
クックパッドのサービス開発の日常とデザイナーの醍醐味
こんにちは。先日、シンソツデザイナートーク〜GMOペパボ×mixi×クックパッド〜で登壇させていただきましたのでその発表内容を公開します。
当日は多くのデザイナー志望の学生が参加して、美味しいご飯を食べながらイベントは進んで懇親会もわいわい盛り上がりました。

他社の新卒3年目デザイナーの方達は自身の成長について丁寧に話されてる中自分は「クックパッドのデザイナーいいぞ〜」という勢いの内容になってしまいましたが楽しく喋らせていただきました🙃
--- 以下発表内容です ---

まずは自己紹介から。佐野大河といいます。今年で新卒3年目のデザイナーです。
投稿開発部という部署に新卒で入り、今年の途中に会員事業部という部署に移動しました。部署は違いますがずっとクックパッドのレシピサービス周りのデザインを担当しています。

最初に、なんでクックパッドに入ったのかについて軽く触れますね。
理由は大きく2つあって、まず「ユーザーに使い続けてもらうためのサービス開発を学びたかったから」加えて「料理に関心があったから」クックパッドが良いなと第一志望に選びました。まぁ詳しくは懇親会で聞いてください。

さっそく本題に入っていきたいんですが、あれこれ喋る前に

この2年半で、自分が手がけた中で世の中に出たUIデザイン、全部見せようかと思います。とりあえずものがあった方がイメージしやすいと思いますし。

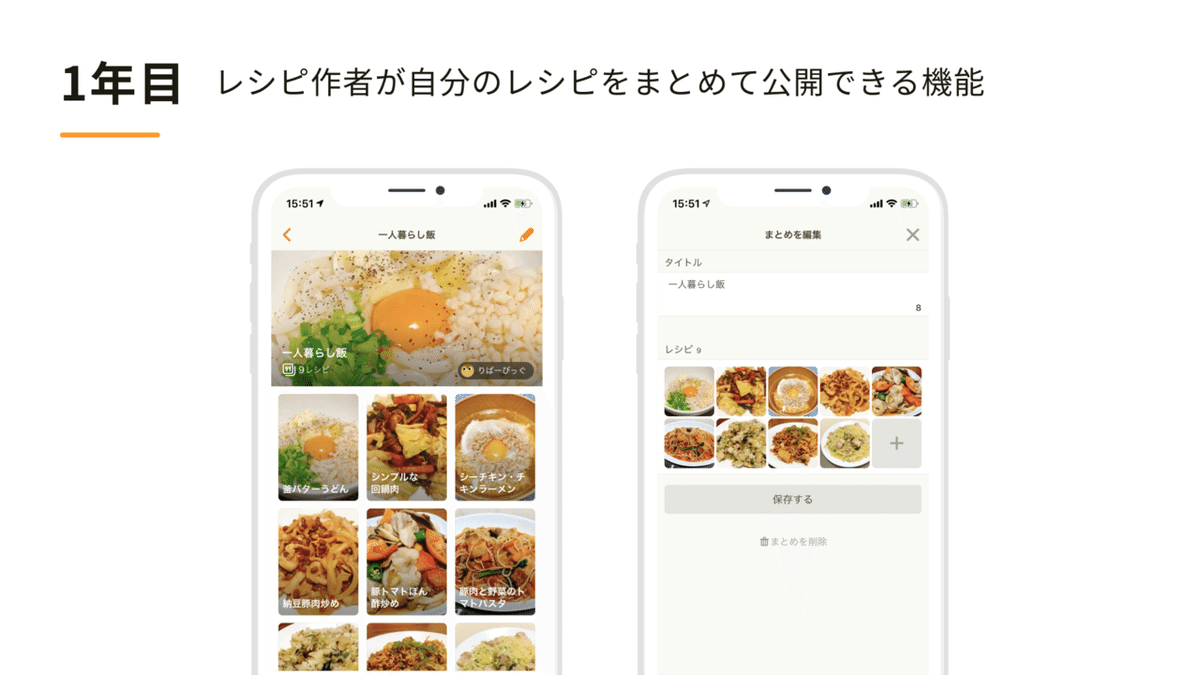
ではさっそく。1年目。
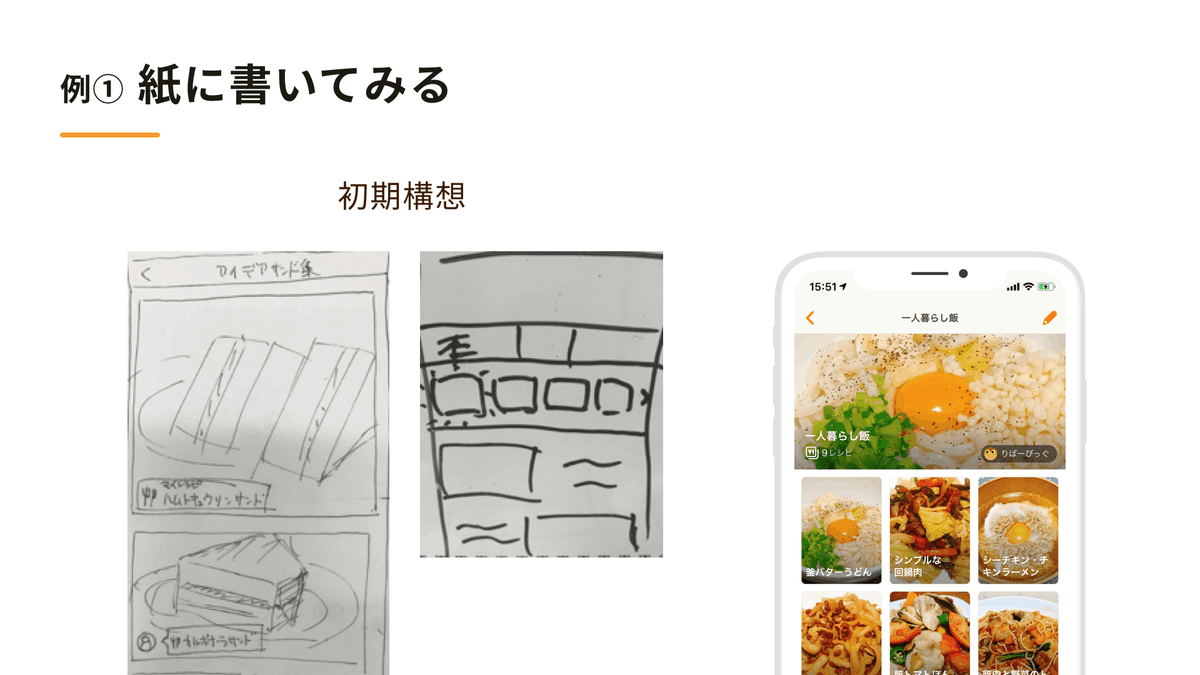
クックパッドにレシピを投稿してる人が自分のレシピをまとめて公開できる機能のデザインを担当しました。例えば「一人暮らし飯」といったカテゴリを作って公開し、それに合うレシピを追加していく、といったものです。

