
AppSheet実践編シリーズ⑦~ビュータイプ活用術を学ぼう!!~
お久しぶりです!肉球です!🐶毎日暑くて溶けてます。。。うちには愛犬&愛ハムがいるので、夏場はクーラー24時間稼働なのです。ここから数ヶ月、電気代の請求に怯える季節がやってまいりました。
では、今回もAppSheetについてつらつら書いていきたいと思います。
ビュータイプの活用方法
さて今回は、AppSheetのビュータイプの活用方法について解説したいと思います。
アプリケーションのデザインはユーザーエクスペリエンスに大きな影響を与えます。AppSheetでは、ビュータイプと呼ばれる機能を活用することで、魅力的で使いやすいアプリケーションデザインの実現が可能です。
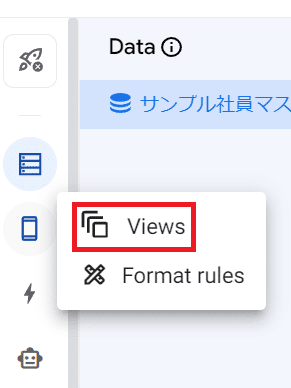
ビュータイプの設定は、メニューバー左側の「Views」で行います。後述しますが「Format rules」では書式設定が可能です。
※今回もimproved editorモードを使用しています。

ビュータイプの色々、を解説する前にビューの追加方法を説明します。
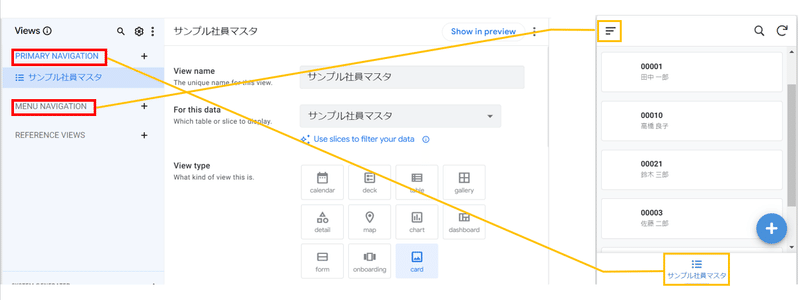
「Views」のPRIMARY NAVIGATION、MENU NAVIGATION、REFERENCE VIEWSのいずれかの横の「+」ボタンを押下。
※PRIMARY NAVIGATION:画面下部へアイコンを表示させる。
MENU NAVIGATION:メニューの中へアイコンを表示させる。
REFERENCE VIEWS:非表示。「View name」でビュー名を設定。
「For this data」で設定するビューのテーブルを選択。

