
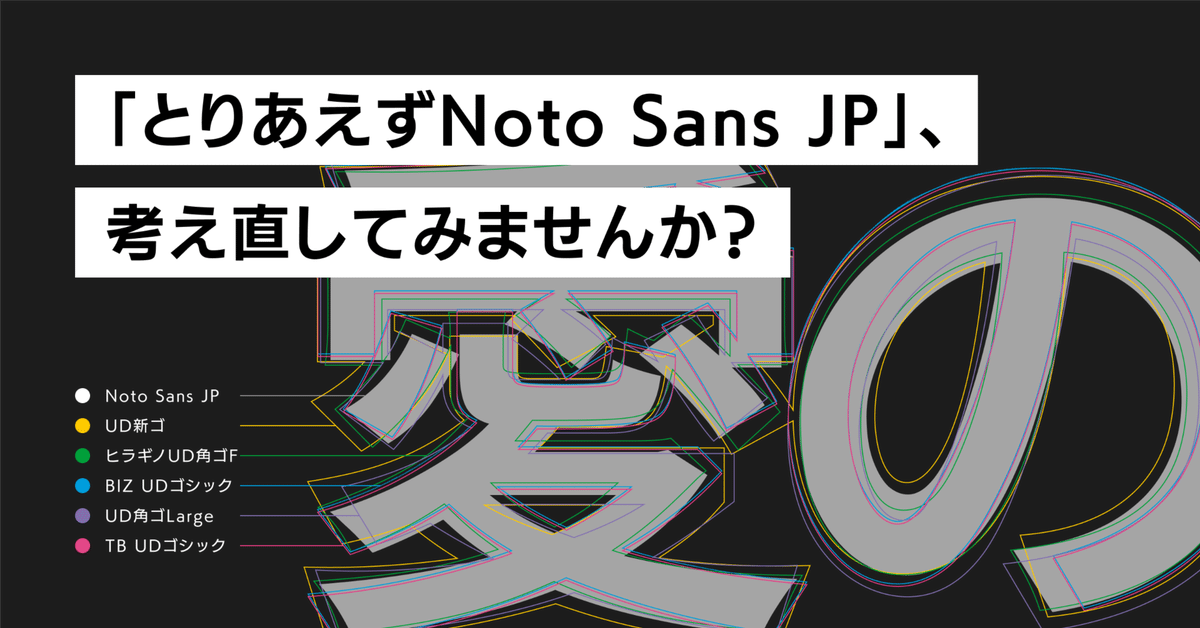
「とりあえずNoto Sans JP」、考え直してみませんか?
SOMPO Digital Labデザイナーの松葉( https://twitter.com/tiyou01 )です。
ウェブサイトやアプリのUIで使う書体、「とりあえずNoto Sans JPで…」と決めてしまった経験はないでしょうか?この記事はそんな「とりあえず」に心当たりのある皆さんに向けて書かれています。
Noto Sans JPという書体
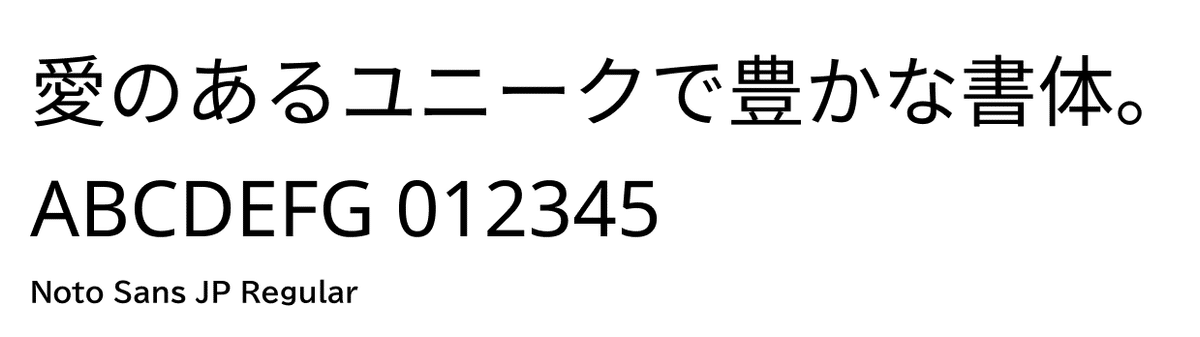
Noto Sans JPはAdobeとGoogleの共同開発による書体で、Adobeからは源ノ角ゴシック/Source Han Sans、GoogleからはNoto Sans JPという名称でリリースされました。この記事ではNoto Sans JPの表記で記載します。
2014年にリリースされて以来、Noto Sans JPはUIで利用する日本語書体としてすっかり定着しました。現在はウェブサイトやアプリで見ない日はないと言ってもいいくらいです。

