
AR Journey 18: ウィンドウディスプレイを活用する
ご無沙汰でありんす〜!
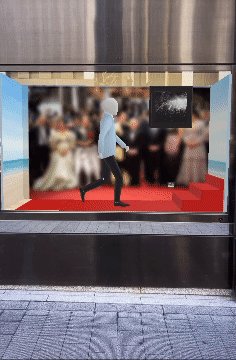
今回はデパートや店舗のウィンドウディスプレイを活用したARを作ってみたお!
空間ディスプレイの制作会社に勤める者として、現調や施工現場へ行くことあるんだけど、最近ではウィンドウの切り替えとかでいったから、それを活かして、ARで活用できるのがあればいいんじゃね?ってものを考えた。
普段何も動かないウィンドウにかざしてライブ感を演出できるのが魅力になると思ふ。
ARでストーリーを創生して、ブランドやコレクションなどのPRに繋がるし、オンラインショッピングが普及してて、店舗の売上が下がりつつあるなか、そこでしかできない体験を提供することで、店舗への誘導や購買意欲を促すのみならず、何よりも体験価値を上げるのがモットーなんじゃ!
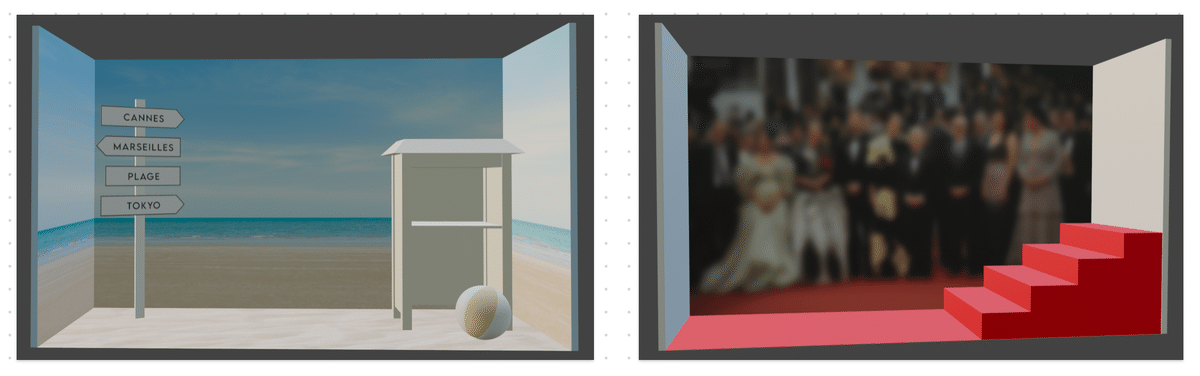
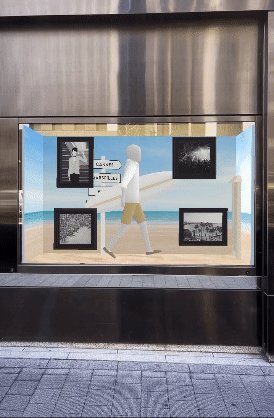
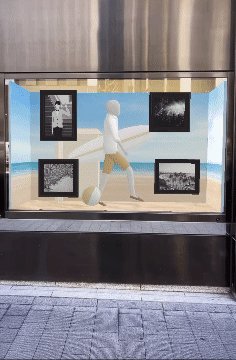
1. ディスプレイ背景を作る

