
Webサイトの表示速度改善こそ、売上向上への最短ルート
こんにちはReproの中澤です。WebサイトやECサイトの売上を最も確実にそして大きく向上させる方法は何か?と問われれば、それは間違いなく「Webサイトの表示速度改善」であると言い切れます。長年マーケティングの実務をやってきた経験、そして様々なデータからもそう言い切っちゃいます!
Webサイトの売上向上につながる施策とその限界
ECサイトなどのWebサイト(ここでは何らかのCVが存在するサイトに限定します)の売上を向上させる施策は無数に存在します。
例えば、SEO、アドテクノロジー、MAツールを使ったOne to Oneマーケティング、LPO、EFO、Web接客ツールを持ちたCRO(コンバージョンレート・オプティマイゼーション)
どの施策もちゃんと活用しPDCAを繰り替えしていけば効果を上げる施策であり、取り組む時間と共に(正確にはPDCAを繰り返す量と共に)成果は向上していきます。
しかしどの施策においても共通した課題があり、確実に売上につながるかと言えば必ずしもそうは言えないのが実態です。
【共通する課題】
・ 実施する担当者や支援業者の能力やノウハウに依存する。
・ 効果が出るまでに時間がかかり、しっかりやり切らないと効果は出ない
もう一つの大きな課題が、多くの施策があくまでもWebサイトの全ユーザーや領域という観点で見た場合には、「一部のユーザーや領域にしか効果を発揮しない」という点です。
【各施策は一部のユーザーや領域にしか効果を発揮しない】
・SEOやアドテクノロジーは、それぞれ一部の集客面にしか効果を発揮しない。
・LPOやEFOは、そこを通過するユーザー、またはそれらのページを利用する場面にしか効果を発揮しない。
・MAツールやメール施策は、メールを開封する一部のユーザーや、ターゲットとするセグメントにしか効果を発揮しない。
つまりいずれの施策においても、「効果を発揮するかどうかは運用次第であり、また一部の領域やユーザーという限定的な効果しか発揮しない」というのが、施策の持つ限界と課題になります。
では、Webサイトにおけるマーケティング施策の中で、一部の領域やユーザーだけでなく全てのユーザーに効果があり、なおかつ、運用能力に左右されずに確実に効果を発揮するような施策というのは存在するのでしょうか?
中澤が知る限りたった一つだけ存在します。
それが「Webサイトの表示速度改善」です。
今回のNoteでは、Web担当者フォーラムに連載中の漫画「デジマはつらいよ」の内容をさらに掘り下げる形で書いていますので、まだ漫画を読んでいない方はぜひこちらを。
Webサイト表示速度改善が売上向上に確実につながる理由
まず前提としてWebサイトの売上は単純化すれば以下の公式で表せます。
売上=(来訪者数✖️CVR)✖️CV単価
