
採用のためのnoteの始め方〜アカウント作ったらまずやるべき3つの設定〜
SNSを使って採用をする時に、noteを使うことは非常に有効です。なぜ、noteかと言うと、記事を書くのが一番お手軽だから!自社をよく知ってもらえるようなコンテンツをnoteで書き、Twitterで拡散させます。
候補者に会社のことを知ってもらい共感を得てファンになってもらうことで、採用のミスマッチが少なくなっていきます。たとえば、起業するまでの苦労した話、会社として大事にしている理念、それに伴う具体的な事例のような真面目な記事と、思わず“何これ!?”と開いちゃうような面白い記事の両方を混ぜながら投稿していきましょう!
とは言え、noteには馴染みがなく“今からアカウントを作る”という採用担当者さんや広報の方もいらっしゃると思います。今回の記事では、noteでアカウントを作った後にまずやるべき3つの設定を紹介します。
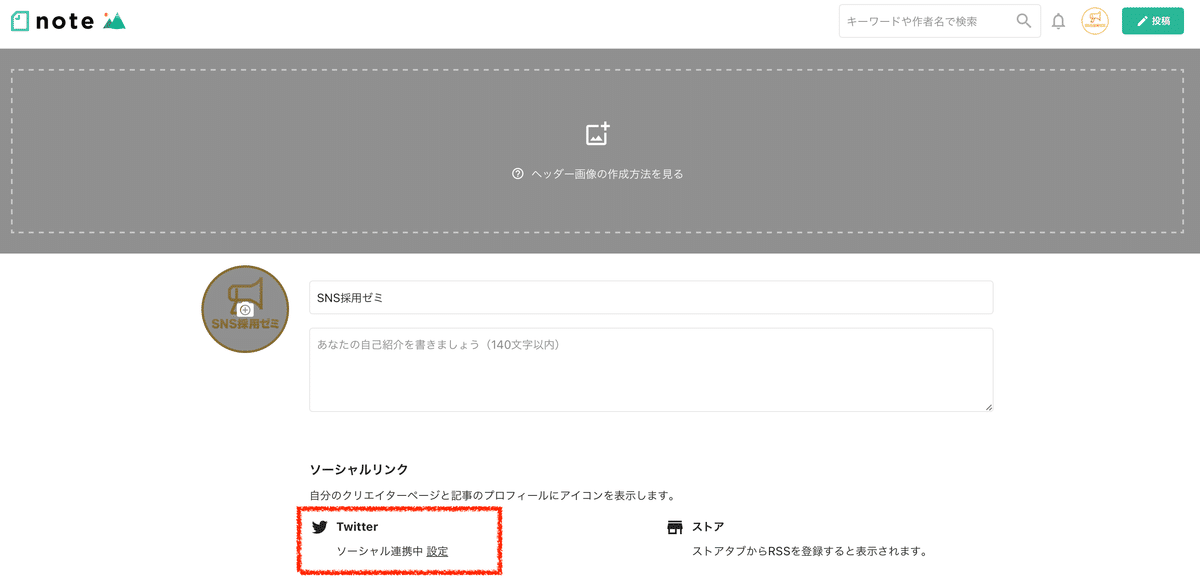
①プロフィールの設定
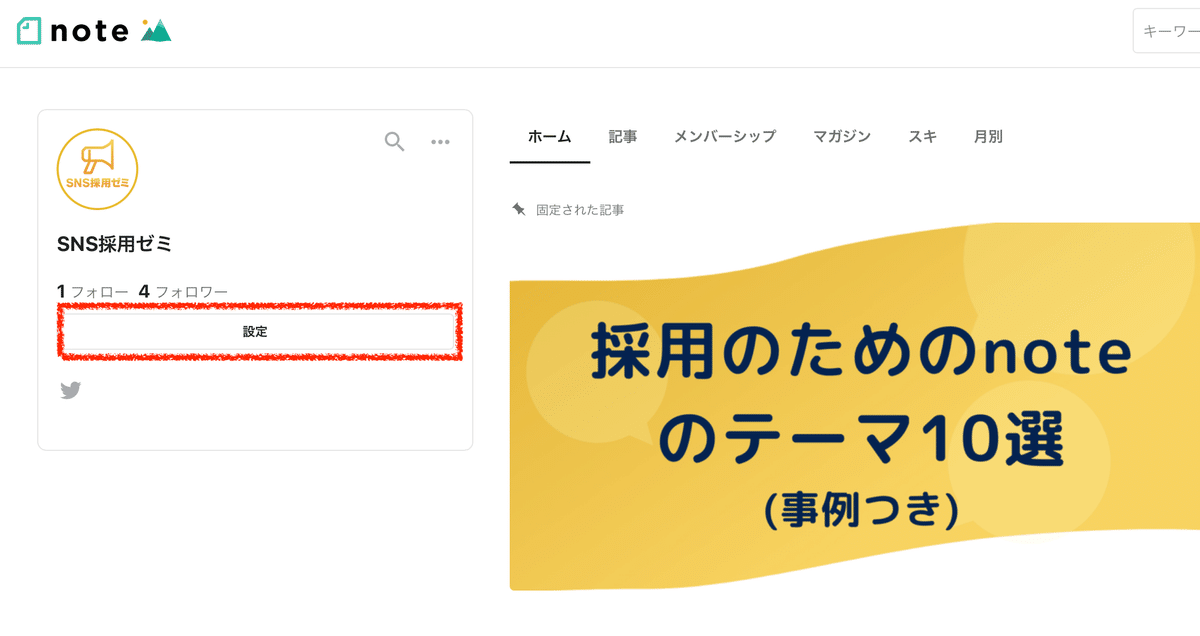
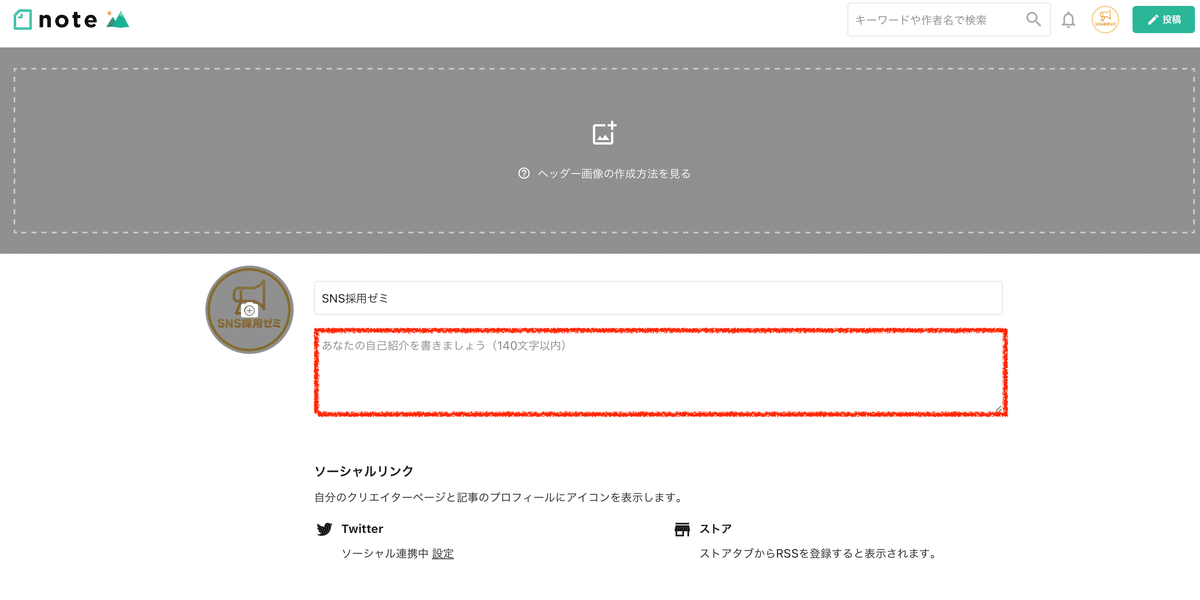
プロフィールは看板です。何はともあれプロフィールの設定をしましょう。
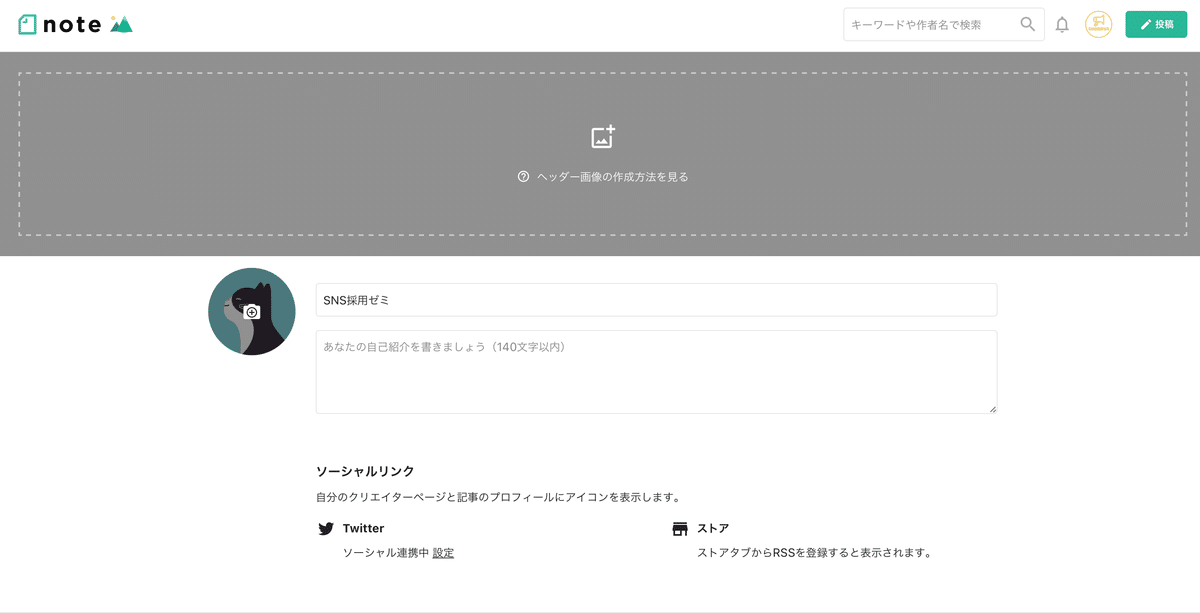
プロフィール設定で必要なものは3つだけです。
アイコン
紹介文
ヘッダー
プロフィール設定の手順


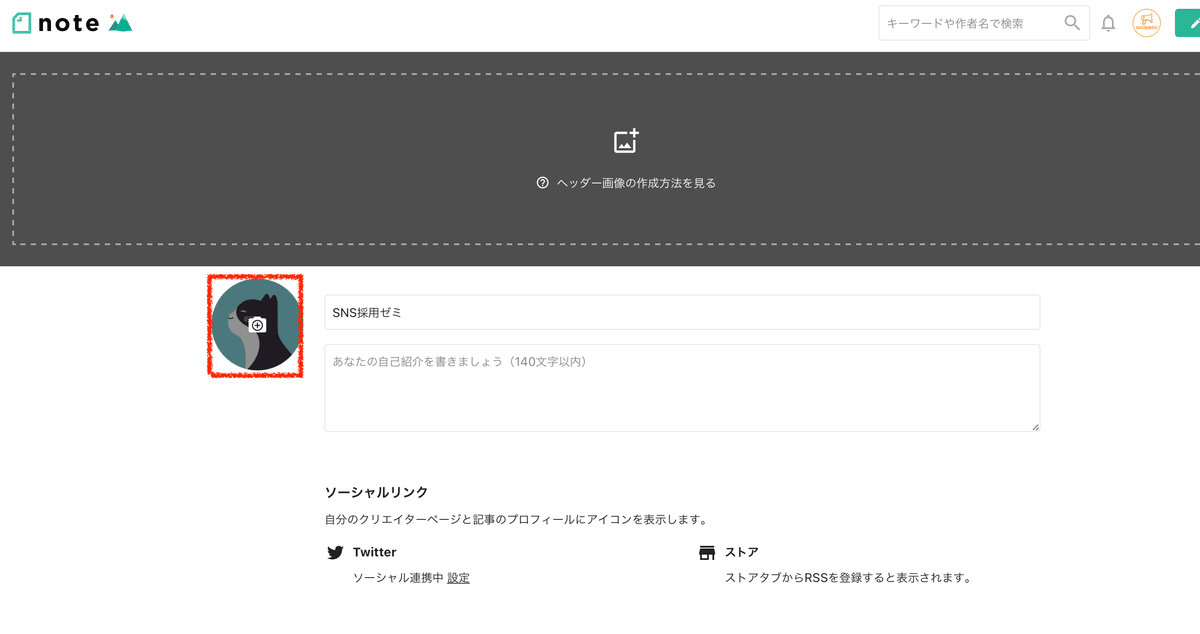
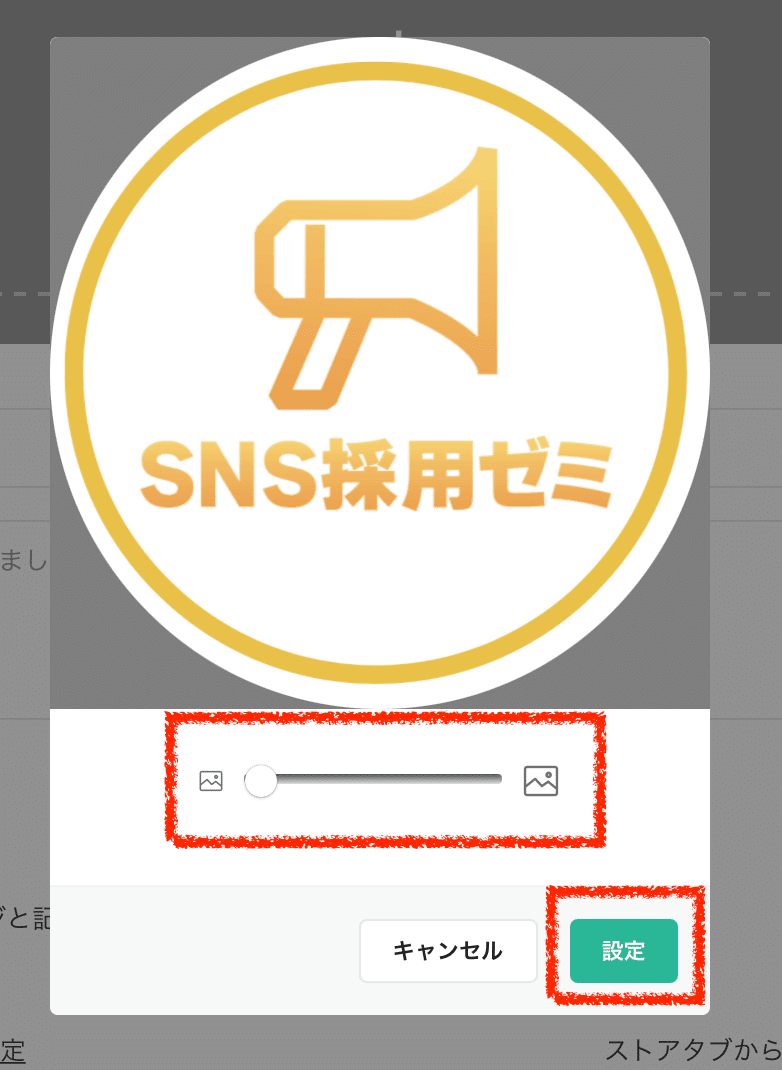
1.アイコンの設定


これでアイコンが設定できました!
