
お手軽デザインソフト🎨(Affinity Designer)でプロフィール画像を作ってみた
そろそろプロフィール画像を変えたいと思っていたので、数年前に購入したAffinity Designer(アフィニティ デザイナー)を使って作ってみました✨
その様子をご紹介しながら、Affinity Designerについてもお伝えできたらと思います♪
そもそもAffinity Designerって何?
Affinity Designer (アフィニティ デザイナー)とは、お手軽デザインソフトでWindows、macOS、iPadで使用することができます!
私が購入した当時は、Affinity Designerでしたが、現在はAffinity Designer2が出ています。
(2023年9月現在)
使い心地としては、Illustrator(イラストレーター)と比べると使える機能は少ないという印象ですが、その分初心者には使いやすく、一度の購入でずっと使うことができます。
※時々新しいバージョンをアップデートする必要があります。
まずは、下書きをします✏️
では、プロフィール画像の制作に入っていきます!最初に紙に下書きをしていきます!

※ヘタなのは目をつぶっていただけると
助かります笑
お米が大好きということで、お米を食べている自分を描いてみました!
自分のアホ毛と髪の長さが上手く表現できたと思います✨
こちらの下書きをパソコンに取り込みます。
サイズ決定・下書き添付
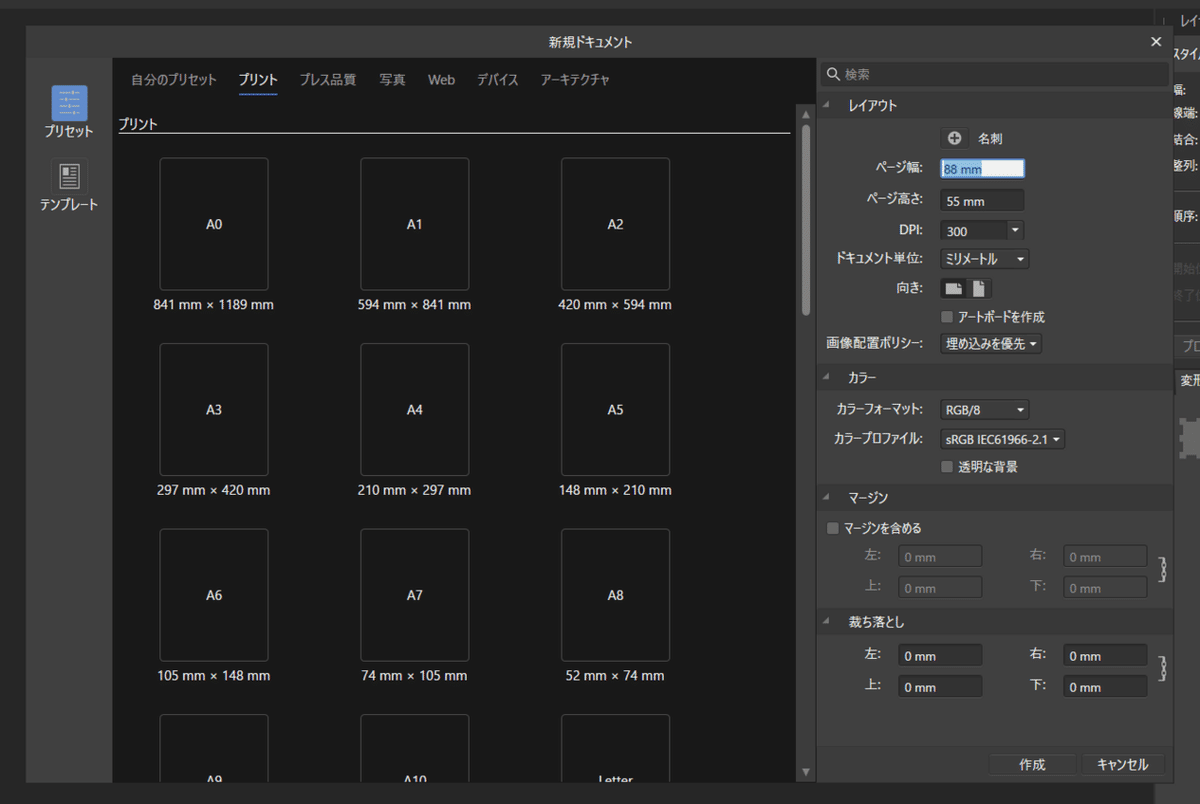
まず、Affinity Designerを開いて、左上のファイルから新規をクリックします。

