
AppSheet実践編シリーズ㉔~Googleフォームとの連携でらくらく見える化~
皆さんお久しぶりです!肉球です。だいぶ涼しく?寒く?なりましたね。ようやく愛犬ちゃんの肉球がやけどする心配なく、お散歩に出られるようになりました🐶
そして秋と言えば食欲の秋!愛犬ちゃんはさつまいもが大好きなのです。冷蔵庫にさつまいもをストックしていることに既に気が付いている愛犬ちゃん。さすがに毎日はあげられないのですが、私が立ち上がると、すぐさま冷蔵庫前で待機モードになるので大変です。かわいいので仕方ないです。かわいいは正義。
さて、私の近況もほどほどに、、、久しぶりにAppSheetのノウハウをシェアしていこうと思います!
前回のAppSheet実践編ではGoogleカレンダーとの連携についてお話しました。今回はGoogleフォームとの連携についてお話します!
※Googleカレンダーとの連携についてはこちらを読んでね。
Googleフォームを連携させたAppSheetアプリでアンケート結果を見える化しちゃおう!
Googleフォームあるある?
皆さんは作成側・回答側問わず、Googleフォームを使ったことはありますか?アンケートや申込フォームなんかでよく見かけますよね!
Googleフォームを触ったことがある方ならご存知かもしれませんが、収集した回答データはスプレッドシートへため込むことが可能です。便利ですよね。
しかし、例えばアンケートの結果をグラフにしてプレゼンで使いたい!といった場合。
スプレッドシートでグラフ化することももちろん可能ですが、質問ごとにグラフを一つ一つ作る必要があるので結構面倒ですよね。
ちなみにGoogleフォームにも一応グラフ化する機能はあります。ただ、各グラフをコピーして使うようなイメージなので、資料作成となるとやはり少々面倒かもしれません。

資料作成に割く工数はできるだけ減らしたい!皆さんそう思いませんか?
ということで、今回はGoogleフォームをAppSheetに連携して上記のような悩みを解決するアプリを作っていきたいと思います!
アプリ完成イメージ!
とある会社で販売している製品についてのフィードバックアンケートを想定して作ります。
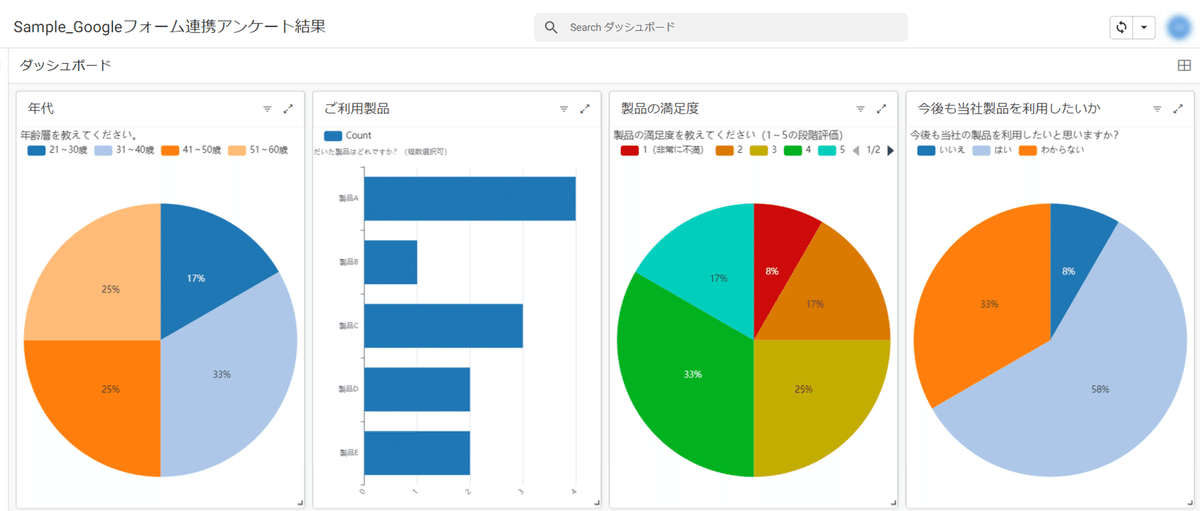
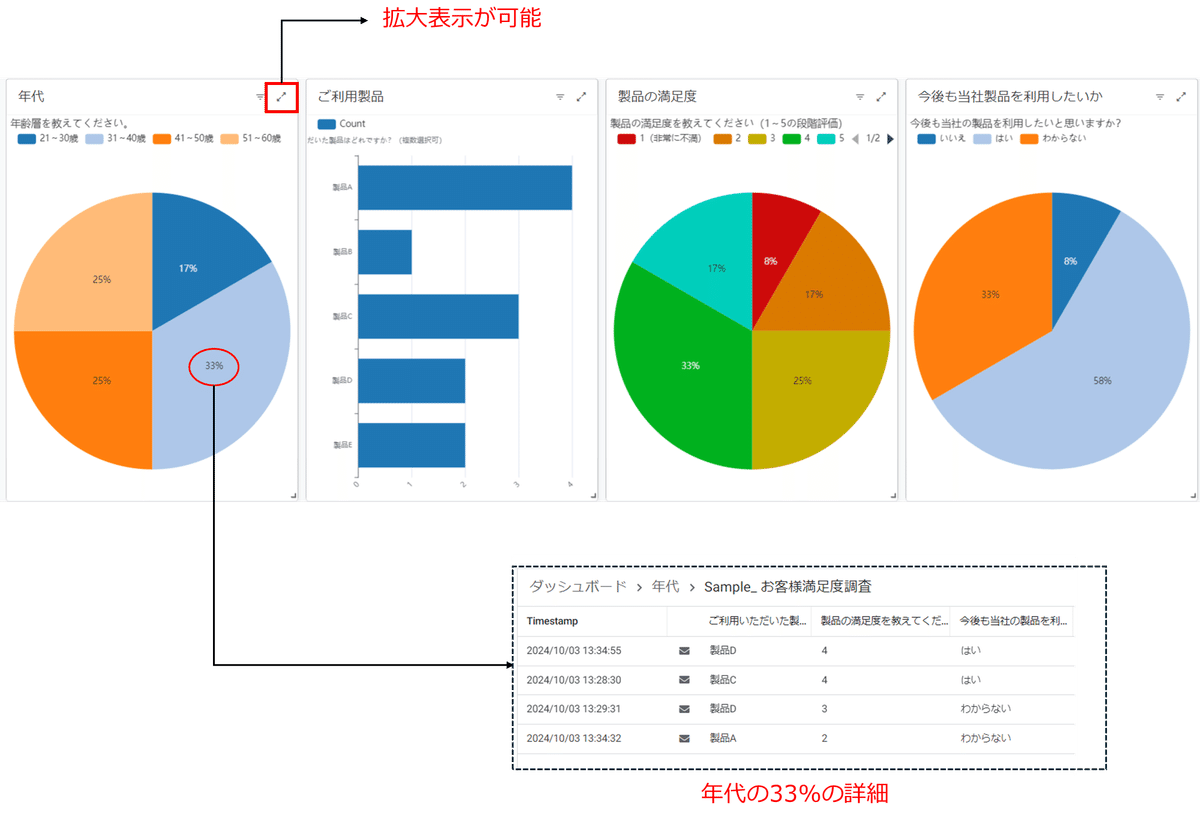
完成イメージはこんな感じです。

アプリトップページで、各質問への回答がダッシュボードとしてまとまって表示されています。
アプリを作る前に確認しよう!