ここまではビュータイプに関わらず共通です。
では肉球的おすすめのビュータイプをピックアップして解説したいと思います。
【1. カードビュー:情報をスタイリッシュに表示】
カードビューは、情報をカードの形式で表示することができるビュータイプです。このビュータイプを活用すると、スライドショー風の表示やタイル状のアイテムリストの作成が可能です。写真や画像、そして見やすいレイアウトを組み合わせることで、アプリケーションの視覚的な魅力を高めることができます。
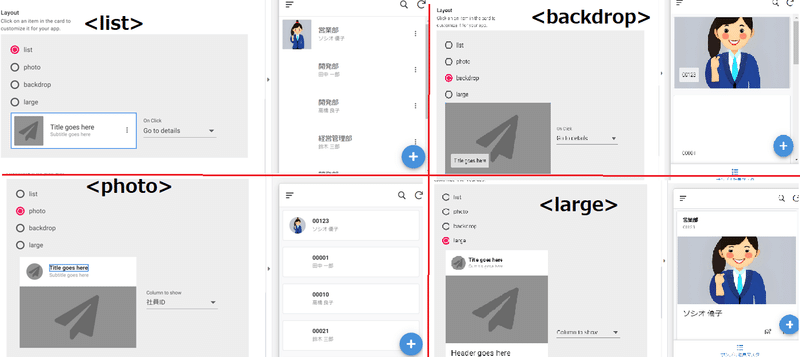
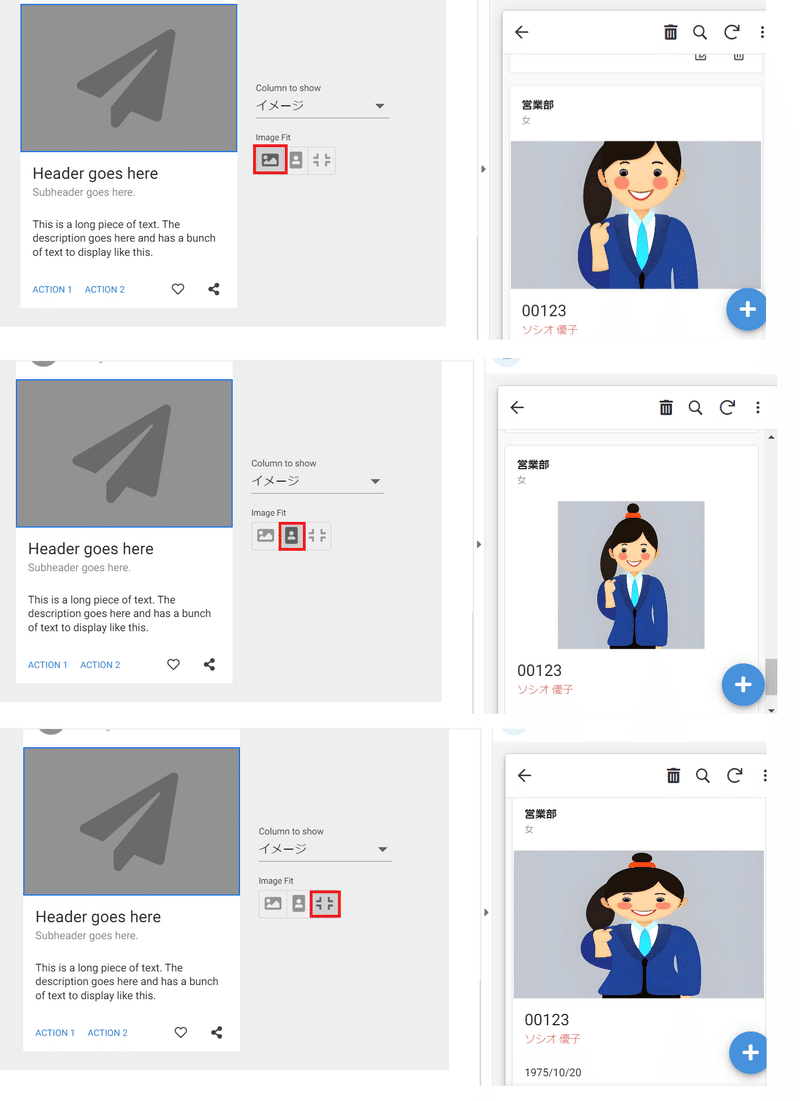
カードビューにはlist、photo、backdrop、largeの4種類のレイアウトがあるので、色々試してみてアプリケーションのイメージに合うものを選びましょう。

カードビューでは画像のレイアウトの他に「Image Fit」で画像のサイズ感も選ぶことができるので、ちょうどよさそうなサイズを選びましょう。

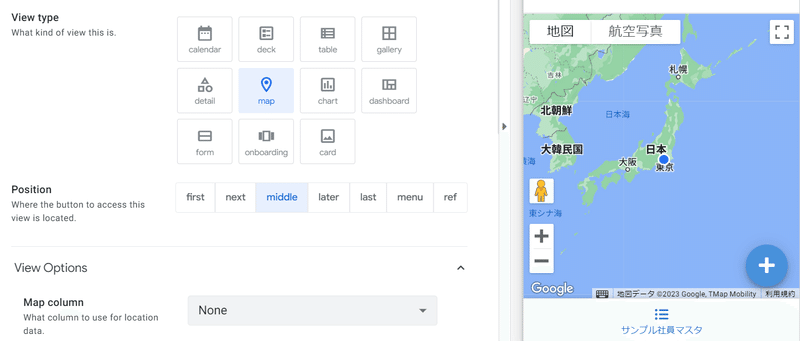
【2. マップビュー:位置情報の視覚化】
マップビューは、位置情報を地図上で視覚化するためのビュータイプです。地図上にマーカーやピンを配置してデータを表示することができます。この機能を使って、店舗や施設の場所をユーザーにわかりやすく示すことができます。
また、ユーザーが地図上で表示されている顧客やお店などにダイレクトに電話やメール、SMSができるようになっています。例えばですが、営業支援アプリではマップビューを使って近くの顧客とアポイントメントを取ることができますし、グルメアプリでは地図上の店舗に予約連絡をすることができます。このような使い方はマップビューならではの活用例かと思います。