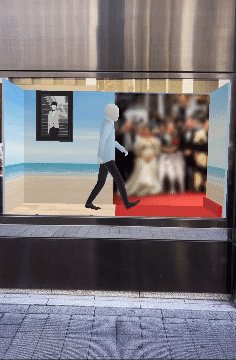
右: レッドカーペット (カンヌ映画祭みたいでしょ)
架空ディスプレイが中の空間とのサイズが合うように実際のウィンドウを見に行ってマーカー画像として撮影して、それに沿ってBlenderの空間作成で合わせた。
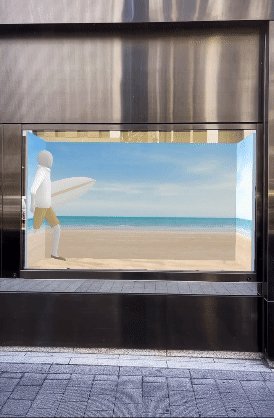
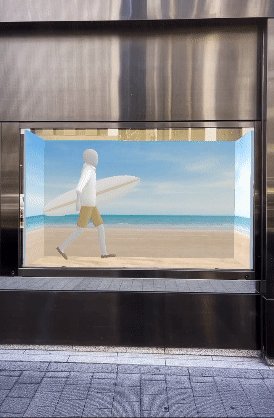
そのウィンドウのディスプレイ空間はビーチとレッドカーペット。
なんでかって? 一つの空間からもう一つの空間へと左へスクロールして切り替わるようにするのだ! そのためにBlender内でマテリアルトランジションのアニメーションを組んだけど、うまくいかなくて、しかもSparkでは反映されないって! これよりシンプルな方法をSpark内でやったので、後ほど〜!
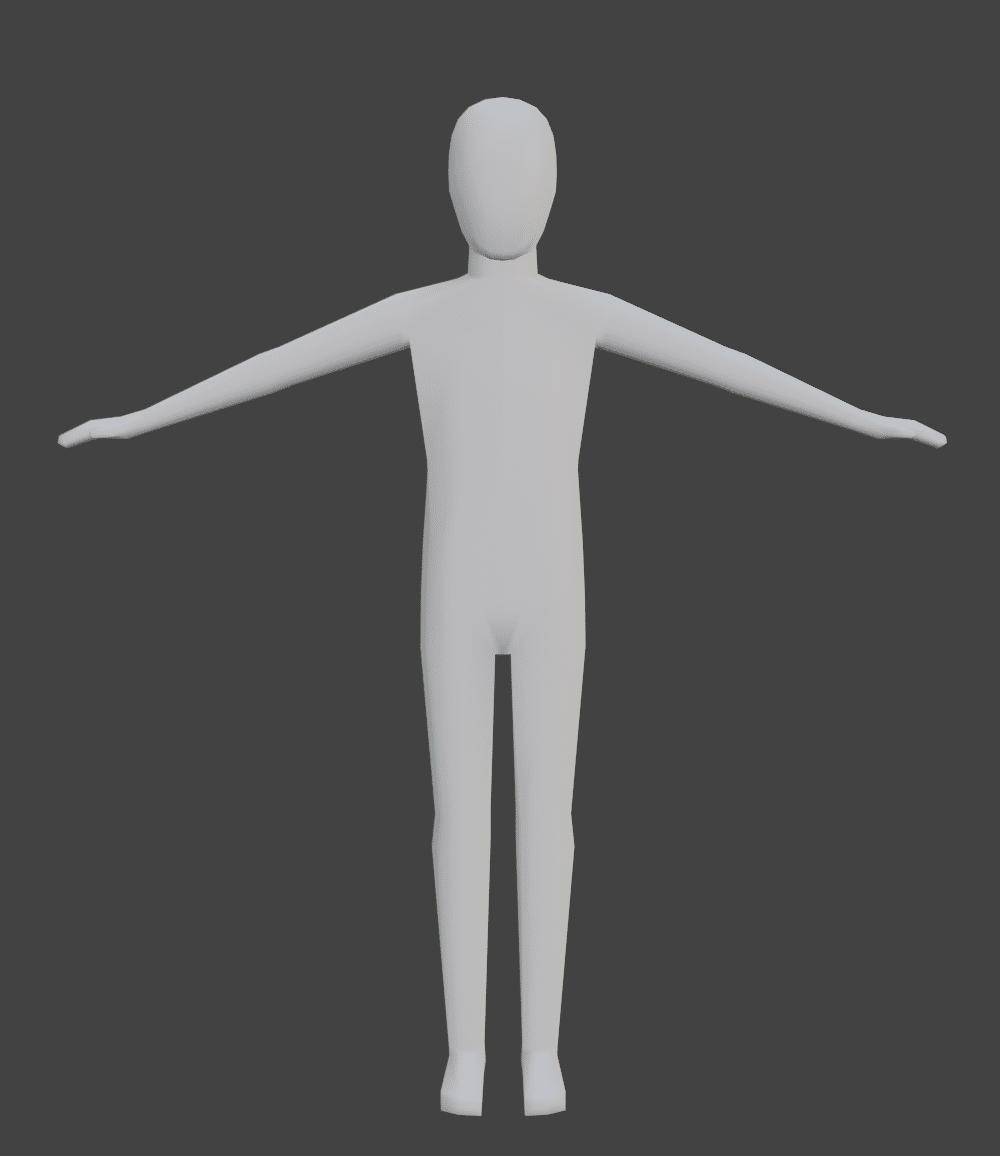
2. マネキンをモデリング

