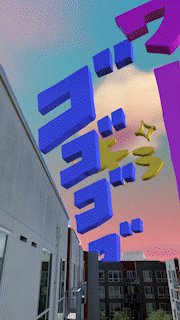
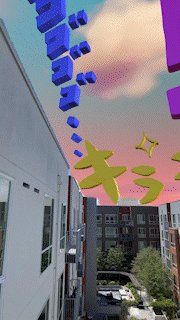
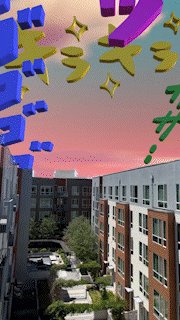
TikTok専用のフィルターを作るEffect Houseで空が認識されるエフェクトを作って見ました。
1. Blenderで立体化
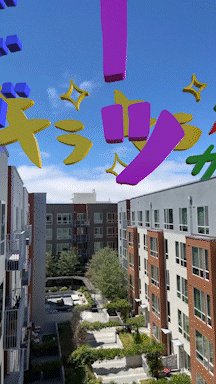
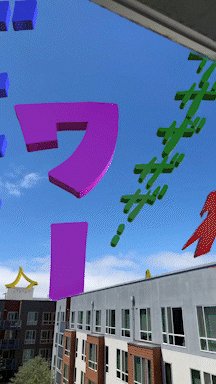
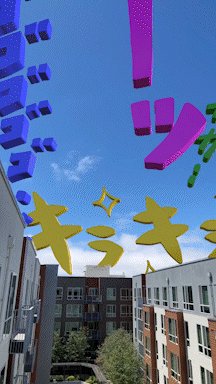
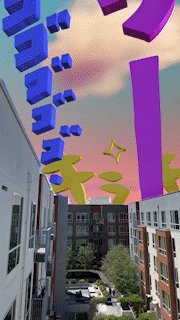
まず、漫画の擬音語をいくつか選び、IllustratorからBlenderで立体化させて、Effect Houseに読み込み、空から降ってくるように表現しました。
やり方 ▼
Adobe Stockからベクターをクリックしてダウンロードすると、わざわざトレースしなくても、そのままsvg形式で書き出すとやりやすいです。
2. ビジュアルスクリプティング

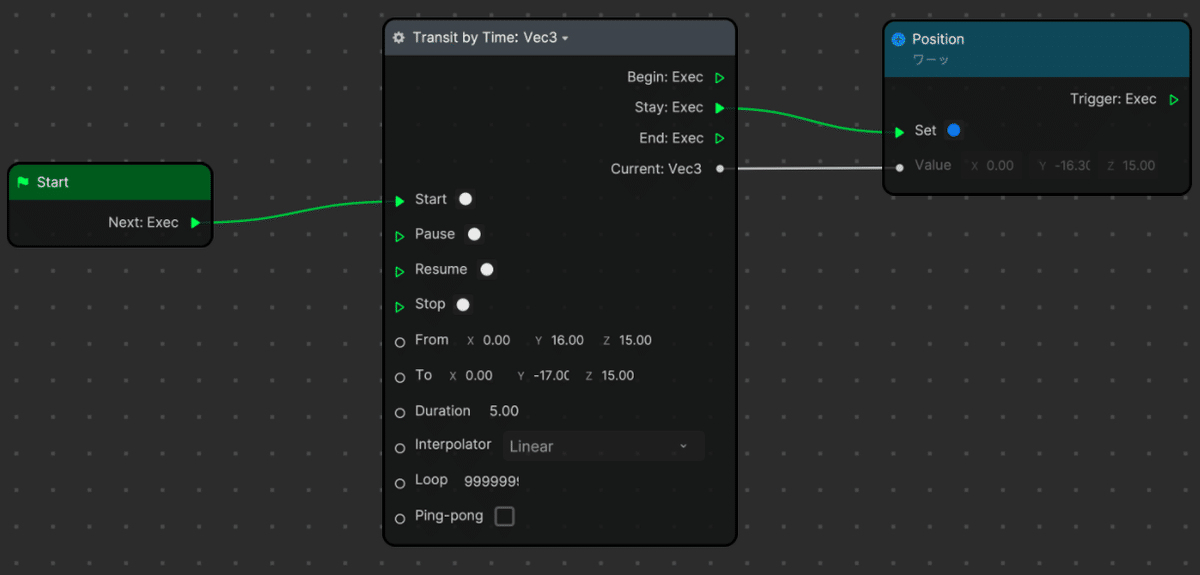
Effect Houseでは、何かを動かすときにStartのノードが繋げてないと何も動かないので気をつけよう。

ここで上から下へと動きを入れました。その時にTransit by Timeのノードを使ってY軸の数値を好きに入れていきました。
XとZも入力しておいた方が、決まった位置の通りにバラバラに降ってきます。
Durationは、動くスピードを表します。数値が少ないほど速いです。
Loopをなるべく多くの数値を入れることで、無限で繰り返し出てきます。
3. ポジションの設定

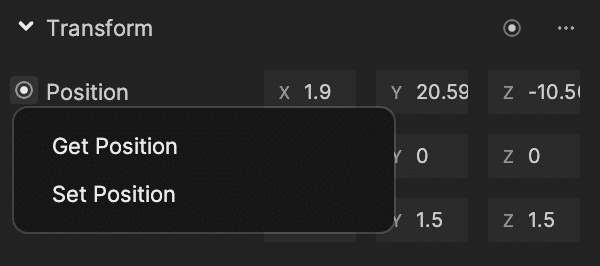
ヒエラルキーパネルのオブジェクトを選択すると、右のインスペクターパネルの中のTransformにある ◉ Position の丸の部分をクリックして、Set Positionを選んでヴィジュアルスクリプティングにつきます。


体験する時はなるべく空の面積が十分にあった方がやりやすいかもね。

ちなみに空の画像をスカイボックスといった空の環境空間に適用される立体マテリアルのこと。これを入れるには アセットパネルにある + ▶︎ Import ▶︎ Cubemap で好きな画像 (1024 x 512 程度) を選択でやるといいみたい! 世界が変わるね〜 :o
入社当初から主にSpark AR Studioを使ってエフェクトを作ってきて、Effect Houseを使い始めたのがつい最近なので、その違いに慣れなく、Sparkでは簡単にできることをEffect Houseで多少苦戦していました。
ちなみにこれを体験するときは、あまり高い建物がないところでやった方がやりやすいかもね。
この記事が気に入ったらサポートをしてみませんか?