CV単価の操作は現実的には非常に難しいため、実質的には来訪者数(集客)とCVRの掛け算である「CV数」が増加するかどうかが、Webサイトの売上を決定付けます。
この最重要指標であるCV数に構成要素である「来訪者数」と「CVR」の双方に直接的な影響を持たらすのが「Webサイトの表示速度」です。
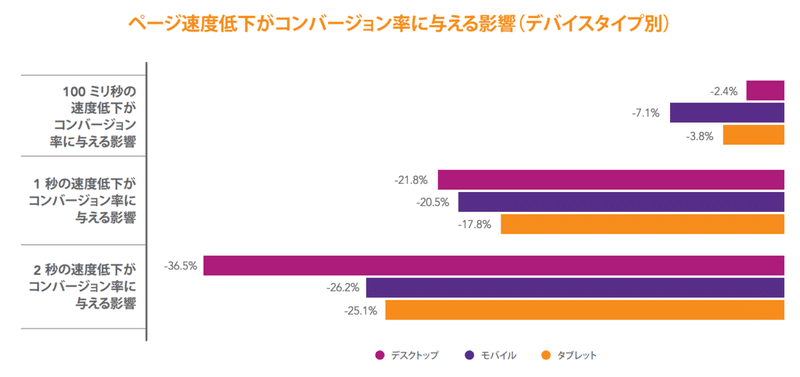
まずWebサイト表示速度とCVRの相関性については、これまでGoogleをはじめ様々な調査結果から明らかになっていますが、大規模なデータを用い最も信頼性が高いと言われているAkamaiのレポートで見てみましょう。
出典
AKAMAIが2017年に発表したレポート
https://www.akamai.com/content/dam/site/ja/documents/analyst-report/akamai-state-of-online-retail-performance-spring-2017.pdf
Akamaiの調査によれば、ページ読み込み時間がわずか100ミリ秒遅れるだけでCVRが約-7%、1秒の遅れで約-20%もCVRが低下するという結果が報告されています。(単純に考えれば7%、20%の売上減ということです)

100ミリ秒と言えば0.1秒なわけで、意外なほどユーザーは速度に対して敏感な感覚を持っていると言えます。
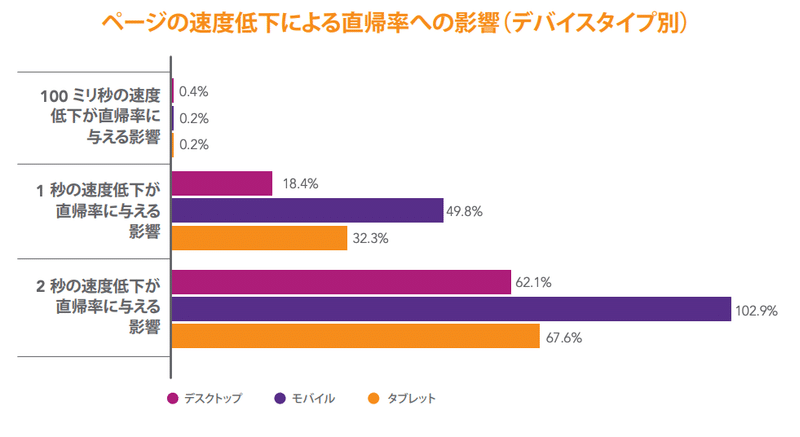
表示速度がCVRに影響を与える要因としてすぐに思いつくのが「直帰率の低下」だと思います。なのでAMP等の技術を導入し初回来訪ページの速度を上げれば直帰率を下げれば影響を最小化できそうなモノですが、コトはそう単純ではありません。
初回来訪ページの表示速度はたしかに直帰率に影響を与えます。しかしCVRとは異なり100msといった微小な違いではあまり左右されません。

むしろ影響として重要なのは「サイト内回遊」や「サイト内に留まる時間」、つまりは実店舗で言えば「お店の中に居てくださる時間や、お店の中を沢山みてまわってくれるか」という指標に影響する点です。

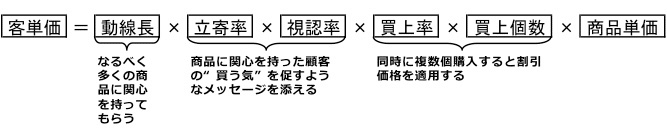
小売店舗に関わったことあることならご存知かと思いますが、小売店舗において売上向上を行うための数式、インストアマーチャンダイジングの売上公式は以下の通りとなっています。

この中で買上率・買上個数・商品単価といった要素は、セット商品の販売やアップセル商材の用意など、どちらかと言えば商品施策が重要となる取り組みです。(もちろん売り場演出も影響します)
より店舗売り場の要素として重要であり、店舗側でコントロール可能な要素が「導線長」「立寄率」「視認率」となります。
つまり売り場の快適性「歩きやすい、立ち寄りやすい、商品を手に取りやすい、なので長時間居ても居心地が良い」という点が重要な要素となるわけです。
