
実務のためのマイクロインタラクション入門 @ Friends of Figma Shonan
2023.11.29にFriends of Figma Shonanで発表した内容を紹介します。当日使用したスライドは以下から確認いただけます。
はじめに
今回のテーマは「実務のためのマイクロインタラクション」です。
オライリーから出版されている『マイクロインタラクション』では以下のように説明されています。

最小単位のインタラクション
「愛される製品」と「許容範囲の製品」の違いを生む
トリガー、ルール、フィードバック、ループとモードの構造を持つ
マイクロインタラクション、特にアニメーションやモーションをともなった社内での事例を元に実務に取り入れる方法について説明していきます。
制作事例
Filmarksは映画・ドラマ・アニメのレビューサービスです。(株)つみきで自社サービスとして運営しています。作品一覧から画像をダブルタップすると、見たい映画に登録できます。マイページのタブに格納されるモーションにより、登録したことが実感できます。
ドラマ・アニメのエピソードに拍手する機能です。連続10回まで拍手できるので、カウントアップする様子をアニメーションでわかりやすく表現しています。
過去にクライアントワークとして関わった中古車査定サービスのアプリです。査定の待ち時間の演出と、査定結果の金額のカウントアップの演出としてアニメーションが利用されています。
このアプリ内で登場するキャラクターのアニメーションです。ループアニメーションにより感情を表現しています。
細部を作り込んだマイクロインタラクションは見た目にも楽しいですが、同時に幾つかの疑問が浮かびます。

作り手の自己満足では?
作るのに手間がかかる?
効果検証できるのか?
これらの疑問は自分自身に問いかけることもあれば、周りの方から指摘を受けることもあります。
この3つの疑問に答えていきます。
1. 作り手の自己満足では?
作り手の自己満足であってはいけないので、目的が重要です。マイクロインタラクションを取り入れる目的を考えてみると大きく2つに分けられると思います。

理解を助ける
感情に働きかける
理解を助ける
メタファーを効果的に使ったインタラクションによって言葉による説明を省き、直感的に使い方が理解できるUIを実現できます。タスクの完了率 / 機能の利用率 / 利用回数といった指標に関わり、使い勝手の向上に貢献する可能性があります。
アクションの結果がわかる:Xのいいねボタンでは、細かく作りこまれたアニメーションによりアクションの結果がわかりやすく表現されています。
操作方法がわかる:SmartNewsのチュートリアルでは、左右のスワイプでタブが切り替わることが説明がなくともわかります。
システムの状態がわかる:Shazamの検出画面の演出です。マイクからの入力によって動きに変化があり、楽曲を検出中であることがわかります。
感情に働きかける
演出としての動きを取り入れることで、モチベーションや達成感、愛着など利用者の感情に働きかけます。リテンション / 利用時間といった指標に関わり、継続的な利用に貢献する可能性があります。
ちょっとしたワクワク感:マクドナルドのモバイルオーダーの注文後のアニメーションです。ささやかですが、待ち時間の間にちょっとしたワクワク感が生まれます。
達成感を感じる:Duolingoで連続正解した際に表示されるアニメーションです。大げさなほど褒めてくれるので、達成感を感じながら学習を続けることができます。
知性を感じさせる:iOSのSiriの応答中の演出です。人格は感じないが知性を感じさせるような演出で、声の入力に応じてアニメーションが変化します。
2. 作るのに手間がかかる?
次に制作にかける手間についてです。アニメーションやモーションの種類によって、導入方法は様々です。事例を元に説明します。
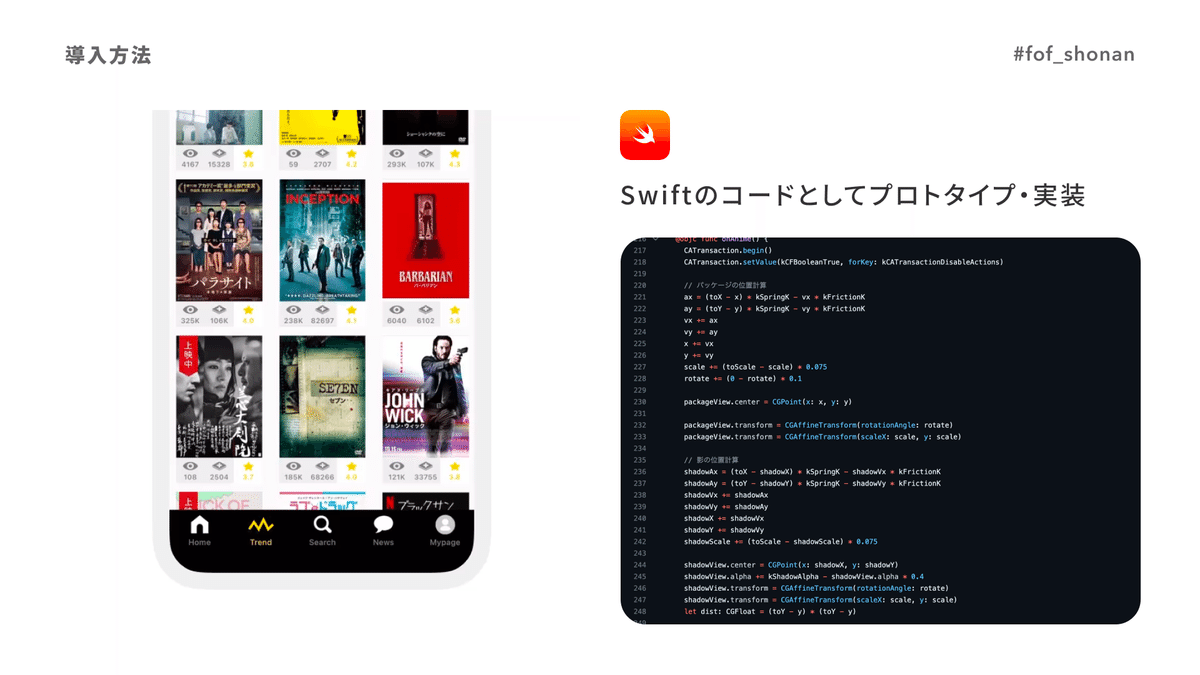
はじめに紹介したFilmarksの例では、Swiftのコードとしてプロトタイプを作成し実装しています。制作にコードの知識が必要なので難易度は高めです。