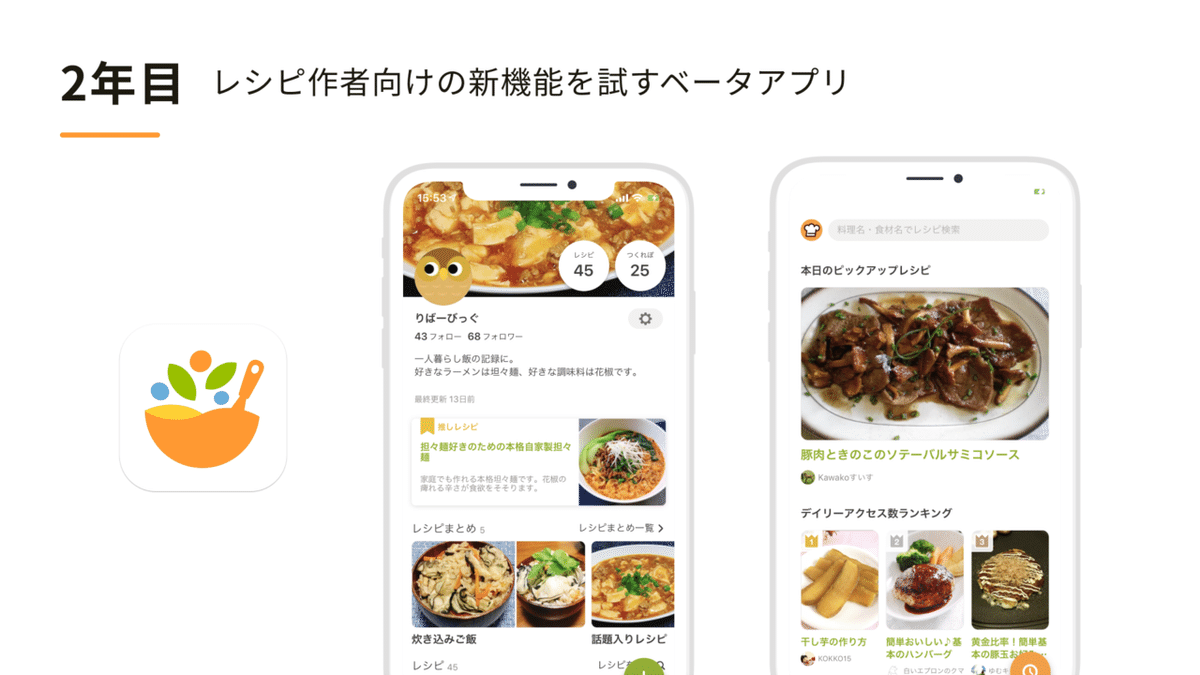
2年目。
これはクックパッドとは別アプリで、レシピ投稿者向けの新機能を試すβアプリを作り、そのアプリアイコンや画面のデザイン全般を担当しました。

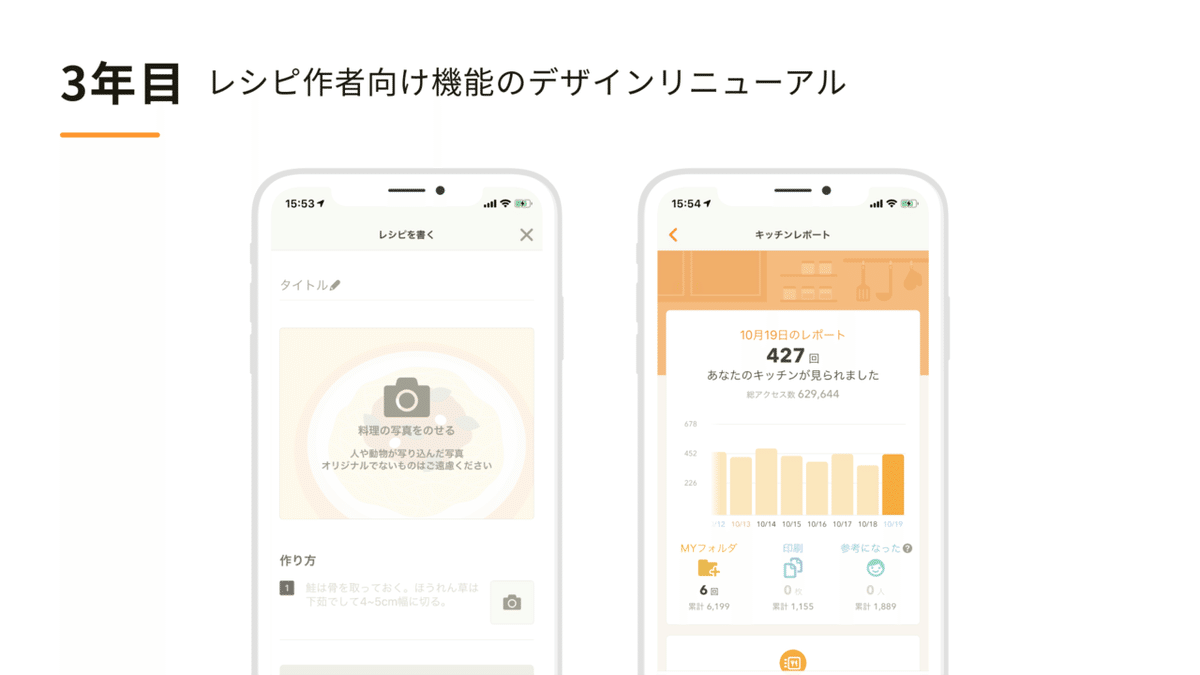
サクサク行きます。3年目。
クックパッドのiOSアプリでレシピ投稿者向けの機能のデザインリニューアルを2つやりました。左側はレシピを書くためのエディタ画面。右側は投稿したレシピがどれだけ見られたかなどがわかるレポート画面です。