Noto Sans JPを使用したウェブサイトやアプリには以下のようなものがあります。
Android:Android 6.0以降にデフォルトの日本語書体として搭載されています(端末メーカーによってはデフォルトから変更されている場合もあります)。
デジタル庁:デジタル庁が提供するデザインシステムでNoto Sans JPが使用され、ウェブサイトでも使用されています。デジタル庁のロゴもNoto Sans JPを微調整して作られています。
Slack:日本語部分がNoto Sans JPで表示されます。
PASMO ウェブサイト
東京大学 ウェブサイト
三井住友銀行 ウェブサイト
三菱自動車 ウェブサイト
SOTO ウェブサイト
…と、枚挙にいとまがありません。本当にいろいろなところで見かけます。
なぜNoto Sans JPがよく使われているの?
Noto Sans JPがUIでよく利用されるのには理由があります。
使いやすいライセンスで公開されている:Noto Sans JPはSILオープンフォントライセンスのもと公開されています。SILオープンフォントライセンスに基づいて公開されたフォントはウェブサイトやアプリのUIで利用できます。また形式を変換してWebフォントとして利用もできます。
ウェイトが豊富である:10種類の太さが用意されているだけでなく、2021年にはバリアブルフォント化もされて自由な太さを指定して利用できるようになっています。
収録文字数が豊富である:Noto Fontのネーミングは「no tofu(字形が無いときに表示されてしまう四角形=豆腐)」から。世界中の言語をサポートするというコンセプトで制作されただけあり、漢字が表示されないといったことはほぼ起きないと思われます。
デザインの品質が高い:「りょう」「かづらき」「貂明朝」などを手掛けたAdobeのチーフタイプデザイナー西塚涼子氏によるデザインです。(アドビの日本語フォント開発 30年の歩み 後編 #フォントの日 #Typekit )
総じて、とりあえずこれを使っておけば大丈夫、という安心感がある書体と言っていいのではないでしょうか。
でも、Noto Sans JPはUIの「正解」なの?
Noto Sans JPはとても優れた書体ですが、では、あらゆるUIにおける正解なのでしょうか?
結論から言えば、Noto Sans JPはあらゆるUIに適した書体というわけではないと思います。理由としては以下のようなものです。
どんなコミュニケーションをするかに合わせて最適な書体を選ぶべき
UD書体など、UIでの利用により適した書体がある
書体の違いは、どんなニュアンスで文章を伝えるかの「表情」の違いも担っています。同じ内容の文章でも、使われている書体が違えば雰囲気が変わります。どんな場面でも同じコミュニケーションをするわけではないということを踏まえれば、1つの書体がどんな場面でも正解ということにはならないはずです。たとえば同じゴシック体でも新ゴと游ゴシック体では表情がこれだけ変わります。

またUIでの利用については、スマートフォンなどでは特に文字サイズが小さくなる場合を考慮する必要があります。対象になるユーザーの層によってはNoto Sans JPよりもUD書体など他の書体を選ぶほうが用途に合っている場合があるかもしれません。
UD書体とは
UD(ユニバーサルデザイン)書体は、従来のゴシック体・明朝体をベースに、見やすさ・読みやすさを向上させる調整がされた書体です。
本来は「UD書体」というカテゴリがあるわけではなく、「〇〇ゴシック体のUD仕様/△△明朝体のUD仕様」などと言ったほうが正しいはずですが、最初からUD仕様として設計された書体もいくつかあり、現在はひとつのカテゴリとなっています。

UD書体には視認性向上のための以下のような調整がされています。
シンプルな骨格:筆の運びを再現したディテールを廃し、シンプルな画線で表現されています。
類似した文字の差別化:「S」「3」「8」のような類似した文字同士を見間違えず判別しやすいようになっています。
大きな記号:濁点や半濁点は大きく、文字本体との間も開けて配置されています。
アキの確保:文字の視認性向上のためアキが広く設計されています。