早速アプリを作っていきたいところではありますが、まずはGoogleフォームの確認をします。
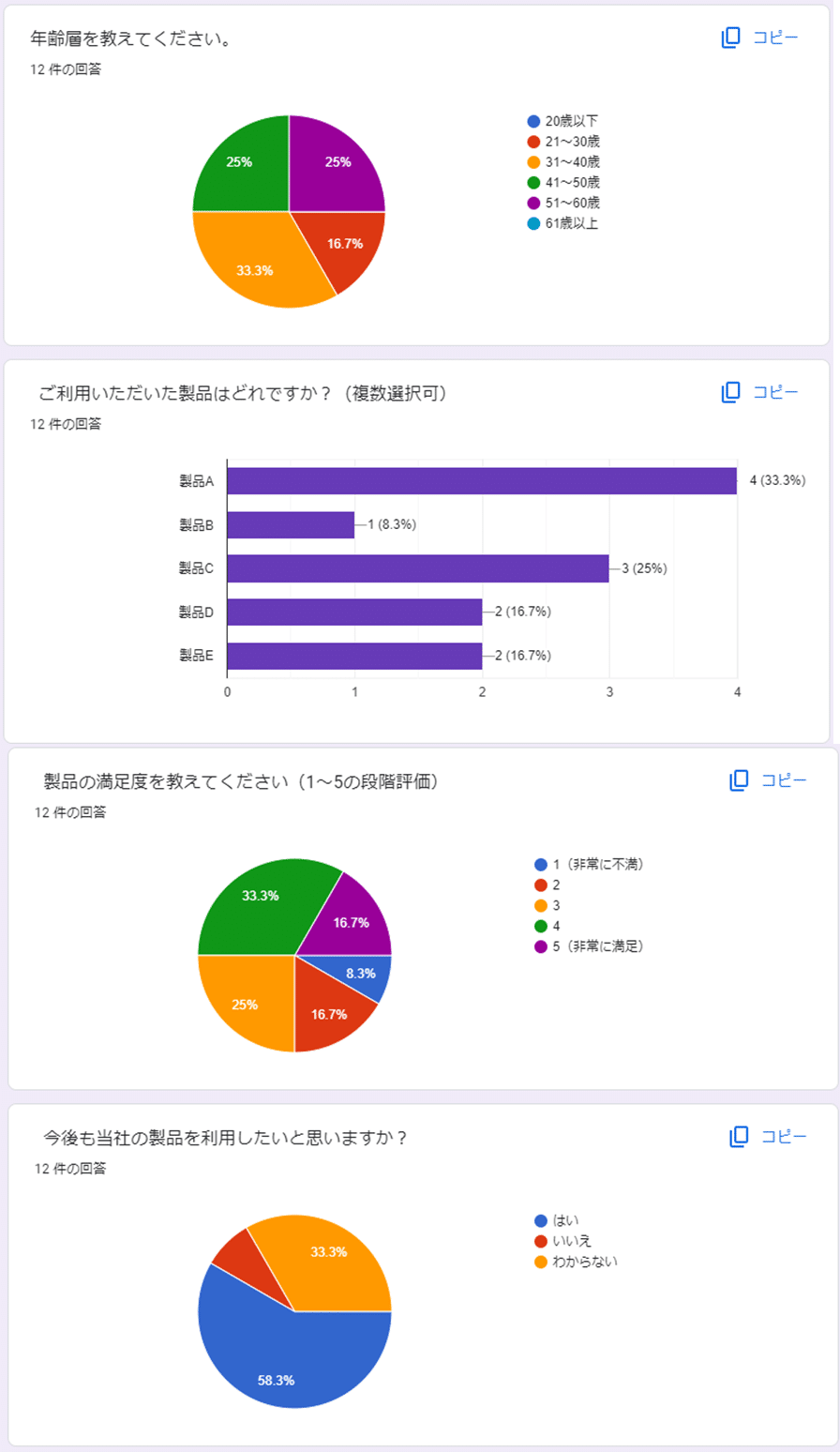
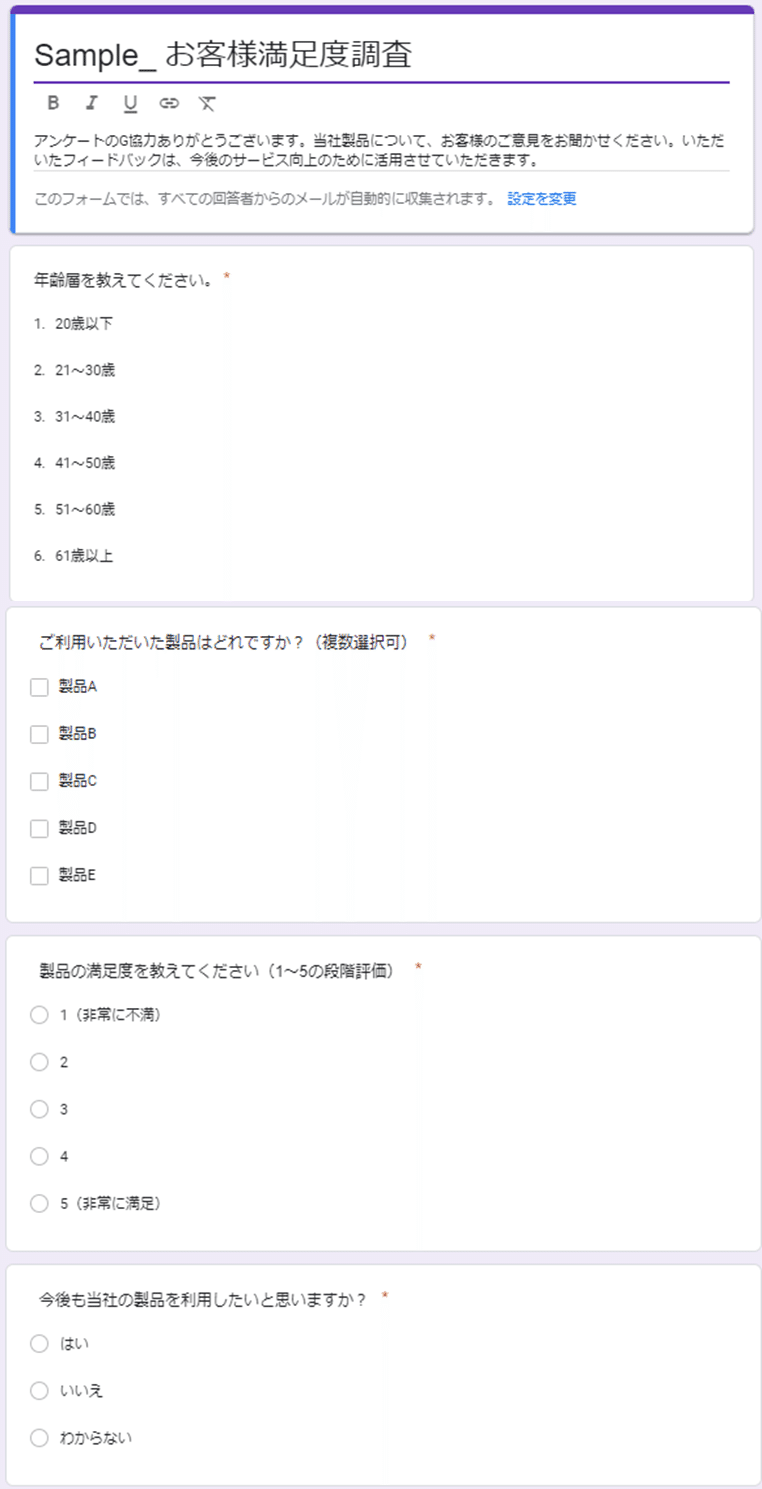
今回用意したのはこんな感じのアンケートフォームです。

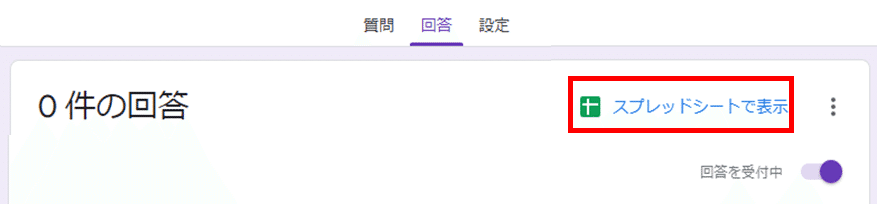