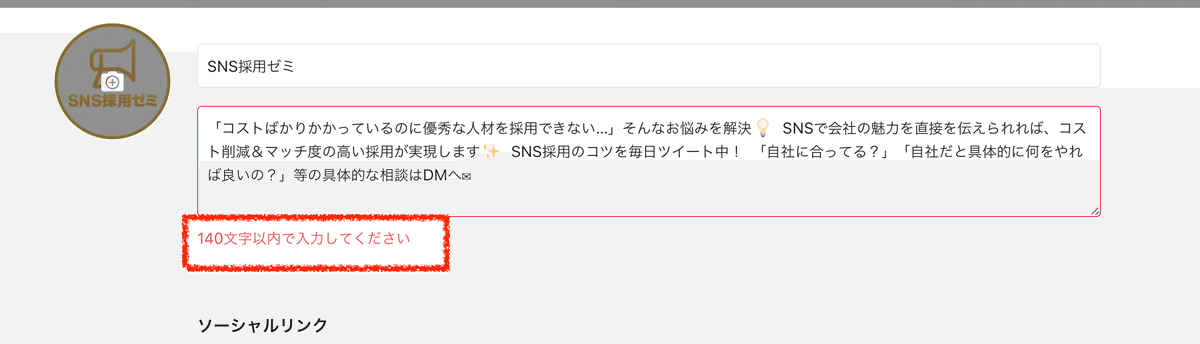
2.自己紹介の設定


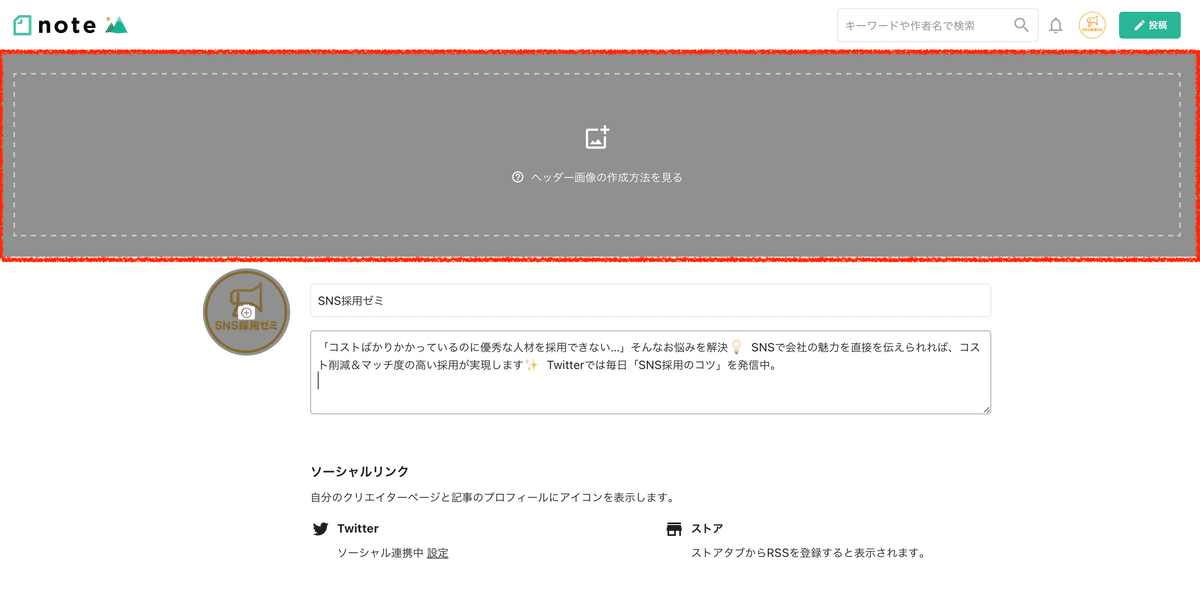
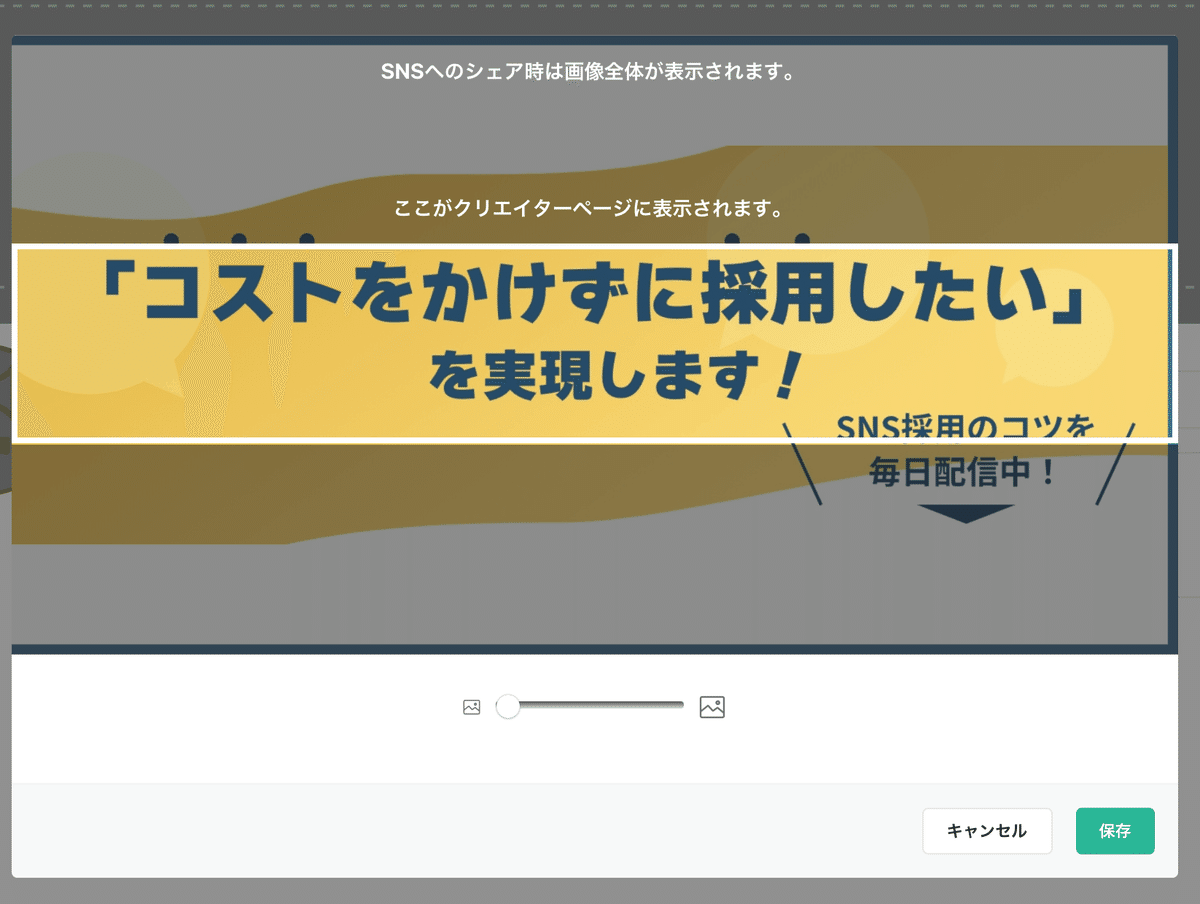
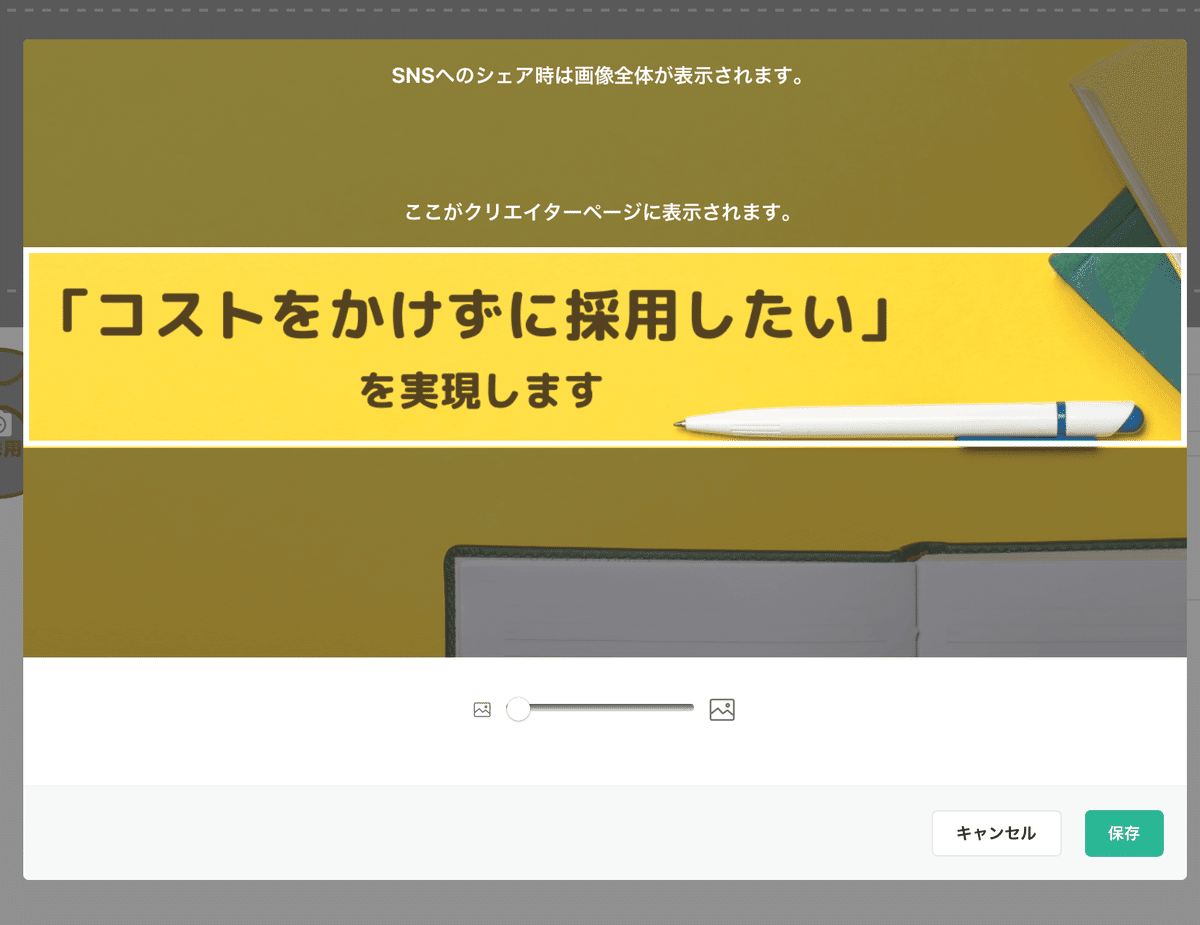
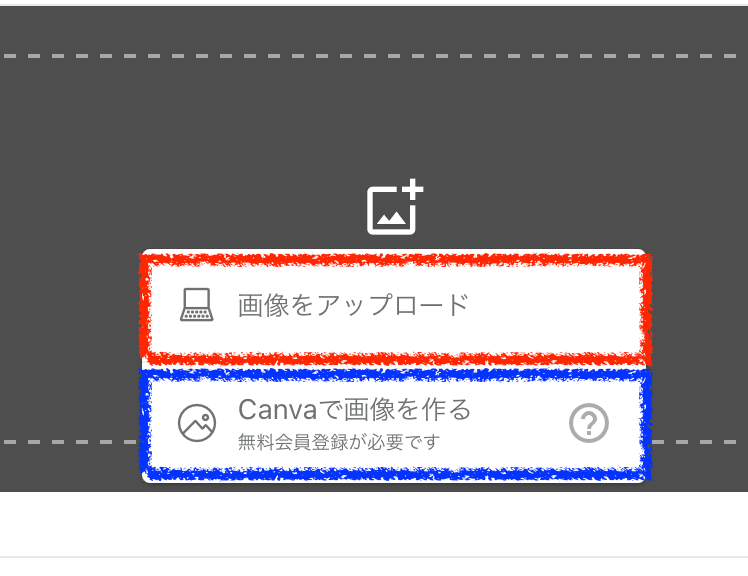