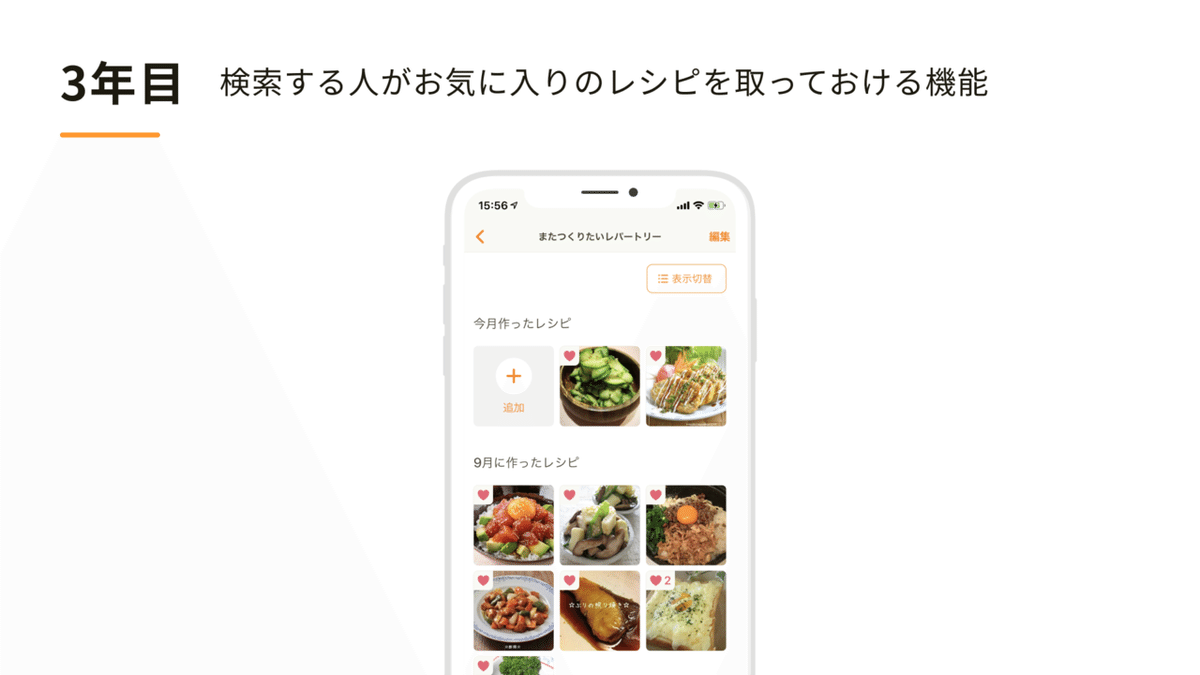
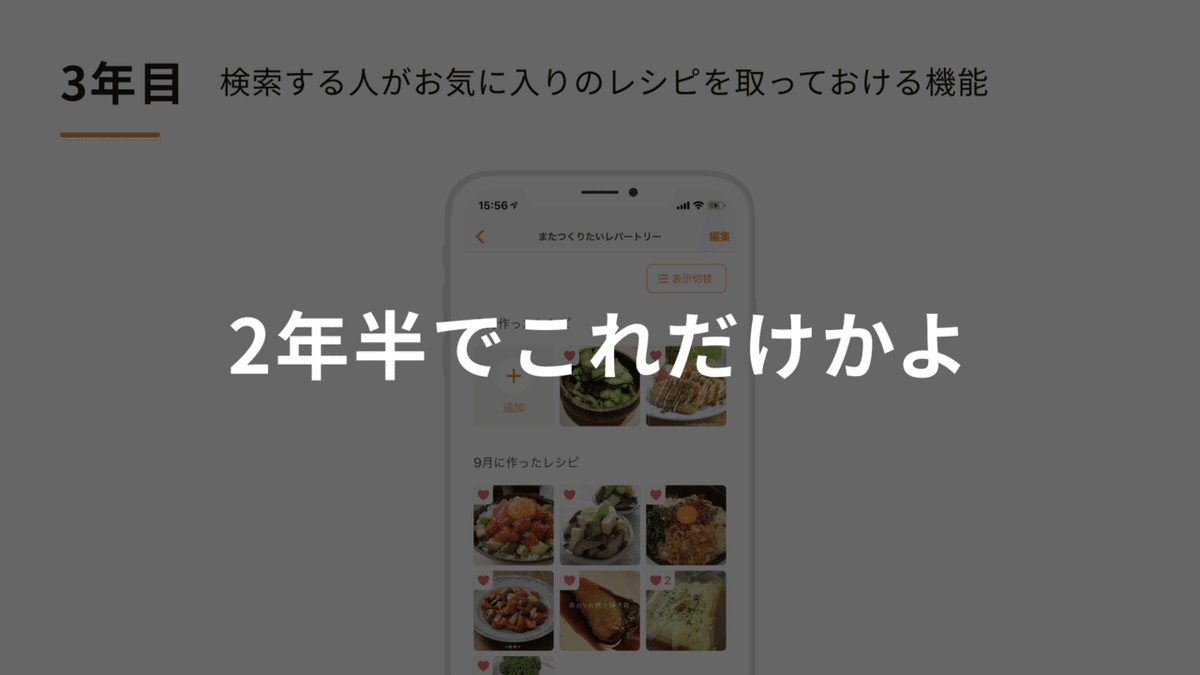
最近は、レシピを検索する人がまたつくりたいお気に入りのレシピを取っておける機能のデザインを担当しています。
ざっと見せましたがだいたいこんなもんですね。もちろん他にも細かいものやリリースされなかったものなど色々ありますが、メインで関わったのはこれで全部です。