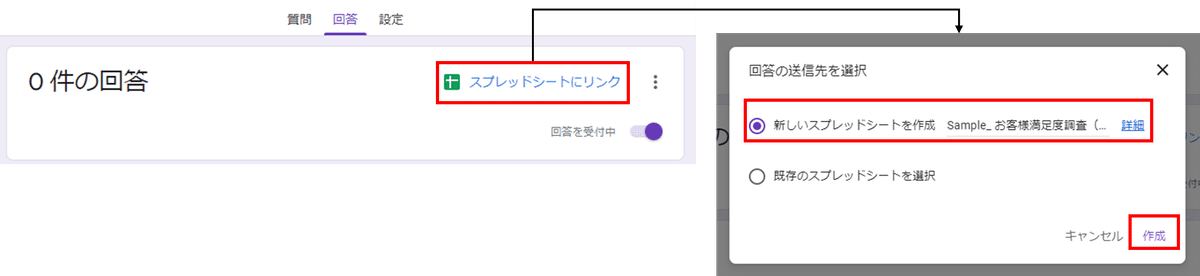
アンケートの回答を収集するには、スプレッドシートへリンクしてあることが前提となります。以下の方法でリンクできているかの確認が可能です。

ほぼほぼないかとは思いますが、、、もし!万が一!リンクできていなかった場合は、下図のように「スプレッドシートへリンク」と表記されているので、押下してリンクさせましょう!

いよいよ作るよ!