3.ヘッダー画像の設定

ヘッダーの設定が、少々、難易度高めです。
なぜなら、note公式が指定しているサイズは【1920×1006px】
ただし、これはSNSでシェアしたときに全画面が表示される場合のサイズであり、noteのプロフィール画面上では【1280 × 670px】で表示されるからです。
つまり【1920×1006px】だけを意識して作成するとnoteのプロフィール画面上で表示された時に上下左右が切れて表示されるのです。
最適解は両方に対応した画像を設定することになります。



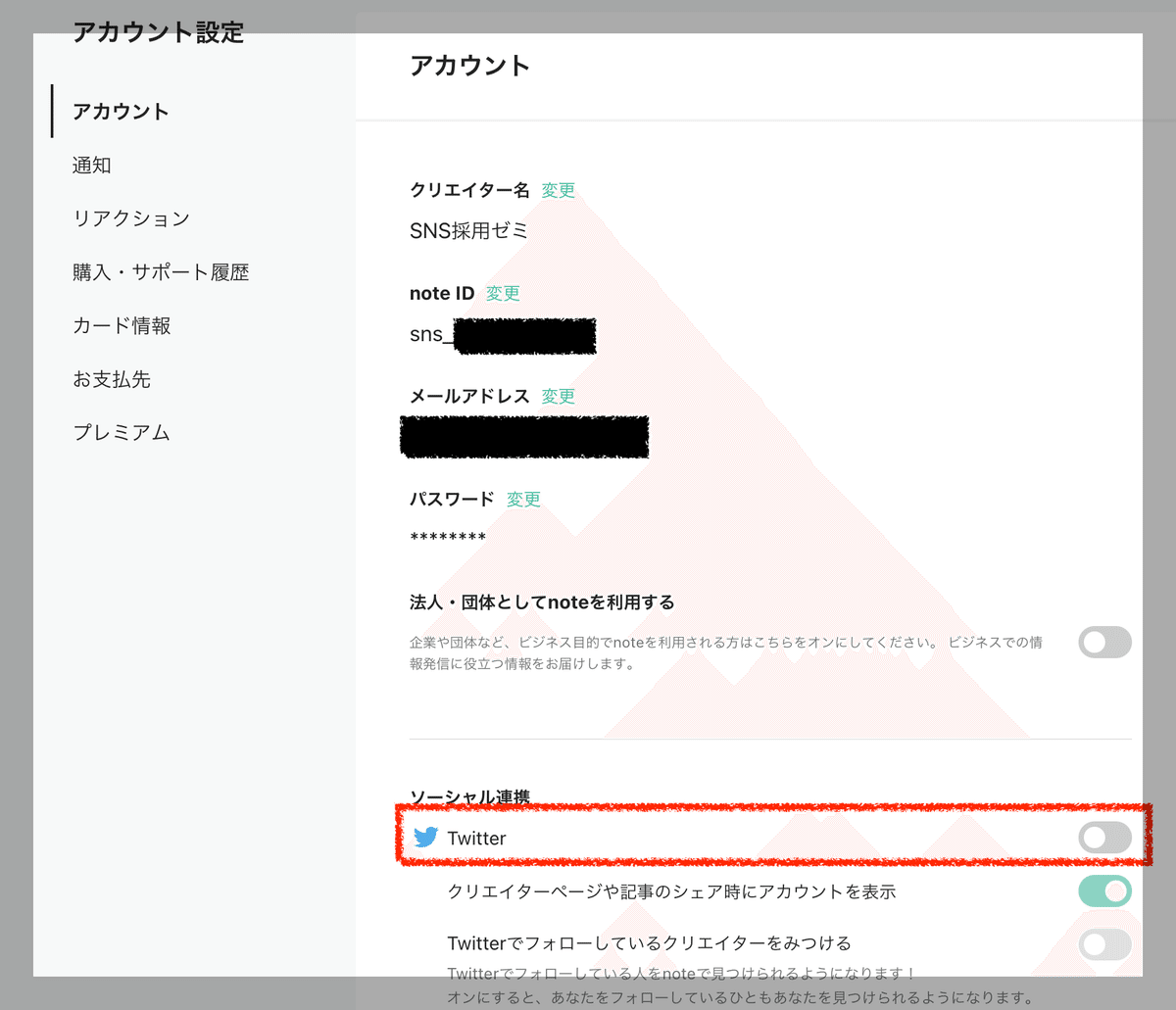
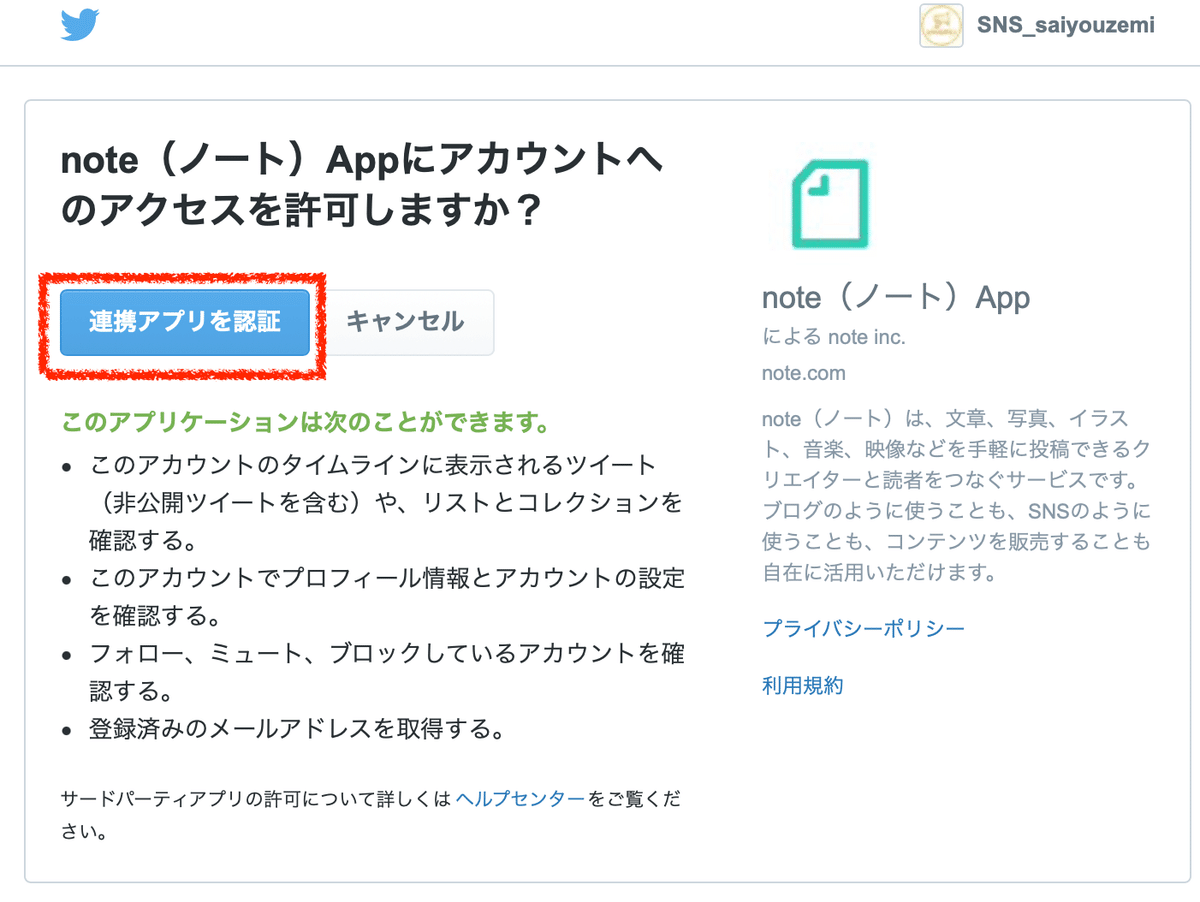
②Twitterと連携させる




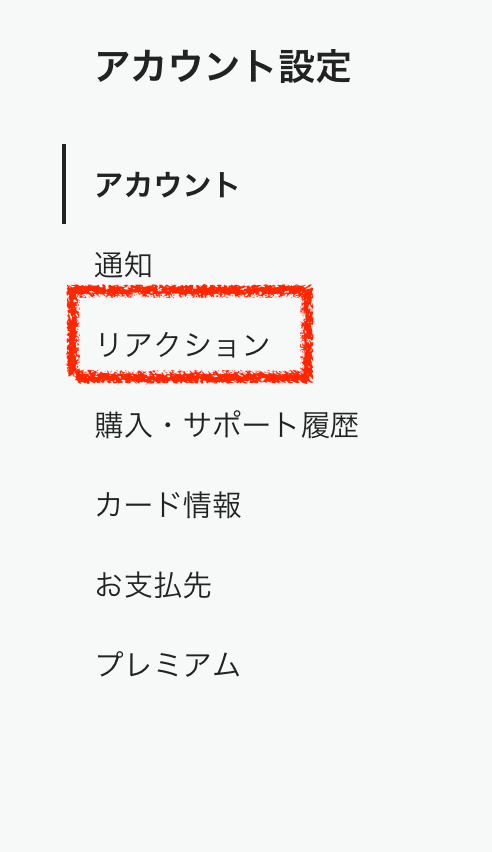