今回は、プロフィール画像なので、500mm × 500mmにしました。後で変更することも可能です。
決定を押してこれでサイズはOKです👌
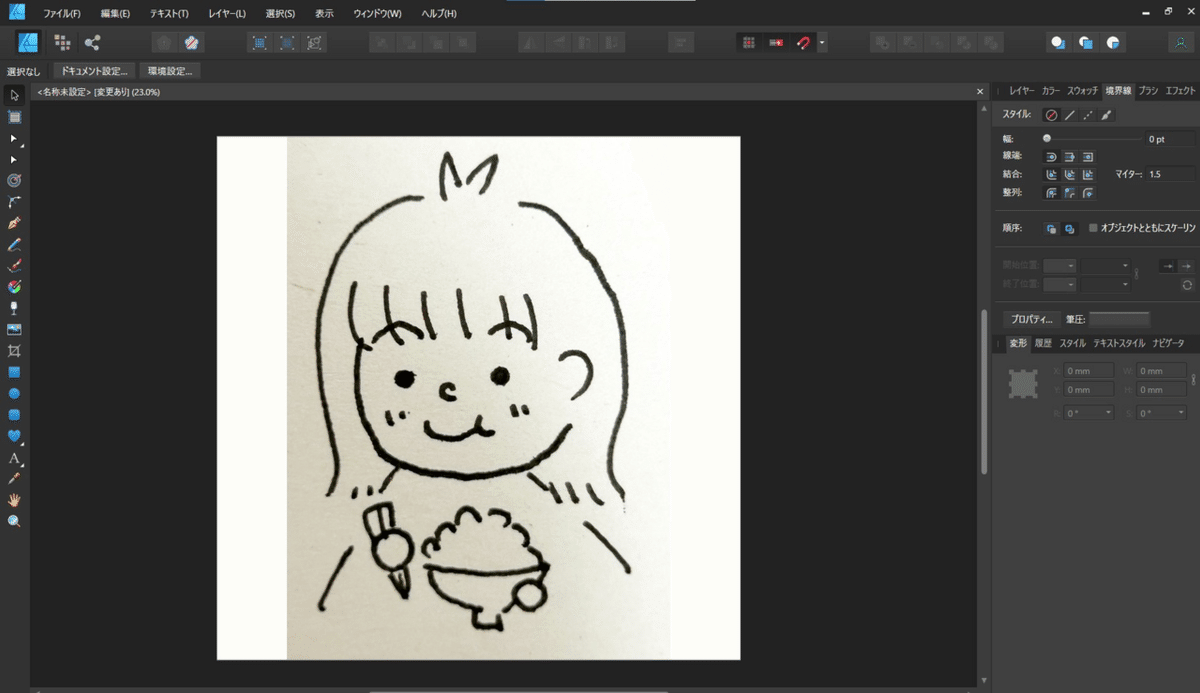
次に、下書きをドラッグしてキャバス上に添付します。

これでこのターンは以上です!
線を書いていきます✒️
では、いよいよ描いていきます!