これらの調整で小さいサイズでも文字の読み間違いが少なくなるよう設計されています。これらの特徴から、UD書体はまさしく小さいサイズでの利用が想定されるアプリのような用途に適した書体です。
UIに適した「読みやすい」書体ってどんなもの?
UIでの利用に適した書体とはどんなものでしょうか?
まず最低要件として、UIとして使用できるライセンスで提供されている必要があります。SILオープンフォントライセンスで提供されている書体か、組み込み用のライセンスが提供されているサブスクリプションなどを利用する必要があります。
UIで使用する書体は端的に「読みやすさ」が求められます。「読みやすさ」は「可読性、判読性、視認性」の3つの要素に分類できます。
視認性:瞬間的な認識のしやすさ
可読性:読みやすさ、読み続けやすさ
判読性:誤読しにくさ、同じような字形の文字の区別しやすさ
それぞれを満たすためには、書体選びだけでなく、1行あたりの文字数や行間、文字間など文章の組み方にも注意を払う必要があります。
日本語書体の種類は明朝体、ゴシック体、ディスプレイ体…など様々ありますが、UIで使用されるのは一般的にゴシック体が多く使われます。
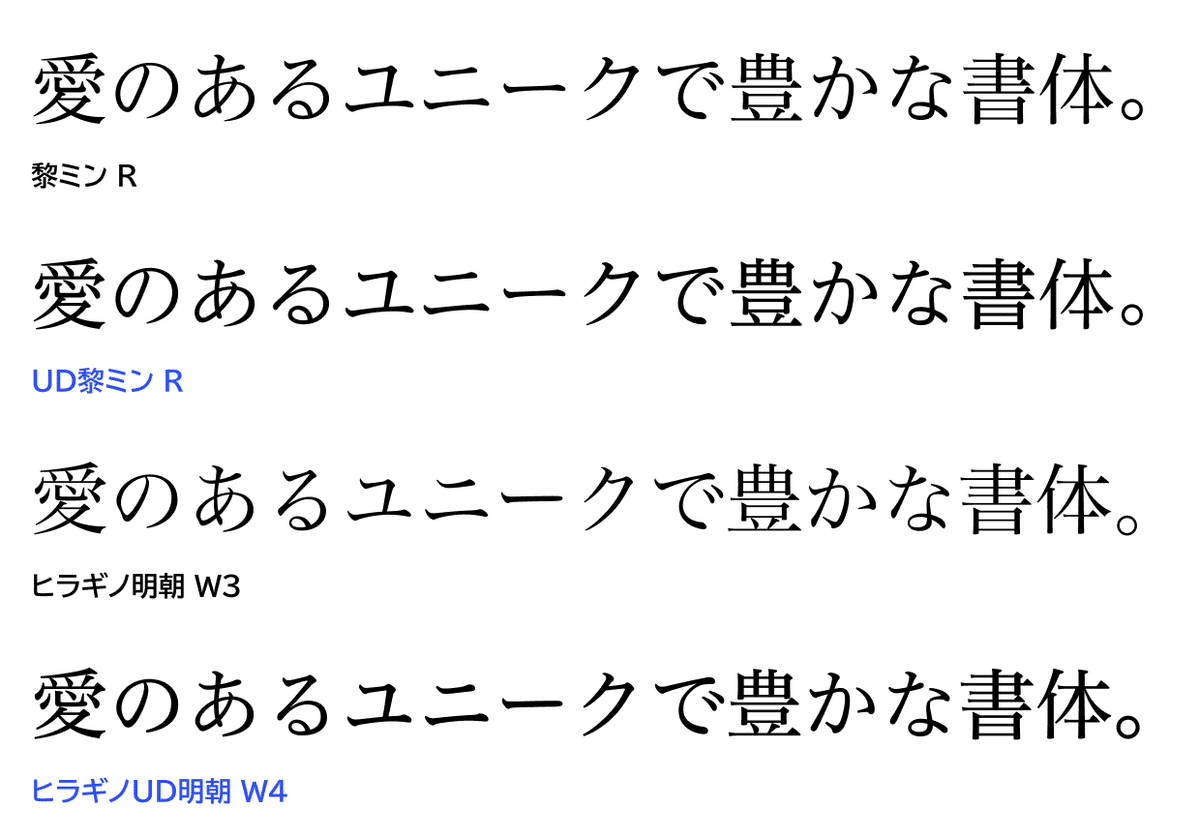
一般的な明朝体は細い線が(とくに横線で)使われていることが多く、小さいサイズで使用したときに文字を判別しづらくなる場合があるため、UIにはあまり向いていません。またその他の装飾的な書体は基本的に横書きの本文としての使用に向いていません。
明朝体とゴシック体の見え方を明暗の背景色で比較してみましょう。

