
AppSheet実践編シリーズ⑳~便利機能!スライスを活用してアプリを作ろう~
こんにちは!肉球です!
桜も散ってしまい、あっという間に春も終わりですが、皆さんお花見はされましたか??私はお花見と言っていいか分からないですが、六本木の春祭りに行ってきました!
とにかくすごくきれいで!!!!感動!感動!感動でした!大自然もいいですが、ライトアップされた桜と都会がマッチしていて、言葉にはできない気持ちになりました!浄化されました!これだから東京はやめられない。
さーて、自分語りはこのくらいにして、今回もAppSheetのノウハウをご紹介!スライスについて語っていきたいと思います!
スライスあれこれ
きっかけ話
このnoteでAppSheetについて20本ほど記事を書いてきました!弊社で実際に使っているアプリを参考にしたり、記事のためにアプリを作ったりしてきたのですが、便利なのになぜか使っていない機能がありました。
それが今回のテーマ、スライスです。
AppSheetについて日々勉強中の私ですが、皆さん今回も一緒に学んでいきましょう!
スライスとは?
まずスライスって何?という話です。
一言で説明すると、特定の条件でレコードを抽出するフィルターのようなものです。
例えばタスク管理アプリを想定してみましょう。こんな時に便利です。
期限が近いタスク一覧が見たい!
未完了のタスク一覧が見たい!
自分のタスク一覧が見たい!
アプリ上でフィルターを使えば、一時的に上記で示したことはできますが、毎回それぞれの条件で絞って確認するのって手間ですよね。
そんなことをせずとも、スライスを使えば予めそれぞれの見たい条件でのデータが見られるようにできるのです。
今回作るのはこれ!
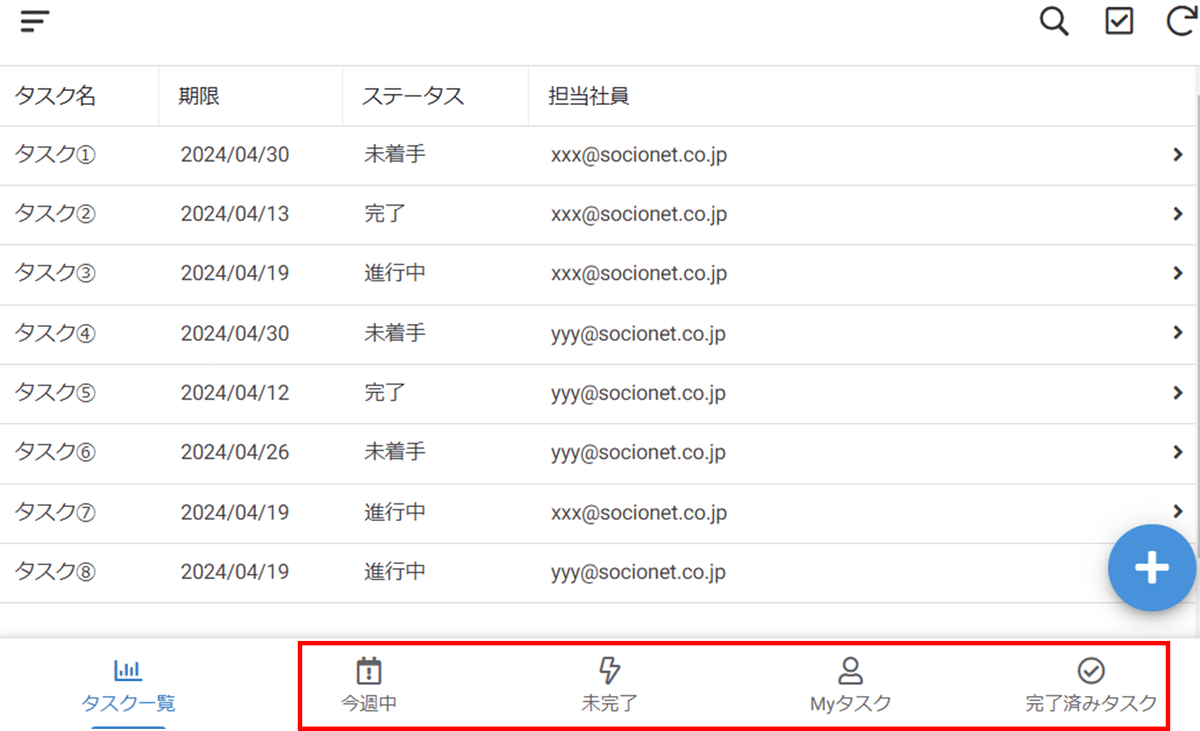
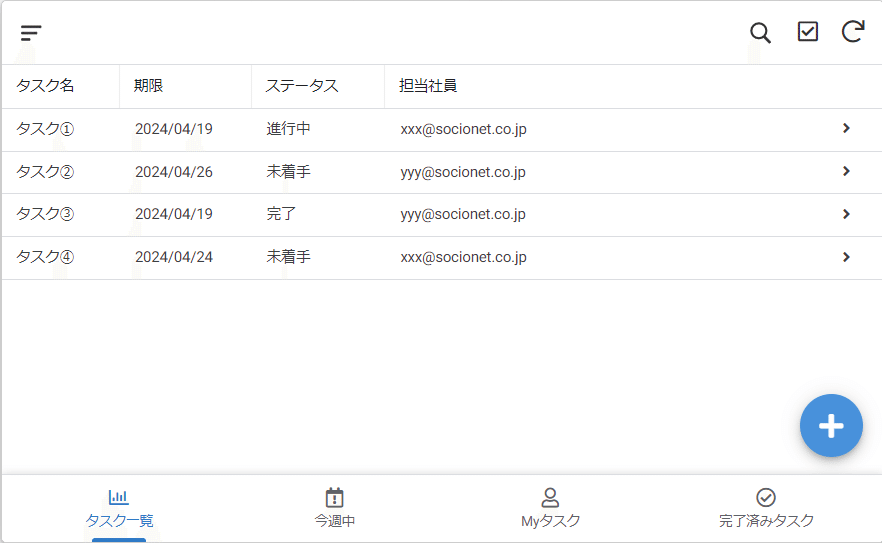
では今回作るタスク管理アプリの完成イメージからお見せしましょう。
赤枠部分が今回作るスライスビューです。
※担当社員がわかるようにタブレットモードでのアプリプレビューにしてます。

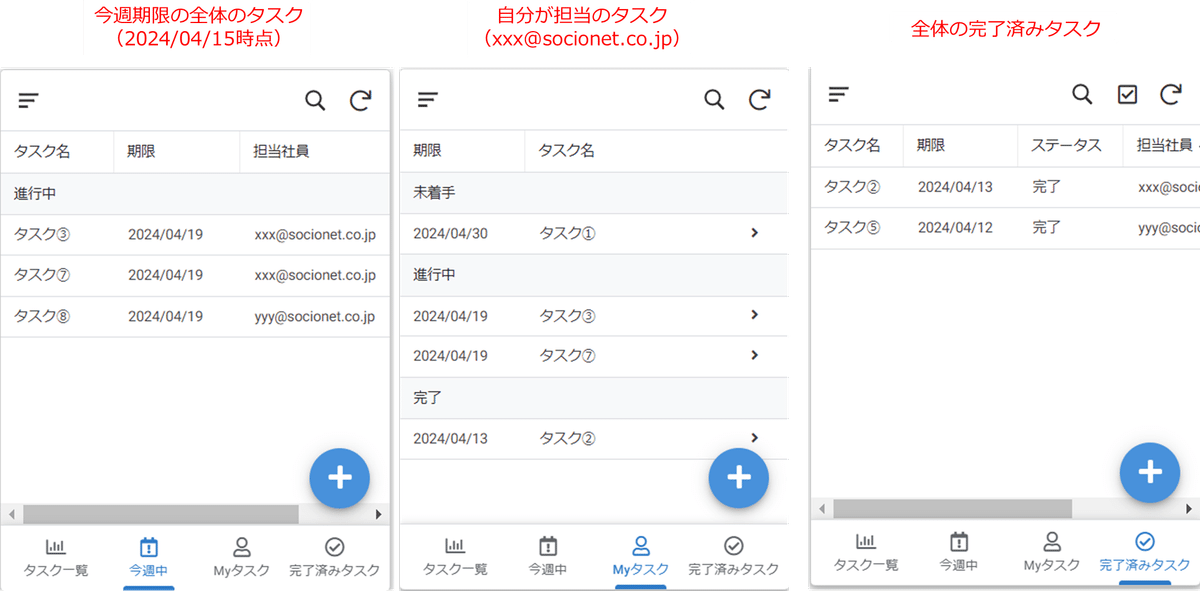