人間のモデリングを本格的にやるのが今回で初めてだったの〜〜!
UV球体から頭の形を作って下から延長するように首から足まで作り上げたのだ!
ミラー機能を使うと左右対称に作れるから楽よーー。終わったら適用しないと半身状態になって反映しないから注意ね!

2: 白シャツ in ベビーブルージャケット + 黒パンツのスーツ、黒靴
マーカーにしてるウィンドウがメンズのだから服はメンズもので行くんだっちゃ! 空間が切り替わればそれに合わせて服も変わるから2パターン作っただわ!
洋服を作るには…
編集モードで上半身や下半身の面を選択して複製 ▶︎ P (選択) して、モデリングしたのだ!

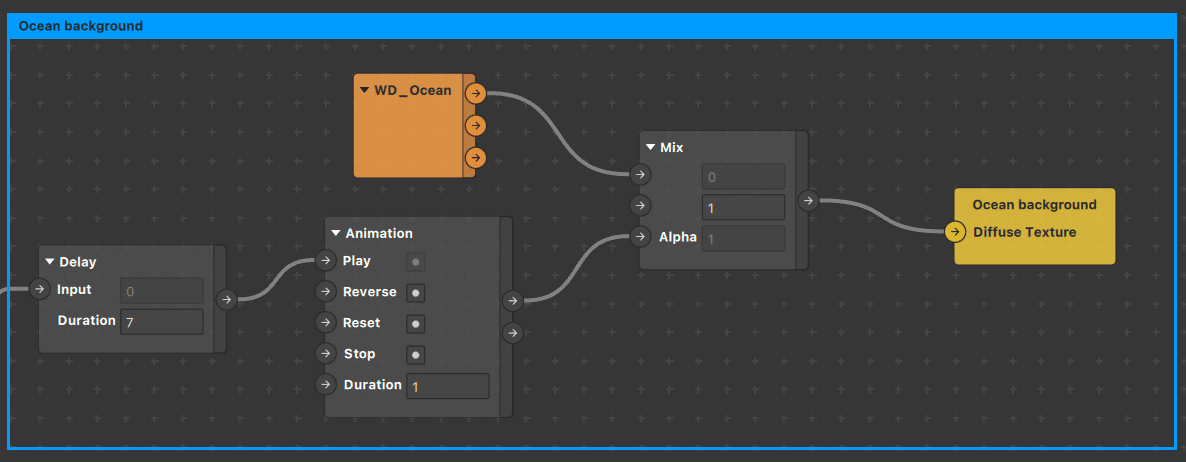
3. オープニングタイトル風: フェードイン/アウトのコツ


フェードイン+アウトのアニメーションを作りたい場合は、Animation ▶︎ Mix ▶︎ Diffuse Texture。
Unpack, Pack, Addを使って組武野はインかアウトだけの時の方がいいかも。両方の場合はMixを使う方が変なことならないしおすすめよ。

