
Dreamweaver CC 2017 がこんなに便利に!?
今回は今まで使っていたDreamweaver CS5から環境が変わってDreamweaver cc 2017にレベルアップしたので、その感想を書いてみました。
学生時代にwebサイトを制作した際に、Dreamweaver CS5をずっと使ってきたのですが…
Dreamweaver CC 2017 はこんなにも便利の機能が追加されているのを最近発覚しました。
日頃更新しているのは当たり前ですが..
主な機能をバージョンごとに比較をAdobeの公式サイトでみたら、CS5にあるのは基礎的な機能のみだと気付きました。
(http://www.adobe.com/jp/products/dreamweaver/versions.html)
(主な機能をバージョンごとに比較。 Adobe公式サイト)
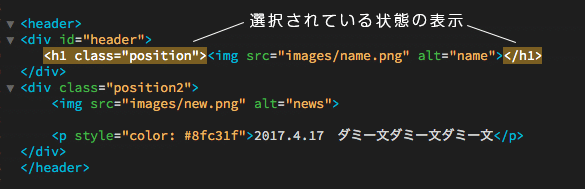
コードが読みやすくなっていた
CC 2017の新しいコードエディターはよりわかりやすくコードの色分けされてました!
一番大きな変化は、デフォルトのカラーリングが他のAdobe製品と同様にグレーベースから黒ベースに…
自分は結構コーディングしている時に迷子になるので、いつも助けられています。

抜けてる部分の確認がしやすい仕様になっていて、間違いがすぐに見つける事が可能に。
選択したタグが色が付く事で、見失う事も減ったのでスムーズに作業を進める事が出来る。
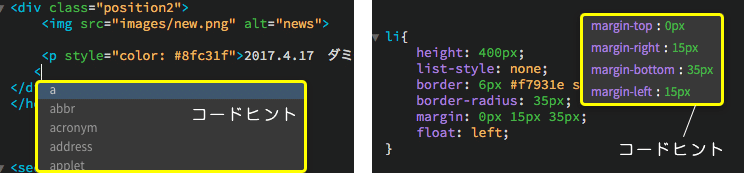
コードヒントがCS5よりも優しくサポートしてくれる
選択したコードに関する情報が表示される機能で、CS5のバージョンにもあったが、より細かい情報がみれるようになっていました。

このように確認する事が出来るので、毎回サイトを開いて確認する手間が省けるようなって楽になりました。スペルを忘れてしまった際にも役立!
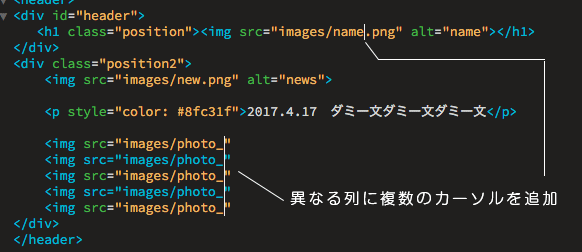
繰り返し作業に役立 マルチカーソル

同じテキストをコピー&ペーストしてた作業が楽にテキストを追加する事が出来で、command+クリックで異なる列にカーソルを追加してテキストの変更が可能にCS5にはなかった機能で、とても効率よくコーディングが出来るようになってました。
まだまだ、使った事がない機能が沢山あるで、日々研究していきたいと思います、
今回は以上で。
この記事が気に入ったらサポートをしてみませんか?
