
超・最短最速WordPress【ワードプレス】完全攻略本#1
みなさん、こんにちわ!
準備はよろしいでしょうか?
WordPress完全攻略本(仮)が始まります!
このnoteの特徴は、
タイトルに「最短最速」と付いている通り、
最小限の労力、
努力、
時間、
費用で、
現代的なウェブサイトを立ち上げるスキルを
手に入れることができます。
かつてWordPressに挫折した経験を持つ方、
あるいは少々苦手意識を持っている方、
このnoteが新たな視点を提供し、
楽しみながら学べると感じることでしょう。
このnoteでの学習目標は、
モバイル対応でシンプルで美しく、
さらにはモダンな要素を持つウェブサイトを、
一瞬で作り出す能力を身につけることです。
経験を積むにつれて、
手軽に数ページのウェブサイトを立ち上げることが可能になります。
事前の準備や複雑な設定は一切不要です。
手順を追っていけば、
あっという間にウェブサイトが完成します。
実際、
私自身パソコン音痴の
ギャンブルしか知らなかった元修理工ですが、
最近、
社内向けのウェブサイトを1時間で立ち上げ、
見事な仕上がりにすることができました。
このような能力が誰でも確実に身につきます。
さて、
短時間でシンプルにキレイなWebページを作成するためには、
適切なプラグインやテーマの選択、
そしてそれらの正しい使い方を学ぶ必要があります。
我々がそれらを学び、
試行錯誤を重ねて得た知見を皆さんと共有していきます。
ただし、
手順だけを学ぶと、
自身で創造的に活用したり、
予想外の問題が起こった際に対処することが難しくなります。
そのため、
このnoteでは、