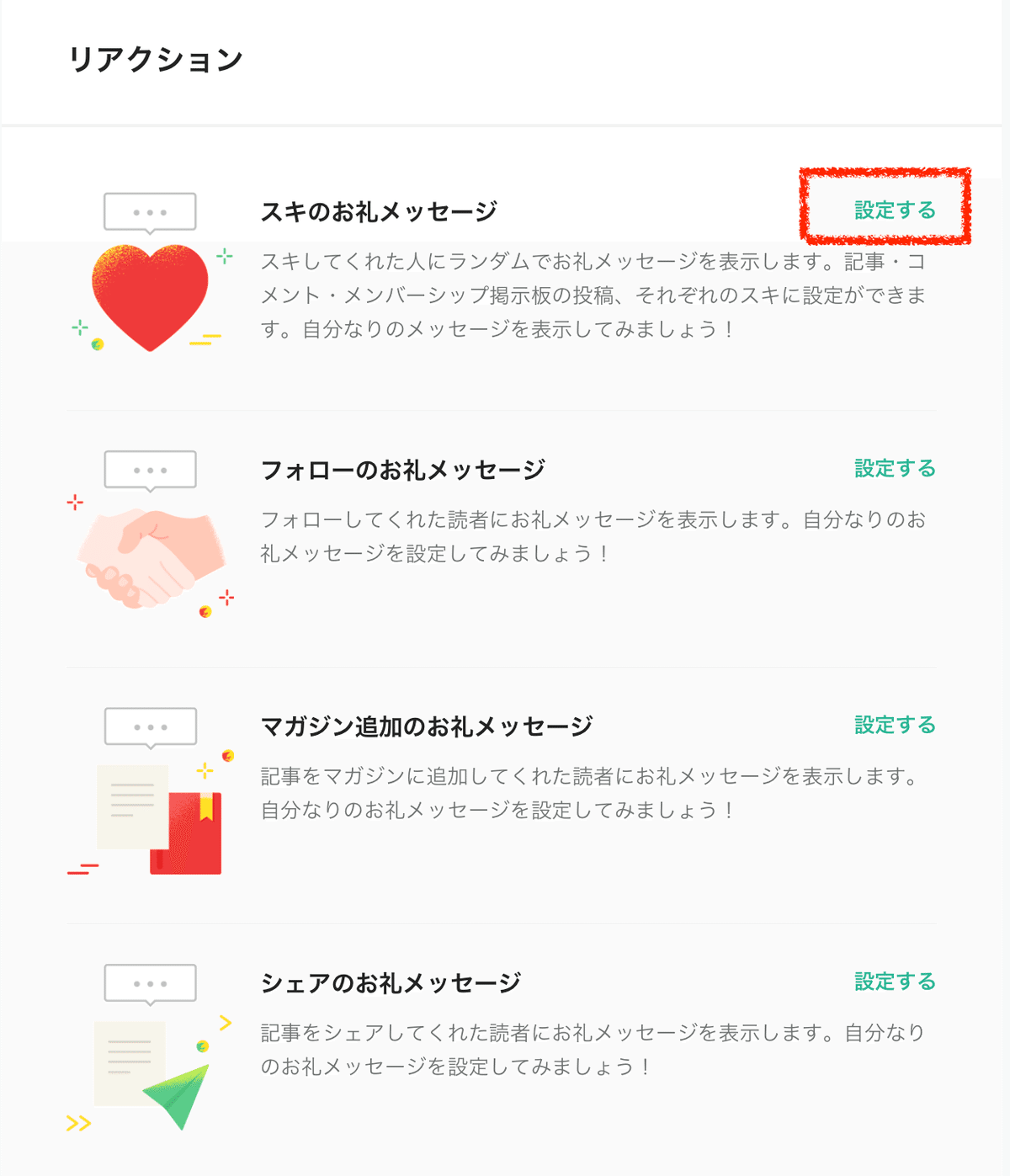
③高評価にリアクションをつける
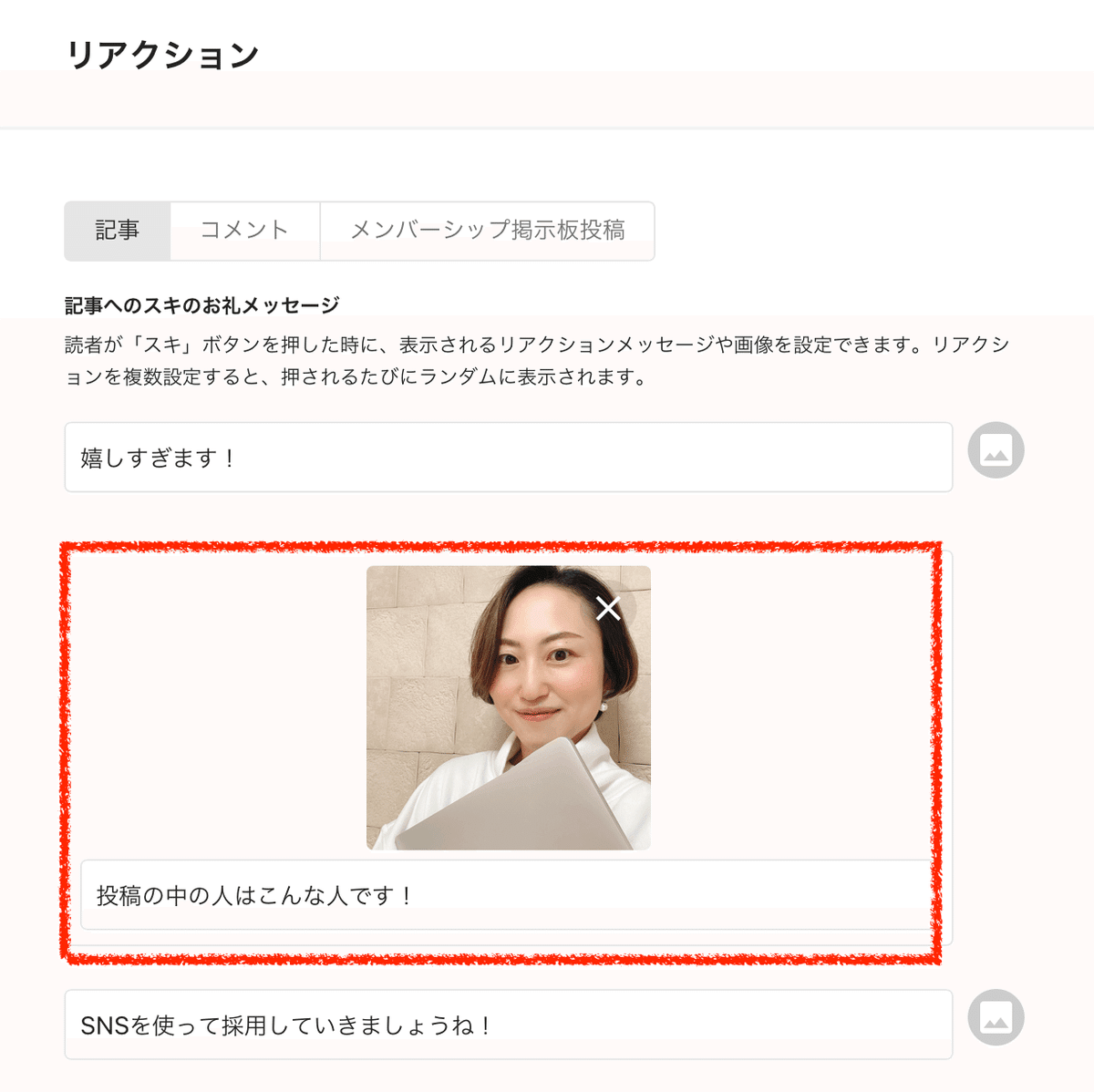
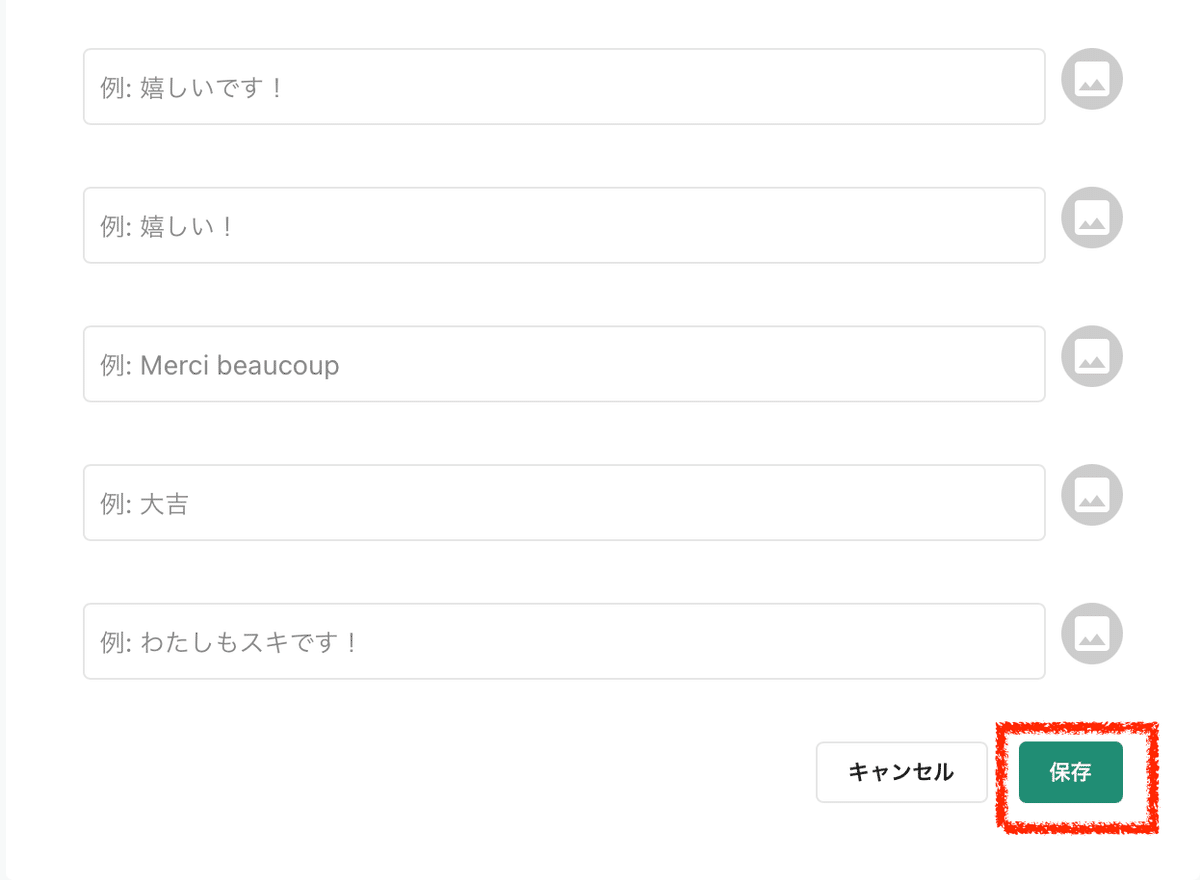
高評価の中でも「スキ」と「フォロー」された時の設定は必ず行いましょう。

アイコンが未設定であれば「顔マーク」になっています。