これらはWebサイトで言えば「セッション時間」や「セッション当たりPV数」であり、Webサイトの表示速度はこれらの指標に直接影響を与えます。
つまり「Webサイト表示速度は、サイト(売り場)の快適性」に影響を与えるのです。
そしてもう一点さらに重要な点が、Webサイトの表示速度は他の施策と異なり、全ての来訪者と行動場面において影響を与えるという点です。よってWebサイト全体のCVRに直接的に大きな影響を与える結果となります。
【ここまでのポイント】
・ Webサイトの表示速度はサイト(売り場)の快適さと密接に関連しており、直帰率だけでなくセッション時間やPV/セッションに影響を与える。
・ 他の施策と異なり、全ての来訪者や行動場面に影響を与えるためインパクトが大きい
・ 結果、Webサイトの表示速度とCVRには強い相関性があり、表示速度の低下はそのままCVR低下につながる。
・ Akamaiの計測結果によれば、わずか100ミリ秒遅れるだけでCVRが約-7%、1秒の遅れで約-20%もCVRが低下する結果が出ている。
Webサイトの表示速度はSEOにも影響を与える(Core Web Vitals)
先ほどWebサイトの売上は「売上=(来訪者数✖️CVR)✖️CV単価」の公式で表せると説明しました。そしてWebサイトの表示速度がCVRに大きな影響を与えることも解説させていただきました。
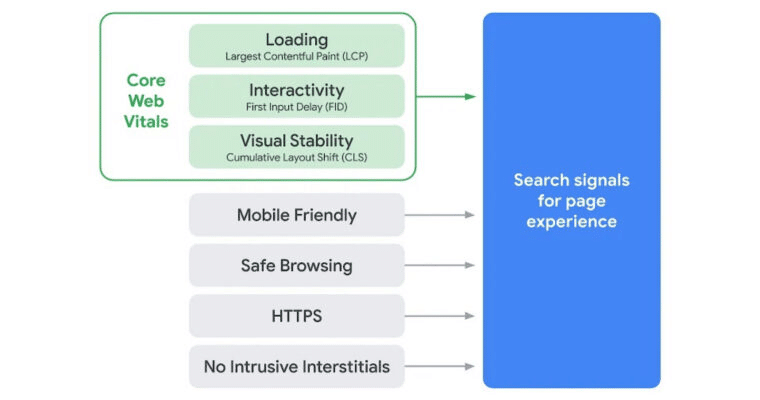
そして、2021年6月のGoogleからの方針によりSEOのランキング要素として「Core Web Vitals」の指標を織り込むことが発表されました。このCore Web VitalsはWebサイトの表示速度や快適性の指標であり、Webサイトの表示速度がいよいよ「集客」にも影響を与えることとなりました。

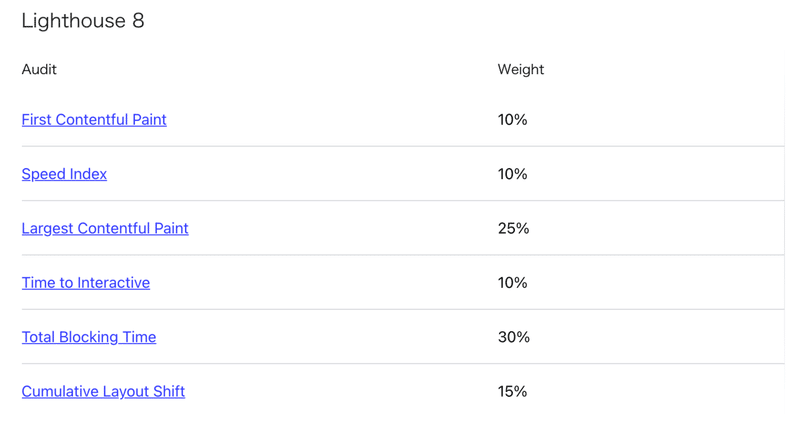
Core Web Vitalsの指標の意味などについては、様々なサイトで詳しく紹介されているのでそちらを参考にして頂ければと思いますが、あまり各要素の影響後は紹介していなかったので、そのヒントとなるLight Houseにおけるスコア比重のGoogle資料を添付しておきます。

https://web.dev/performance-scoring/
注目すべきは「TBT(Total Blocking Time)」と「LCP(Largest Contentfull Paint)」のウエイトの高さです。それぞれの意味はザックリ言うと下記の通りです。(詳しくは専門サイトで確認願います)
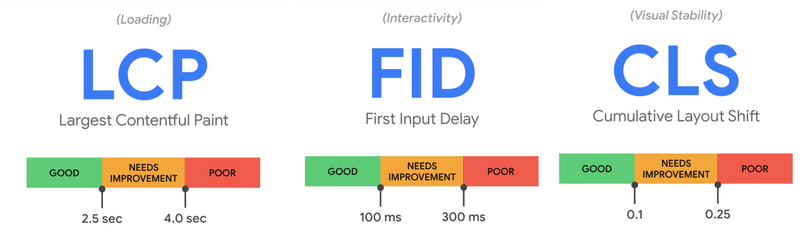
LCP(Largest Contentfull Paint)
Web ページのメイン コンテンツがどの程度早く読み込まれ、ユーザーに対して表示されるか
