
Figmaのおすすめプラグイン7選 | フォトショ、イラレはもう不要!?
こんにちは、スマートキャンプデザイナーの柿澤です。
最近はめっきりPhotoshopとIllustratorを開く機会が減ってきました。
というのもFigmaのプラグインを活用することでPhotoshopやIllustratorでしかできなかったことが徐々に少なくなってきているからです。
個人的にPhotoshopやIllustratorは動作が重いためあまり開く気にはなれず...
多くのことがFigma上で完結できるようになったことが嬉しいです!
今回はそんな私が普段活用しているプラグインを紹介していきます!
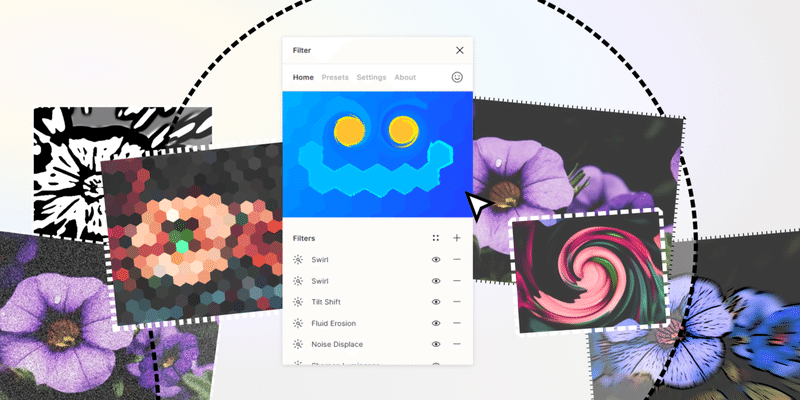
①Filter | 画像加工に便利

Figmaのデフォルト機能でもレイヤーの描画モードやかんたんな色調補正はできますが、FilterではPhotoshopにあるようなトーンカーブ(Curves)や自然な彩度(Vibrance)などが使用できます。
その他にもノイズ(Noise Displace)やドットスクリーン(Dot Screen)のような少し変わったエフェクトもあり、まだ使いこなせていませんがFigma内だけでもさまざまな表現ができるるようになりました!
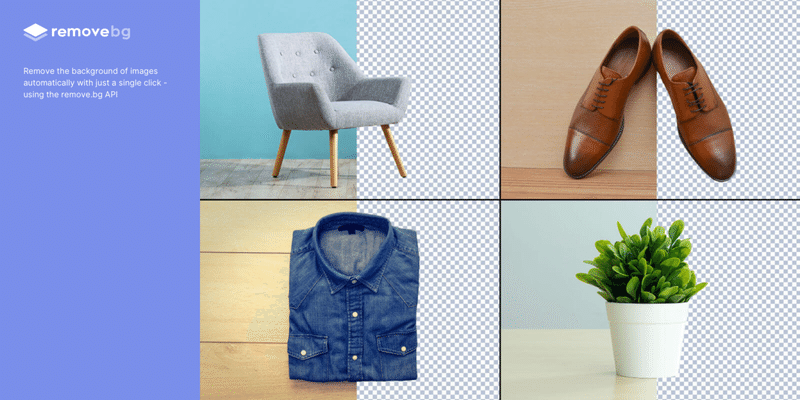
②RemoveBG | 一瞬で背景を透過に