ハウツーを通じて、
その背後にある本質も一緒に学んでいく形を取ります。
まずは、
具体的にどのようなウェブサイトを作成できるのか、
いくつかの実例を見ていきましょう。
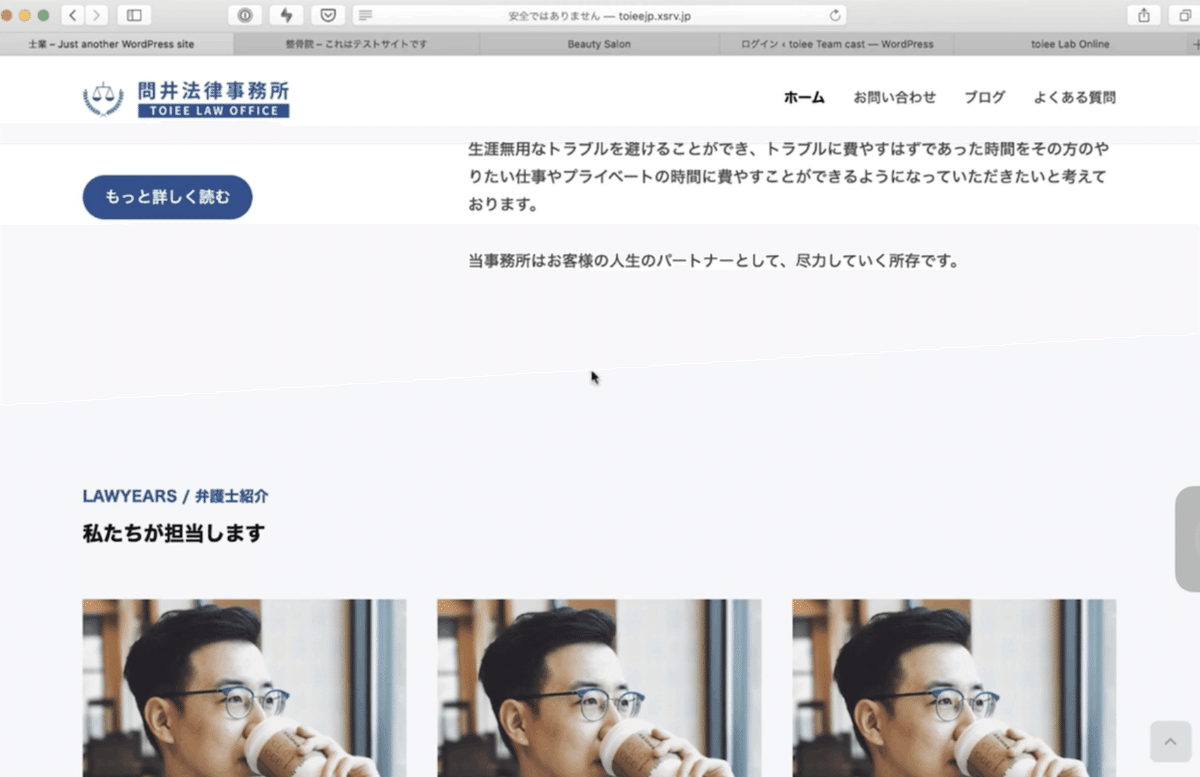
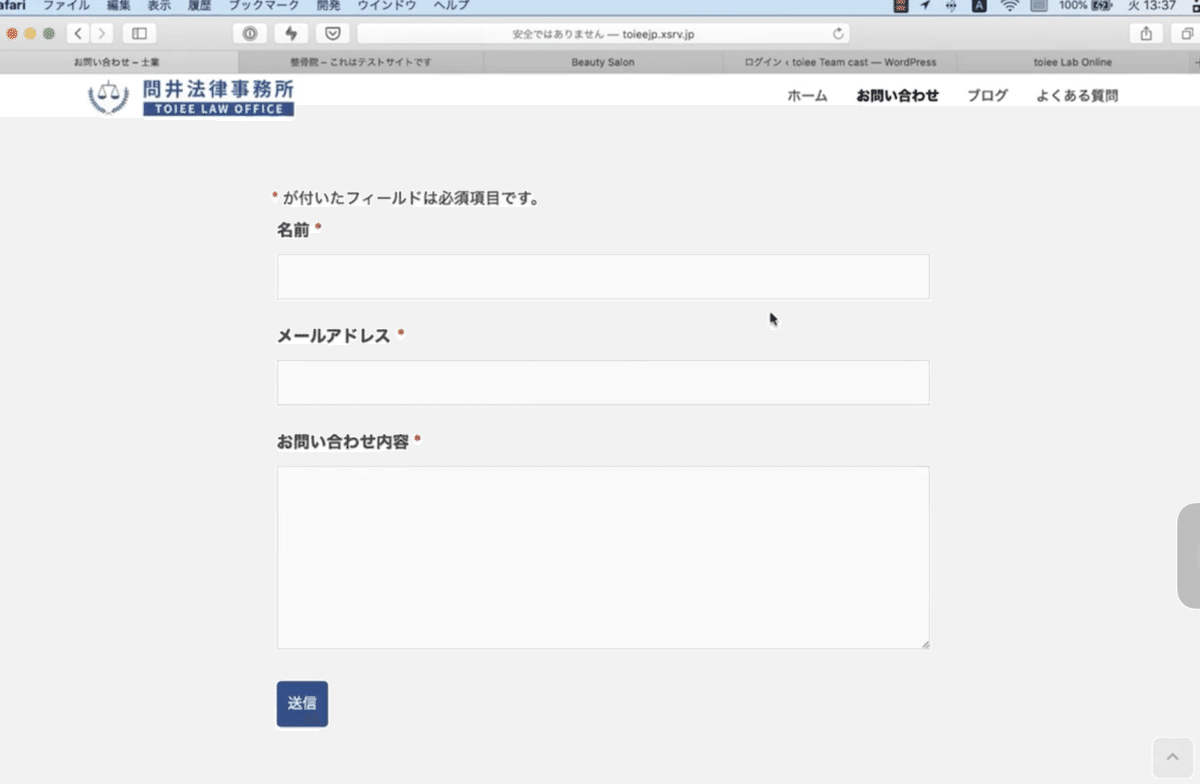
私が先程作成した法律事務所のウェブサイトが一つの例です。











このウェブサイトでは、
シンプルなヘッダーの下に、
