
「やっぱり」レイアウトの位置を意識するだけで相手に伝わるようになった 【強弱・対比の法則】【houkiknowledge】
今回もレイアウトの時間です!
今回は、①近接の法則 ②整列の法則 に引き続き
③強弱・対比の原則
です❗️
一緒に見ていきます😇
1. 強弱・対比の原則とは?
強弱・対比の法則とは、
レイアウトにメリハリを付け、
見る人が分かり易いインパクトあるデザイン
にすることです!
つまり、「情報が多いデザインに線引きを行い、情報の優先度や魅力を付ける」という事です!
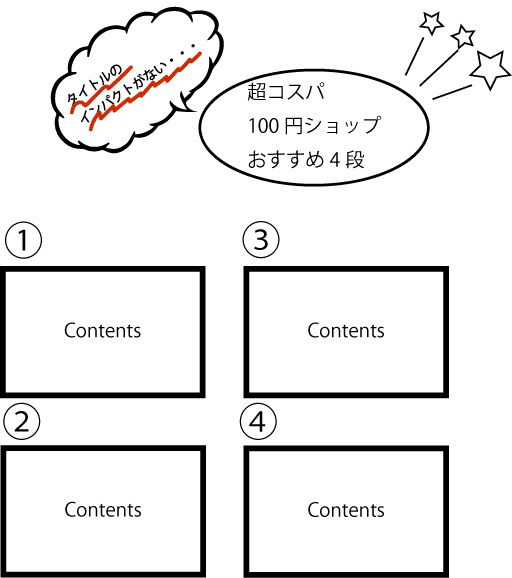
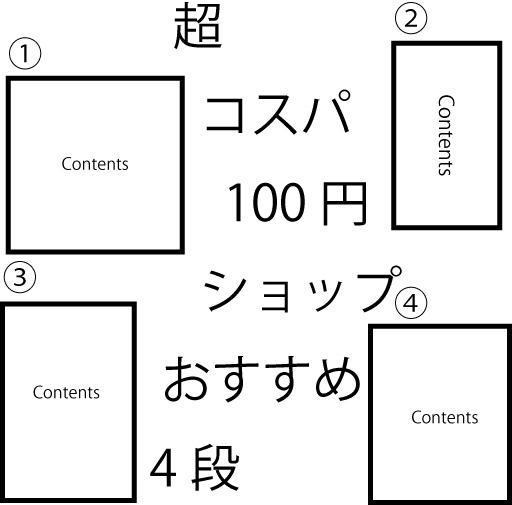
✨今回も例を作ってみました✨


このような方法により、
消化不良なデザインを明確に区切り、消化がしやすいデザインに変身させることができます😎
個人的な主観ですが、ファッション雑誌とかに多いレイアウト方法ですね。
情報量が多く、見づらいものから目を引くデザインにすることができます💫
2. 事例の紹介 —Panasonicの広告から—
今回も広告の事例をご紹介させていただきます。
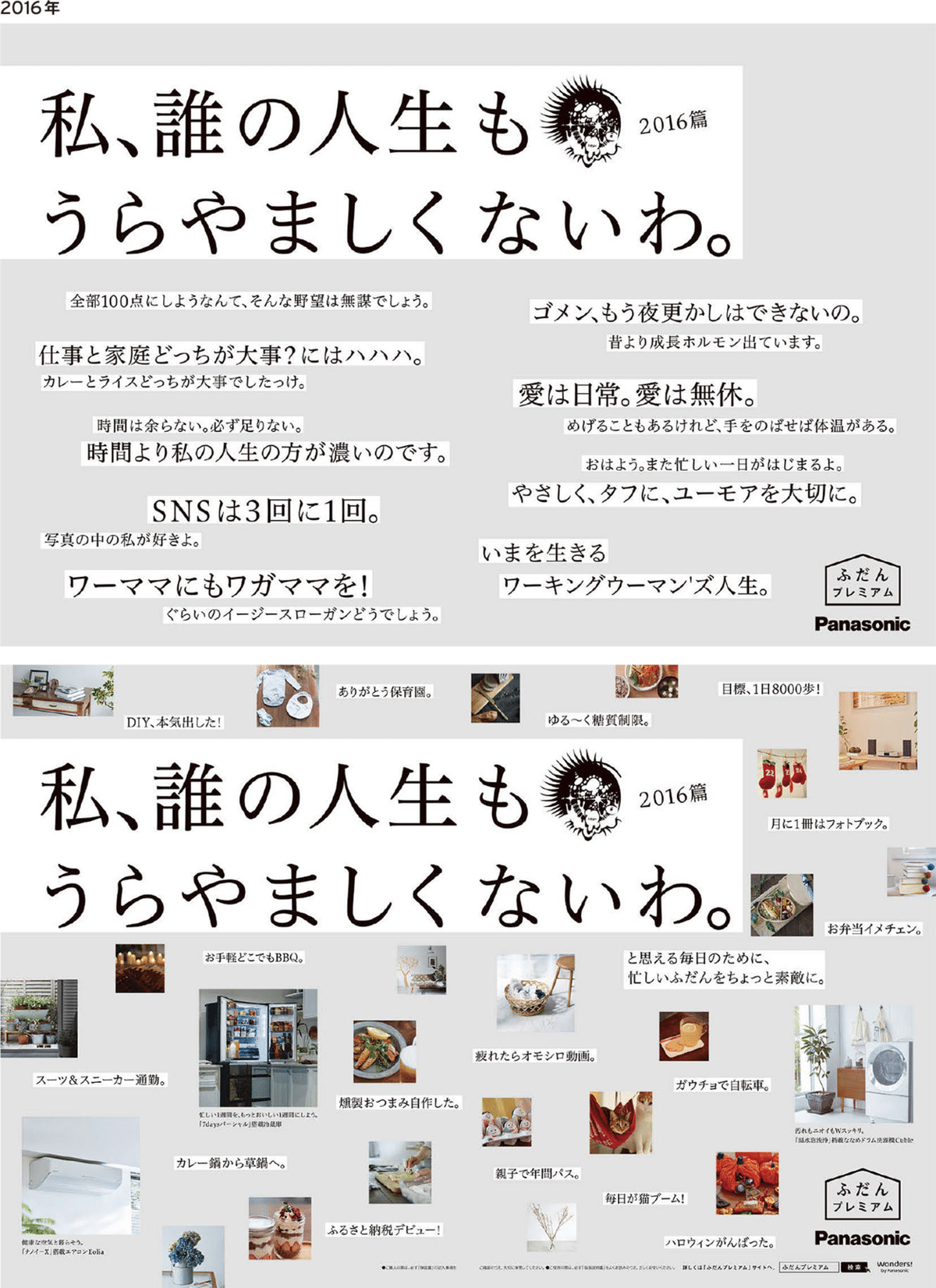
Panasonicが提案するコンセプトである「ふだんプレミアム」の2016年末雑誌広告です。

引用「宣伝会議デジタルマガジン」(2021)
『パナソニック/ふだんプレミアム
「私、誰の人生もうらやましくないわ。」