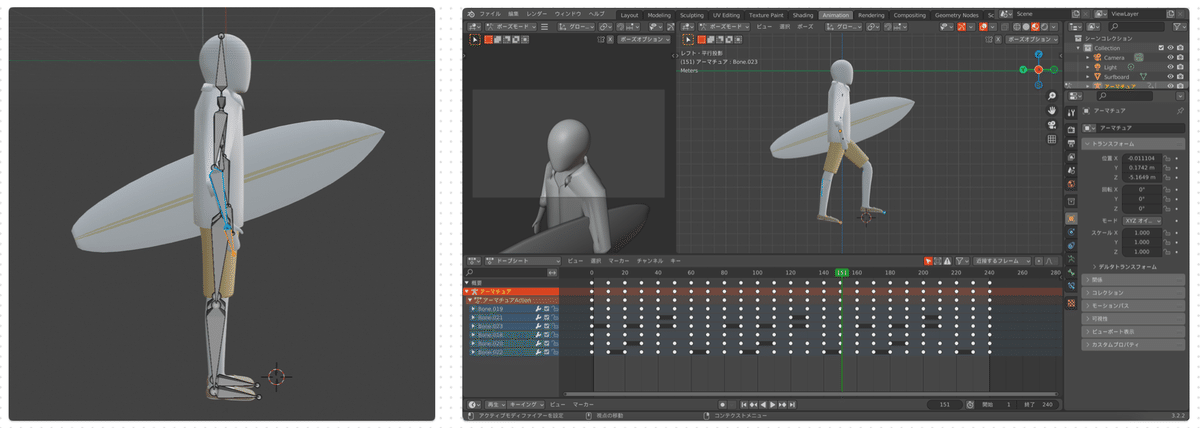
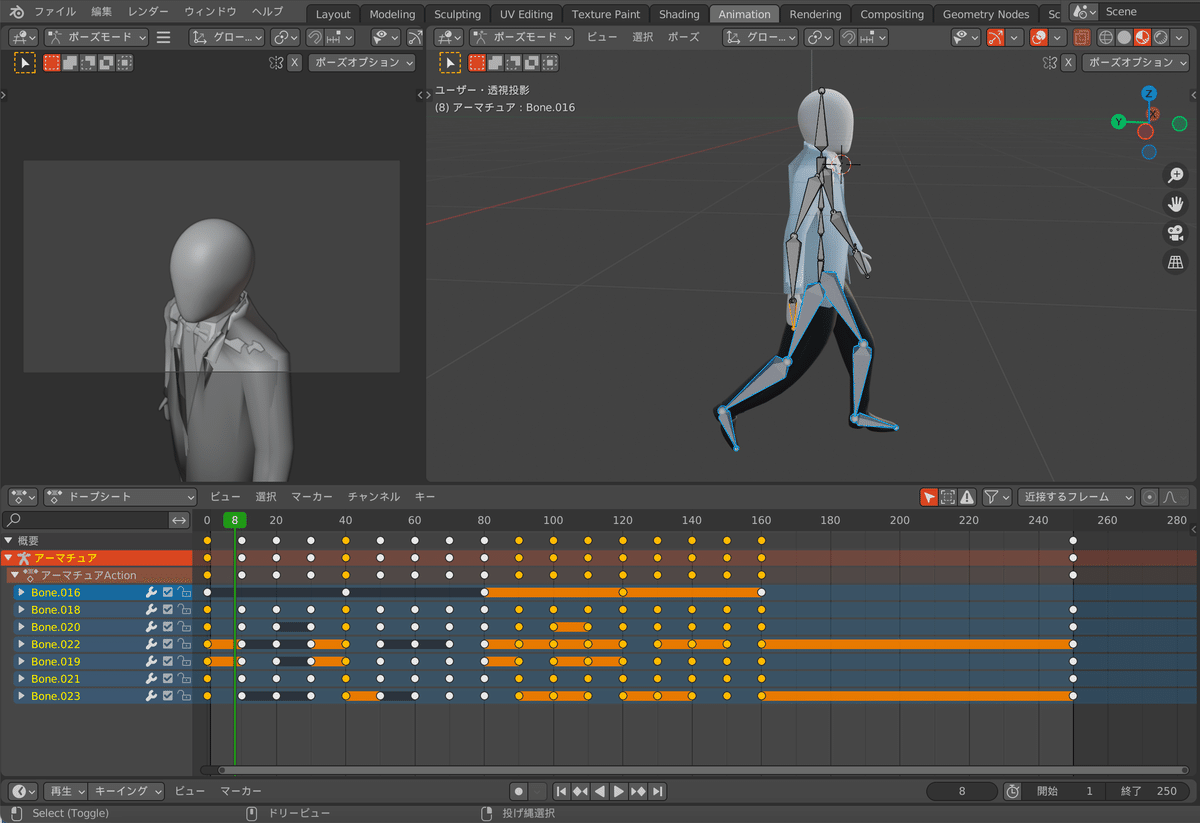
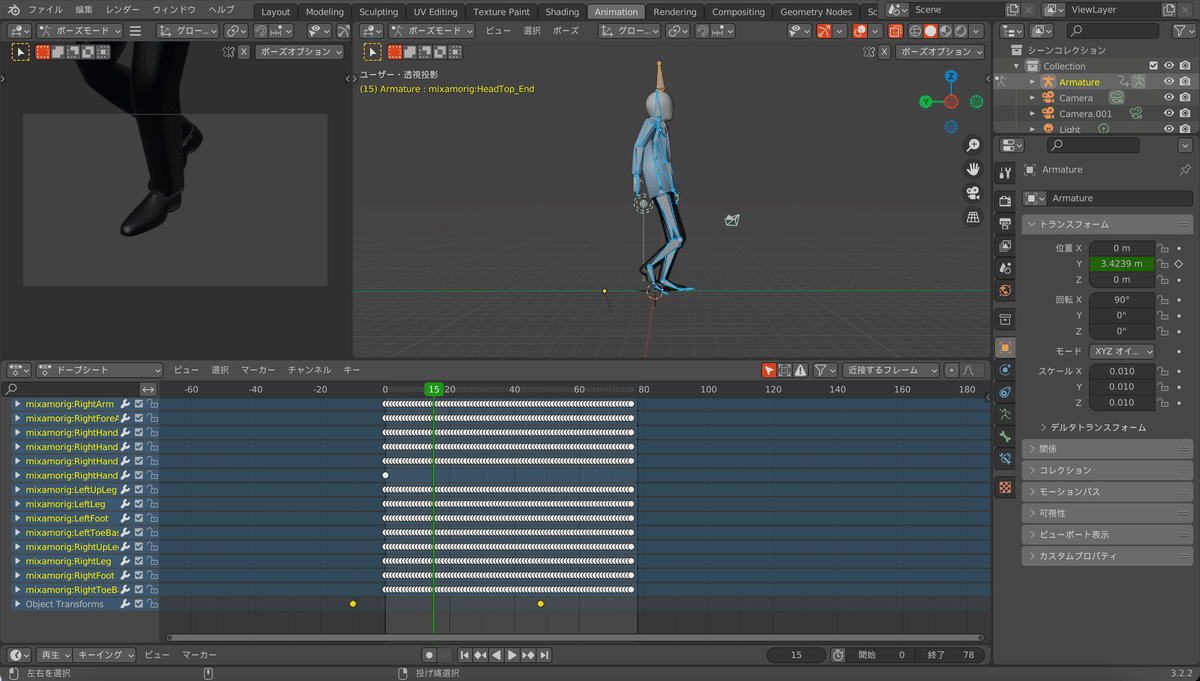
4. マネキン#1 を動かす
リギング(ボーンを生成)して、服が纏ってる状態で結合するお。マネキン→ボーン (アーマチュア)の順で選択して、ポーズモードに切り替えてボーンを動かしま〜す。服ぞれぞれのパーツ (シャツ、パンツ、靴etc.) は結合してない方が腕や脚を動かす時に極端にズレるダメージを最低限にできるから、服はそのままでそれぞれ選択してボディーとボーンを選択して結合させる方がよか!