左寄せで見やすく配列されたボタン、
二段組みのレイアウト、
斜めの仕切り線、
魅力的な見出しとサブ見出し、
そしてサービスへの誘導が一覧化されたパネルなどが配置されています。
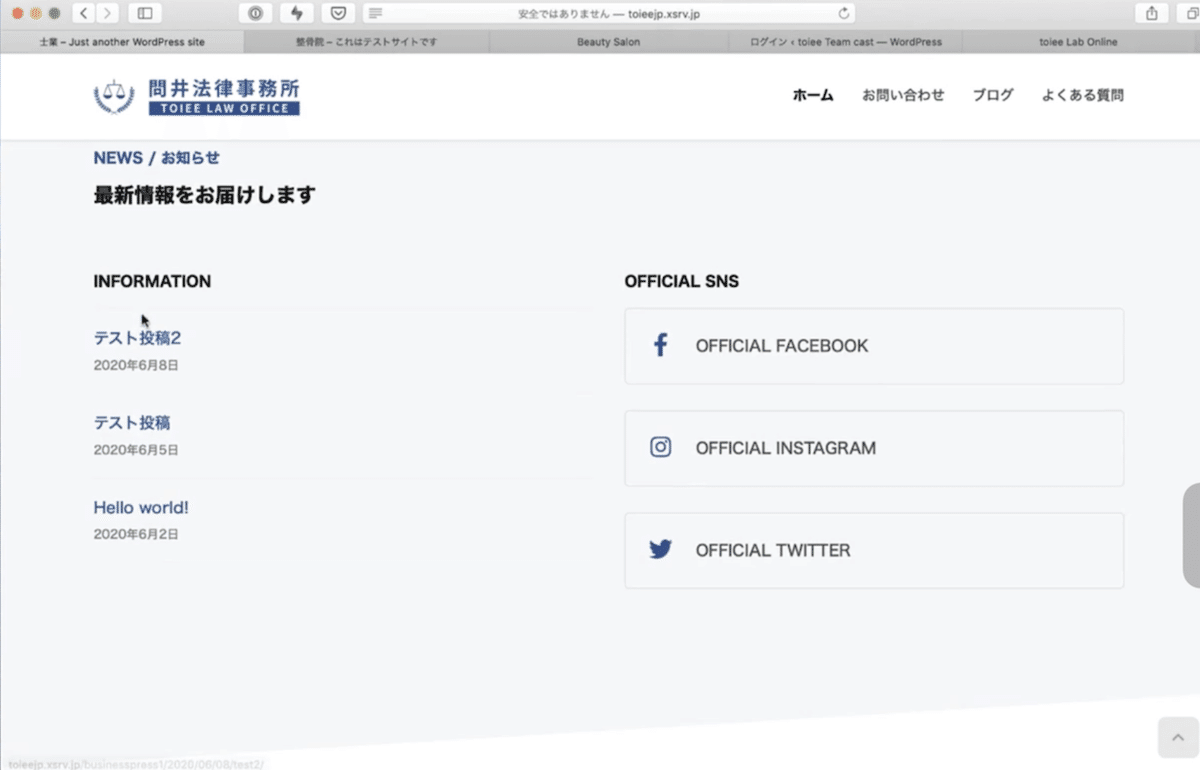
さらに、
ブログの最新記事や
各種SNSへのリンクも簡潔かつ視覚的に表示されており、
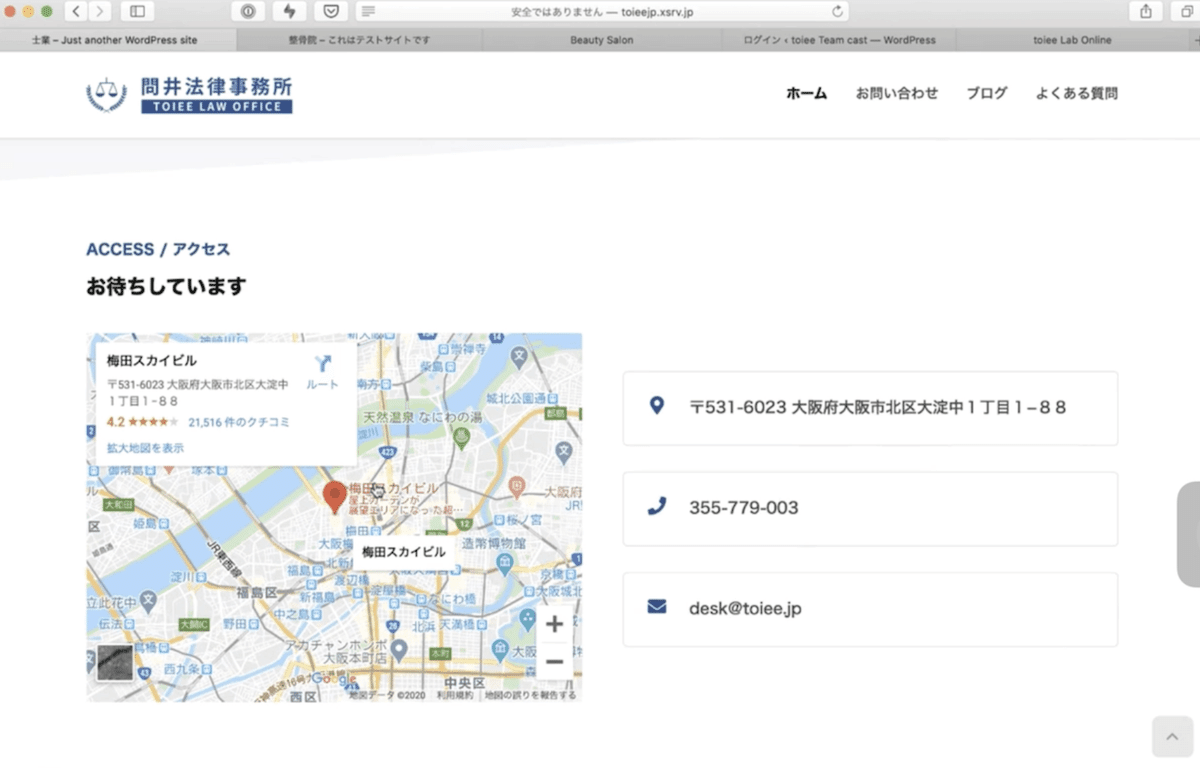
お問い合わせページやよくある質問のページも
シンプルに整理されています。
