
【1日目】WEBデザイナーからUIデザイナーへの道。
【追記(2022/08/10)】
こちらの記事を意外と見て頂いているようなので参考になればと私の勉強方法を共有いたします。。(現在は1〜4、6、7を実践中)
UIデザインの基本を理解する(はじめてのUIデザイン 改訂版 を読む)
ガイドラインを理解する(MaterialDesign、Human Interface Guidelines)
Daily UI の課題
既存サービスのトレース
リデザインしてみる
サービスを作ってみる
-------------------------------------
以前から興味を持っていたアプリデザインがやってみたい、と思い、UIデザインについて一から勉強していく過程を残していきます。
とりあえず私の現状として
・WEBデザイナーの実務経験8年
・コーディング知見あり
・Photoshopは問題なく使えるレベル(Illustratorも一応使える)
・Figmaは実務での使用は1回、基本は理解しています。
・WEBデザインの経験はtoCのみ
UIデザインってWEBデザインより論理的でロジカルな感じがする、程度の理解から実際にUIデザインとはどんなもの?、UIデザイナーになるにはどんなことが必要?WEBデザインとはどこが違うの?と言うものを理解し体感し実際に制作してみたりと、UIデザイナーへの転身を目指すブログです。
【1日目】今日やったこと
YoutubeでUX/UIデザインの動画を見る
現役UIデザイナーの制作ブログを見る
Daily UI に登録して #Daily_UI 100日チャレンジに挑戦!
YoutubeでUX/UIデザイン解説している人の動画を見る
WebデザイナーとUIデザイナーの違いを解説してみた!
UIデザイン最短習得方法 現役デザイナーが選ぶ勉強法はコレ
UIはサービスをデザインする。
目的を考えて設計する。使えないと意味がない。
操作する、サービスを使ってもらうことが目的。
WEBデザインは閲覧されることが目的。

この方がUX/UIデザイナーになるためのロードマップサイトを作成されていました!
楽しそう!

