
カスタマージャーニーマップをファシリテーションするとデザインめっちゃ捗る
タップル誕生のデザイナーをしているもぎです。
4月にリリースしたタップルの新機能「24時間以内にデートのお相手が見つかる」おでかけ機能のデザインを担当しました。
今回は新機能の開発をスムーズにするためにやって良かったことの1つ、「カスタマージャーニーマップ」について備忘録として、良かったポイントをメモしておきます。
ポイント0:相手から聞き出すのと自分で考えるの両方一緒にできて時短で頭の整理になる
ポイント①:議論が迷走しても立ち戻る場所があるのでワイヤーからとにかくブレない
ポイント②:資料の読み解きを効率化して制作する時間を確保できる
ポイント③:仕様が固まってきたら更新しなくてもOKにして、肩の荷を降ろせる
※チームメンバーで認識合わせや、足りないこと・懸念の洗い出しをする本来の目的ももちろんありましたが、今回はデザイナーとしてよかったことにフォーカスして記載


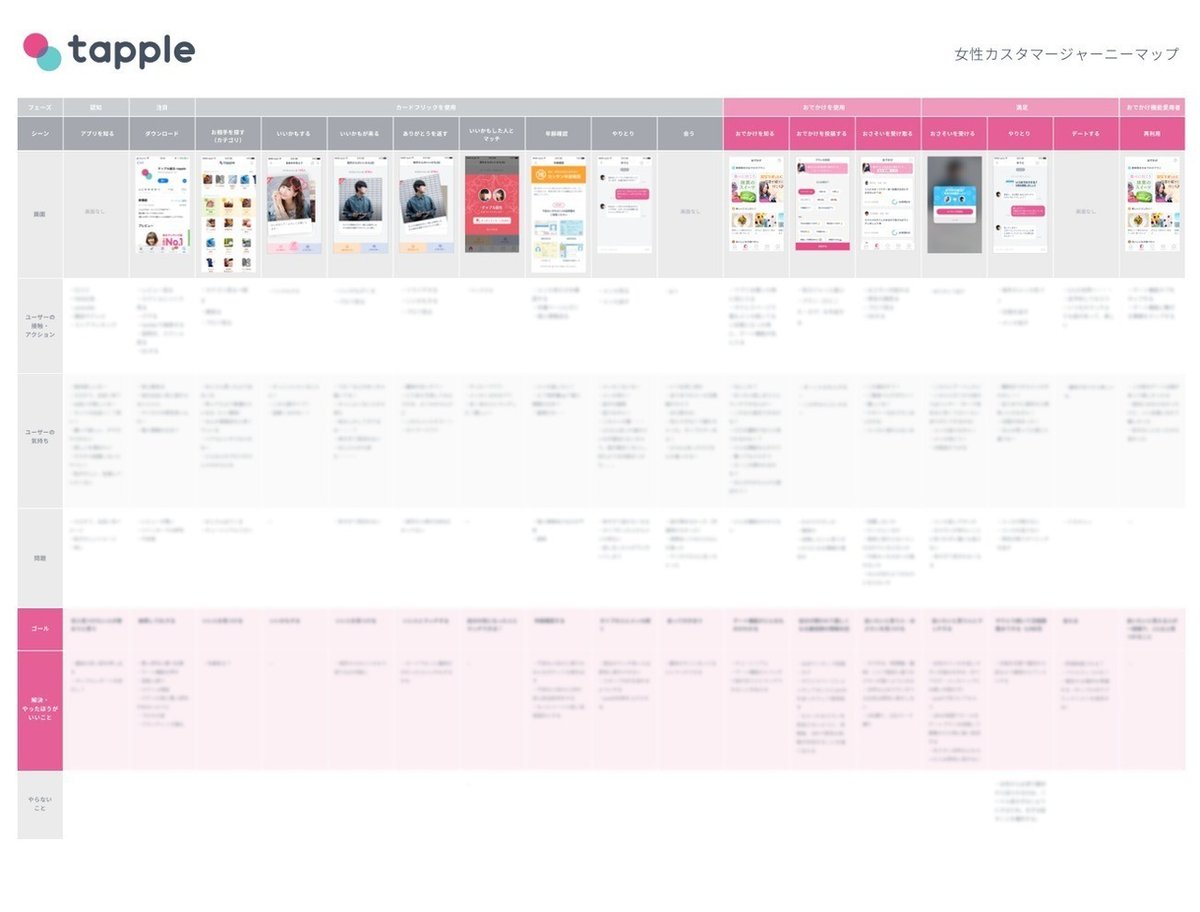
※ライブ感のある自由な口語のまま表になってしまっているのでボカしています…
作る前に発生していた課題感
新機能開発チームが発足してから、順調に作りたい画面を洗い出して、
順調にデザインラフを上げて、
仕様も詰めて…と割とスムーズに開発が進んでいました。
しかし主要な画面の1つで突然議論が迷走しました。
ーーーーーデザインラフを作るーーーーー
うーん、本当にユーザーこれ使う?
ーーーーーデザインラフ修正ーーーーー
いいね!あれ、でも規模のあるサービスだし、ペルソナ以外のユーザーもある程度救う画面のほうがいいんじゃない?
ーーーーーデザインラフ修正ーーーーー
うーん、本当にユーザーこれ使う?
極端に言うとこう言う感じのエンドレスエイトばりの繰り返しが行われました。
この時こそ、画面付きカスタマージャーニーマップの出番です。
ポイント①
議論が迷走しても立ち戻る場所があるのでワイヤーからとにかくブレない
よかったことナンバーワンです。これに尽きます。
画面を見ながら、以下のフレームの4つの項目を中心にメンバーと一緒に洗い出すことで、懸念の仮説に何度も悩まされてしまうのを避けられます。

