
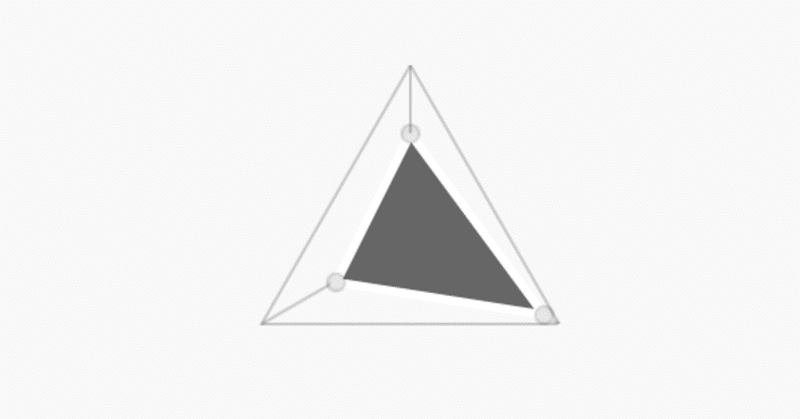
beautiful - interesting - usefulのトライアングル
おそらくFITC Tokyoだと思うけど、かなり昔に聞いた真鍋大度さんの講演で出てきた beautiful - interesting - useful のトライアングル がとても印象に残っている。
「美しさ(beautiful)」 「おもしろさ(interesting)」「便利さ(useful)」の3つの軸で、アーティストとしてどこを重視するかを三角形で表す、というもの。
真鍋さんはGolan Levinさんのトークの中で知ったらしい。
FICT Tokyo, @golan 先生の beautiful - interesting - useful のトライアングルの話が面白かったです。 僕はかなりinteresting 80% beautiful 20% くらい。
— Daito Manabe (@daitomanabe) December 5, 2011
ググっても出てこないので、とくに一般的なものではなくGolan氏のオリジナルなのかもしれない。
これ非常によくできたフレームワークだなーと思っていて、作り手の指向性を示すのに絶妙な3軸なんじゃなかろうか。
真鍋大度さんの場合
ちなみに真鍋さんの場合は、上のツイートにあるように
interesting 80% beautiful 20%
とのこと。(つまりusefulは0%)
「おもしろさ」が最重要、しかし「美しさ」もしっかりおさえる、というのは真鍋さんの活動をみてもよくわかる。
おもしろさ100%で美しくなくてもいい、ってことはないし、日常で誰もが使えるレベルに落し込むところ(useful軸)に時間を使うイメージもない。
こちらの記事で明確にそのように言及している:
「自分たちはお役立ちのツールをつくったり,汎用性の高いサービスをつくったりすることには興味がなく,Interesting寄りなものをつくりたい」
ARにおける便利軸と表現軸
最近弊YouTubeチャンネルで、iOSエンジニアからもっとプロダクト全般をみるようになり、そこからAR専門の部署へ異動した SATOSHI さんに、似たようなことを聞いた。
20:18あたりから、「便利軸と表現軸でいえばどっち重視ですか?」ということを聞いている。
このとき頭の中にはこのトライアングルがあり、便利軸 = userful、表現軸 = beautifulのつもりで聞いていた。(interesting軸は話の単純化のために省略)
ちなみに僕はARに関してはかなり便利軸を重視している。
自分の三角形
自分の場合はというと、、、ここまで書いて気付いたが、あまりちゃんと考えたことがなかった...
interesting 50%
useful 50%
beautiful 0%
といったところだろうか。
・実用性とか、マネタイズとか、自分のキャリアにおける実益みたいなのはやっぱり常に考えてしまう(useful)
・興味のある技術を使ってみるとか、何かしらのinterestingなポイントは必須
beautiful軸は、気にはするが、基本的に「餅は餅屋」でおまかせする方針なので、自分の軸とはいえないかなと。
エンジニアでデザインまでやるという人は多いけど、ごくごく一部の例外ケースを除いて、やっぱり「餅は餅屋」という印象。
— Shuichi Tsutsumi (@shu223) October 9, 2021
フットワークの軽さが必要なところで自分でサッと修正できるのとかは大事だと思うけど、ガッツリしたUIデザインはやっぱりプロにおまかせしようというのが自分の結論。 https://t.co/wrUEN1D3He
しかしこれ、interestingかusefulどっちかに振り切れてないのも自分の弱さだと感じるな。どっちもほどほどに必要、という感じ。
最後まで読んでいただきありがとうございます!もし参考になる部分があれば、スキを押していただけると励みになります。 Twitterもフォローしていただけたら嬉しいです。 https://twitter.com/shu223/