AppSheetの管理画面を開き、Create>App>Start with existing dataを押下し、任意のアプリ名を入力します。
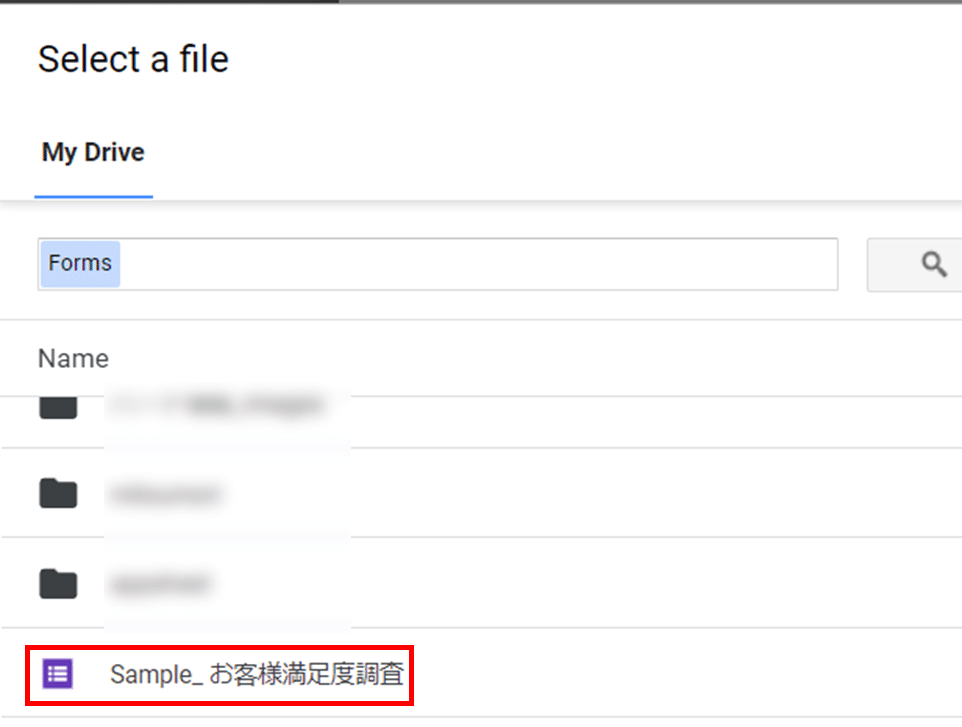
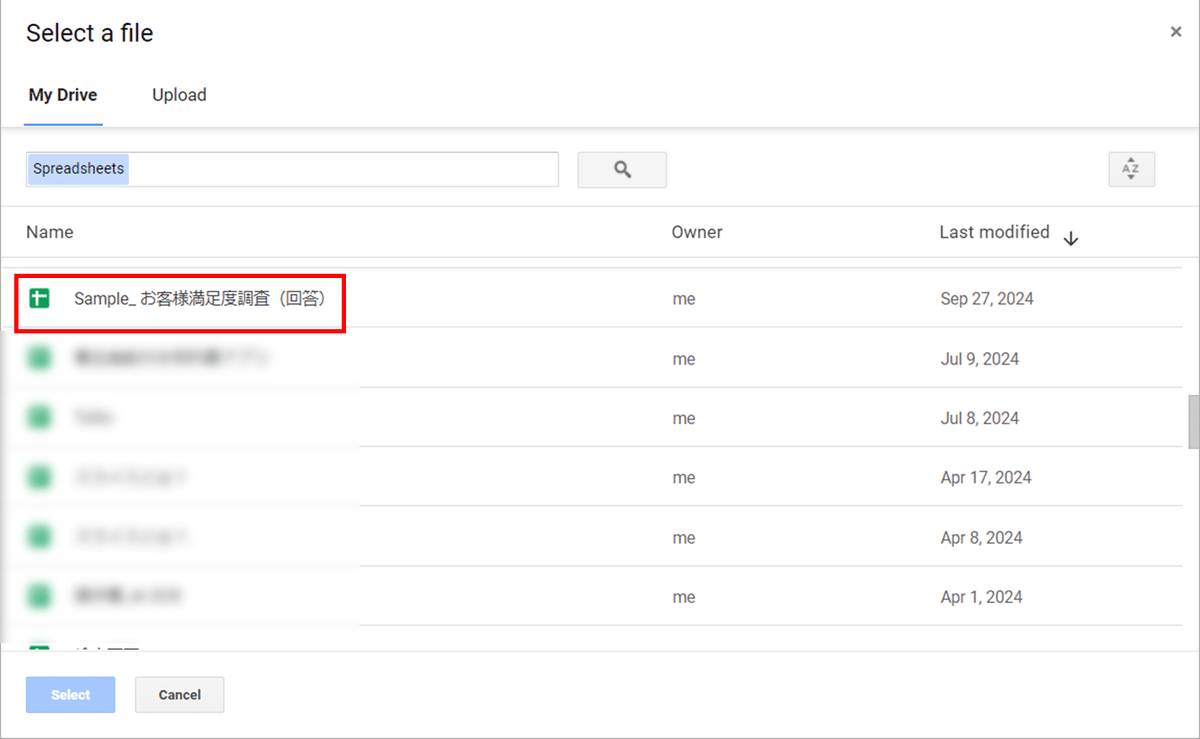
さらにChoose your data>Googleフォーム>対象のGoogleフォームを選択します。
※もしここでGoogleフォームが見当たらない場合は、GoogleフォームとAppSheetを先に連携させる必要があります。
連携方法は冒頭でも紹介した、こちらの記事で説明しているので、GoogleカレンダーをGoogleフォームに置き換えてご対応ください。

※回答収集しているスプレッドシートを選択しても問題ありません!

