タイトルロゴの作り方 3 色々なロゴアイデア編
今まで取り上げていない色々なロゴアイデアをまとめていきます。
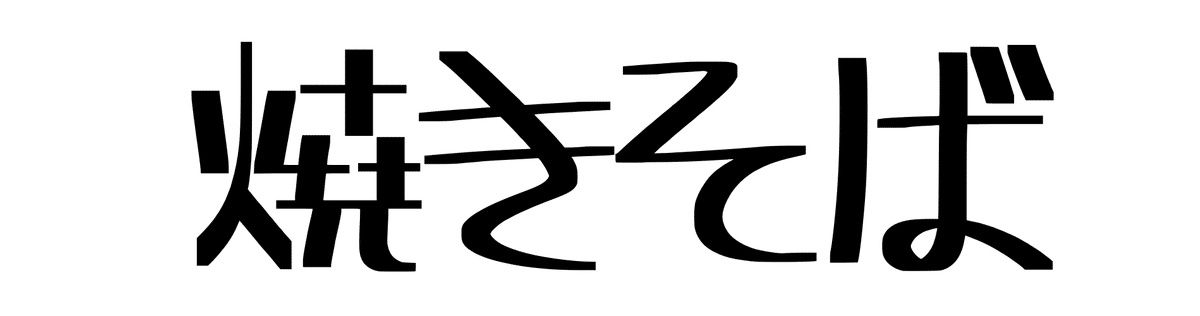
まずはこれ。

フォント:飛龍
文字部分は簡単で、ibisPaintのフィルターで「サテン」を選びグラデーションを階調モードにしただけです。
あとは背景入れて全体を画質落として色ズレさせてアンシャープマスクをかければ完成。
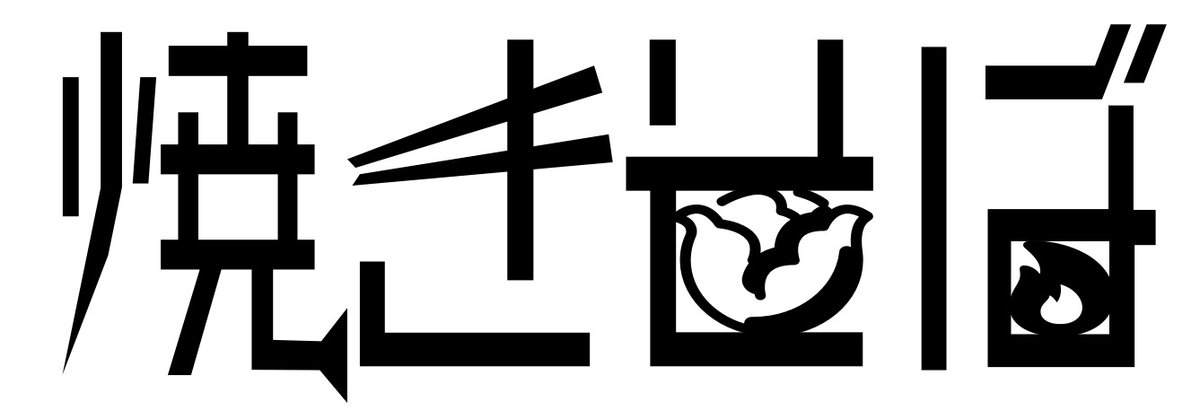
お次はよく見るこういうVTuberっぽいロゴを作ります。

フォント:コミックホラー悪党
文字をパーツ分けしてパーツごとに色を塗ると簡単にできます。
このとき、同系色(例だと、青系と無彩色)でまとめること、アクセントカラー(赤)を入れることがポイントです。
あと元の字にないような変化を与えること(今回はアクセントカラーがその役割を担っています)。