デザイン未経験者向けの半年コースなのでツールが使えるようになる等の項目をとばしたら100日でできるかな🤔
100日後にナンタラな🐊的なカウントダウン方式でやってみようか。。
2. 現役UIデザイナーの制作ブログを見る
サブスクランチはじめよう!POTLUCK iOS/ Android アプリリリース 制作裏話
新ブランド設立とリブランディングとの戦い
フルリモートで世界中の方とお仕事をしているUIデザイナーの方の記事。
制作途中のFigma画面のスクショなど実際の作業の様子が見られて良かったです。
3.Daily UI に登録して #Daily_UI 100日チャレンジに挑戦!
Daily UI と言うサービスがやっている100日チャレンジに挑戦しまーす。
毎日メールでお題が届くのでそのテーマに沿って自由にデザインしましょう!と言うチャレンジ。
毎日手を動かすことは重要ですね。
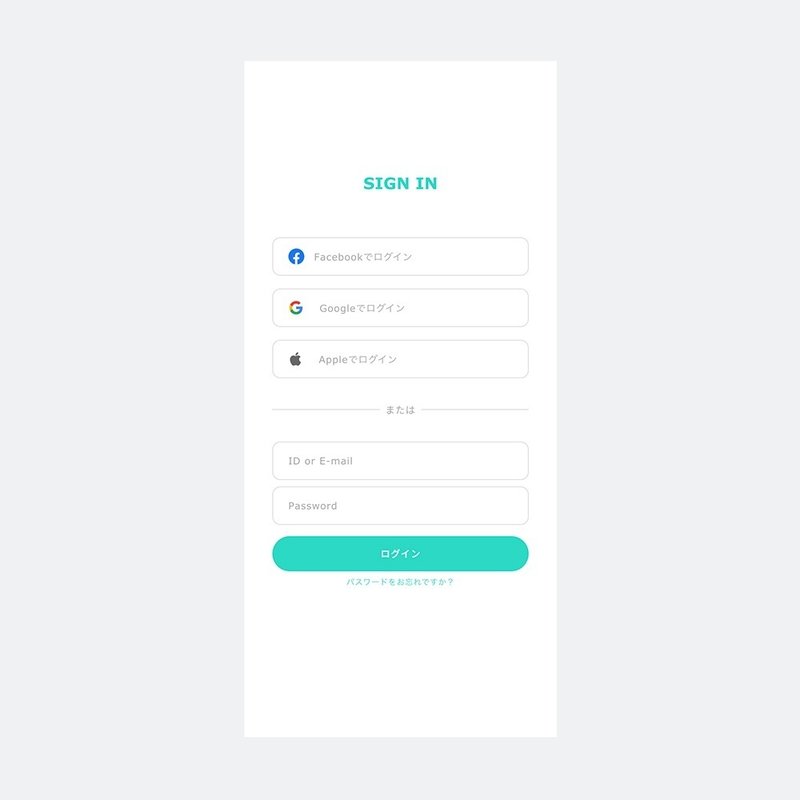
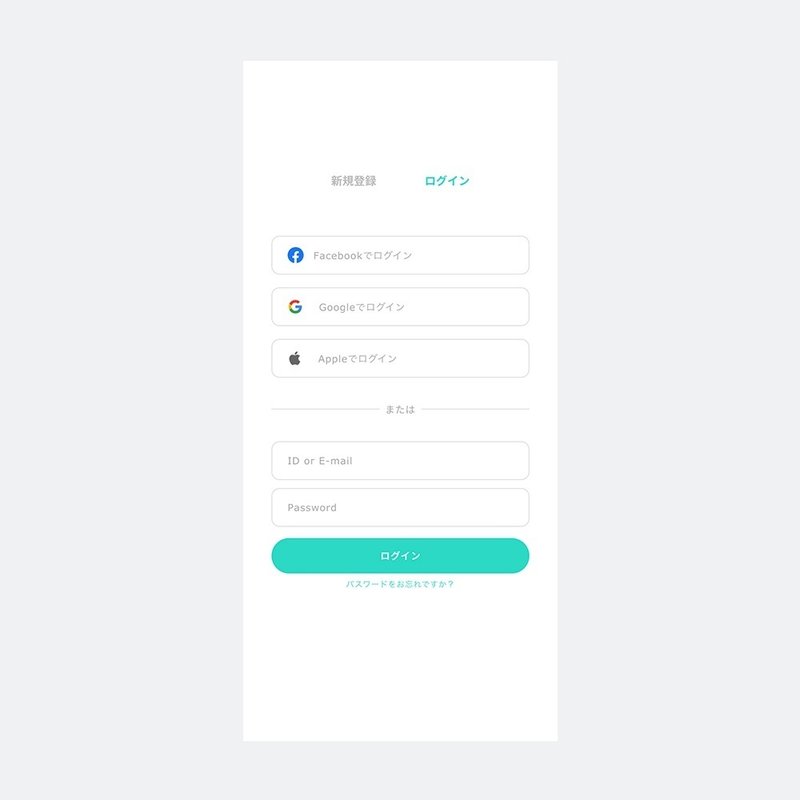
登録したら5分後くらいに課題が届きました!今から挑戦してます。(完成物は後ほど載せます)↓ #001 本日のテーマはサインイン画面

うーん。まず作ってみたけどWEBデザイン感が否めないのは気のせいか。。
とりあえず、
・タップ必須なのでボックスの縦幅は余裕を持って。
・角丸が大きいほうがアプリっぽいよね、と言う思い込みで角丸大きい目にとった。(そのほうが余白ができて圧迫感もなくなるし滑らかでスマートな印象になりますし。)
まぁここの画面の設計はWEBとそんなに変わらない気もする、、のでこれでいいのかな。
あ、新規登録用の選択もあったほうがいいよね。
え、じゃあ項目増やすか、もしくはタブで切り替えて新規登録できるようにする????(これが分解力と構造理解って言うこと?)
サインインってことは一回登録した人だから登録画面の切り替えはいらないか。でもまとめたほうが便利よね、とか違うアドレスで新規登録したい人いるよねとか、みたいな思考がぐるぐるぐるぐる。。。
↓ 結局直しました。。。。

下のボックスの余白も気になってたから直しました。気になるのでだ。。。。線画増えるからタブっぽくはしなかった。
ちなみに今回の自分的に良かったポイントは、ボタンの色です。
良い色だ。。(嬉しい)

じゃ、今日はここまで。
FigmaにMockのプラグイン入れたかったけど今日はできなかった。
ガイドライン読もうと思ったら全部英語で白目になった。。
Daily_UIの課題はできるだけ1時間以内で完成を目安にしようと思った。
楽しかった。
あと99日…🐊
この記事が気に入ったらサポートをしてみませんか?
