
全人類がマークダウンを学習すべき理由|情報デザイン力を鍛えよう
スマートキャンプ デザインブログ デザイナーの髙松です。
「デザイン」と聞くと、グラフィックやUIなど、目に見えたり触れるものを想起されるのが一般的です。一方でデザインには、目に見えないものを設計する分野もあります。
そのひとつが「情報デザイン(情報設計)」です。
情報デザインとは、人々の手に届く情報をよりわかりやすく設計することです。情報デザインは、各分野のデザイナーはもちろん、全ての人の業務や伝え方の部分で役に立つ力です。
私自身は、情報デザイン力は文章を構造的に書くことで鍛えられると考えています。その演習方法として、文書記法である「マークダウン」を利用すると、情報の整理・構造化がしやすくなります。
本記事では、情報デザイン力を鍛える上でのマークダウンの利点や、私自身が意識していることを紹介します。
情報デザイン=あらゆる情報をわかりやすくすること
情報デザインとは、『日常にある情報を整理してわかりやすくすること』です。
情報は、朝のニュース、パンのラベル、スマホのUI、イベントのパネル...など、視覚情報や音声情報に変換され、私たちに届きます。
どのように変換されたとしても、根幹となる情報がわかりやすくなければ、人々の記憶に残りません。
情報が変換される前に、情報そのものをわかりやすく設計すること。
それが情報デザインだと思ってます。
情報デザインは職種に限定されない「誰でも身につけておくとよいスキル」です。アイディア創出、要件定義、ミーティングなど、あらゆる場面で使うことができます。
だれでもできる!情報デザインのポイント
情報をわかりやすくまとめるには次のような5つポイントがあります。
必要な情報が効果的に受け手に届くように(中略)、
情報の「収集」「整理」「考察」「表現」「伝達」がポイントになる。
出典:情報デザインで相手にわかりやすく伝える | JAGAT
この記事で紹介する文章記法「マークダウン」は、特に2つ目の「整理」から4つ目の「表現」のポイントで役立ちます。
マークダウンとは | 情報構造がわかりやすい記法
マークダウン(Markdown)とは、「#」などの記号を用いて文章を構造化する文章の書き方(記法)です。エディターなどで使えば、入力時に記号だった文字は、投稿時に見出しや強調として変換され、文章構造が視覚的にわかりやすく表示されます。

