
ラオスでVRアニメーション『SocialCompass活動レポート』

2016年から毎年、国際交流基金アジアセンターラオス事務所の要請で、ラオスの学生向けアニメーションのワークショップを行っている。
対象は、首都ビエンチャンにある国立ラオス大学(National University of Laos NUOL)のメディア学科と、ラオス国立美術学校(National Institute of Fine Artsの2校だ。
1年目は、アナログの手書きのコマ撮りアニメーション。
2年目は、デジタルでAdobeAfterEffectsやAdobeAnimateなどの2Dコンピュータグラフィックス。

さて、3年目は!?
普通ならば、3Dアニメーションなどを教えたいところである。
しかし、発展途上国のラオスだ。機材がない。
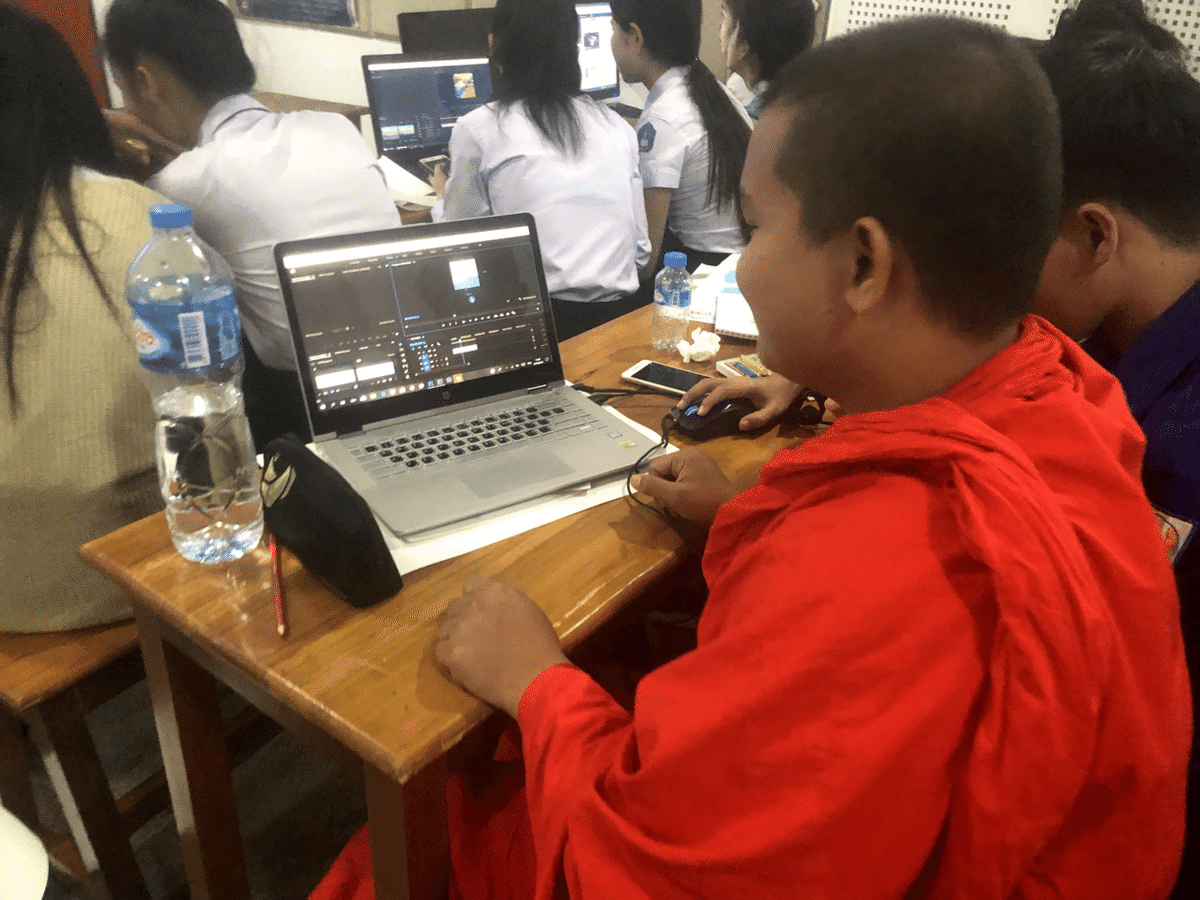
2年目のデジタル講習でさえ、一人一台のパソコンを準備することも大変なことだ。そして、揃えたパソコンも、スペックも低く、スムーズに作業はできない。
だから、3Dなどのあまりハイスペックなことを教えても、学生たちが制作し続けることは難しかったりする。

とはいえ、ラオスでのワークショップ3年目。なにかアニメーション技術の未来を伝えたい。
そこで選んだのが、VRアニメーションだ。

VRアニメーションといっても、そこまで高度なことではない。
VRは何かについての説明をして、そしてVRヘッドマウントディスプレイOculusを体験してもらい、360度アニメーションを実際に作ってもらう流れだ。
今までは動画の画角サイズの変遷を説明。
SDの720×480サイズ(ラオスの国営放送はまだこのサイズ!)、HDの1920×1080サイズへと変わってきて、YouTubeではどんな大きさでも対応できるようになってきたことについて説明。
VR(バーチャルリアリティ)とは何か?
今までの動画の画角サイズの変遷を説明。
VR動画は、自分が見える全方向を動画にする技術だと定義付けてみる。
そしてVRだけではなく、AR(拡張現実)を体験してもらったり(ポケモンGOはみんな知っていた!)、MRについても簡単に触れてみた。
そして、いつかはコンタクトレンズがモニタになるかもしれない未来も、ラオスの学生に知っておいてもらう。