雑誌広告』<https://mag.sendenkaigi.
com/ brain/201703/up-to-works/
010099.php>
「私、誰の人生もうらやましくないわ。」というメインタイトルの後、サブタイトルが散りばめられています。
メインタイトルとサブタイトルのフォントの大きさは対比になっています。
このような構図をとることで、
メインタイトルとサブタイトルの役割が明確
になります。
③ 強弱・対比の原則 を使えば、デザインを見る人は
「このタイトル印象的だな!」
と情報過多な
デザインに興味を持ってくれます✨
3.まとめ
今回は、③強弱・対比の原則 についてご紹介させていただきました!
③強弱・対比の原則 を使えば、
デザインに強弱(線引き)を付けて、
❶情報の優先度
❷デザイン自体の魅力(見る人を魅了する)
デザインに早変わりします!
この方法も簡単に使えるテクニックの一つですので使ってみて下さい✊🌞
最後までお読み頂き、ありがとうございます!🍊
自身のデザインを活用した
オリジナル商品を展開しています!
覗いてみてください🧚♀️
HOUKIのオンラインストア
インスタアカウントは
デザインをはじめとした様々なことを
載せています
↓🧚🏿♀️フォローお願いします🧚🏿♀️↓
🏖インスタグラム🏖
noteも毎月3〜5投稿の頻度で、
①ロゴデザインや
②レイアウト
③配色
などデザインに関する知識
を配信しています!フォローお願い致します🙇
noteのアカウント
この記事が気に入ったらサポートをしてみませんか?