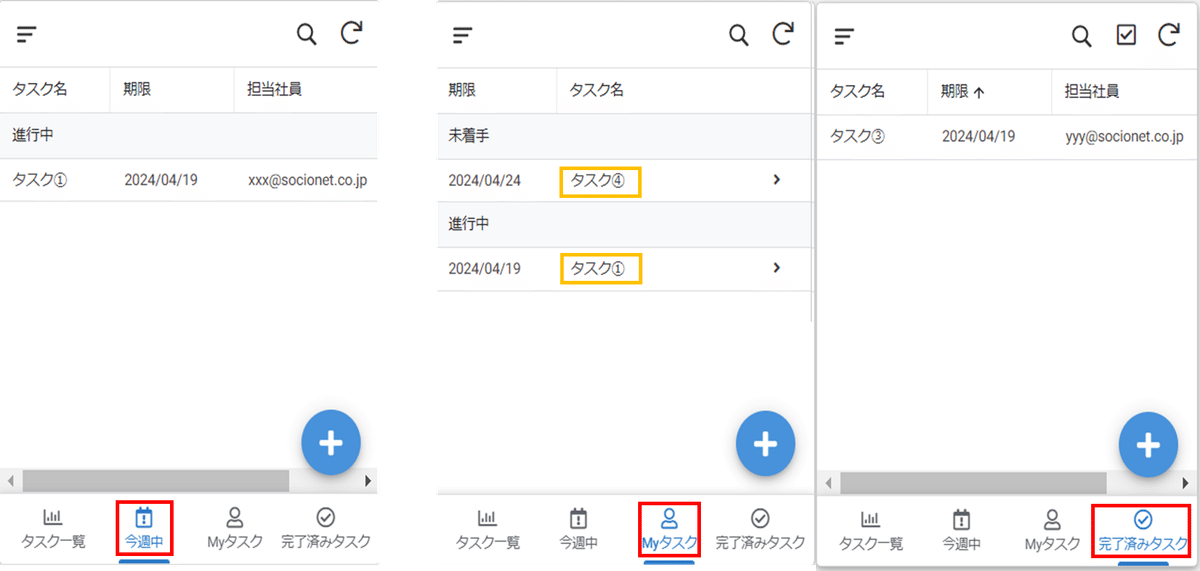
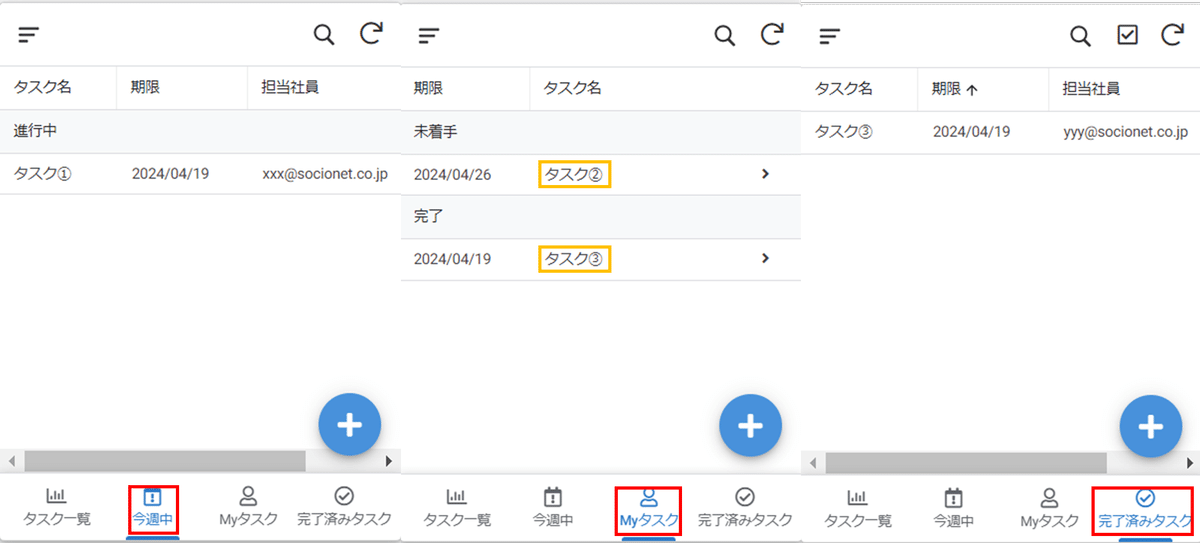
タスク一覧では、すべてのユーザのタスクがステータスや期限に関わらず一覧化されていますが、各スライスのビューはこんな感じです。
なるほど、こりゃ便利。
今週中:今週中が期限の未着手、進行中タスク(2024/04/15時点)
Myタスク:自分が担当のタスク(xxx@socionet.co.jp)
完了済みタスク:完了したタスク

スライスを活用してタスク管理アプリを作ろう!
早速手順解説に入っていきます。ここでは前述した「こんな時に便利」の3つの条件でスライスビューを作っていきます。
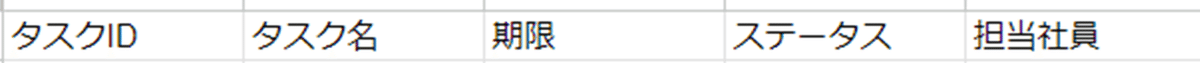
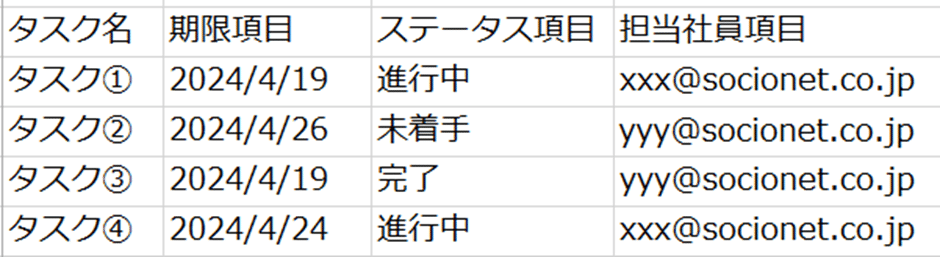
まずはデータソースとなるスプレッドシートを準備しましょう。

簡単なテーブルでOKです!