一瞬で背景を透過できる最強プラグイン!
画像の透過処理をする度にPhotoshopをいちいち開く必要がなくなりました。個人的には使用頻度も高くありがたいです。
使用するためには、事前にAPIキーを取得する必要はあるのですが、設定はかんたんです。こちらのURL(https://www.remove.bg/api#remove-background)のGet API KeyボタンからAPI Keyを取得した後にFigma上のプラグインからセットすれば完了です。
人物の切り抜きでも問題なく、精度も高いのでおすすめです!
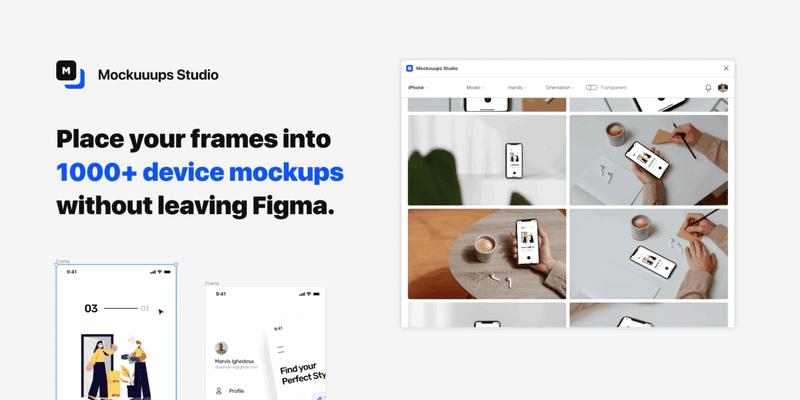
③Mockuuups Studio | モックアップジェネレーター

さまざまなタイプのモックアップをかんたんにFigma上で作成できるモックアップジェネレーターです。
Photoshopを使わず手軽に画像を埋め込めるのは便利ですね。
無料で使えるものには限りがありますが、ベーシックなものは無料でも利用することができます。ノンデザイナーの方にもおすすめです!
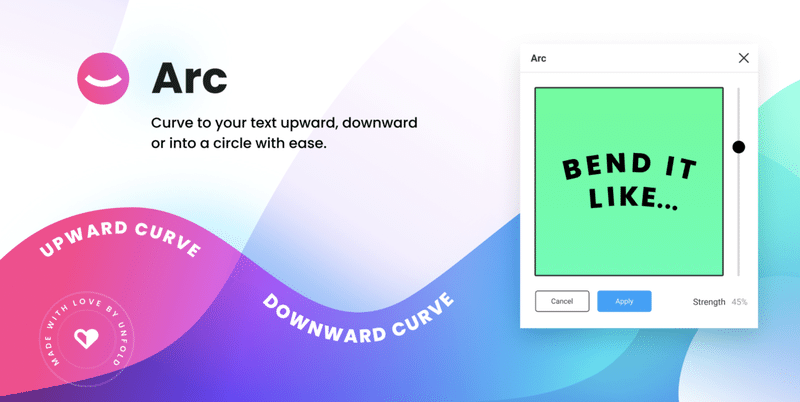
④Arc | テキストを円状に変形

こちらのプラグインはテキストを円形にカーブさせることができます。
画像のように図形に合わせてテキストを曲げたい時に最適です。変形後もテキストの編集はできるのでアウトライン化せず利用できるのも便利ですね。
Photoshopでいう円弧と似たようなことが実現できます。
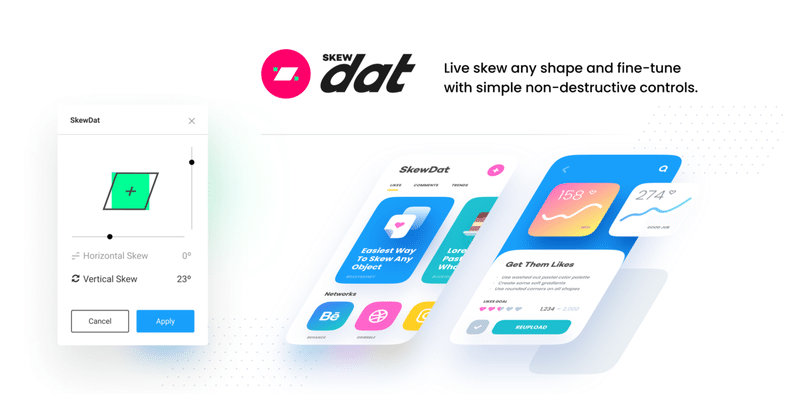
⑤SkewDat | オブジェクトをかんたんに斜めに