TBT(Total Blocking Time)
マウスのクリック、画面のタップ、キーボードの押下などのユーザー入力への応答がブロックされている合計時間を測定。つまりはユーザーアクションに対する応答性の指標。
※Google Speed InsightではTBTではなくFirst Input Delay (FID)という表記になっています。意味はほぼ一緒です。
つまりはWebサイト全体がサクサク表示されてサクサク動くか、といった快適性を問う指標となります。
ちなみにGoogleが求めている数値はかなりハードルが高く、オールグリーンのサイトはほぼ国内には無いのでは無いかと・・・。ただSEOのランキングスコアには確実に反映されますので今後意識していくことが重要です。

ご自身のサイトの状況を知りたい場合には、Googleの提供している「Speed Insight」を使うか「Light House」を使うのが一般的なので、ぜひ一度確認してみることをお勧めします。
Page Speed Insight
https://pagespeed.web.dev/
Light House
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
Page Speed Insightの計測結果で総合スコアも算出されるのですが、このスコアの意味は「Webページの体感起動速度の世界順位」を表しており、例えば、スコアが90点なら、世界全体で100社中10位相当ということですので、悪い結果の場合はぜひガッカリしてくださいね♪

なぜWebサイトの表示速度が遅くなるのか?
正直いうと原因は様々です。詳しくは世の中にたくさんWeb表示速度系のコンテンツがあるので参照してもらえればと思いますが、ちょうザックリまとめると以下の通りです。
【超ザックリの表示速度の遅くなる原因】
・ 自社のWebサーバーがショボい
・ DBを見にいくような処理が多く、かつDBサーバーがショボい
・ 自社のネットワーク環境が遅い
・ ページに重い要素が入ってる(重い画像、重い動画など)
・ HTMLの組み方が悪い(速度を意識した組み方になってない)
・ マーケティングツールなどのJavaScriptが悪さをしている。または導入しすぎ。
これらの原因に対する対処方法はほぼ決まりきっているので、運用担当者の能力に関わらず正しい対応をすれば、ある程度までは確実に速度が向上します。
この点が他の施策と異なる点で自社のノウハウや知見・運用者の能力と関係なく、適切にお金を投資し「やる」という意思さえあれば成果が出るのがWebサイトの表示速度改善です。まず対処療法でできることは・・
【対処療法の例】 お金で解決してこうぜ!
・ サーバを良いのに変えようぜ!
・ DBサーバを速いのにしようぜ!
・ CDN(コンテンツ・デリバリー・ネットワーク)を導入しようぜ!