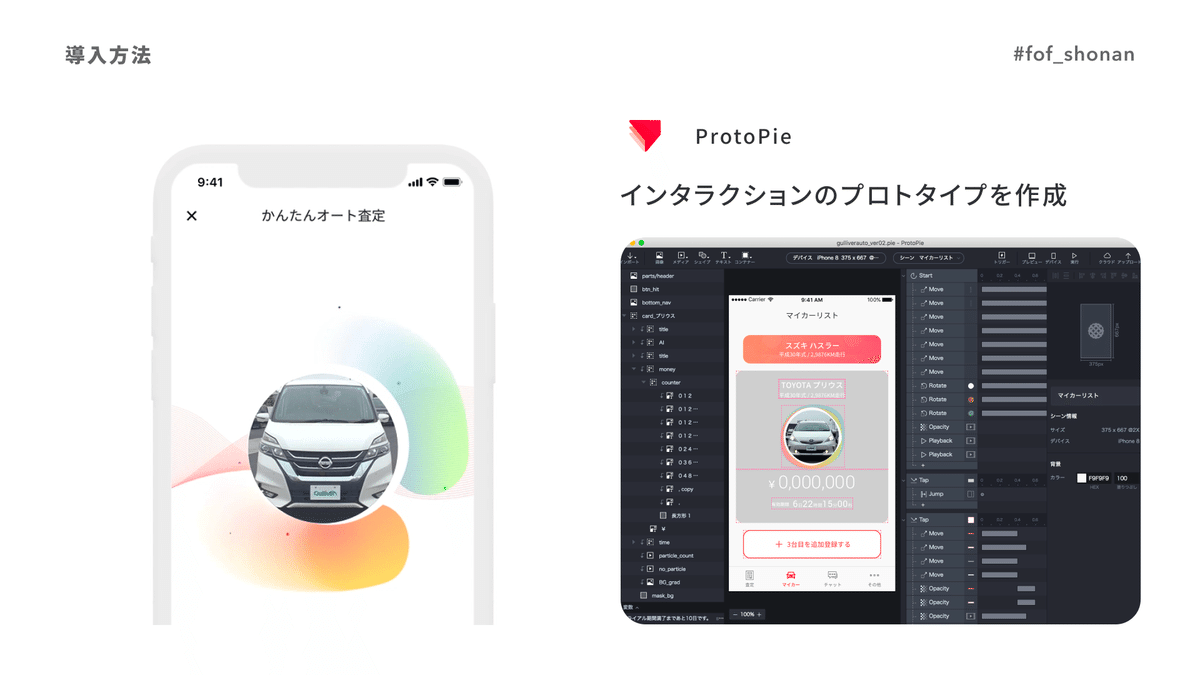
次はProtoPieというプロトタイピングツールを使った例です。ProtoPieはビジュアルプログラミングとタイムラインアニメーションを組み合わせたようなツールで、インタラクティブ性の高いプロトタイプを作成することができます。

