
UnityでフレームだけのUIを作成する(素材不要)
こんにちは。「仕様です。」(@shiyoumasayume)という名前でSNSをやっているゲームプランナーです。
ふだんはコンシューマータイトルプロジェクトでディレクターやプロデューサーが旗を振ったイメージを具体的にゲームデザインするという仕事をやっています。
また最近では在宅での仕事も増え、結果として自分の自由な時間が増えました。
そこで勉強も兼ねて普段の業務では作れないようなゲームを個人開発したりしています。
今日はUnityで個人開発中のゲームを例に、外部の素材を使わずUnityのuGUIでフレームのUIを作成する方法について備忘録的にまとめようと思います。
このnote単体で読んでいただいても大丈夫ですが、作っているゲームについての詳細を知りたいという方は開発内容まとめなどを見ていただけると嬉しいです!
作成中のゲーム「Dr.Holeking」についての全記事はこちら
開発に使うもの
PC
・MacBook Air 2020 13インチモデル
・第10世代の1.2GHzクアッドコアIntel Core i7プロセッサ
・Intel Iris Plus Graphics
・16GB 3,733MHz LPDDR4Xメモリ
・1TB SSDストレージ
ゲームエンジン
・Unity バージョン2020.1.2f1
Google chrome
・調べ物をするときに
Twitter / note
・経過報告用
Macbook AirにUnityというツールを入れてゲームを作っていきます。
1台のノートPCだけでの開発というたいへんコンパクトな装備。M1チップの新型Macbook Airが発売され、「早い…早くない?」と首をかしげるばかりです。
ちなみに、ゲーム中のフォントやSE、BGM素材以外はすべてUnityをインストールするだけで作れる内容で構成しています。
作ろうとしているゲームの概要
今回作っている「Dr.Holeking」というゲームはこんな要素を持っています。
・ポストアポカリプス(崩壊後の世界)なSFモノ
・基地のリソースを管理して襲来する敵を倒す
・敵を倒して得たリソースを使って基地の地下を掘削し、地球の核へと到達する
・iPhoneの縦持ちでプレイ
・ゲーム名:Dr.Holeking
プレイヤーが遊ぶときの流れはこんな具合です。
1.基地のリソースを消費して基地設備を整える
2.襲来する敵を倒す
3.敵を倒して得たリソースでさらに基地を増築or地面の掘削を進める。
敗北条件:所有する基地の設備が襲来する敵を倒しきれなかった
クリア条件:特定の深度まで掘削を進めた
ここで遊べます!
作成中のゲームのプロトタイプをUnityRoomというフリーゲーム投稿サイトに登録しています。
スマホからアクセスすると一部機能が使えなかったりUIが多少ずれたりすることがありますが、基本機能やゲームサイクルを触っていただくことは可能です。
PCのブラウザからアクセスしていただくとおおむねちゃんと遊ぶことができると思います!
元々のUI
本題に入ります。
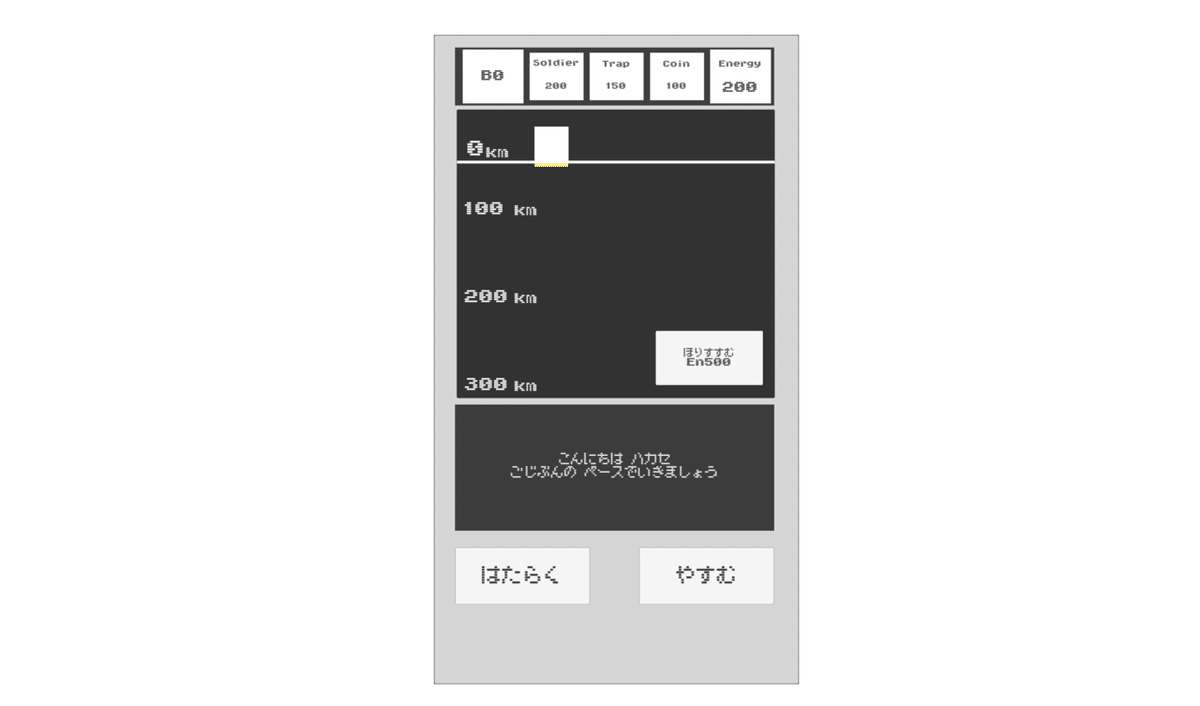
現在使っているゲームのメイン画面がこちらです。