おでかけ機能開発中に出た懸念の仮説例
「メッセージ付きのお誘いを必須にすると男性ユーザーは重くて使わない”かも”」
「女性って結局メッセージ返さなさない”かも”」
「イケてるメンズは女性をお誘いできるけど、引っ込み思案なメンズはどうしたら良いか分からない”かも”」
etc.
上記を当時の開発初期メンバー(プランナー・アナリスト・iOS/Android/サーバサイドエンジニア・デザイナー各1人ずつ)全員で解決策を出したことで土台が固まり、ブレずに進められるようになりました。
(丸1日レベルで時間がかかりましたが、初期投資…)
ポイント②
資料の読み解きを効率化して制作する時間を確保できる
出た懸念や解決方法をスプレッドシートにまとめてリストを作っていくのも手ですが、答えを探すのに時間がかかります。
図にすることでより短時間で振り返ることができ、余った時間を制作に当てられます。ヤッタ!

最初から綺麗にまとめるわけではなく、ホワイトボードで洗い出したものをスプレッドシートに整理したのち表にまとめました。
KPIなど数字資料を横に並べて使うと、話し合いもよりスムーズになります。ラッキー。
ポイント③
仕様が固まってきたら更新しなくてもOKにして、肩の荷を降ろせる
このマップはページを全部載せるわけではなく、あくまでストーリーや大枠を立ち戻る場所として使います。
なのである程度ブレない開発に進める程度の仕様が固まってきたら、更新しませんでした。
必要になった場合はその時に頑張ればいいかなというライトな気持ちで…
もちろん更新できる人がいるならしたほうが良いと思います…
(でも作った手前自分が大変ですし…それなら開発の時間に当てため…ゴホゴホ)
しかしこう振り切れたのも、細かい遷移やメンバーの意見を記載を常に反映する”生きている”仕様書を作ってもらっていたからこそです。感謝。
まとめ
正直、数時間ちかく拘束することになり、チームメンバーの時間はだいぶ取られます。
しかし、メンバーの認識を合わせると「今この人がいないと決められない」状況が少なくなるため会話コストが減り、仕様決めの後半はかなりスピーディになり超捗ります。
新機能を作る際の1つの方法として参考になれば幸いです。
こんな作り方もおすすめだよ!というのがあれば、ぜひ教えていただきたいですmm
最後に、数時間ミーティングをするときはお菓子があると非常に頑張れます。
この記事が気に入ったらサポートをしてみませんか?