これでアプリが自動作成されるので、以下の2ステップで、今回の目的であるダッシュボード表示の設定をしていきます。
各質問ごとのグラフビューを作る
ダッシュボードビューを作る
1.各質問ごとのグラフビューを作る
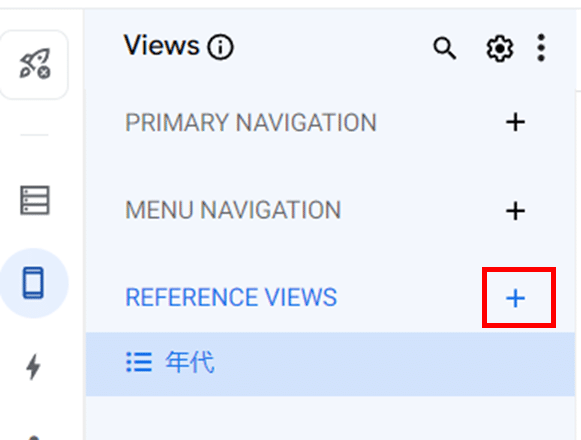
メニューバー>Viewsを開くと、自動で作成されたビューがあると思いますが、それは使わないので先にdeleteしてしまいましょう。

そしてREFERENCE VIEWSに「+」でそれぞれの質問ごとのグラフビューを作っていきます。
※ダッシュボードだけ表示されたらよいのでREFERENCE VIEWSとしてますが、お好みで大丈夫です。

そして以下の通りに設定していきます。