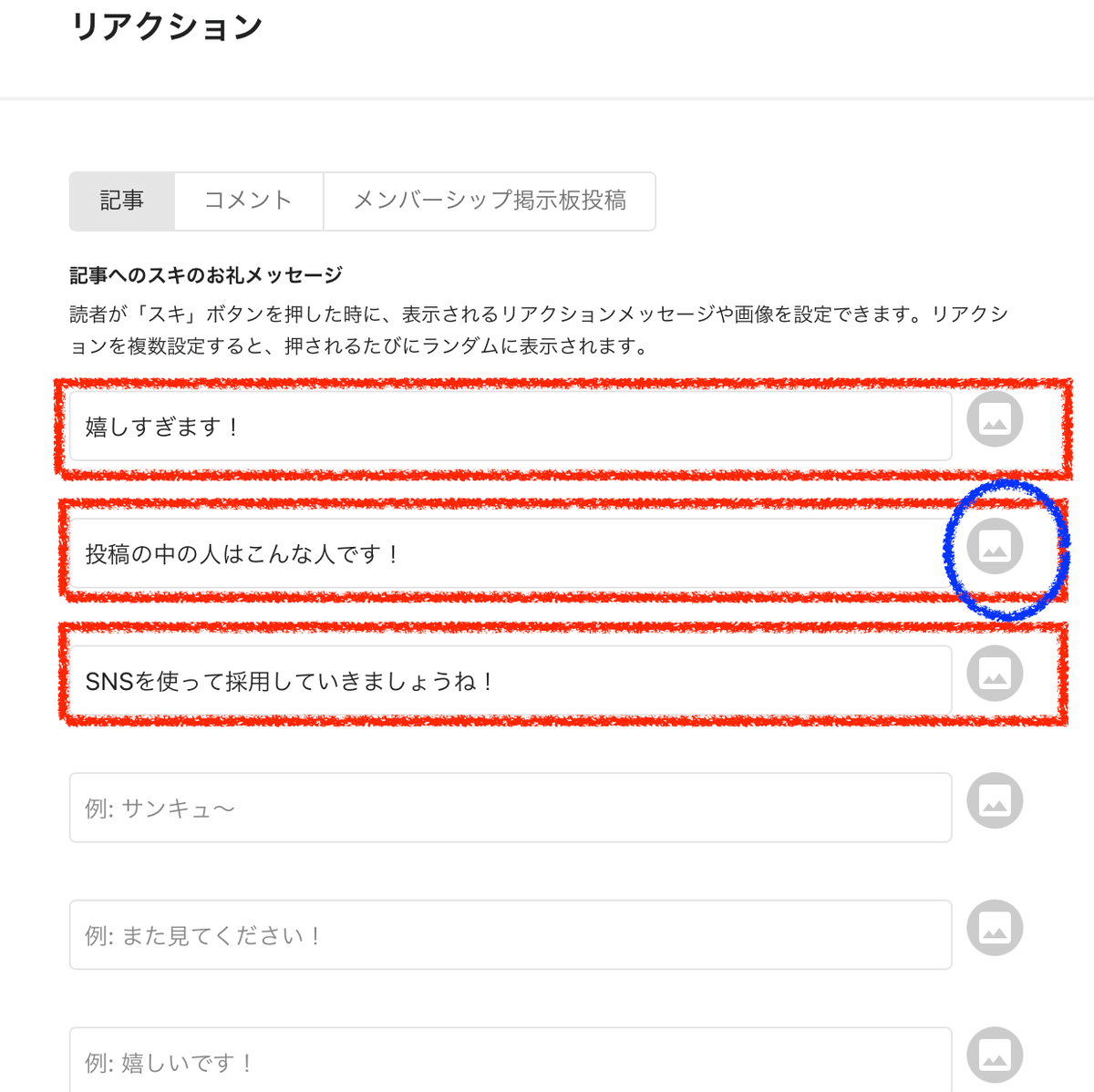
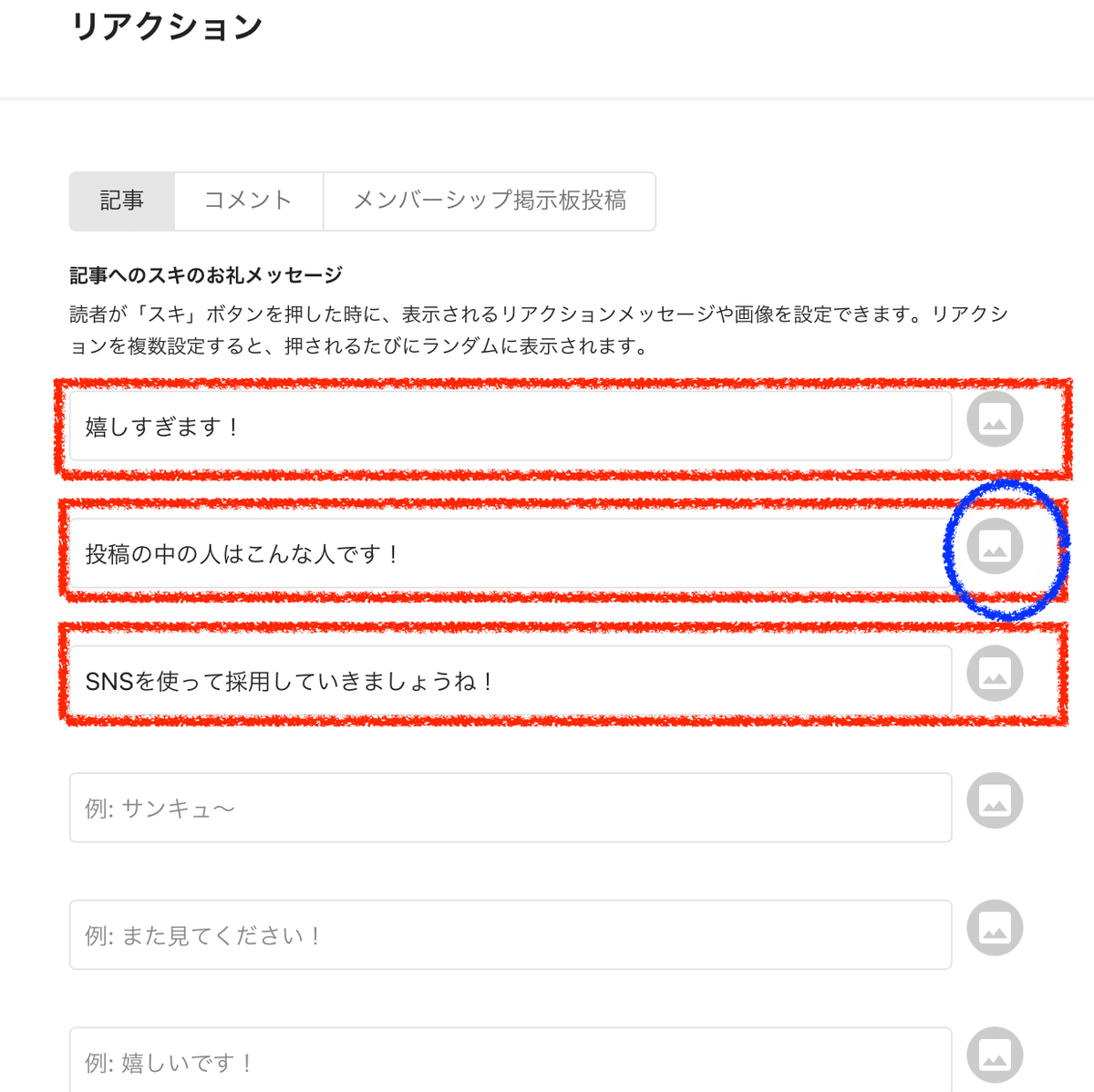
10パターン設定できます。


企業公式の中の人をここだけで公開するのも面白い企画です!

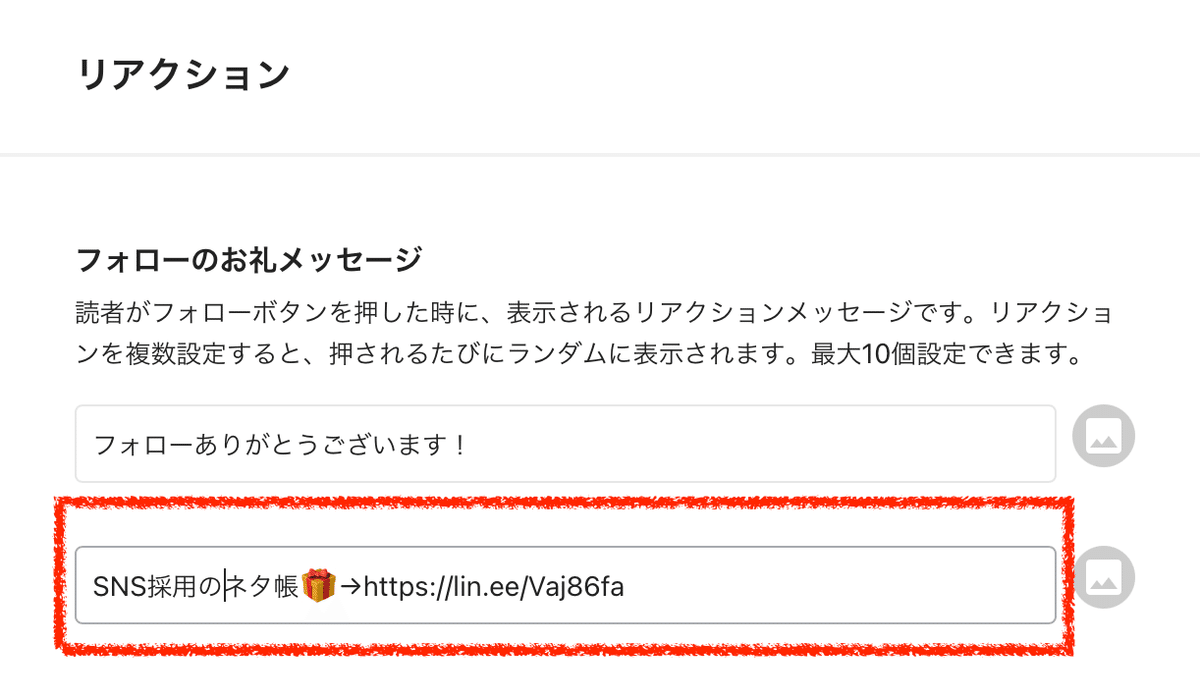
「スキ」の設定だけでなく「フォロー」時の設定もしておきましょう!