参考:マークダウン記述(左)と投稿プレビュー(右)
文章を構造化しやすいマークダウンは、書き手、読み手、双方にとってわかりやすいというメリットがあるうえ、学習がとても簡単です。
Markdown(マークダウン)は、文章の書き方です。特徴は、
- 手軽に文章構造を明示できること
- 簡単で、覚えやすいこと
- 読み書きに特別なアプリを必要としないこと
- それでいて、対応アプリを使えば快適に読み書きできること
引用:Markdownとは · 日本語Markdownユーザー会
マークダウンエディタが使えるドキュメント管理ツール
マークダウンは多くのドキュメント管理ツールで使用することができます。列挙するとキリがないですが、スマートキャンプではKibelaを使用しています。
その他にもQiitaやesaなど多くのツールで使用可能です。
「さっそく書いてみたい!」という方はマークダウンの記法をまとめたチートシート(Qiita)をご覧ください。
マークダウンによる情報デザインが役立つ場面
マークダウンが書けることは、どんな人にとってもメリットです。情報摩擦が減り、コミュニケーションのムダが省かれます。
具体例として以下のような場面で役立ちます。
・プロジェクトやデザインの要件をまとめる
・ミーティングに向けてアジェンダを準備する
・自分の考えを、文章と箇条書きを駆使してまとめる など
文章で情報を整理するときの3つのポイント
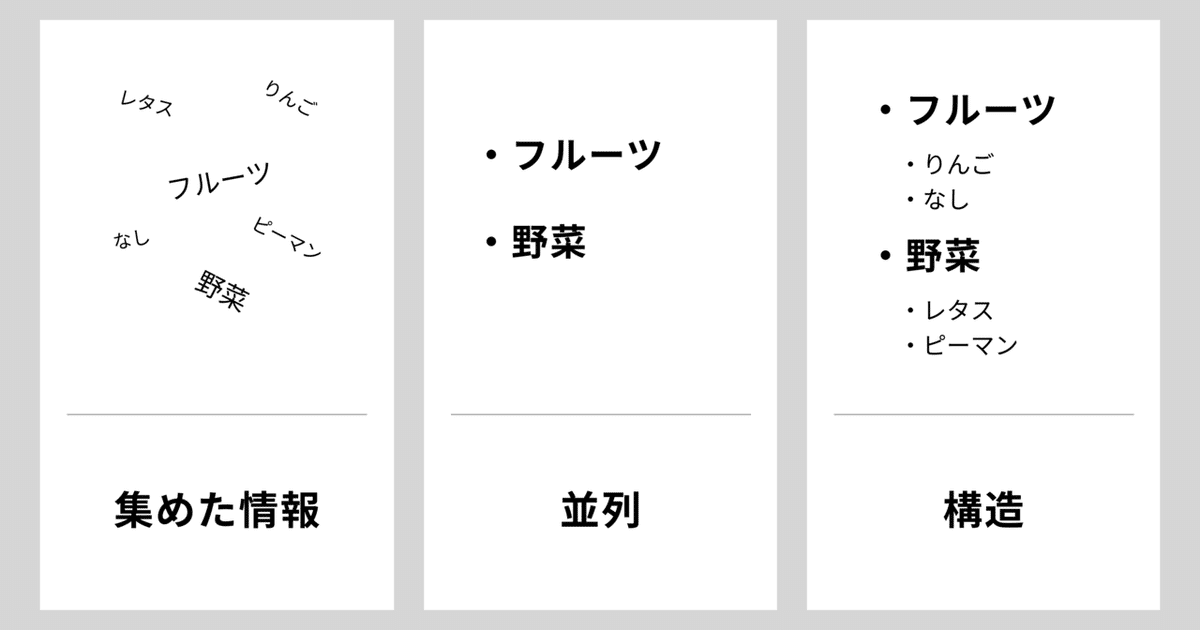
1. 分類と構造化

・集めた情報の関係性を整理する
・情報の構造関係を作る
2. 理解しやすく表現する

・文章は短く、端的に書く
・「〜〜だと思います」「〜〜と私は考えました」など、冗長な表現省き、可能なら「〜〜である」など断定形にする
3. 全体構成

・はじめから終わりまで読み通し、流れが繋がっているか確認する
・情報の趣旨を伝え切れているかチェックする
例 | ミーティング準備でできる情報デザイン
関係者を集めてミーティングを開いたけれど....
・時間内に結論が出ない!
・議論の方向性がずれる!
などの課題が見つかった場合には、次のような対応を実施してみるといいかもしれません。この場面でもマークダウンが役立ちます。

① ミーティングの目的を言語化する
② ミーティングのゴールを示す成果物・成果地点を定義する
③ 決議に必要な議論事項を洗い出す(項目のみ、深掘りしすぎない)
④ 話し合いのボリュームゾーンを決める
⑤ 書き出した項目が時間内に話きれるのか見直す、必要なら削る
⑥ 全体を通して抜け漏れがないか確認する
よりよいミーティング準備には、情報デザイン力のほかに「ミーティングの制限時間内に議論が完了できるか?」という見積もり力も求められます。準備を繰り返すことで「このメンバーなら10分で話し合える」という感覚ついてくると、あらゆるミーティングで効率を再現できます。
大事なのは書き続けること
デザインの正解がないように、情報のまとめ方にも正解はありません。
ただ、情報デザイン力向上のために、文章を書き続けることは有効的で、役に立つ場面がたくさんあります。
今回は伝え方のトレーニングとしてマークダウンを紹介しましたが、重要なのは「相手に伝わりやすいか?」という視点で、情報を整理して言葉に起こす習慣です。
デザインブログも、貴重な文章を書く機会になっています。これからも更新を続けていくのでぜひチェックしてください!
WRITER: Yume Takamatsu ( SMARTCAMP / Designer / TW: @dream_yt95 )
EDITOR: モリシゲ( SMARTCAMP / Designer / TW: @MorishigeYuta )
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