仮UIと自分に言い聞かせつつ作ってきたものです。
さてこれをどうするかというと…、

こうします。
1枚目のものよりもウィザードリィライクといいますか、よりレトロゲームのような風合いが出たのではと自分では思っています。
作り方
内側を透過した画像の用意などが面倒だったので、uGUIのデフォルト内容だけで作れないかなーと思っていました。
結論としては、白く塗りつぶしたImageオブジェクトに背景色と同じ色で塗りつぶしたImageオブジェクトを乗っけるだけです。

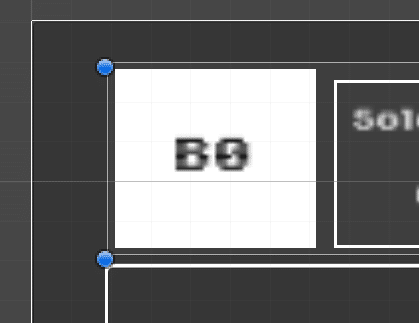
まずこのようなImageオブジェクトとTextオブジェクトのセットを用意します。Imageを親とし、その子としてTextがあるような感じです。
(Buttonオブジェクトを作るとまとめて用意できるので便利。)
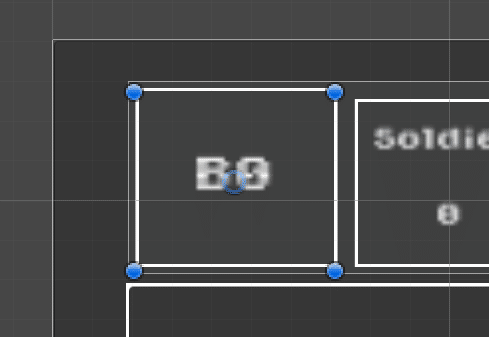
次にこれを白枠だけのUIとするため、内側に少し小さな黒塗りのImageオブジェクトを追加します。


最初に用意したものが上記画像でいう「level icon」と「Text」になります。level iconの子としてImageオブジェクトを追加します。
Anchor Presetsを上下左右stretchにし、Left,Top,Right,Bottomをそれぞれ2.5くらいにすると、いい具合に外の白枠だけが残るような見た目になってくれます。
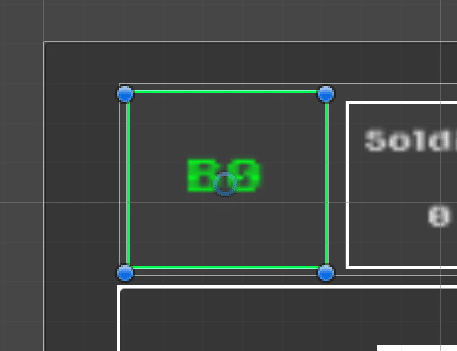
Textオブジェクトは追加したImageより手前に来るようにし、文字色を見やすい色に変更してください。
追加したImageオブジェクトはサイズを直接指定してもいいですが、strechにしておくと親に対する各辺の幅を均等に揃えられたり、親Imageのサイズを変えた後も枠線の幅が自動的に維持されるので便利かと思います。

完成しました!
ちなみに親となるImageの色やTextの色を変えれば他の色味に合わせることも可能です。

というわけで
UnityのuGUIを使ってフレームのUIを作るという話でした。ちなみにフレームだけのボタンを作りたい場合は白塗りのImageを親にして、背景と同色のImageをボタン扱いにするなどすれば大丈夫だと思います。
慣れないデザインを色々と凝るよりも極力シンプルに、色味も無彩色+1色くらいにしておいた方が結果としては良いものになるのでは…と自分に言い聞かせてひとりでゲームのブラッシュアップを進めています。
こちらのゲームは11月いっぱいで作業を終了させる予定ですので、もうしばらく優しく見守っていただけると嬉しいです。
ここまで読んでいただきありがとうございました!
よろしければコメント、スキ、フォローお願い致します!
Twitterもやっていますのでよろしければこちらでも絡んでいただけると嬉しいです。
https://twitter.com/shiyoumasayume
他にも色々な記事を書いています。
よろしければサポートお願いします!いただいたサポートをモチベーションにまた活動を続けていきます