よくMAD作ってたので喰種の目の色をイメージした色にしました。
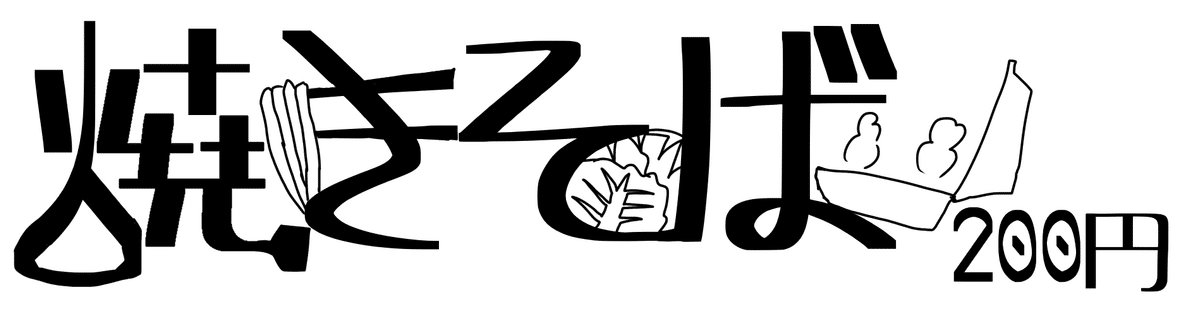
あと、よく聞く「図形でテキストを改変する」ってやつの簡単な例です。

ちょうど誰も使ってない手書きPOPみたいなフォント欲しかったのでありがたい

「文化祭や地域のお祭りの屋台にある段ボールの手書き看板」みたいな感じが出ましたね。これも図形改変の一つです。
これを下書きとしてブラッシュアップしていくとちゃんとしたロゴになったりするので意外とバカにできません。

かなりロゴっぽくなった
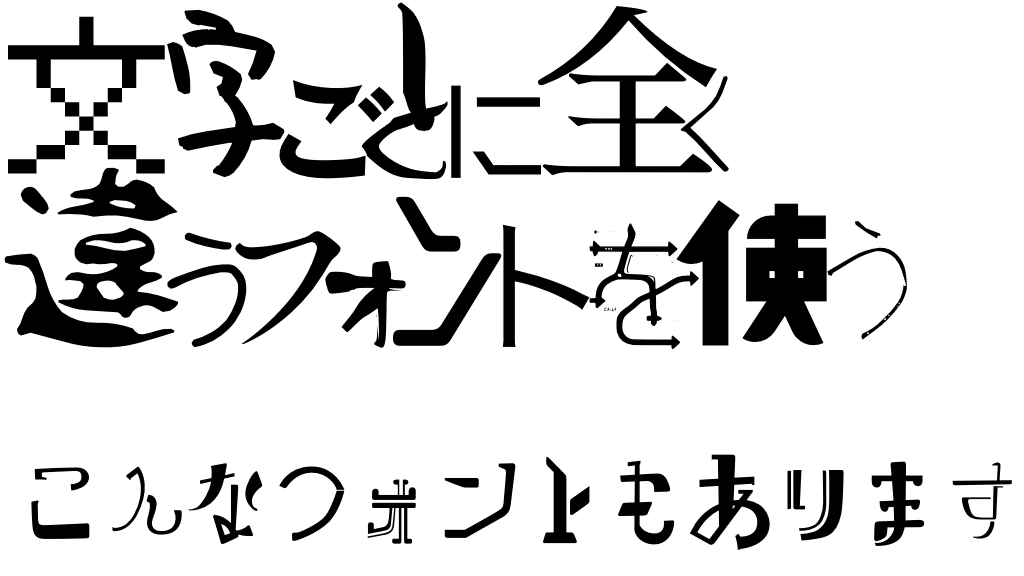
あと1文字ずつ別のフォントで打っても面白いですよ。そんな面倒なことできるかって人は「ピグモ」「ルビー」「平成最後のフォント」あたりがおすすめ。

ちなみに上の画像の使用フォントは順に
Ark Pixel 12px、櫻井幸一フォントフェルトペン、G2Coding、侍魂ふぉんと、マキナス4Square、さわらび明朝、ささがきフォント、水面字、YoZfont(RウェイトのS仮名)、オールド築12かな、ラコフォントふで、滑油字、さわらびゴシック、自動改札、きょうりゅうのグラタン、男の字
です。
なおオールド築12かなはこちらで公開されています。素敵なフォントをありがとうございます。
ArkPixelはここ。10ドット、12ドット、16ドットがあります。
d2codingはここ。韓国の会社のフォントなので海外っぽい表現に使いたいですね。
こんな自己満記事ご覧いただきありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