とはいえ、実際の360度アニメーション制作はアナログだ。
縦長の背景を手描きで制作して、PhotoShopやAfterEffectsで『極座標』を歪めて360度の背景を作る。
その上に、キャラクターを配置して動かしていくのだ。
文章に書くと、私の説明下手も合間って、とてつもなく難しく思えるだろう。
実は意外に、簡単なのである。
実際に制作した360度動画。
画面をスライドさせて、色々な方向をみて欲しい。
(3日間のワークショップなので、テスト的なものだが。)

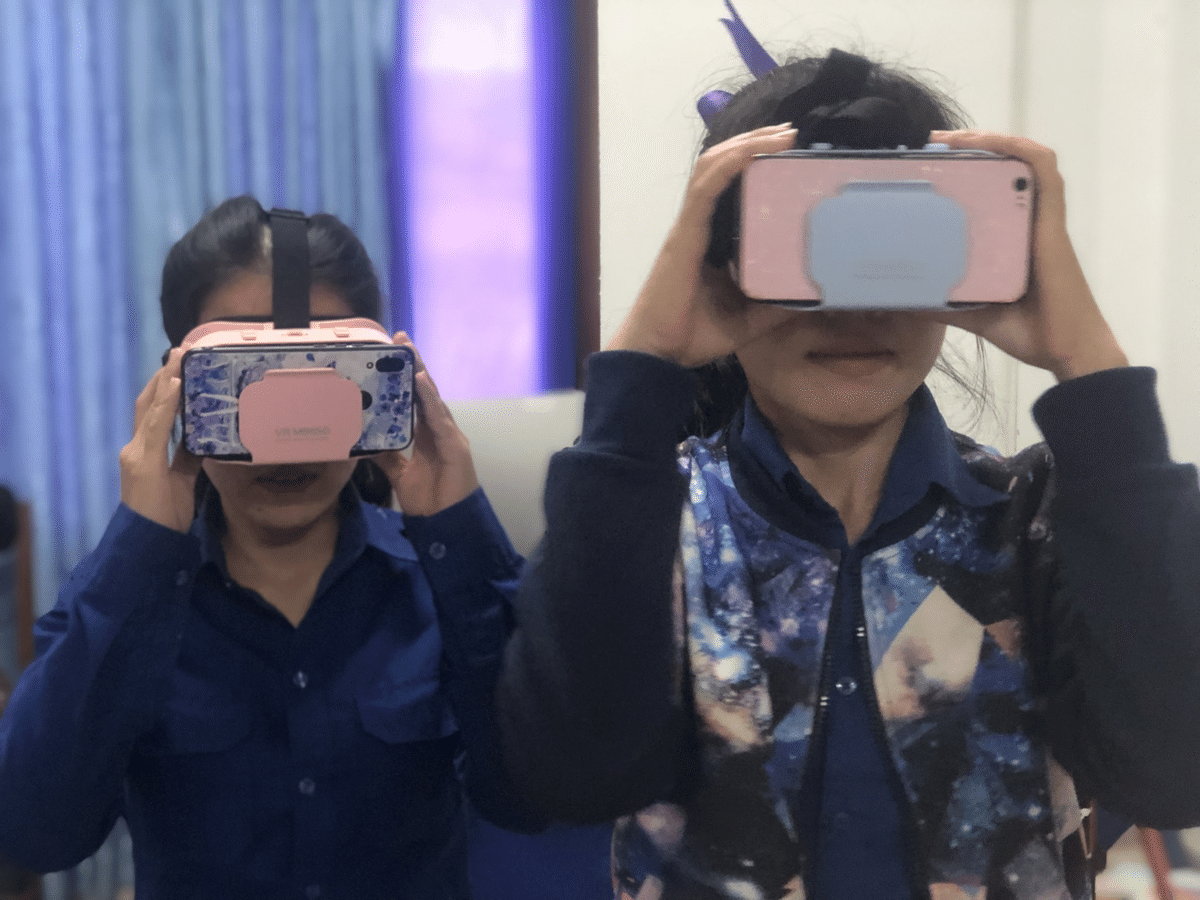
そして、ひとつ500円程度で手に入るスマホを装着するタイプのVRグラスを配布(国際交流基金より大学側へ無償提供)。
自分のスマホとVRグラスで、それぞれVRアニメーションをチェックして、調整していくのだ。

最後は、それぞれのVRアニメーションをプロジェクタに繋いで鑑賞会。先生が見ている方向の映像を、みんなで一緒に見るという不思議な鑑賞会となった。
VR自体を知らない学生も多かった中、実際にVRグラスで見る動画を作ってみるということは良い経験になってくれたのではないだろうか。
ラオスやカンボジアのような途上国の若者には、日本や西欧で使い古された技術を伝えるのではなく、なるだけ自分でもまだわからない新しい技術を伝えて、一緒に考えていきたい。
教えて、学び合うことにクリエイティビティを混ぜこんでいきたいのだ。
VRアニメーションワークショップは、現地新聞『Vientiane Time』でも取り上げられる。

ラオスで毎年行っていたワークショップも昨年2020年度は、渡航が叶わず中止となった。とはいえVRの先となると、何を教えれば良いのか悩ましかったかもしれない。
しかし、本年2021年は9月23日からZOOMを使ったオンラインワークショップを行う予定だ。
オンラインでラオス語通訳を使ったアニメーションワークショップ。。。VR以上の挑戦的なワークショップになりそうだ。
お読み頂き、ありがとうございます。
スキ・フォローよろしくお願い致します!
もしよろしければ、こちらの記事もお読みください!
この記事が参加している募集
いつも読んでくれてありがとうございます!! サポートして頂いた金額は、一般社団法人ソーシャルコンパスの活動に使わせて頂きます!もしくは、いっしょに何か面白いことをやりましょう!! 連絡待ってます!