ビーチ: 1つ目のマネキンはサーフボードを持って歩く。サーフボードは別。
腕や脚を動かすには一部を選択して動かしてキーフレーム(Iキー) 挿入する。
次の動きを入れる前に下の緑の線をずらしてから動かし、キーフレームを挿入するとちゃんと動くさ。最初から動かす前もそうよ。

2つ目のマネキンも同じように作った。しかも、歩く→止まる→正面向く→ポーズと一つのマネキンに複数の動きを入れるからそれぞれ作ってSparkで入れようとしたら…
5. マネキンをSparkで動かす

アニメーションがついたマネキンのデータをMeta Sparkにインポートして、シーンパネルにドラッグする。この段階ではまだ停止状態だから、アニメーションコントローラーを使いまふ。右のインスペクターパネルで簡単に自動的に挿入される。
それにスピードやループにするかとか調整できるんだわ。
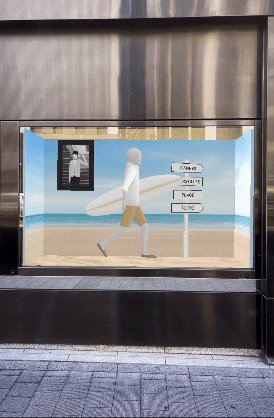
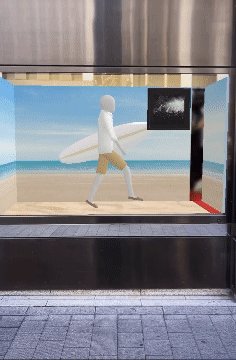
⚠️ 問題点#1: フォトフレームがまた出てくる…

ビーチ空間の合間にフォトフレームが出てくるねんけど、それを10秒ぐらいで消えるようにしたんだけど、なんかまた出てくるんだわー

こうやってたんだけど、Animation [Completed]からだと
Delayの前何にもないとエラー発生だから、紫のStartパッチから繋げてDelayの数値を変えたらできた!!

よくよく思えば、空間と共に動くわけじゃないから確かに別のアニメーションパッチから繋げる必要性なかったわ。
⚠️ 問題点#2: マネキン#2、インポートできないんだが!
2つ目のマネキンを最初のと同じように作ってできたからSparkに入れよってなった時になぜかインポートできませんでしたって出るんだが!
こんなのが出んねん⤵️

🫨???
何回かインポートし直しても全然ダメだったから仕方なくボーンの名前を変えたの。でもそれでもダメだって!
やむを得ずMixamoから歩く、止まるアニメーションを作ることにした。
6. マネキン#2: 切り替わる→止まる


切り替えが終わった時に空間が止まるからマネキンだって止まるわけで。
一つのマネキンからもう一つのマネキンに切り替えるから同じSwitchパッチから、2つのVisibleパッチ、一つ目のはその前にNotを繋げた。
Stop Walkingを使いたいけど、In Place (アニメーションが一定の位置から移動しないようにするオプション)が対応してなくて中心から移動しちゃうんだわー。
でもとりあえずダウンロードしてBlenderで直してみようってなった。

Blender: アーマチュアを選択して、キーフレームを挿入した。これだとObject Transforms (一番下)であったから🔸をずらして、一定の位置で止まる動きを表現した。
それで入れてみたら、全然反映されないーー!! どうしても留まって欲しかったから…
Meta Spark: Animation ▶︎ Keyframe ▶︎ Position
TransitionではなくKeyframeパッチを使ってXYZで試行錯誤で調整もできる。

この記事が気に入ったらサポートをしてみませんか?