わかりますか?
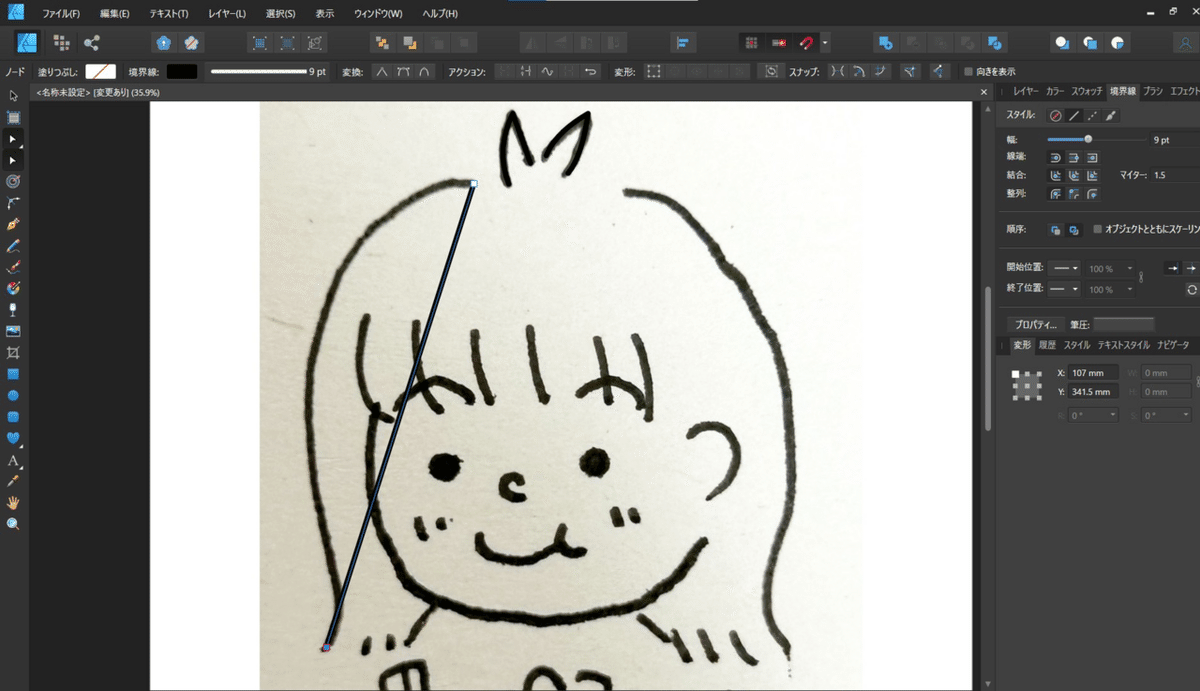
こちらのペンツールを使って線を書いていきます。※画質粗いです!ごめんなさい🙇♀️
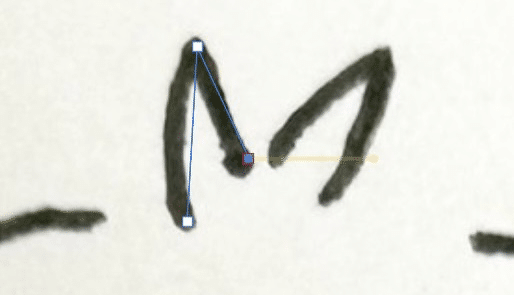
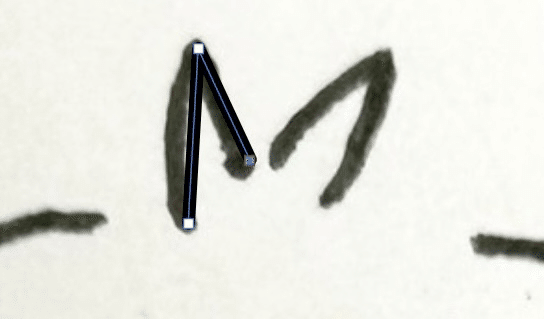
まず、ペンツールをクリックして、下書きの中で頂点となるところをクリックします。そして、鉛筆で描いた際に、次に通る頂点のところをクリックしていきますと線が書けます。

そして、この状態だと線がよく見えないので、
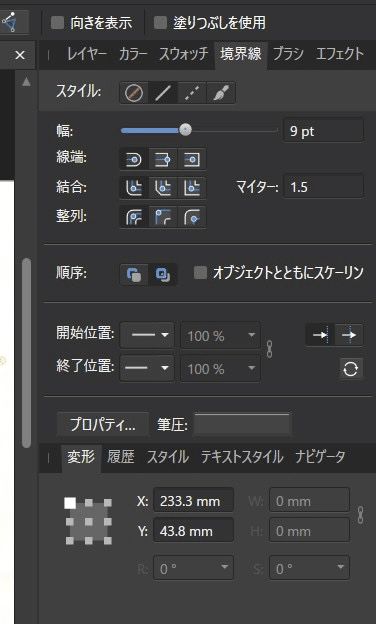
左上にある境界線をクリックしましょう。