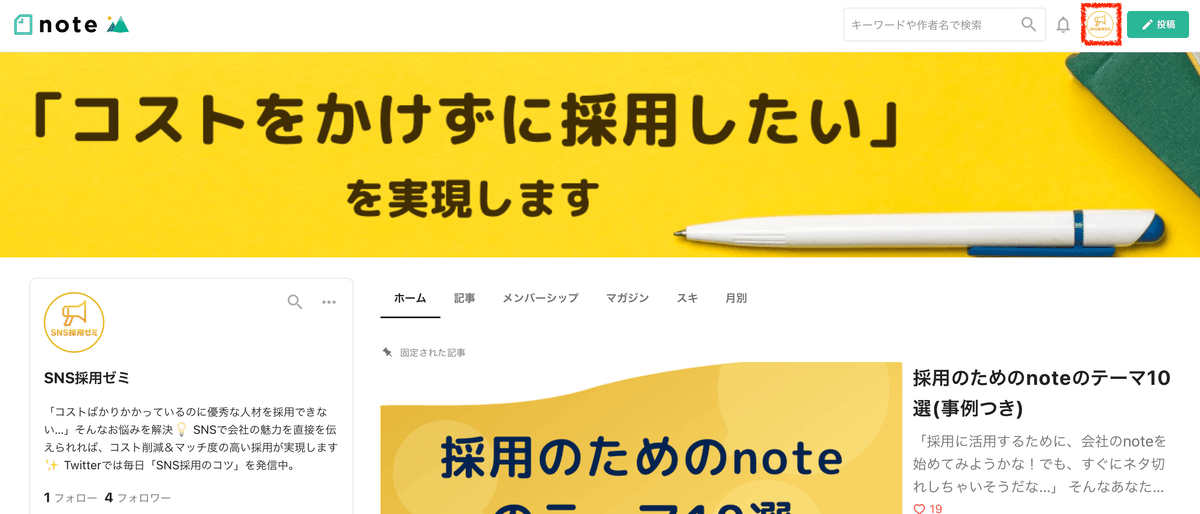
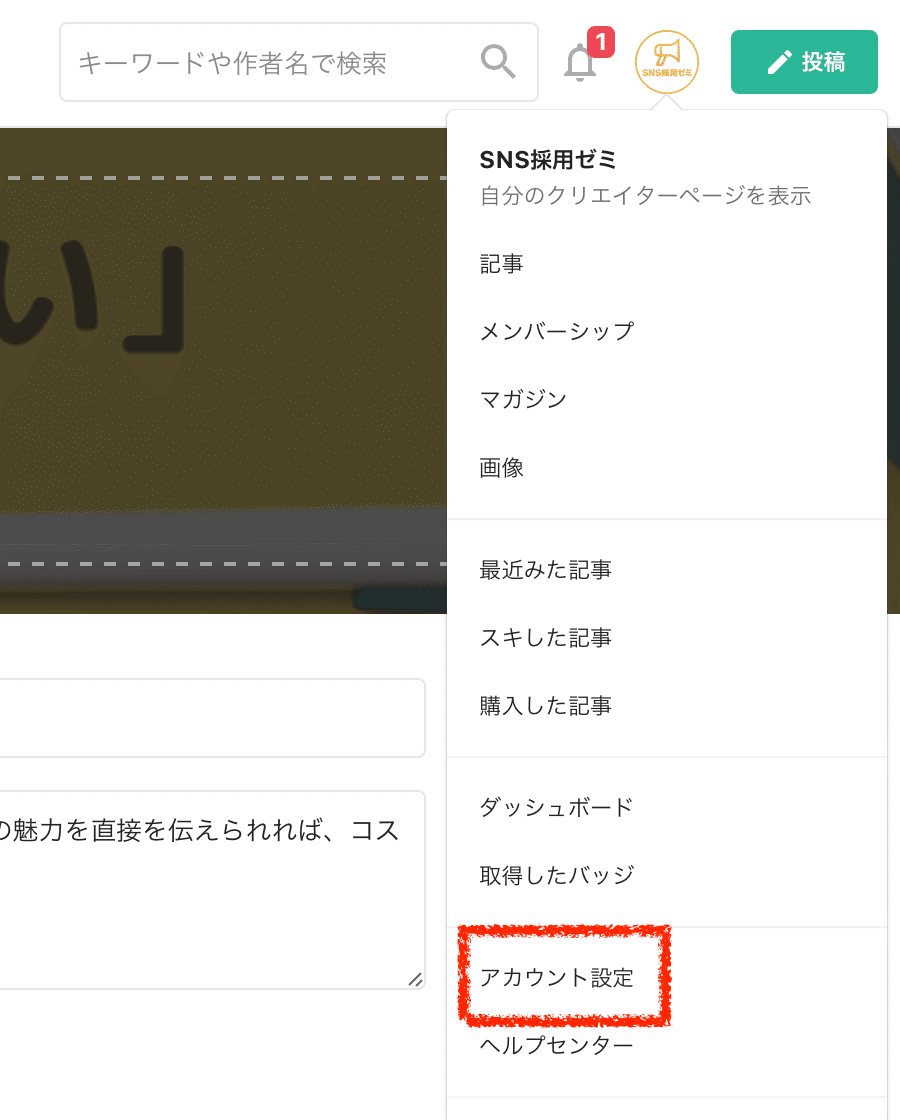
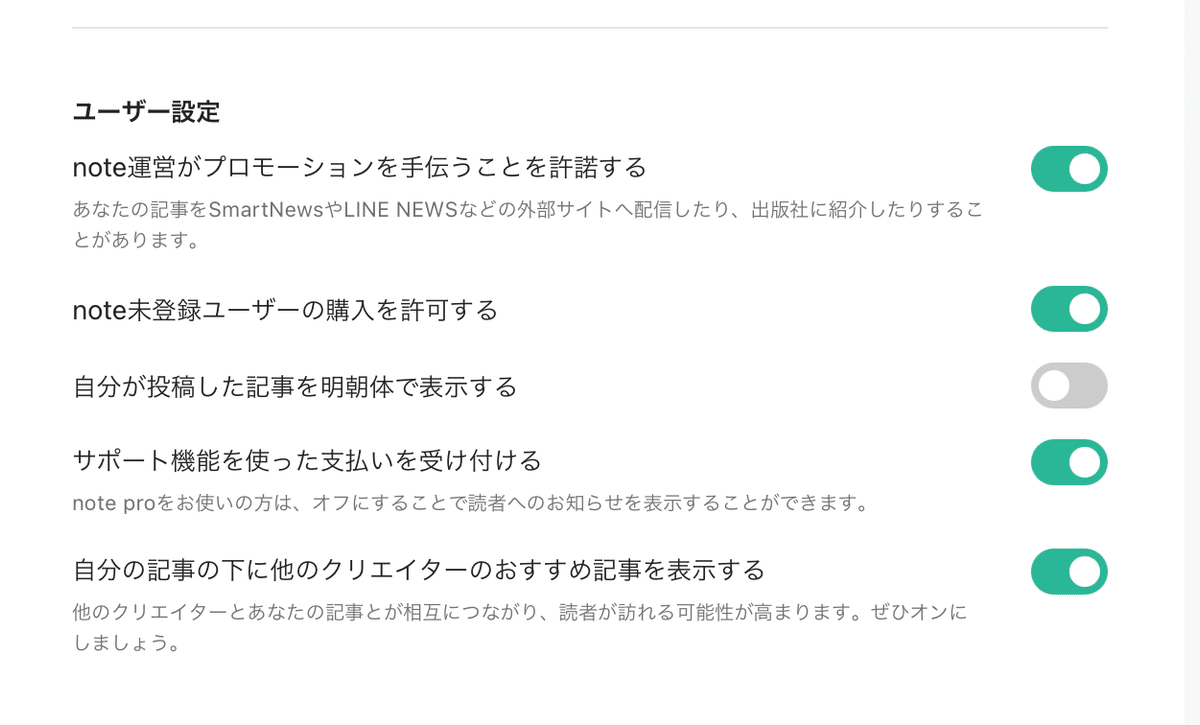
その他の「ユーザー設定」
その他の「ユーザー設定」は以下のようにしておきましょう。

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