これを見て「2年半でこれだけかよ」って感想もあるんじゃないかと思います。
大学でデザインを学んでる皆さんからすれば結構少ない量なんじゃないかなと思います(学生の頃の自分だったら少ないなって思います)

ここで何が言いたいかというと、これらのデザインを作るのに費やした時間は全体の0.2%ぐらいだということです。

じゃあ残りの99.8%は何をしてるのかというと

超ざっくり言うと「作って壊す」をひたすら繰り返してます。

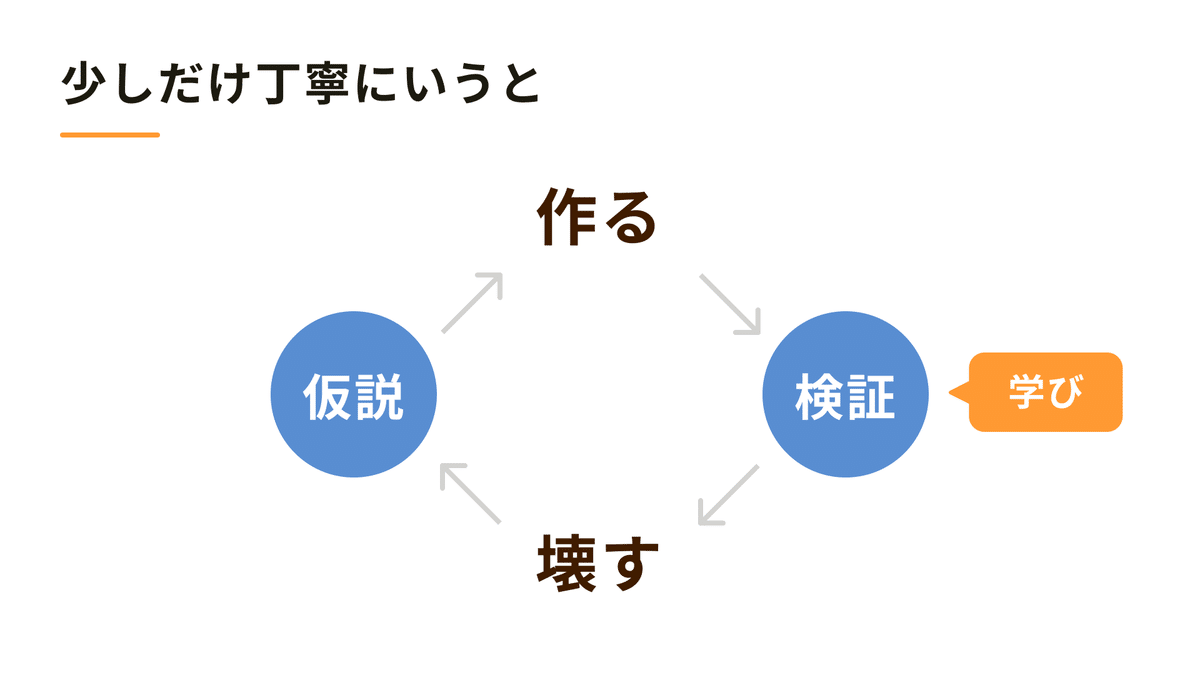
ちょっとだけ丁寧に言うと
・こうしたらサービスがこう良くなりそうだなという仮説を立てる
・仮説を元にデザインをつくる
・つくったものを元に仮説が合っているかどうかを検証する
・検証で何かしら学びを得て、その上で壊す
というサイクルを繰り返しています。
✍️
懇親会で「このサイクルはどの程度の大きさなんですか?」という質問が出てきたのですが、このサイクルは大きい場合も小さい場合もあります。
大きいものであれば、期待値を設定したのち実際にリリースして分析する、など。これは比較的イメージしやすいと思います。
本当に小さいものだと、おそらく学生の皆さんもデザインを作る過程でも必ずやっていることで、例えば「ここのテキストを強調したいから色を変えてみよう」と考えるのは「テキストの色を変えたら強調できるだろう」という仮説から来るわけで、実際にやってみたら「全体的に似たようなスタイルがあって思ったほど目立たなかった」という学びを得るかもしれない。そういうのも1つのサイクルだと思っています。
なのでデザインを作っている時は常に「仮説は何か?」「実際やってみて何がわかったか?」を意識できると良いと思います(と、偉そうに話しましたが自分も全然出来てないことあるので精進します。笑)