そして以下の手順でスライスを作っていきます。
Dataの設定
スライスの作成&設定
ビューの作成&設定
1.Dataの設定
いつも通りimproved editorモードで開発していきます。
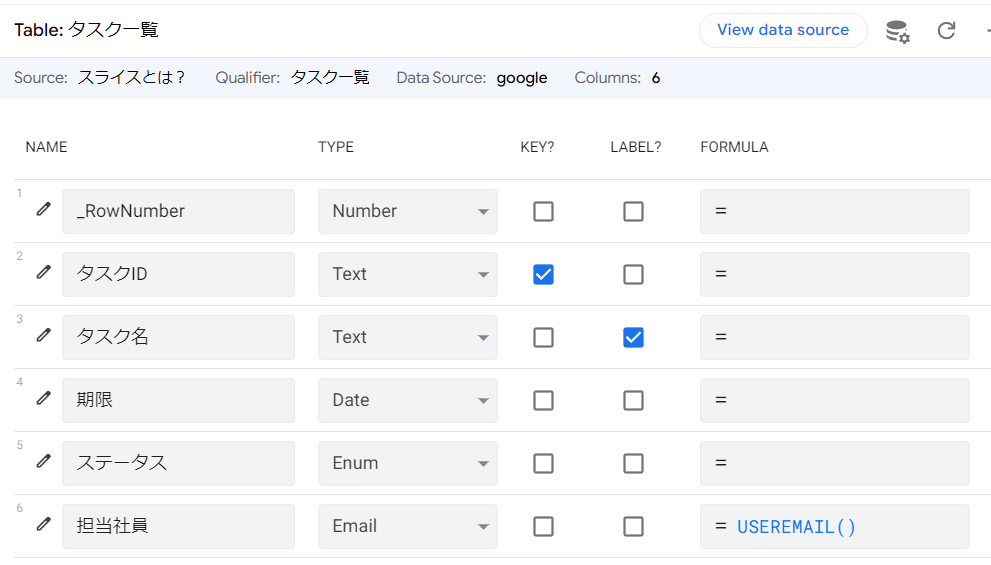
まずは準備したデータソースをAppSheetへ取り込み、Dataの設定を行います。
※取り込み手順は割愛します~。

上記の通り設定しました。
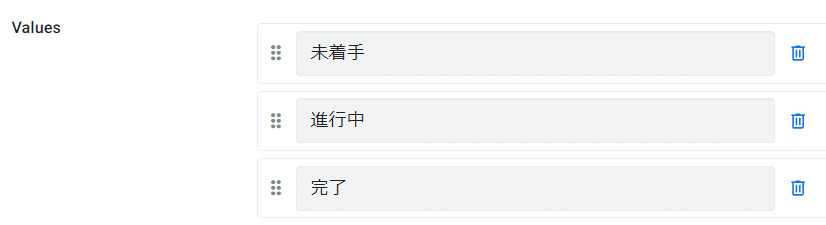
※ステータス項目のEnumのValuesはこんな感じにしてます。

Dataの設定はこれでOKです。
2,スライスの作成&設定
続いて、今回メインのスライスについてです。「今週中」スライスで説明していきます。
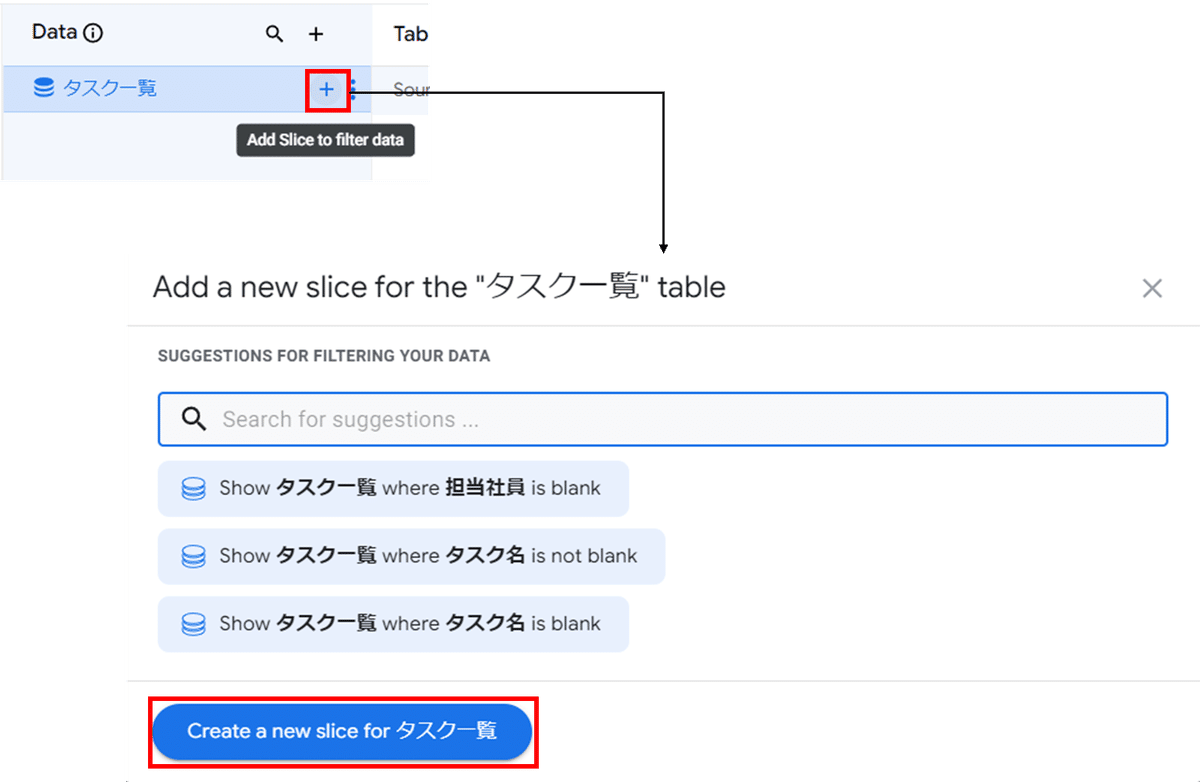
メニューバー>Dataタブ>左側のテーブル名(タスク一覧)の横の+を押下すると、ポップアップ画面が出てくるので「Create a new slice for タスク一覧」を押下します。

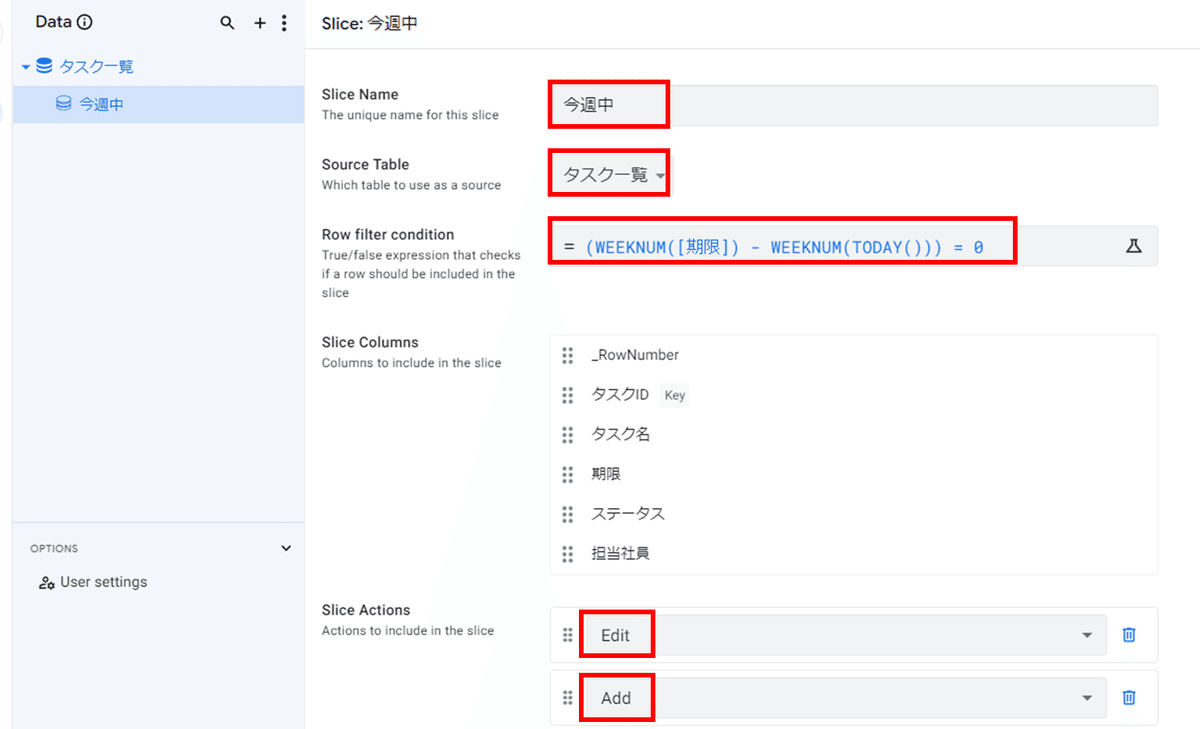
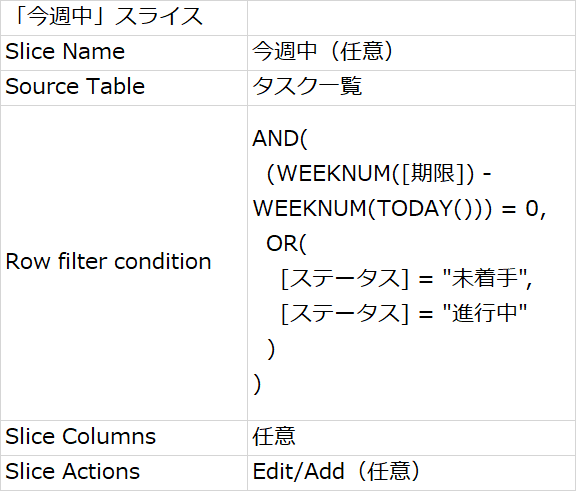
これでタスク一覧テーブルの下にスライスが作成され、スライスの設定画面が表示されますので以下の通り設定しましょう。