SkewDatはテキストや図形をかんたんに斜めにできるプラグインです。
このプラグインの良いところは斜体に対応していないフォントでも元のテキストを維持したまま斜めに変更することが出来る点です。
プラグインを使わずに斜体にする場合は、いちいちアウトライン化しないといけなかったので再度編集できる状態で変形できるのが便利です。
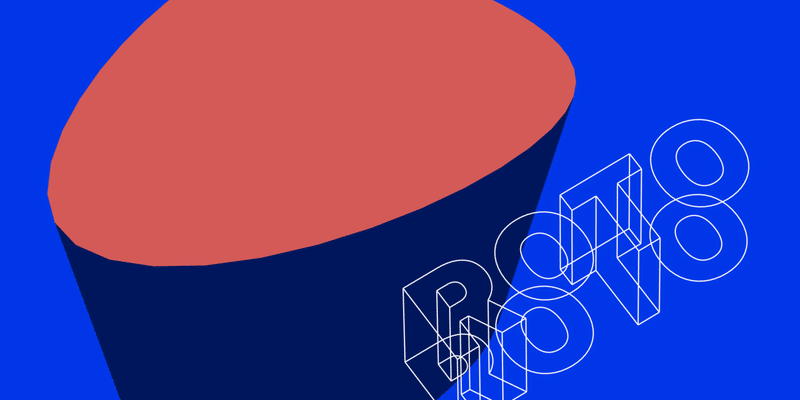
⑥Roto | 3Dオブジェクトが作れる

Figmaでも3Dオブジェクトが作れます!
文字でも図形でも自由に3D化することができます。
頻度としては高くないものの、今までこのようなデザインを作ろうと思ったらIllustratorを開くしかありませんでした。ポップなデザインを作りたい時などに便利かもしれません。
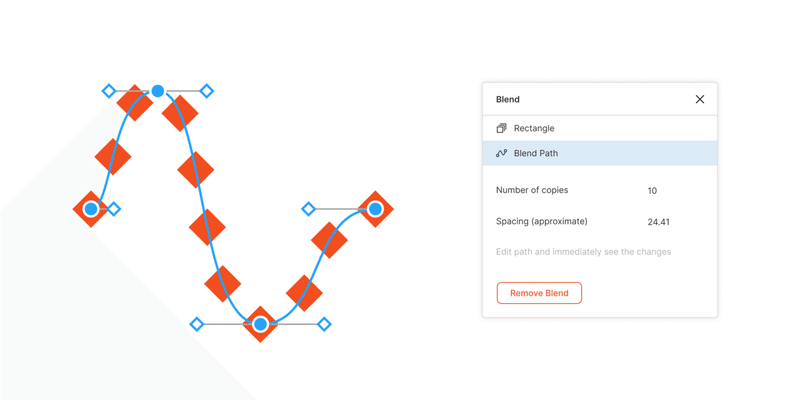
⑦Blend | オブジェクトの配置に便利

最後は、選択したパスに沿ってオブジェクトをコピーできるプラグインです。このプラグインのいいところは自分で作成したパスに沿ってオブジェクトを等間隔に配置することができるため、文字を立体的にしたり、あしらいを作ったりなど、さまざまなシーンで活用できることです。
時間をかければプラグインを使わずとも出来きますが、作業効率アップのためにもおすすめです。
最後に
いかがでしたでしょうか。
Figmaはそのままでも素晴らしいデザインツールですが、プラグインを活用することによってその魅力を最大限活用することができると思います!
プラグインも日々新しいものができたり、改良されているので定期的にチェックしていきたいですね。
今回も最後まで読んでいただきありがとうございます!
次回もお楽しみに!
WRITER : SMARTCAMP Designer 柿澤 @J04782525
EDITOR : SMARTCAMP Desginer モリシゲ @MorishigeYuta
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