前置きが長くなりましたが、作って壊すのを繰り返すのがクックパッドのサービス開発の日常です。
では、具体的な話を2つの特徴をもとに紹介していきたいなと思います。

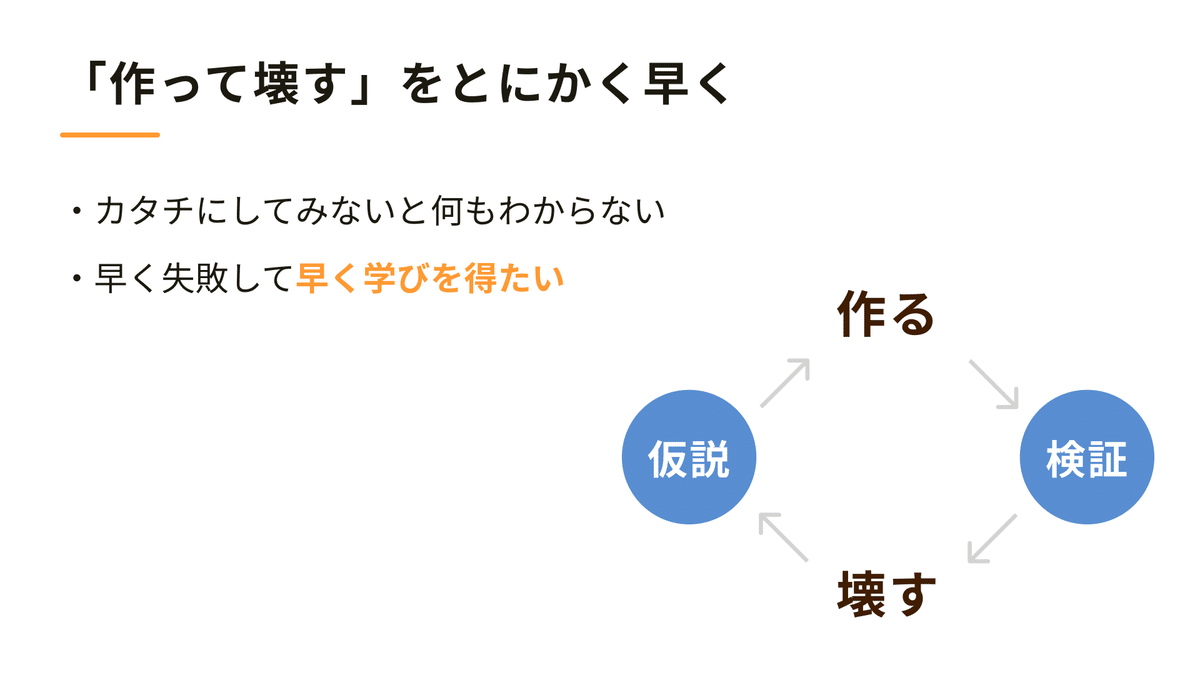
1つ目の特徴は、「作って壊す」をとにかく早くやること。

これは、結局カタチにしてみないと何もわからない、なるべく早く失敗して早く学びを得たい、だからこのサイクルを早く回そう、というものです。
その中で具体的にデザイナーがやっていることをいくつか挙げます。

ミニマムなものだと、とりあえず紙に書いてみること。とりあえず構想したものを手書きでもいいから描いてカタチにしてみます。
例えばさっき紹介した「レシピをまとめられる機能」の初期構想は(汚過ぎて見せるのに抵抗あるんですが...)こんな雑な手書きから始まりました。

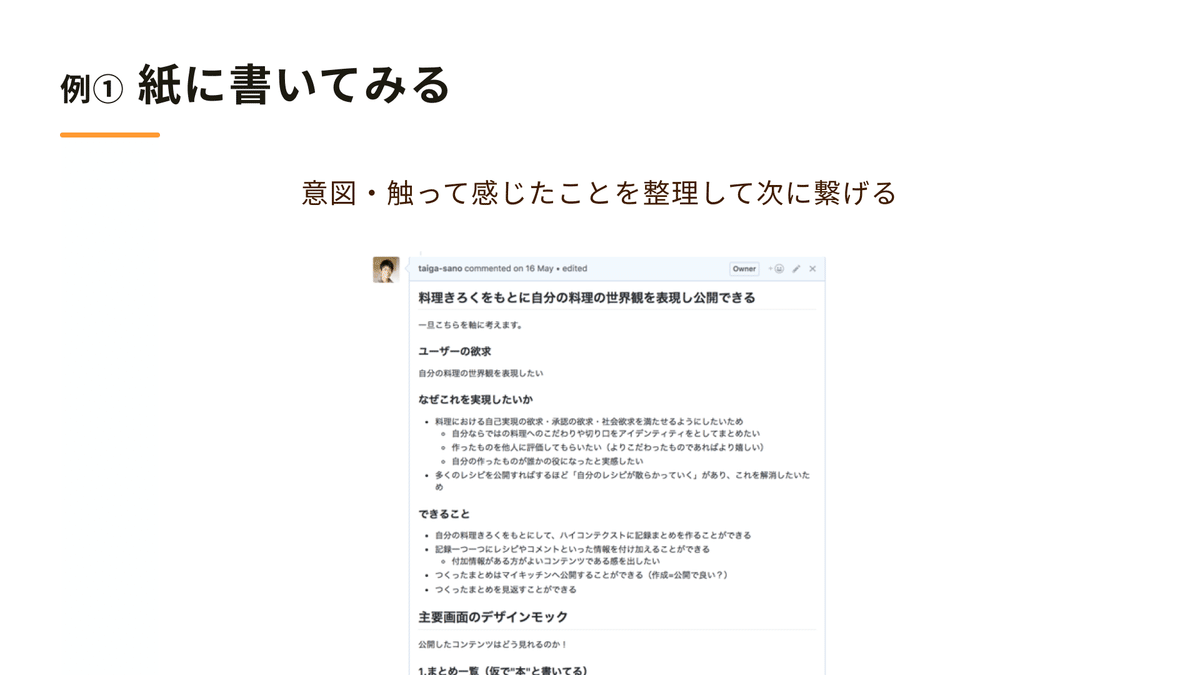
またこれは紙に限らずなんですが、カタチにしたら、なぜそのデザインにしたのかという意図や触って感じたことを整理することで、次の仮説やアイデアに繋げていきます。