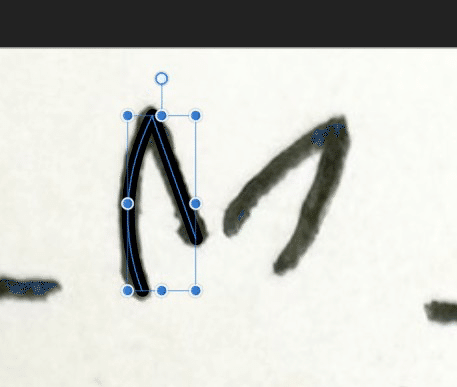
そして、このままだと直線なので、ノードツールで曲げていきます。


青色の線が垂直に入ります。

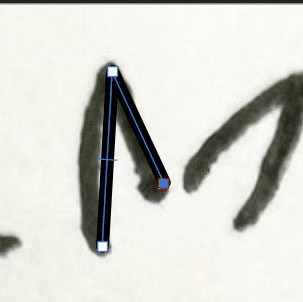
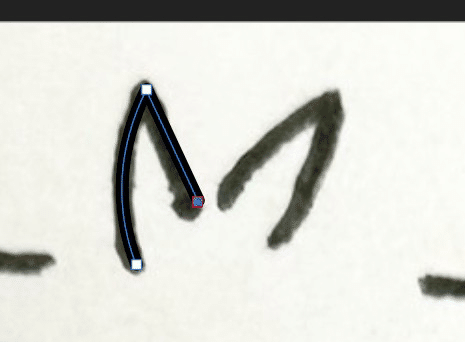
ドラッグして曲げていきます。
これで線が1つ書けました(*≧∀≦*)
この調子でどんどん書いていくのですが、
今選択された状態なので、一筆書きになってしまいます。

ですので、線が途切れる場合は、一旦左上のカーソルツールをクリックした後、キャンパス外をクリックすれば選択が外れますので、それからまたペンツールで線を書いてください。


丸を移動して調整してください。
線を書くときの基本の動きは以上になります!
円を描く、色をつける
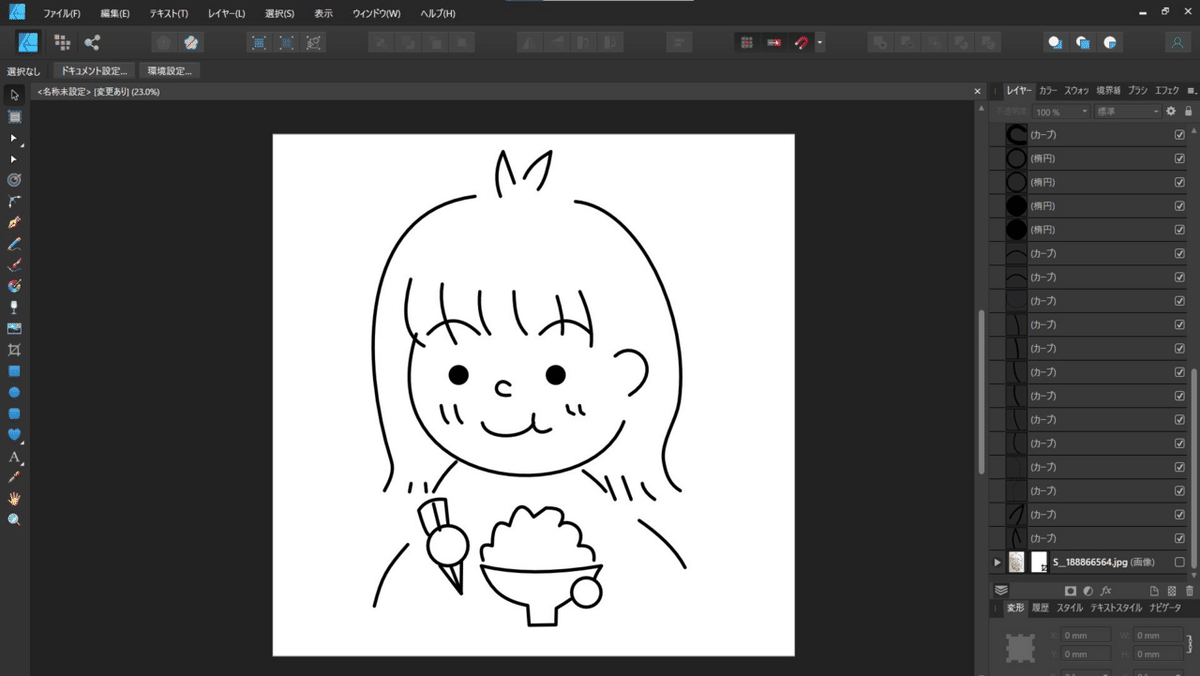
腕の部分がかなり丸いので、円を使って描いていきたいと思います!
左側にある青い丸をクリックしてください。
この状態でShiftを押しながらドラッグすると正円が描けます!