とくに暗い背景では明朝体は読みづらくなってしまっているのがおわかりかと思います。
※ 一般的にはあまりUI向きではない明朝体も、UD書体の明朝体なら線幅が細くなりすぎるといった問題が解消されている場合があります。

Noto Sans JPをUD書体と比較してみる
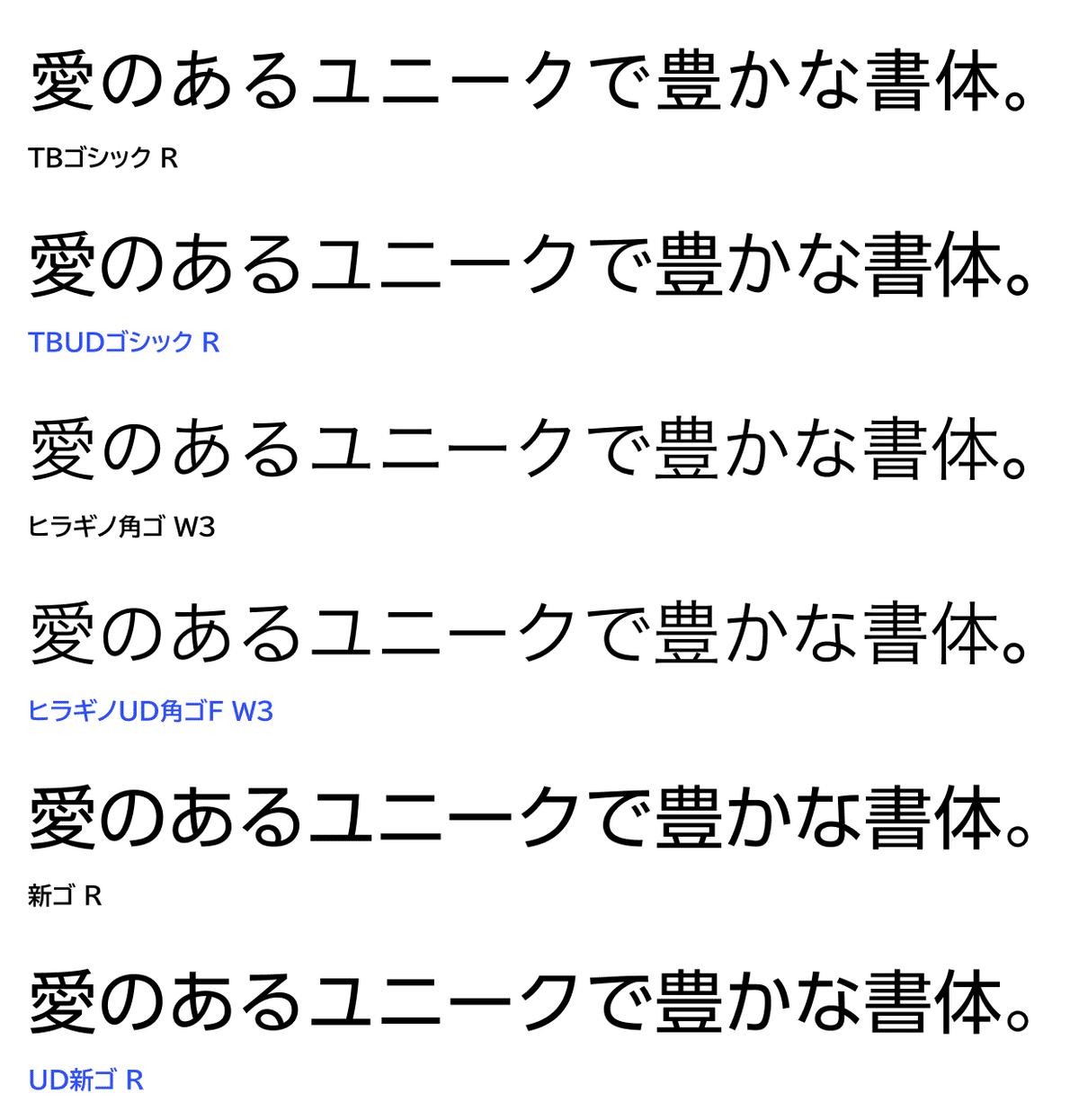
ここで一度、Noto Sans JPについてUD書体と比較してみましょう。
骨格:筆の運びを意識したディテールがあり、「き」「さ」などは特に癖が強く出ています。
類似した文字の扱い:見間違えづらいように配慮されています。
記号:一般的なサイズ感で、あまり大きくはありません。
アキ:それほど広くはとられていません。