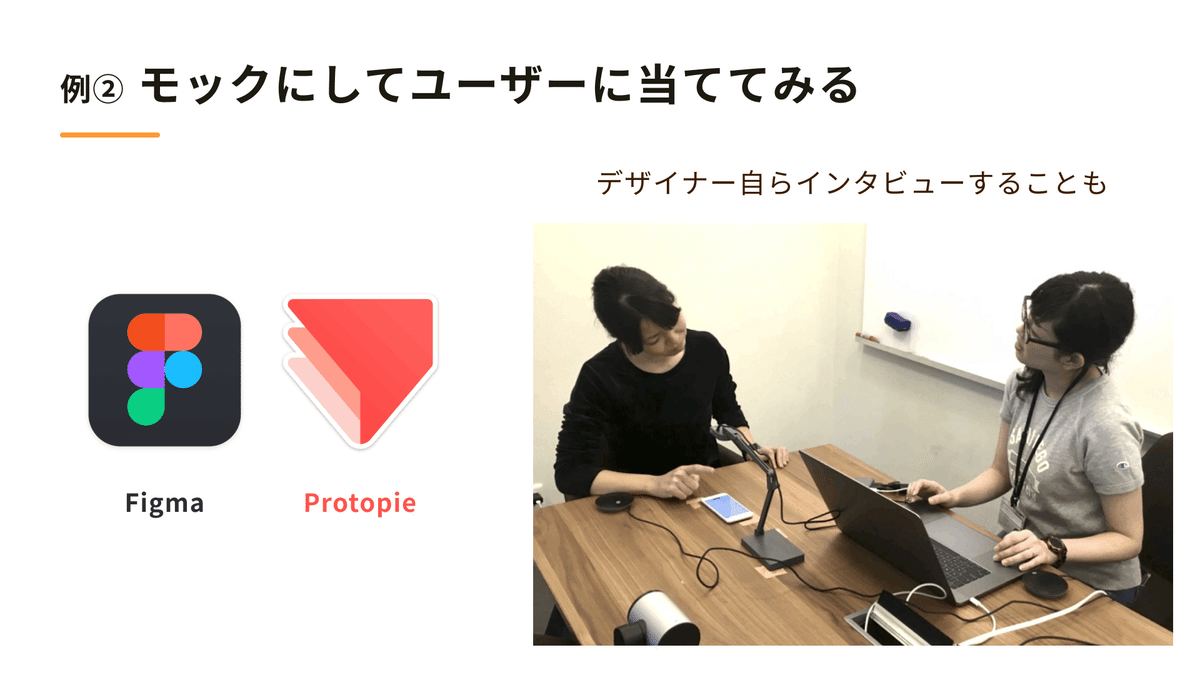
手書きよりもう少しちゃんとしたものだと、モックを作ってユーザーに当ててみたりします。ツールは何でもいいんですが、FigmaやProtopieを現場ではよく使います。
インタビューにデザイナー自ら参加してユーザーさんと直接やりとりすることもあります。

また、リリースした後もそれで終わりじゃなく、データやユーザーのご意見から分析して改善に繋げることもあります。

まぁいろいろやり方はあるんですが、作って壊すをとにかく早く回す環境だから構想をカタチにする力やカタチにしたものがユーザーに届くか確かめる力が身につくと思っています。

もうちょっと平たく言うと「今よりもっといいデザインがあるはず」というのをとことん追求できる環境がいいぞという話です。具体的なスキルとして何を身に付けたいかは自分次第で、手を上げれば成長する機会が貰える環境なのも良い点です。

2つ目の特徴は「全員で考える」。

「こうしたらもっとサービスが良くなりそう」ということは基本的にチームメンバー全員が考えている環境なんです。

学生のとき自分が思ってたイメージとして、なんかえらい人が「これやるぞ!」と企画を持ってきてデザイナーがデザインする、エンジニアが実装する、みたいな流れを想像してたんですが

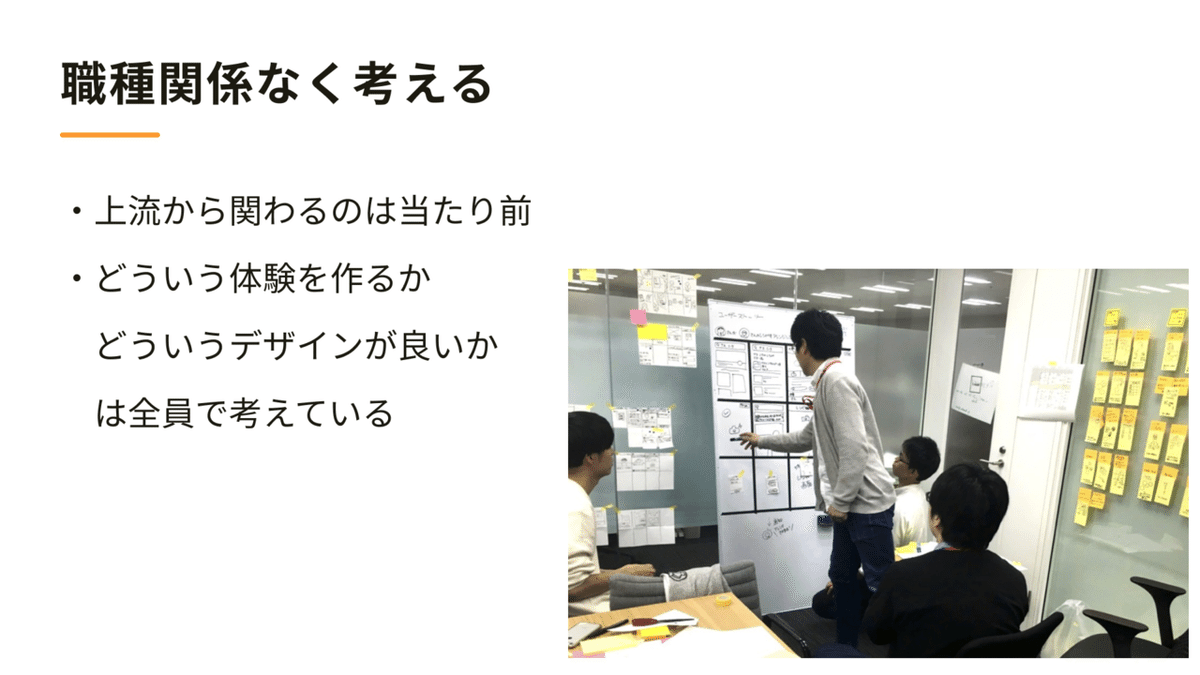
本当に職種や立場関係なく考えていて、サービスのいわゆる上流の設計から関われるのは当たり前だし、どういう体験を作るか、どういうデザインが良いかはメンバー全員で考えています。

でも!

そんな全員で考える環境とはいえ、最終的にユーザーに届けるUIを作るのはデザイナーの役割なんですよ。何を当たり前のことを言ってるんだという感じかもしれませんが、やっぱりここが醍醐味だと思っています。

なので、デザイナーはただ全員の考えを取り入れてデザインを作ればいいわけではありません(最初自分は結構これになりがちでした...)