これらはお金で解決できますし、効果もすぐにでる打ち手です。
やっかいなのは次の二つの問題点です。
【とてもやっかいな問題】
・ HTMLの組み方が悪い(速度を意識した組み方になってない)
・ マーケティングツールなどのJavaScriptが悪さをしている。または導入しすぎ。
HTMLの組み替えには専門家のノウハウが必要であり、また体質改善に近いので達成し効果がでるまでは非常に長い時間がかかります。ただ本質的にはこの問題を解決する必要があります。非常に地道な作業となります。
この問題の解決には、信頼できる速度改善コンサルに入ってもらうことが重要です。そして提示された改善案を着実に実行することです。そうすれば必ず成果があがります。おすすめの会社としては・・・
株式会社ドーモ
https://www.domore.co.jp/
一度、相談してみることをおすすめします。(なにかお金とかをもらっているわけではありません)
そして個人的に最もやっかいだなと感じている原因が「マーケティングツールなどのJavaスクリプト悪さ問題」です。
自分自身もWeb接客ツールである「Repro」を提供している身として人ごとでは無い問題です。また、せっかく売上をあげようという目的で導入しているツールであるわけですから、これらがむしろ売上を下げる要因になっているとすれば由々しき問題です。
実際どの程度の影響があるのかというと、Core Web Vitalsの最重要指標であるTBTに直接的に、そしてLCPに間接的に影響します。(しかも結構影響大きい)
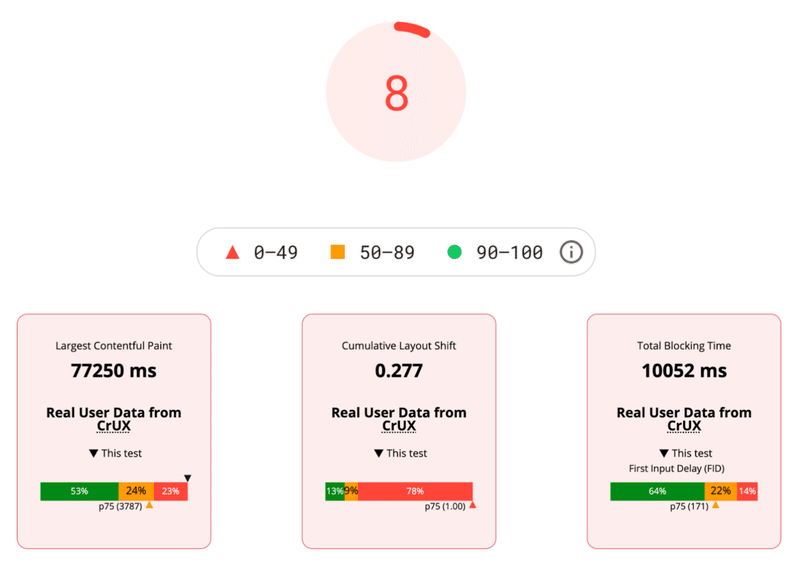
以下の図はあるファッションECサイトさんのGoogle Speed Insightでの結果と、速度評価の専門ツールを使った計測結果を合わせたものです。

LCPとTBTが壊滅的に悪い状況が見てとれます。実際にWebサイトを触ってみるとわかるのですが、ページスクロールの度にローディングが走りサイト体験としても体感値でわかるレベルで問題があります。
