
Photo by
t0m0y0
【VS Code勉強メモ】デバッグの基本操作【Visual Studio Code】
VS Codeでデバッグってどうやるの?
いろんなデバッグ機能がありますよ(^^)
プログラミング副業挑戦中の そばごろう です。
twitter ☛https://twitter.com/sobagoro1
今回はVS Codeの初期設定とよく使うショートカットキーをまとめます。
1.参考にした動画
【Pythonプログラミング VTuber サプー様の動画を引用m(__)m】
こちらの動画とても分かりやすかったのでまず視聴してみてください。
動画後半にデバッグについての解説があります。
2.VS Codeでのデバッグの基本操作
2ー1.処理の実行
対象のソースを開き、画面右上の矢印ボタンをクリックすると処理が実行されます。

2-2.ブレークポイントの設定
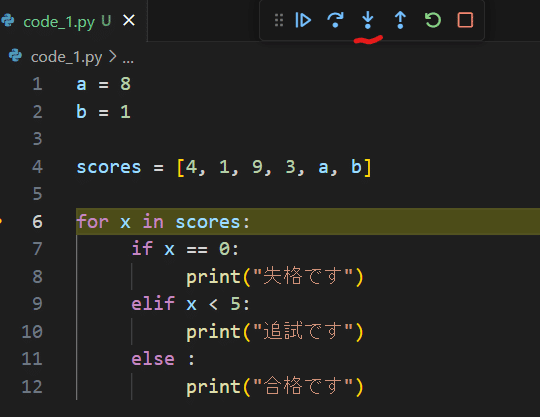
ソースの処理を止めたい行の左側をクリック
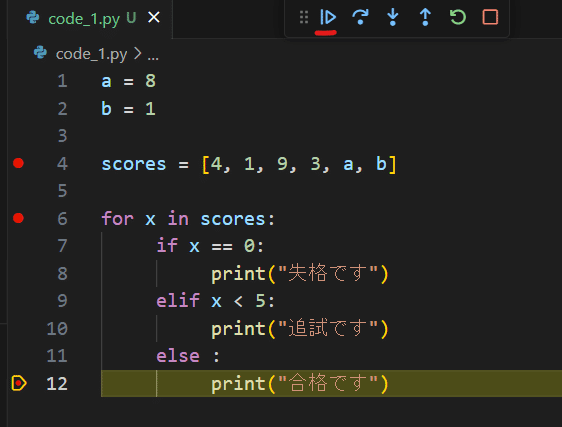
赤い丸が付いたところがブレークポイントになります。
※赤い丸をもう一度クリックするとブレークポイントは解除されます。

実行するとブレークポイントで止まる

2-3.実行中の変数の確認
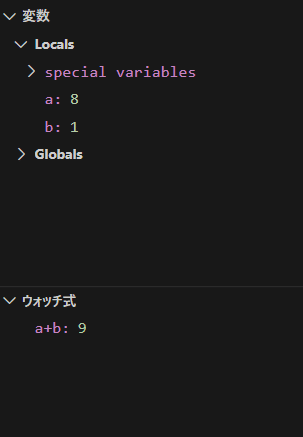
実行中の変数は画面右側の「変数」で確認できます。
「ウォッチ式」には確認したい変数情報を式の形で自由記入できます。

2-4.一行だけ処理を実行
デバッグ中に一行だけ実行した時は「下矢印ボタン」または「F11」を押します(ステップイン)。

2-5.デバッグ中に関数の中に入る
デバッグ中に関数の中に入りたい時も「下矢印ボタン」または「F11」を押します(ステップイン)。
2-6.次のブレークポイントまで処理を実行
デバッグ中に次のデバッグポイントまで実行した時は「矢印ボタン」または「F5」を押します(続行)。

まとめ
VS Codeでのデバッグの基本操作をまとめました。
同じように勉強中の方の参考になればうれしいです。
VS Codeの初期設定はこちら↓
私のプロフィール↓
勉強メモ シリーズ↓
ChatGPTを使ったプログラミング↓
最期まで閲覧ありがとうございましたm(__)m
この記事が気に入ったらサポートをしてみませんか?