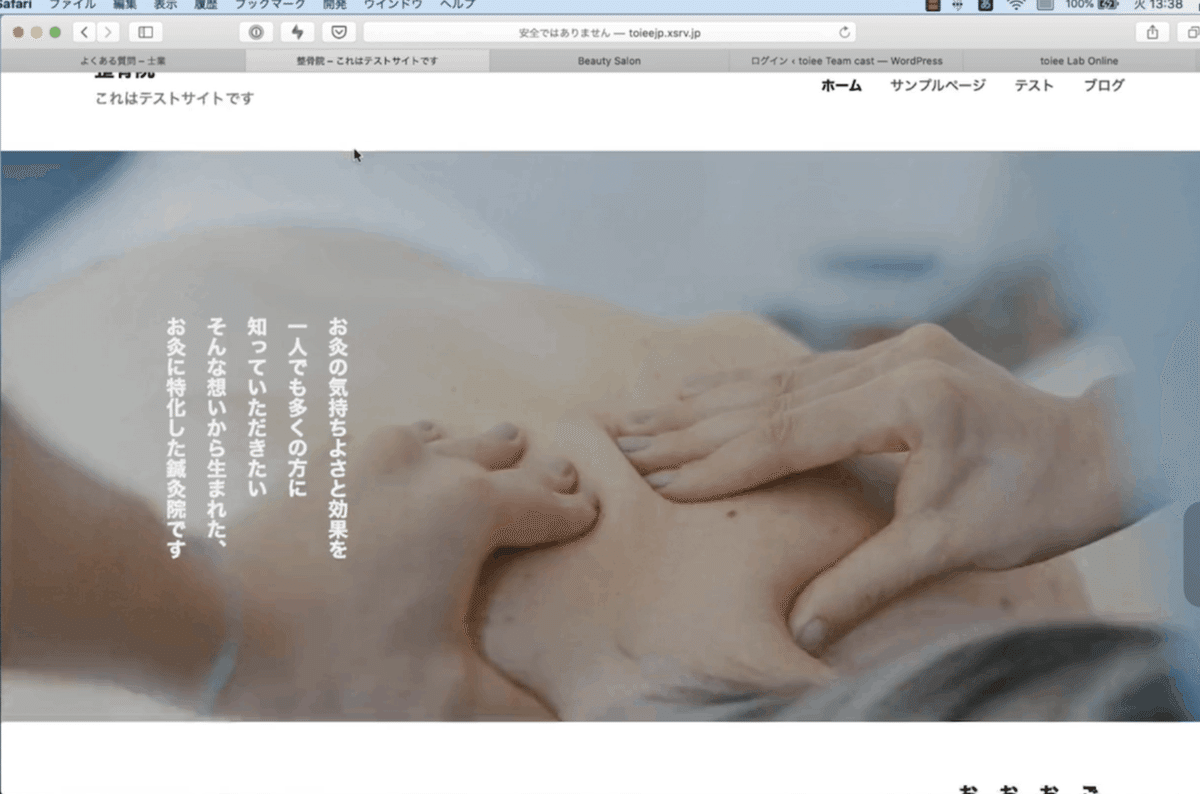
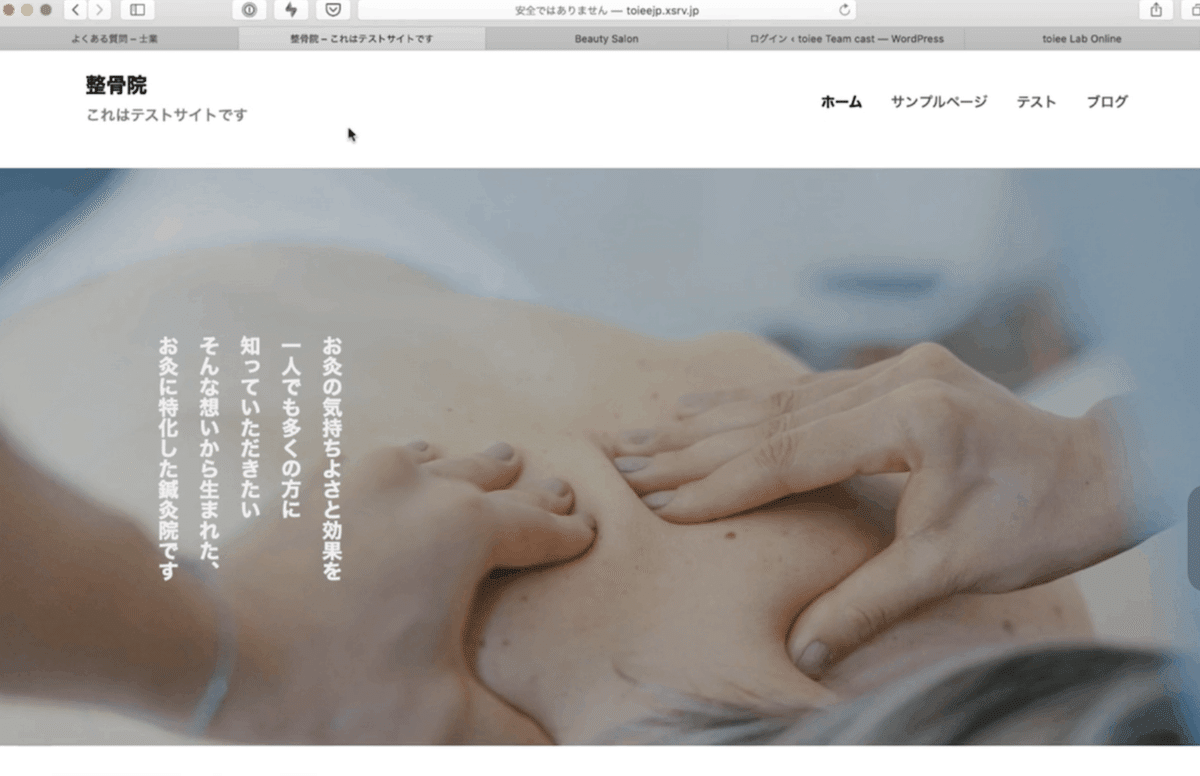
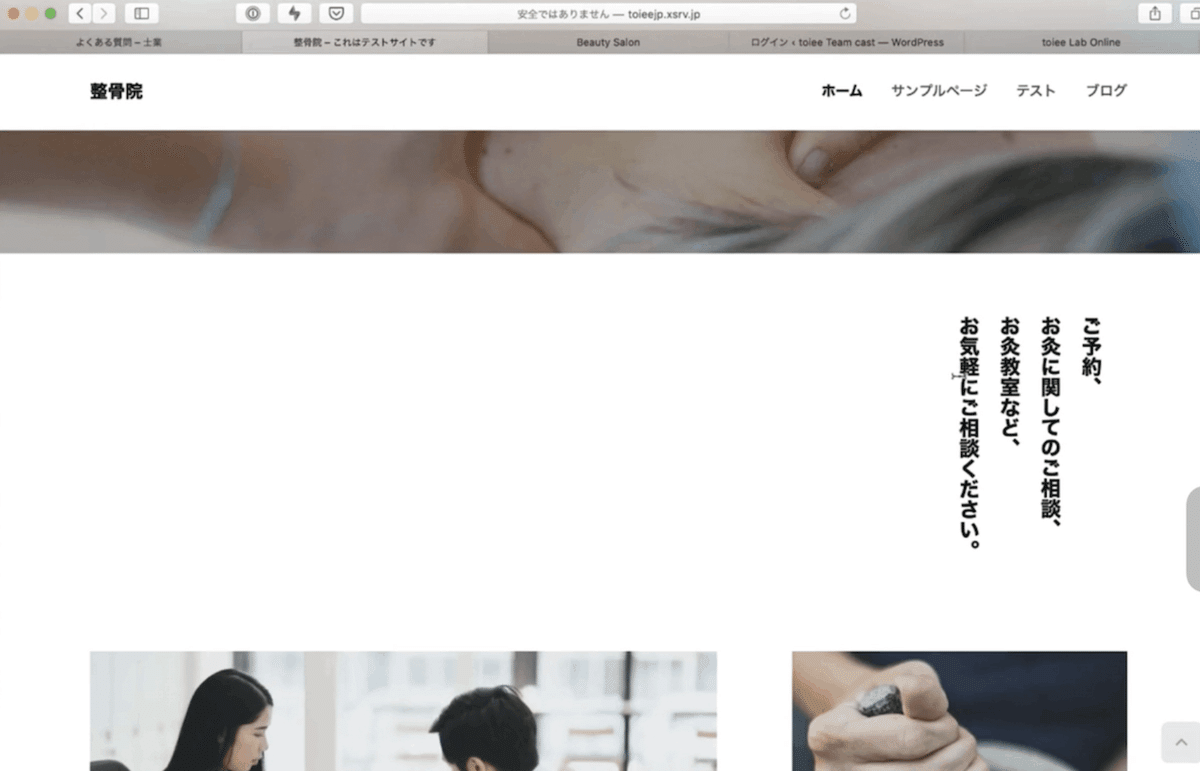
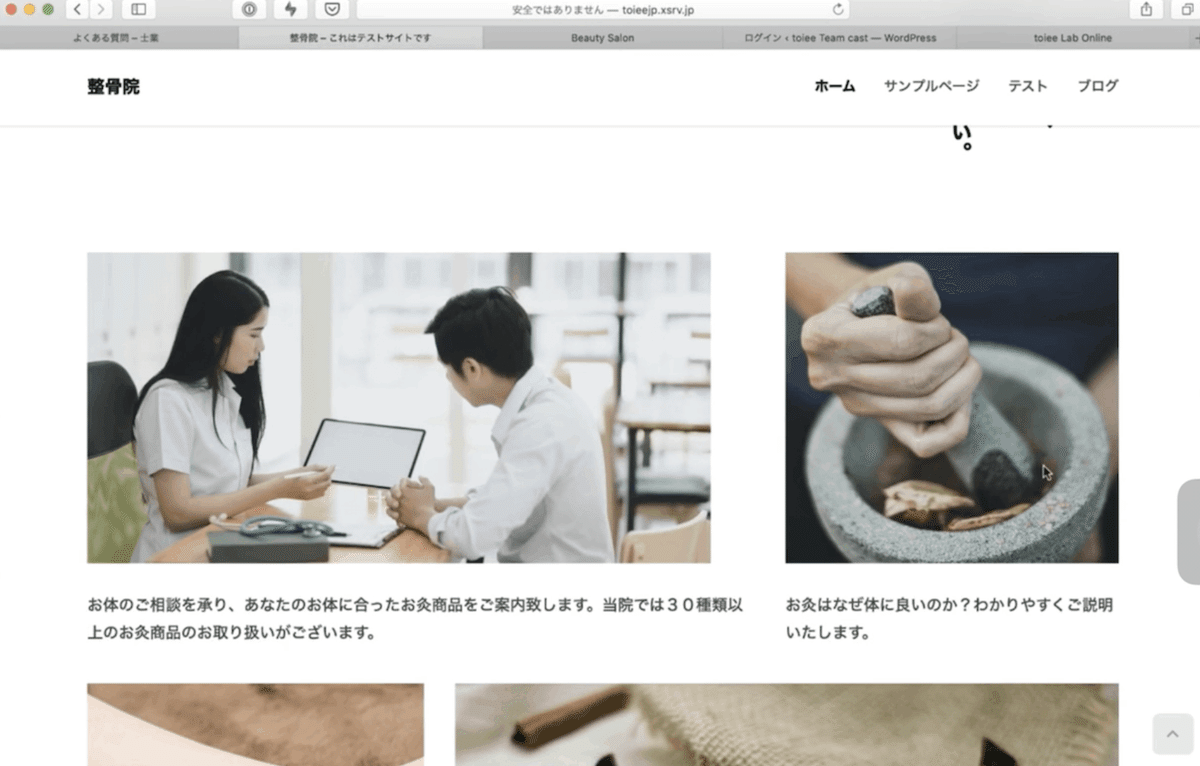
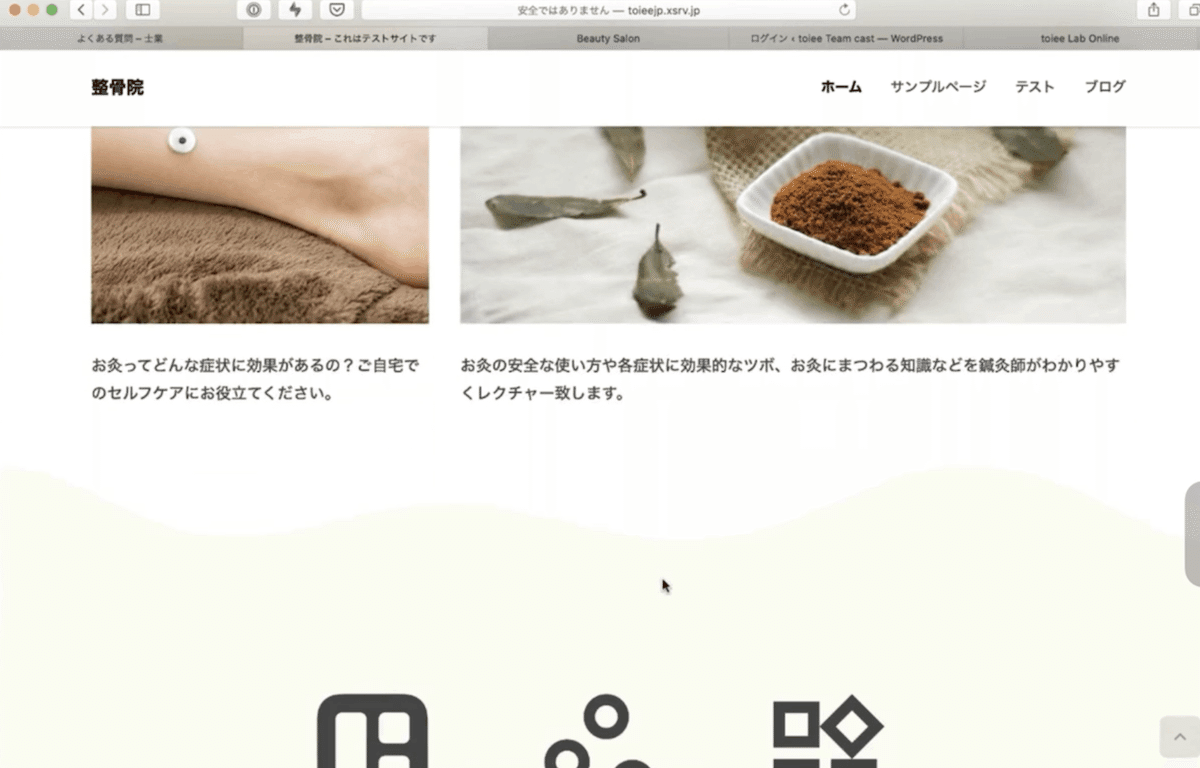
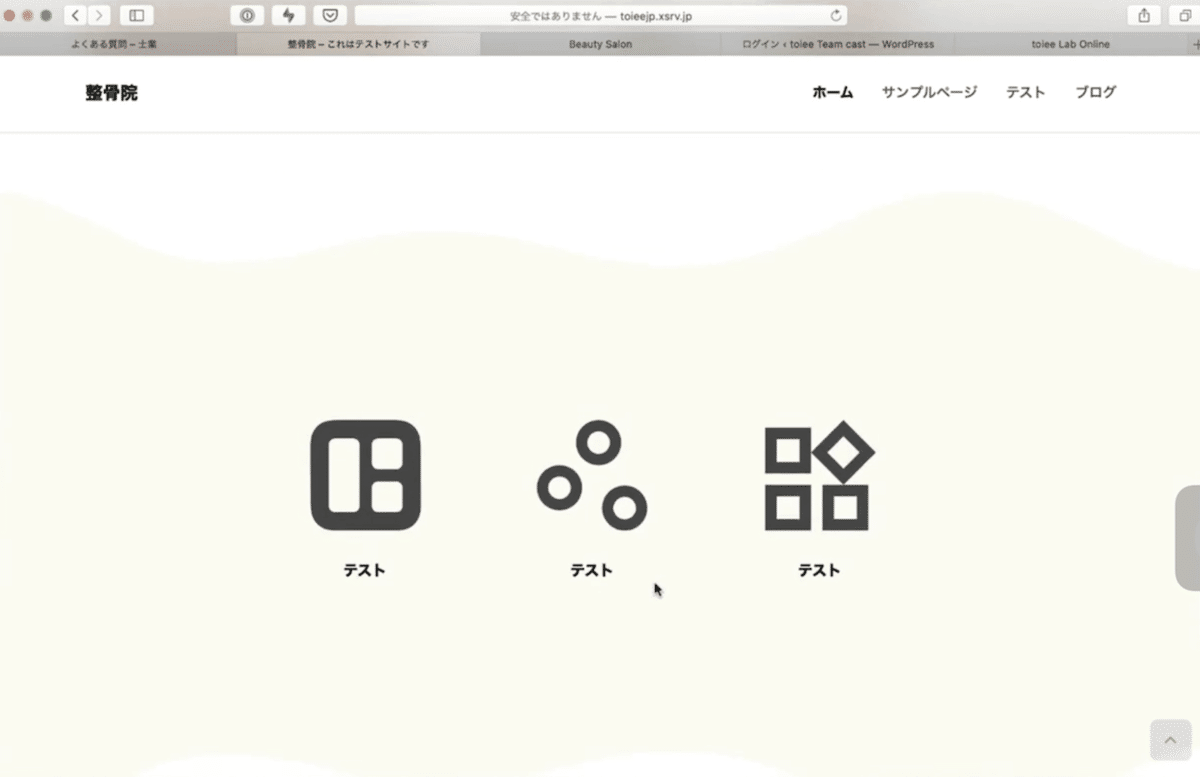
私が作成したもう一つの例は、
整骨院のウェブサイトです。
こちらでは、
縦書きのヘッダー画像を用いて、
こころに響くメッセージを伝えるとともに、
斬新なデザインのページレイアウトを提供しています。
これらのサイトは全て、
このnoteで学ぶテクニックを用いて
素早く作り上げることが可能です。
そして、
そのテクニックを活用すれば、
あなたのイメージするどんなウェブサイトも作成できるようになります。
私自身も、
noteの進行を通じて
私が作成したウェブサイトを紹介しながら、
その構築方法を説明していきます。
他にも、
様々なデザインやテーマを試してみて、
あなたのウェブサイト作成の参考になるものをお見せする予定です。
ブログページを自由にカスタマイズしたり、
ロゴを差し替えて全く新しい雰囲気を持つページを作成したり、
あなたの創造力と技術が自由に織り成すウェブサイトを作り上げる力を、
このnoteを通じて身につけてください。
あなたのウェブサイト作成の旅が、ここから始まります。
この記事が気に入ったらサポートをしてみませんか?