またこのWebサイトでは某社のWeb接客ツールを使っているのですが、本来であればページ遷移後すぐに表示されるべきポップアップが、数秒たってから表示されます。(これがLCP悪化の要因の一つ)
本来の意図どおりに、接客ツールが動いていないという状況です。つまりはユーザー反応性(TBT)が悪いということにも繋がります。
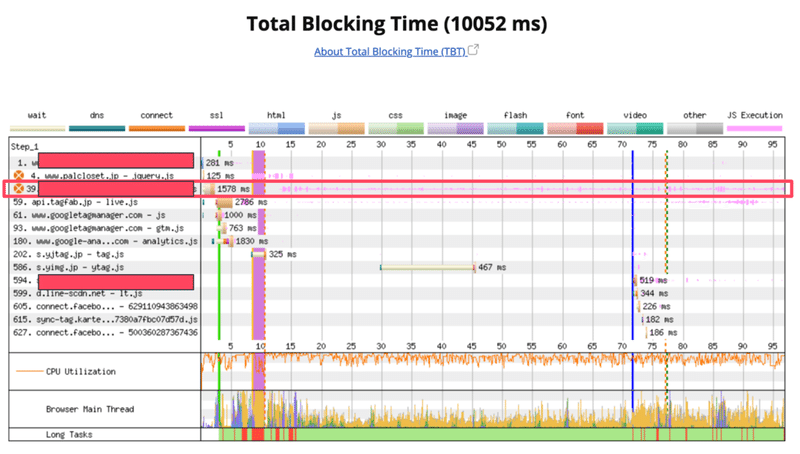
なぜここまでLCPやTBTが悪いのでしょうか?その原因は導入しているマーケティングツールのJavaScriptの読み込みにあります。

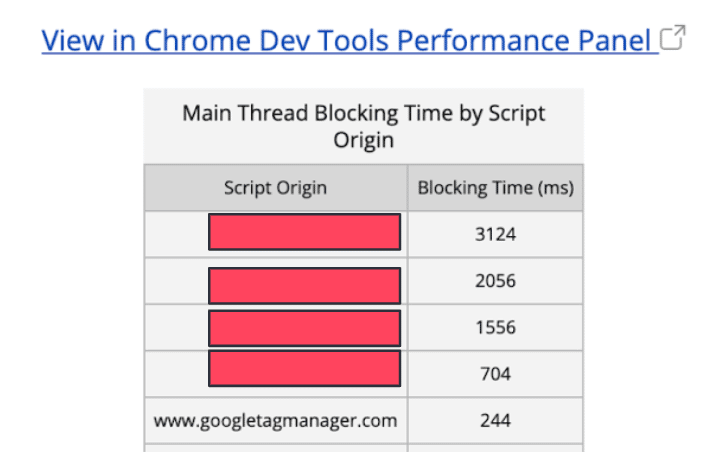
上の図は専門ツールでTBTへの影響の内訳の一部を見ています。赤枠で囲っている部分があるSaasツールのJavaScriptの読み込みです。
番号の横に「✖️」がついているのは、このJavaScriptが後続の読み込みタスクと並列処理ができておらず、このJavaScriptの読み込みが完了するまで他のタスクが走れないという状況を表しています。なので、青い縦線まで思いき入り読み込みをブロッキングしているという状況です。
このWebサイトでは3つのマーケティングツールを導入しており、それぞれのJavaScriptがTBTに大きな影響を与えています。

ちなみにGoogleが推奨しているTBTの値は「300ms以下」です。
このJavaスクリプトをなんとかしないと、このWebサイトのTBTが向上する事はありません。ここまで値が悪いと、場合によってはこの3つのツールの導入を止め、JavaScriptを抜いてしまった方が、SEOも好転し、また体感速度も向上し、むしろ売上が上がるかもしれません・・。
本末転倒ですが・・・。
なぜマーケティングツールのJavaスクリプトがサイト表示速度に悪影響を与えてしまうのか?