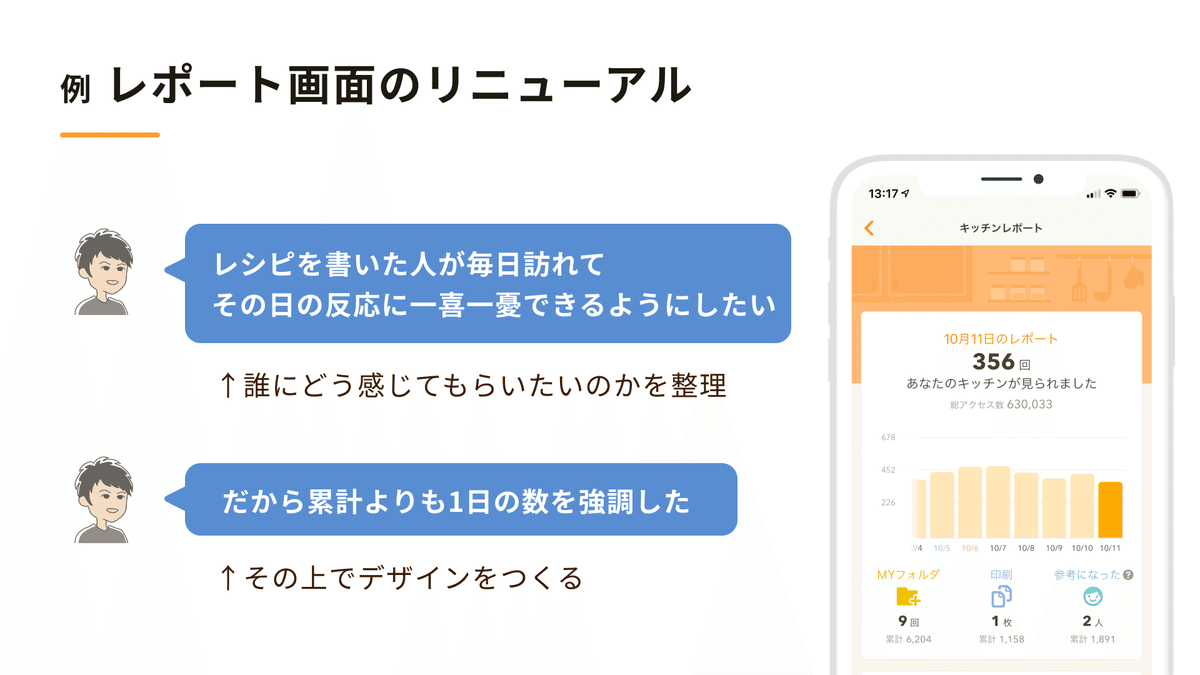
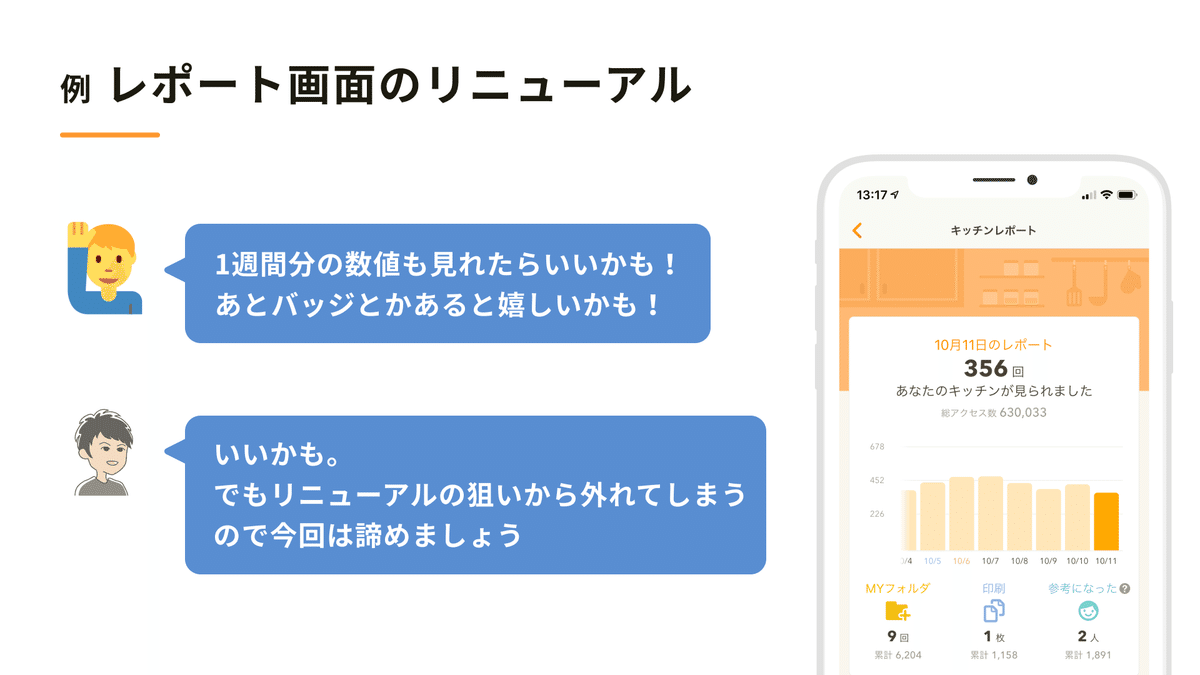
例として、レポート画面のリニューアルのデザインについて話します。
これは自分の投稿したレシピがどれだけ見られたかがわかる画面です。ここでは「レシピを書いた人が毎日訪れて、その日の反応に一喜一憂できるようにしたい」。そういう誰にどう感じてもらいたいのか狙いを定めた上で「だから累計よりも1日の数を強調しました」といった具合にデザインを組み立てていきました。

反対に、狙いから外れるアイデアだったりデザインをもっとこうした方がいいのでは?みたいな意見があった場合は「狙いから外れるので今回は諦めます」という判断をするのもデザイナーの役割です。

ちなみにこのレポート画面のデザインについては、最近noteに細かくまとめたので良かったら読んでみてください。
話は逸れますが、社内のデザイナーが書いた記事を更新していくデザインマガジンもあるのでぜひこれもフォローしてみてください。