Row filter conditionに設定した構文の解説です。
AND(
(WEEKNUM([期限]) - WEEKNUM(TODAY())) = 0,
OR(
[ステータス] = "未着手",
[ステータス] = "進行中"
)
)WEEKNUM([期限]):その日付が年の中の何週目にあるかを示す。
WEEKNUM(TODAY()):今日の日付が年の中の何週目にあるかを示す。
(WEEKNUM([期限]) - WEEKNUM(TODAY())) = 0:期限の週番号と今日の週番号の差を計算。差が0であれば、期限が今週中にあることを意味する。
[ステータス] = "未着手" または [ステータス] = "進行中":タスクのステータスが「未着手」または「進行中」であればTRUEを返す。
つまり、今週中の未着手または進行中のタスクのみが抽出される。
これでスライスの設定はOKです。
しかしこれだけではアプリに表示されませんので、次の手順へいきましょう!
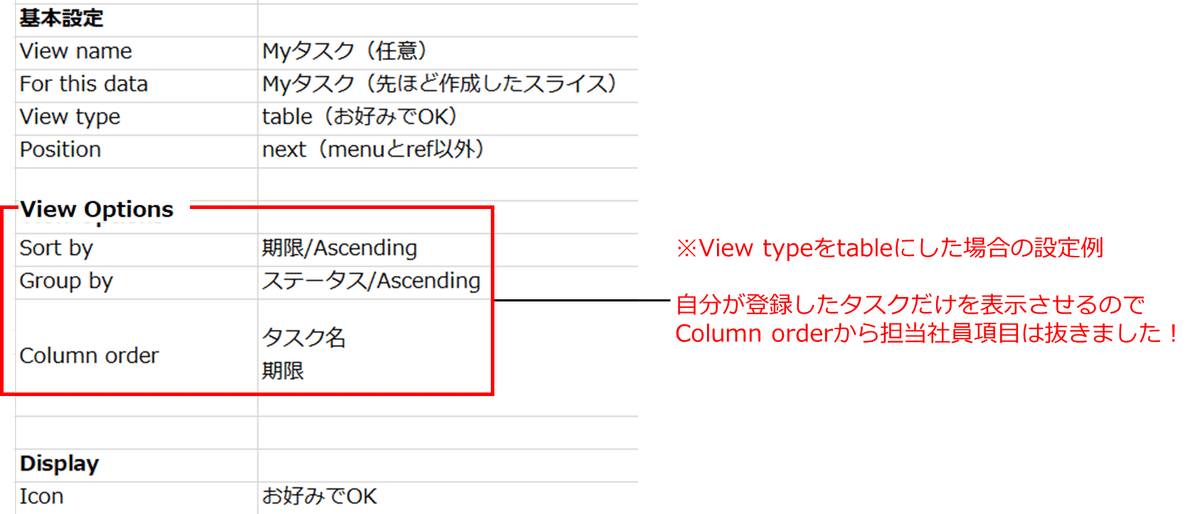
3,ビューの作成&設定
スライスを作成したら今度は、メニューバーのViewsタブからこのスライスのビューを作成します。
ビューについて詳しく知りたい方はこちらの記事をどーぞ(^^)/