Noto Sans JPは非常に完成度の高い書体ですが、小さいサイズでの利用などはUD書体のほうが読みやすい場面がありそうです。

また、この記事の最初にNoto Sans JPの利用例としてデジタル庁を挙げましたが、官公庁や公共機関のように利用者層が幅広く十分なアクセシビリティ対策も求められるような用途では、Noto Sans JPよりUD書体のほうがベターな選択肢かもしれません。
UIにおすすめの日本語書体は?
それではNoto Sans以外ではUIでどんな日本語書体を使ったらよいのでしょう?いくつか紹介したいと思います。
前述したように、UIで利用するにはライセンスで許可されている書体を選ぶ必要があります。2023年現在、候補に挙げられる日本語書体の選択肢はあまり多くありません。日本語書体は英語と違って文字数が多いため、制作に多くのリソースが必要ということもあり、UIで利用可能な書体は英語と比べると選択肢は少ないのが現状です。
※ 今回は合成フォント(かなと漢字に別々の書体を組み合わせたもの)については取り上げていません。
BIZ UDゴシック/明朝:TypeBankのUD書体をベースに開発された書体で、モリサワが提供しています。クオリティが高い、使い勝手の良いUD書体です。Google Fontで無償で利用できます。
LINE Seed:LINEがFONTWORKSと共同開発したLINEのコーポレートフォントです。コーポレートフォントですがSILライセンスで提供されており、UIで利用できます。
IBM Plex Sans:IBMのコーポレートフォントです。2021年に日本語書体がリリースされました。対応言語は現在も拡大されています。
M+:M+ Fonts Projectによる書体。アプリやウェブでの利用のほか、かな書体と組み合わせる改変や再配布も許可されています。
みんなの文字:一般社団法人 ユニバーサルコミュニケーションデザイン協会とイワタ、電通により開発されたUD書体です。公開当初は無料で提供されていましたが2022年から有料化しており、NPO法人・医療・学校、教育関係者は無料で利用できます(審査あり)。
システムフォントを指定する:OSにはメーカーが最適な書体をあらかじめ選んで同梱されています。また、Androidなどではユーザーが使いやすい書体をカスタム指定していることもあります。ユーザーが使い慣れた環境を尊重するというのは妥当な考え方です。

ウェブサイトのみの用途であれば、他にも多くの選択肢があります。以下は日本語書体を利用できる代表的なWebフォントサービスです。
TypeSquare:モリサワの提供するWebフォントサービス。モリサワだけでなくタイプバンク、字游工房といったメジャーなメーカーの書体を利用できます。月間PV1000までは1ドメイン・1書体を無料で利用できます。
FONTPLUS:砧書体制作所の丸明シリーズなどが利用できます。6ヶ月間トライアル利用可能(バッジが表示されます)。
Adobe Fonts:Adobe Creative Cloudのすべてのプランで追加料金なしで利用できます。
REALTYPE:TypeProjectのAXISフォントなどが利用できます。
DynaFont Online:DynaFontの書体を利用できます。
まとめ
書体選びは文字を通じたユーザーとのコミュニケーションの設計です。万人に伝わる必要があるコミュニケーションもあれば、的を絞ったコミュニケーションもあり得ます。今回は「読みやすさ」を軸にしてみましたが、ブランディングの観点からあえて特徴の強い読みづらい書体を採用するという選択肢もありえます。
Noto Sans JPはとても優秀な書体ですが、「とりあえずNoto Sans JP」ではなく、どんなコミュニケーションをしたいのかを踏まえて書体を選んでみてはどうでしょうか。
参考
社ではデザイナーを絶賛募集中です。少しでもご興味を持っていただけた方はご連絡いただけますと幸いです。まずはライトにカジュアル面談しましょう!