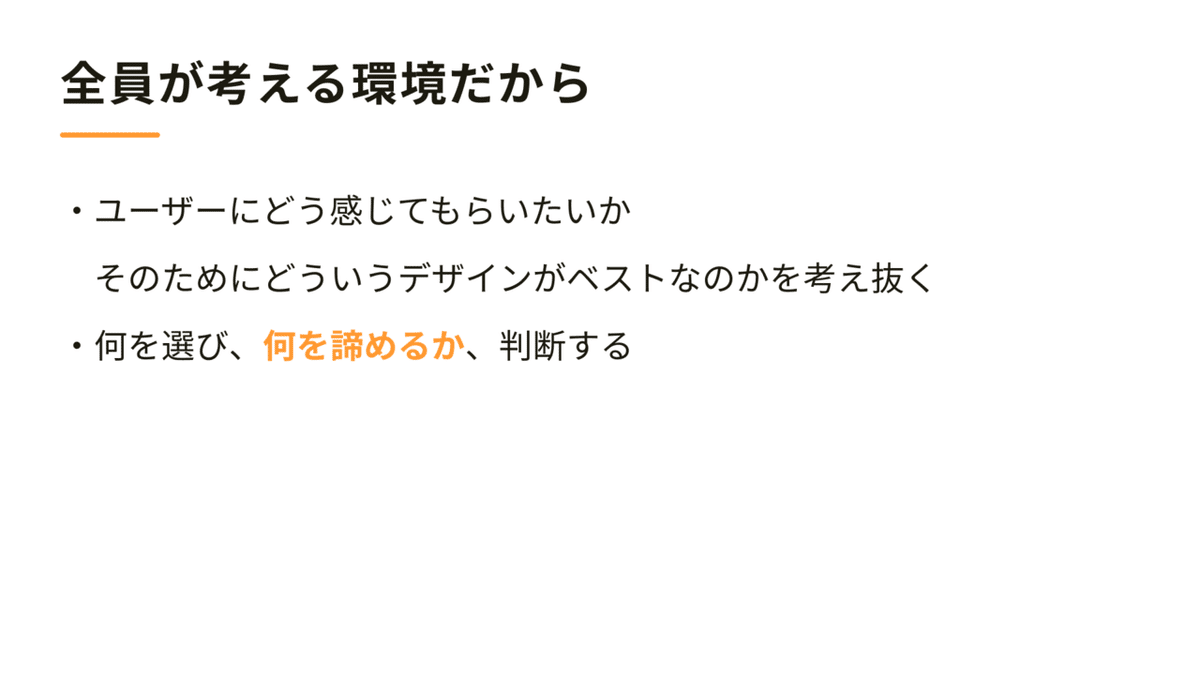
そんな感じで、全員が考える環境だからこそ、ユーザーにどう感じてもらいたいか、そのためにどういうデザインがベストなのかはデザイナーが考え抜かなきゃダメだし、何を選んで何を諦めるか(選ぶことよりも諦めることの方が難しい)を判断するのもデザイナーの役割です。

これも平たく言うなら、ちゃんと理由のある芯を持ったデザインを設計する力が求められる・身に付く環境がいいぞという話です。

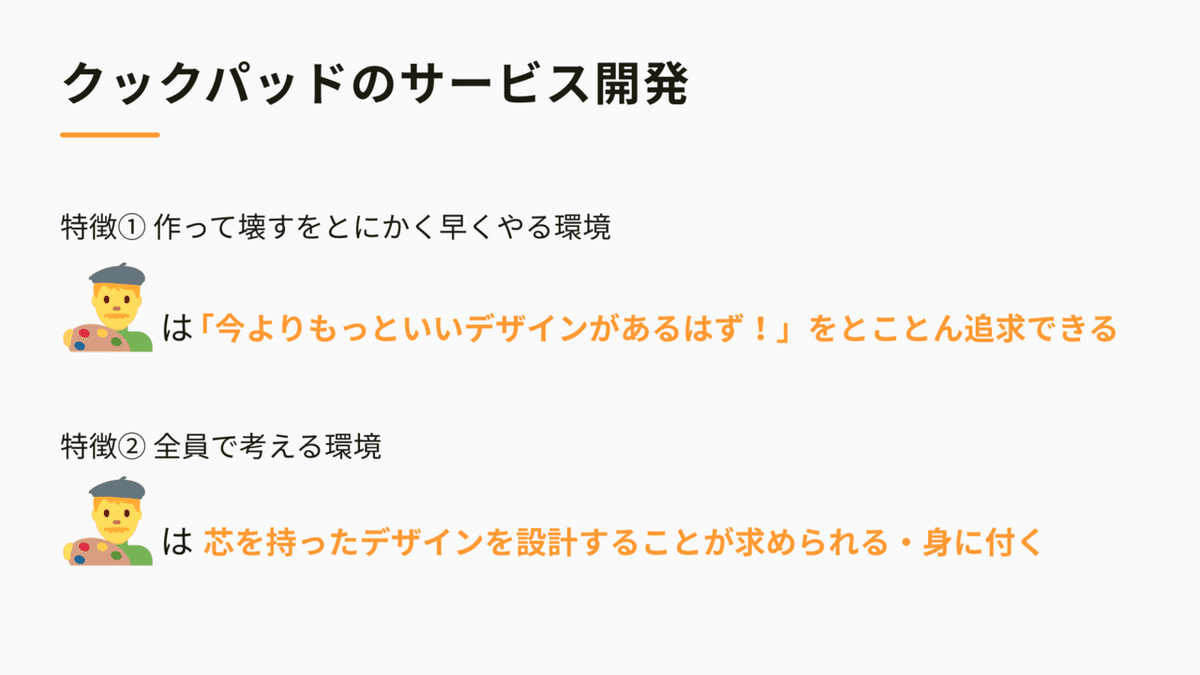
まとめです。

[クックパッドのサービス開発]
特徴① 作って壊すをとにかく早くやる環境
なのでデザイナーは「今よりもっといいデザインがあるはず!」をとことん追求できる
特徴② 全員で考える環境
なのでデザイナーは芯を持ったデザインを設計することが求められる・身に付く
これを見てちょっとでもいいなと思ってくれたならクックパッドと相性は良いんじゃないかなと思います。笑

以上です、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