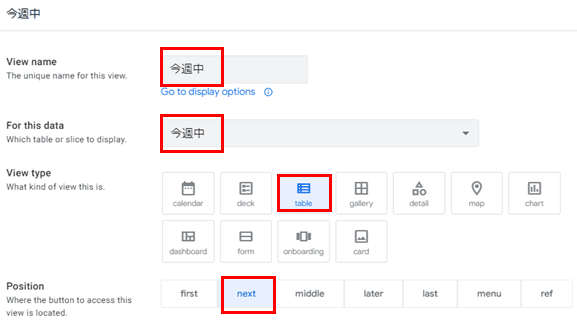
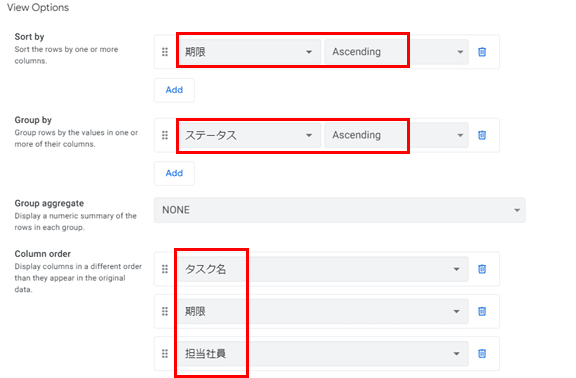
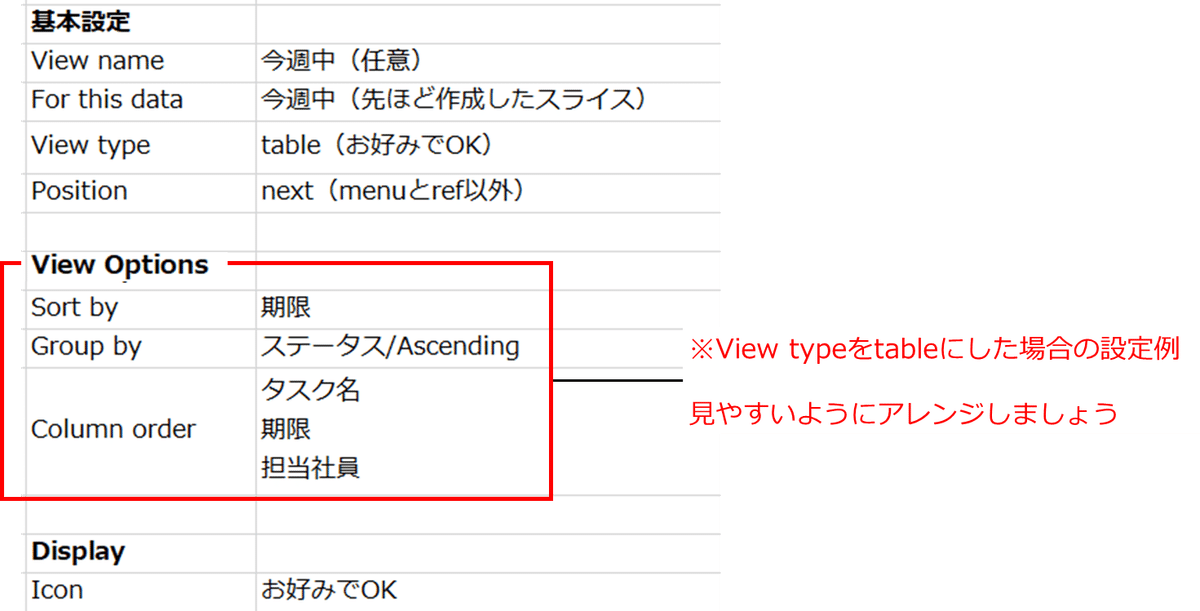
PRIMARY NAVIGATIONかMENU NAVIGATIONの横の+を押下して新規Viewを作成し、以下のように設定します。
※ここではFor this data以外はある程度お好みで設定してOKです。今回はtableビューでの設定をご紹介します。




これでビューもOKです。
これで最初にお見せした、「今週中」スライスが完成しました。
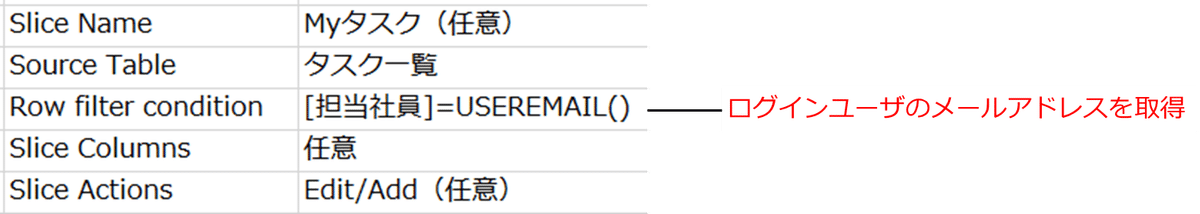
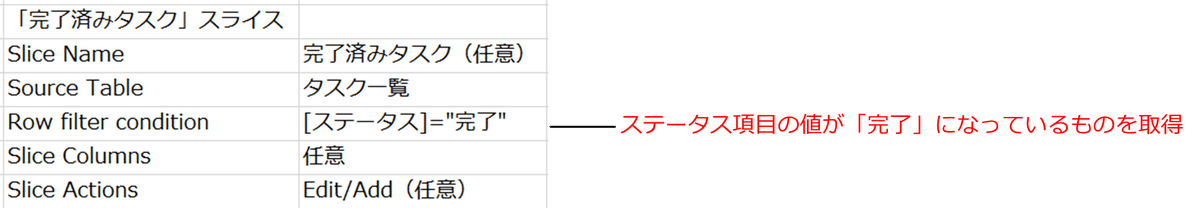
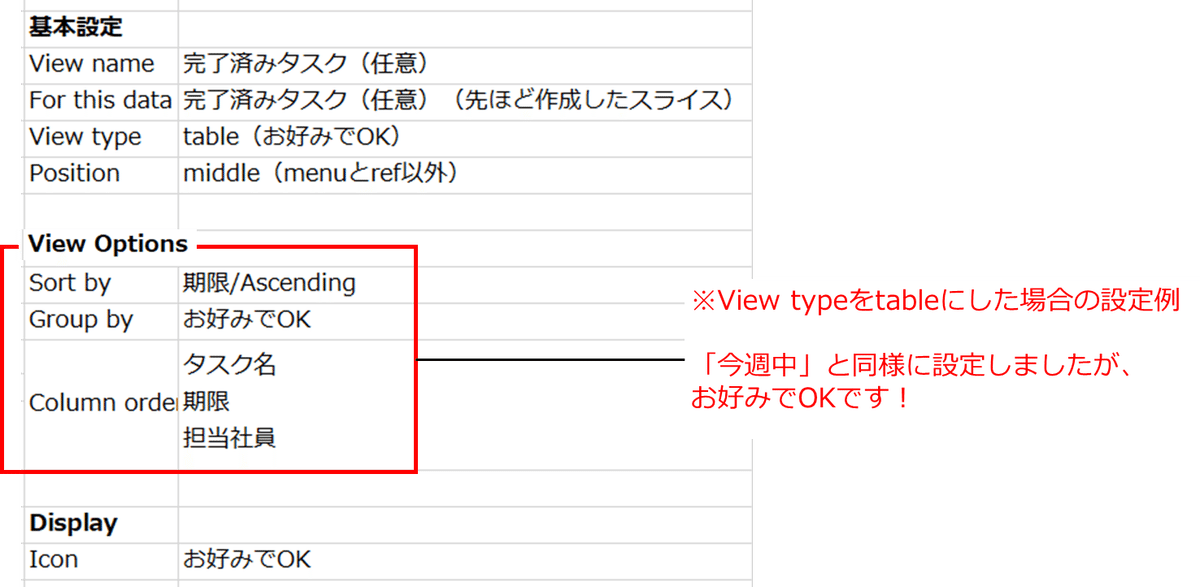
「Myタスク」スライスと「完了済みタスク」スライスの設定詳細
先述した1,~3,の手順で「Myタスク」スライス、「完了済みタスク」スライスも作成していきます。
それぞれの設定詳細は以下の通りです。
■「Myタスク」スライス


■「完了済みタスク」スライス


これで無事3つのスライスが完成しました。
使ってみる!
ではせっかくなので、データを入力してみましょう。