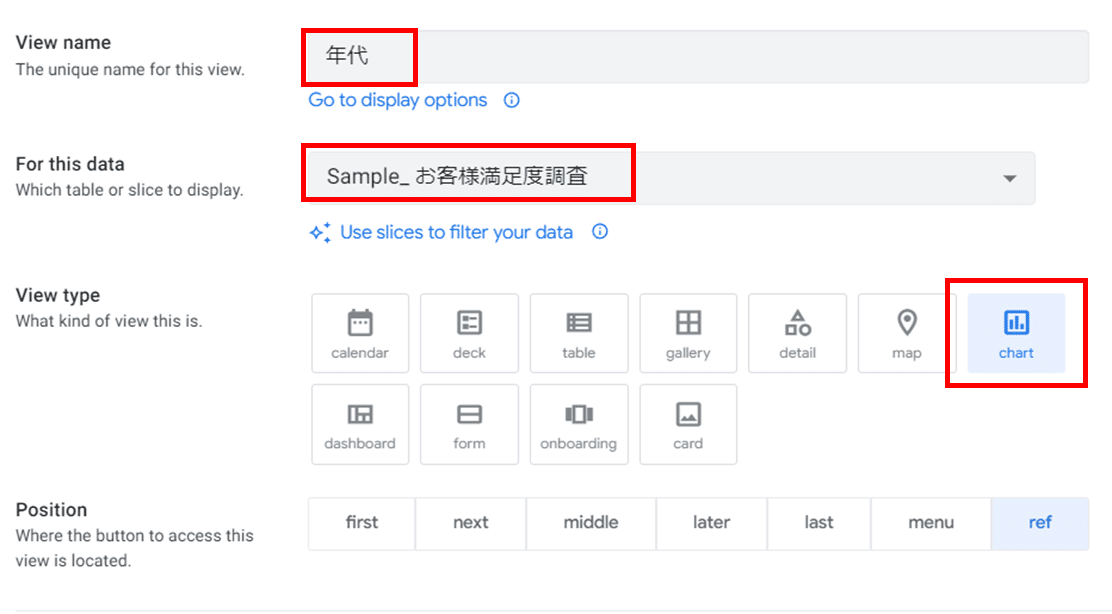
【基本設定】
View name:質問内容がわかるような名前
For this data:対象のデータテーブル
View type:chart

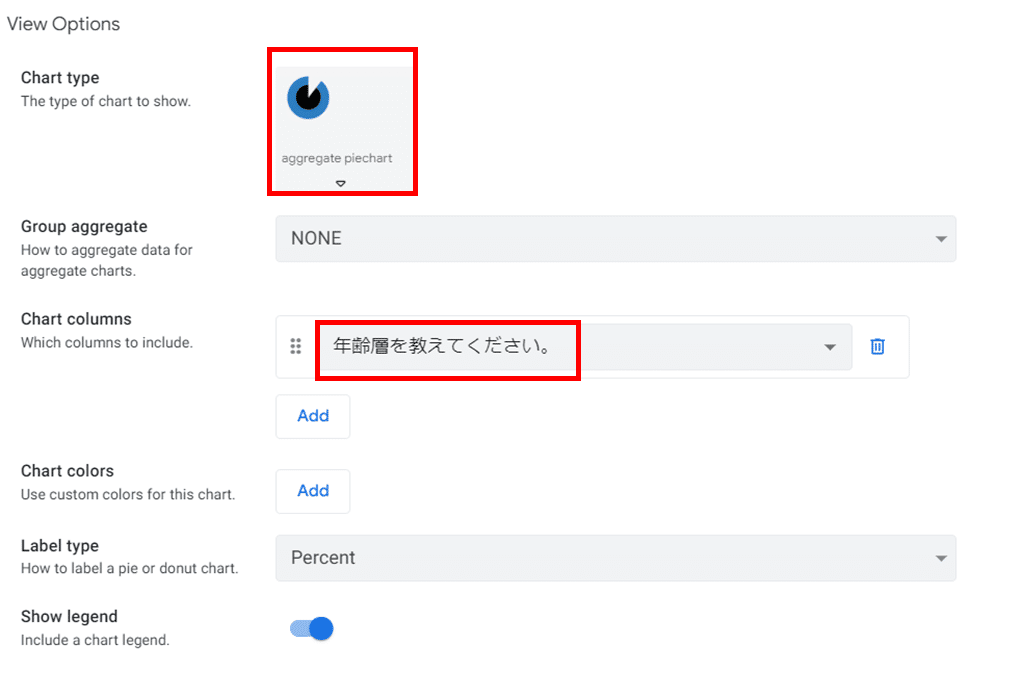
【View Options設定】
Chart type:適切なものを選択(今回はGoogleフォームのグラフと同じ形)
Chart columns:各質問の列
※他はデフォルトのままでOK

この要領で今回は4つの質問のグラフビューを作りました。
2.ダッシュボードビューを作る
では作ったグラフビューを一つのビューに集約しましょう!