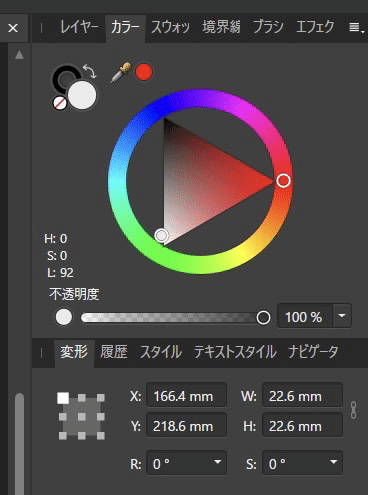
カラーからできます。
画像の左上の白い丸が図形の塗りつぶしの色、その後ろの黒い線の丸をクリックすると、境界線や線の色が編集できます!
最終調整✨

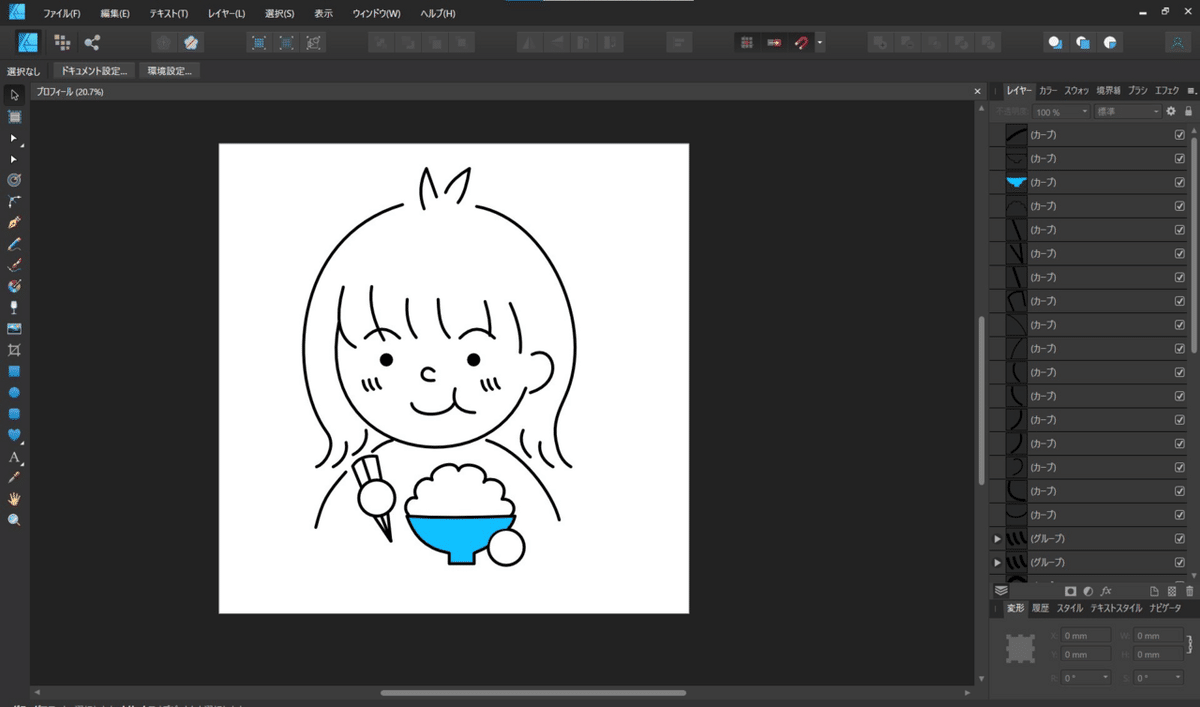
こちらになります!
ご飯の部分🍚とかかなり雑なので微調整していきます。

丸みを意識して修正しました!ご飯🍚の器も青色に編集して、シンプルだけどかわいさを意識してみました!
さいごに!
プロフィール画像作成紹介は以上になります!説明もかなり長くて、画質もかなり粗いところがあって申し訳ないです🙇♀️
いつかヘッダー画像もAffinity Designerで作ってみたいです!
最後まで読んでいただきありがとうございました
╰(*´︶`*)╯♡