【3. チャートビュー:データを視覚化して分析をサポート】
チャートビューは、AppSheetでデータを視覚的に表現し、分析をサポートするのにぴったりな機能です。このビュータイプを使用することで、データの傾向やパターンを迅速に把握することができます。
簡単な例ですが、イメージは下図のような感じです。

一例としてhistogramを挙げましたが、チャートビューでは以下のように他にもこれだけの種類があるので、用途によって使い分けも可能です。

チャートビューを使ってデータを視覚化し、分析することで、ビジネス上の洞察を得ることができます。売上のトレンドや成長率、地域別の需要の変化など、重要な情報をグラフとして視覚化によって、迅速かつ効果的な意思決定に繋がるので、社内での売り上げなどの数字を追うようなアプリにはもってこいのビュータイプですね。
さらなるビューのカスタマイズ
先ほど紹介したビュータイプの設定だけではなく、「Format rules」ではビューを自由にカスタマイズすることができます。
色やフォント、レイアウトの調整によって、アプリケーションのデザインをより一層工夫することもできます。

「Format rules」を押下し、「Format rules」の右の「+」ボタン→「Create a new format rule」で設定が可能です。
即席で作ったアプリなので、簡単な仕様になっていますが、社員一覧アプリで営業部の社員さんを赤い字で表示させてみましょう。
以下の通りに設定します。
Rule name:ルール名を設定。
For this data:ルールを設定するテーブルを選択。
If this condition is true:条件式を設定。(例)[所属]=営業部
Format these columns and actions:条件式を設定する列を選択。
ここまでがルールの設定です。次はVisual Formatでルール適用の結果を設定していきます。
Icon:ルール適用対象につけるアイコン選択欄。一旦置いときます。
Highlight color:アイコンの色を変えるか、アイコン未設定の場合、アイコンの代わりに「●」が付くだけです。アイコンと両方の表示はできません。こちらも一旦置いときます。
Text color:文字色の設定。今回は赤色。
こんな感じで営業部のソシオ優子さんが赤い字で表示されるようになりました。

ちなみに、Highlight color設定するとこんな感じです。初見だと「なんか思ってたHighlight colorと違う。。。」と感じてしまうかもしれないですね。

また、アプリによってアイコンやイメージを追加したり、フィルタリングやソートの設定などによって、ユーザーにとって使いやすいインターフェースを構築することも可能です。自分のアプリケーションのブランドイメージやユーザーのニーズに合わせて、独自のスタイルを作り出しましょう。
デザインについてはこちらの記事でも紹介しております!
まとめ
AppSheetのビュータイプをうまく活用することで、アプリの印象がガラッと変わるだけでなく、ユーザーエクスペリエンスを向上させることができます。
ビュータイプそれぞれの特徴も異なるので、アプリによって何を見せたいか、分析したいか、など考えながらビュータイプを使いこなして、そのアプリに適したデザインと効果的なデータの可視化を実現させてみてはいかがでしょうか。
ぜひぜひ参考にしてみてください。
ソシオネット株式会社について
IT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。
弊社では、ノーコード開発アプリを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援支援サービス:https://socionet.co.jp/insourcing-support-service/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
Appsheet勉強会もやってるよ!
弊社主催のAppsheet勉強会を毎月開催しております。2023年7月開催分のお申込みはこちらからどーぞ!!毎月第二火曜日は初心者向け、第三火曜日は実践編を開催中です。お申し込みは以下URLよりどーぞ!
7/11(火)【毎月第2火曜開催】Appsheetを知ろう!初心者向けかんたんハンズオン勉強会! - connpass
7/18(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ - connpass
この記事が気に入ったらサポートをしてみませんか?