メニューバー>Viewsでビューの設定画面を開き、PRIMARY NAVIGATIONまたはMENU NAVIGATIONの右側「+」から新規ビューを作ります。
各設定は以下の通りです。
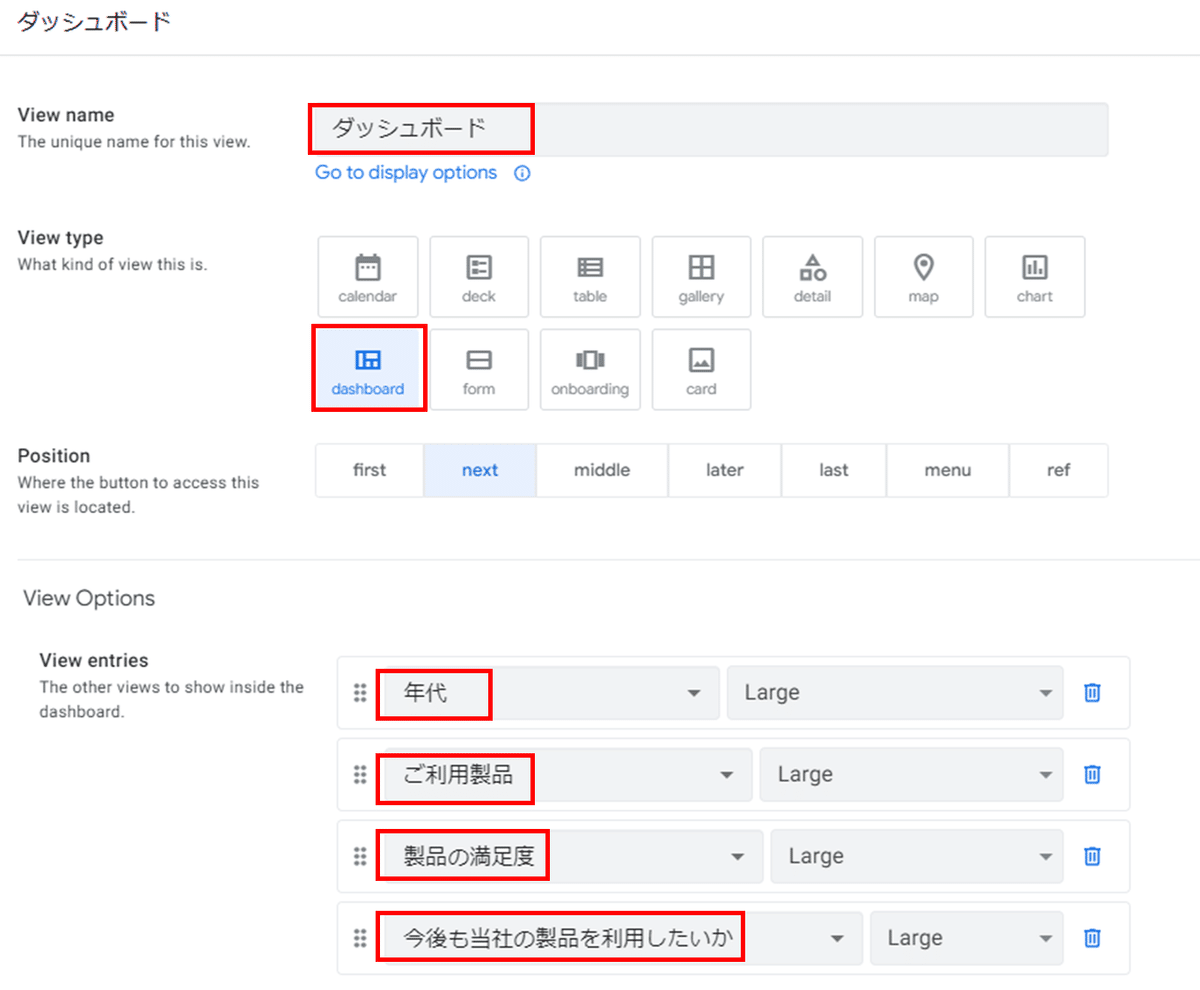
【基本設定】
View name:ダッシュボード(任意の名前)
View type:dashboard
※PositionはデフォルトのままでOK
【View Options設定】
View entrys:1.で作ったグラフ
※表示サイズはお好みでOK

はい!これでアプリが完成しました!簡単でしたね~。
使い心地と感想
では実際のアプリの使い心地をみてみましょう。
それぞれのグラフは拡大表示が可能で、さらにグラフ内の数値を押下すると、詳細確認をすることができます。

レイアウトは自由に変えられるので、見やすいように調整することも可能です。
また、アプリを開いた時点で最新の情報になっているので、わざわざ毎回更新する必要もありません。
事前にこのアプリを業務の関係者に共有しておけば、わざわざアンケート結果を毎回資料化する必要もなくなるので工数の大幅削減になりそうですね!
AppSheetの設定自体もビューを作るだけなので、15分もあれば作れちゃいます。
Googleフォームを使っている方は、ぜひ今回の記事を参考にしていただけたらと思います!
ソシオネット株式会社について
IT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
対話型定額制アプリ開発サービス「DXデビュー」:https://socionet.co.jp/dxdebut/
IT内製化支援支援サービス「DXオープンラボ」:https://socionet.co.jp/insourcing-support-service/
IT運用とDX化のワンストップサポートサービス「DXサポーターズ」:https://socionet.co.jp/dx-supporters/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
お問い合わせ:https://socionet.co.jp/contact/
AppSheet勉強会もやってるよ!
弊社主催のAppSheet勉強会を定期開催しております。10月・11月のお申込みは以下からお願いいたします。
10/15(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix
11/12(火)【毎月第2火曜開催】AppSheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