それぞれのスライスビューに表示されるように、パターンやユーザを変えて4つほどデータを用意しました。
※xxx@socionet.co.jpとyyy@socionet.co.jpの2つのアカウントを切り替えながら登録します。


タスク一覧ビューでは今入力したデータが2ユーザ分すべて表示されています。
ではそれぞれのスライスビューでどのように表示されているか見てみましょう。


これで最初にお見せした完成イメージと同様に、それぞれの条件で見たいデータがスライスビューで見られるようになりました。
まとめ
スライスっていろんなパターンでいくつでも作れるんですね!ただし作って終わり!ではなく、ビューを作成するのも忘れずに!
毎回フィルタリングする手間が省けるのと、見たい情報がパッと見られる便利な機能なのでこれからのアプリ開発でも役に立ちそうです。しかも簡単!!
弊社で運用しているIT資産管理アプリでは、PCやスマホ、モニタやルーター等々いくつもの種類の機材が登録されているんですが、社員への貸与や、定期的なキッティングを行う機会の多いPCのスライスくらいは作ったほうが便利かも。とこの記事を書きながら思いました。
ちなみに今回作ったスライスの中に、「Myタスク」スライスがありましたが、ユーザごとにデータを絞るには、セキュリティフィルタという機能を使うこともできるようです。
データ量が多くて処理が遅いときなんかは、セキュリティフィルタを使う方が早くなるといった情報もあるので、気になる方はぜひお試しください!
セキュリティフィルタについては上記、公式のヘルプをご覧ください。
(いつの間にか日本語対応になってる!!!ありがとう、公式さん!!!)
ということで、今回はここまで!
次回もお楽しみに~。
ソシオネット株式会社について
IT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
対話型定額制アプリ開発サービス「DXデビュー」:https://socionet.co.jp/dxdebut/
IT内製化支援支援サービス「DXオープンラボ」:https://socionet.co.jp/insourcing-support-service/
IT運用とDX化のワンストップサポートサービス「DXサポーターズ」:https://socionet.co.jp/dx-supporters/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
お問い合わせ:https://socionet.co.jp/contact/
AppSheet勉強会もやってるよ!
弊社主催のAppSheet勉強会を定期開催しております。
当面の間、都合によりお休みさせていただきますが、再開時には改めて申込みフォームをご案内いたします!