まず最初にお伝えしておきたいこととして「全てのマーケティングツールのJavaScriptが悪影響を与えるわけでは無い」という点です。
手前味噌ですが、中澤が所属するRepro株式会社のWeb接客ツールである「Repro」は、サイトの表示速度に殆ど影響を与えません。また、同様のツールの中でTBTを比較してみても、圧倒的に影響値が低いことが計測されています。
この理由はなぜかというと以下が要因です。
【Reproが表示速度に影響を与えにくい理由】
・ 最初からWeb表示速度に影響を与えない事を意識して設計・開発されている。
・ 技術力が高く、ツールやJavaScriptの設計が高度化されており、あらゆる面での処理スピードが速い。
・ サーバを含むインフラ面が強く、処理速度を最大化できる。
マーケティングツールの中で、サイト表示速度に悪影響を与えやすいツールの特徴としては、上記と逆の状況が考えられます。
【表示速度に影響を与えやすいツールの特徴】
・ そもそも表示速度の影響といった観点を入れて設計や開発が行われていない。
・ 技術力が低く、データ処理やJavaScriptの処理に時間がかかる構造となっている。
・ サーバ等のインフラ面が弱い
具体的には、ツールの管理画面などの表示が異様に遅いツールの場合には、上記の例に当てはまる可能性が高いです。サーバ環境やデータ処理等のインフラが強ければ、そもそも管理画面自体も速いはずだからです。
次に結構な確率で、TBT(Total Blocking Time)やLCP(Largest Contentfull Paint)に影響を与えてしまうのが、Webサイトの表示要素を入れ替えたり、ブロック単位で変更できるようなツールです。
Webサイトの基盤となっているCMSなどは問題無いのですが、問題は、大元のWebサイトの表示を上書く形でこれらを行うサードパーティー型のツールです。
これらのツールはその性質上、一旦表示されたページ要素を上書きする形でコンテンツを表示するか、ページのスクロールに合わせて随時Javaスクリプトを実行してコンテンツを段階的に表示していく必要が生じます。
よってその都度、JavaScriptの実行、そこからツール側のサーバに通信を行い表示要素を取ってきてレンダリングするという処理が発生しますので、どうしてもTBTやLCPの時間が長くなります。
これはもはや構造上の宿命なので、どうにもならない問題です。
これらのツールはノーコードでサイト要素の変更が行えるので非常に便利ではあるのですが、Webサイトの表示速度やCore Web Vitalsとのトレードオフの関係にあるという事を予め了承した上で利用する必要があります。
Optimizely等のメジャーなABテストツールについてもこの対象となってしまうため、導入後には一旦、表示速度やTBTにどのような影響が出ているか確認を行なった方が良いと思います。
また先ほど紹介した「ドーモさん(https://www.domore.co.jp/)」などに相談すると、その影響を最小化してくれますので、そういった会社も積極的に使っていきましょう。
最後に
ほぼ確実にCVRを向上させ、しかもWebサイト全体に対しインパクトを与える売上向上施策というのは中々無いものです。
しかも広告施策などとは違い、一旦Webサイトの表示速度を向上させてしまえば、あとはその状態をキープすれば良いだけなので、これほど確実で楽な施策もなかなか見当たりません。
実際、これまで中澤が関わってきたWebサイトの施策の中でも、最も大きな売上向上インパクトを生み出したのは、このWebサイト表示向上施策でした。
まあ、どんなお客様でも、歩きやすく、回遊しやすい、快適なお店、Webサイトが最も居心地が良いわけで・・、よっぽど製品やサービス自体がそこでしか手に入らないモノで無い場合には、わざわざ居心地の悪いお店を選びませんよね?
なので、あたり前と言えば当たり前のことです。
そして余談ですが、Webサイトの表示速度向上は「CVR」だけでなく、実は「リテンションレート」も引き上げます。それはストレスが低いWebサイトであるとユーザーが認識するからに他なりません。
ぜひ皆さんもWebサイトの売上向上を目指すのであれば、いま一度、自社のWebサイトの表示速度やCore Web Vitalsの数値を見直して、Webサイト表示速度向上に取り組んでみては如何でしょうか?
こんかいは大変長文となりましたが、これでおしまいです。ただ今回書いたこの事実、本当は全てのマーケター、そしてWebサイトの運営に関わる人たちにはぜひ知ってほしい内容なんですが、意外なほど知らない人、多いのですよねー。
なので、ぜひみなさん、多くのマーケターに知ってもらうためにも(B to B、B to C問わず)、この記事のシェアをお願いできますと、大変嬉しいです。お願いします(ペコリーの)。
それではまた次回も見てくださいねー! ふんがっふっふ。
この記事が気に入ったらサポートをしてみませんか?
