
カードソーティングで設定画面を再設計してみた
ありがたいことに何年も稼働している弊社のサービス。
気がつけば、ユーザーが利用する管理画面内の設定画面がえらいことになっていました。
同じ「設定」タブの画面内に、項目が20数個ずらずらと並んでいる状態。。
機能の追加や廃止を繰り返した結果、それに関する設定がどんどん下にくっ付いてカオスなことに。
そこで、以下を行いました。今回は②をメインに書きます。
①設定項目の洗い出し
②設定項目のグルーピング(カードソーティング )
③UIの再設計
【課題1】我々エンジニアには、利用シーンが思い浮かばない
想像だけで作っても良いものができるはずがない。。
ということで、②のグルーピングを、社内でお客様と最も近い6名のサポートやカスタマーサクセスのメンバーに依頼し、1時間のワークショップ形式で行うことにしました。
【課題2】リモートワークの中でどうやってワークショップするの・・・
本当は、模造紙にポストイット貼ってみんなでわやわや言うやつをやりたかったのですが(´・ω・` )
弊社もすっかりリモートワーク中心となった中、わざわざ会社に呼び出すわけにもいかず。
そしてググりまくった結果、同じ悩みを持った方が使っているというpostalkというサービスを見つけました。
簡単な操作と超シンプルなUIが決め手でした。各々が作業に集中できそうだったので。(可愛くてテンション上がるし)
〜カードソーティングの流れ〜
1.こんな感じで、予めグルーピングしたい項目を無造作にボードに配置。
※実際は「ユーザー名の登録」のような設定項目が並びます

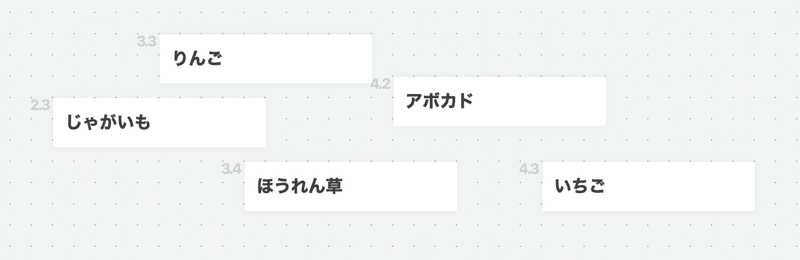
2.各自、セットだったらお客様がスムーズに利用できるかな、案内しやすいな、と思う項目たちをグルーピングしてラベル付け

※アボカドはいまだに迷う
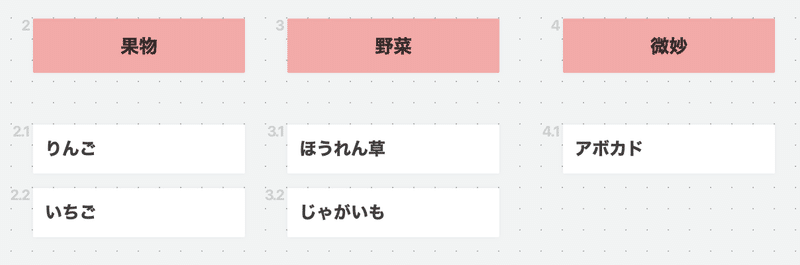
3.指定した時間が経ったタイミングで、それぞれ簡単に発表してもらう。
三年以上サービスに関わっていても、カスタマーサポートの方々に及ぶことはできないと改めて気づく。
想像の範囲内のものが多かったですが、項目によっては開発側が想像もしない使われ方をしていることもあったり・・・。
人によって異なるグルーピングが多かった項目については、このタイミングで深掘りをし、その場で軽く議論もしました。(再設計時にどれに従うべきかわからなくなるので。)
こうしてワークショップを終え、無事に弊社の設定画面の大掃除が完了しました。
快く引き受けてもらえる環境、とてもありがたいです。
この記事が気に入ったらサポートをしてみませんか?