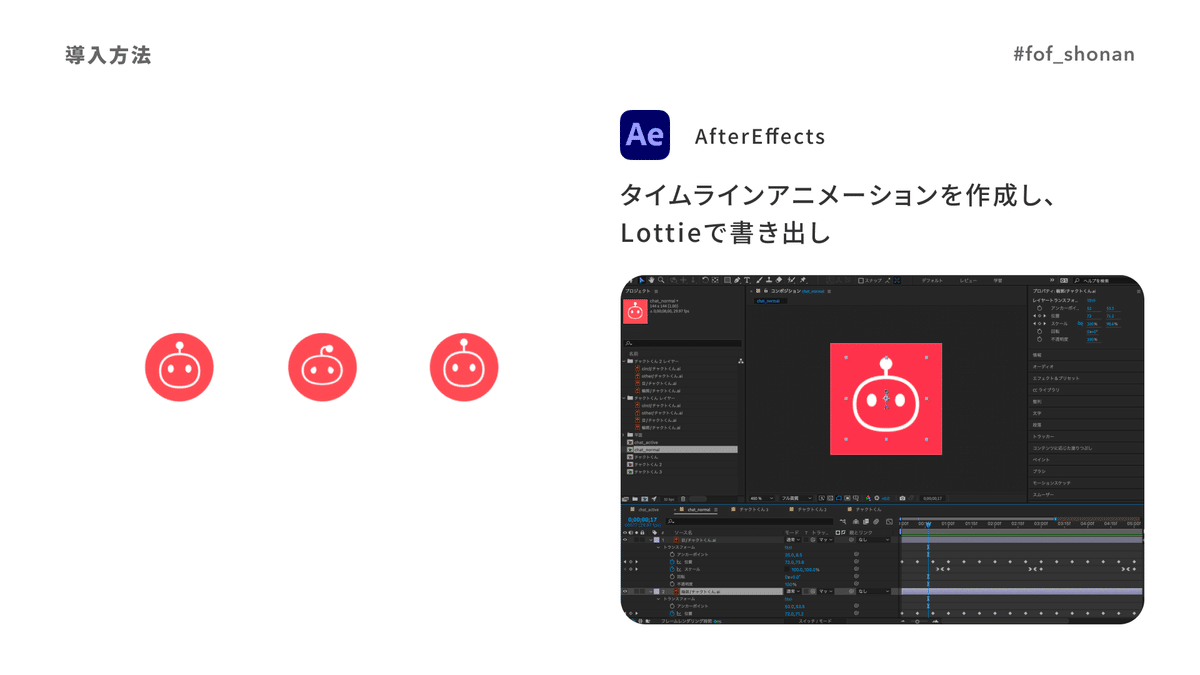
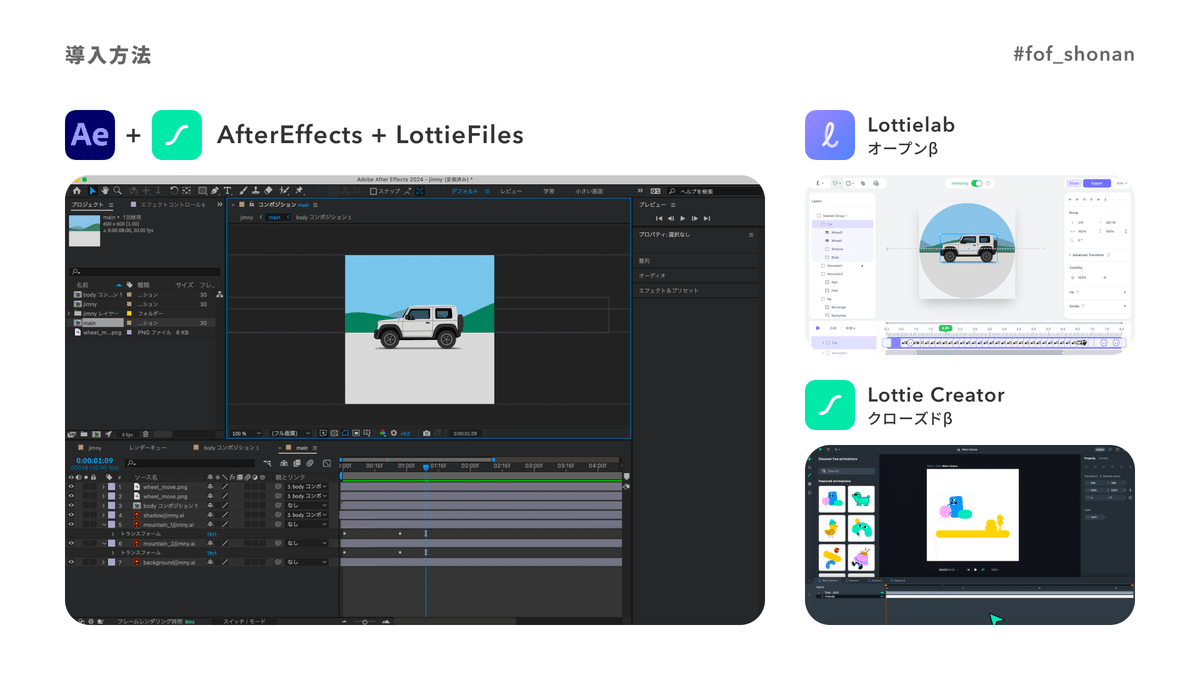
静的なループアニメーションには、AfterEffectsを使用しています。タイムラインでアニメーションを作成し、Lottie形式でファイルを書き出し実装に利用しています。

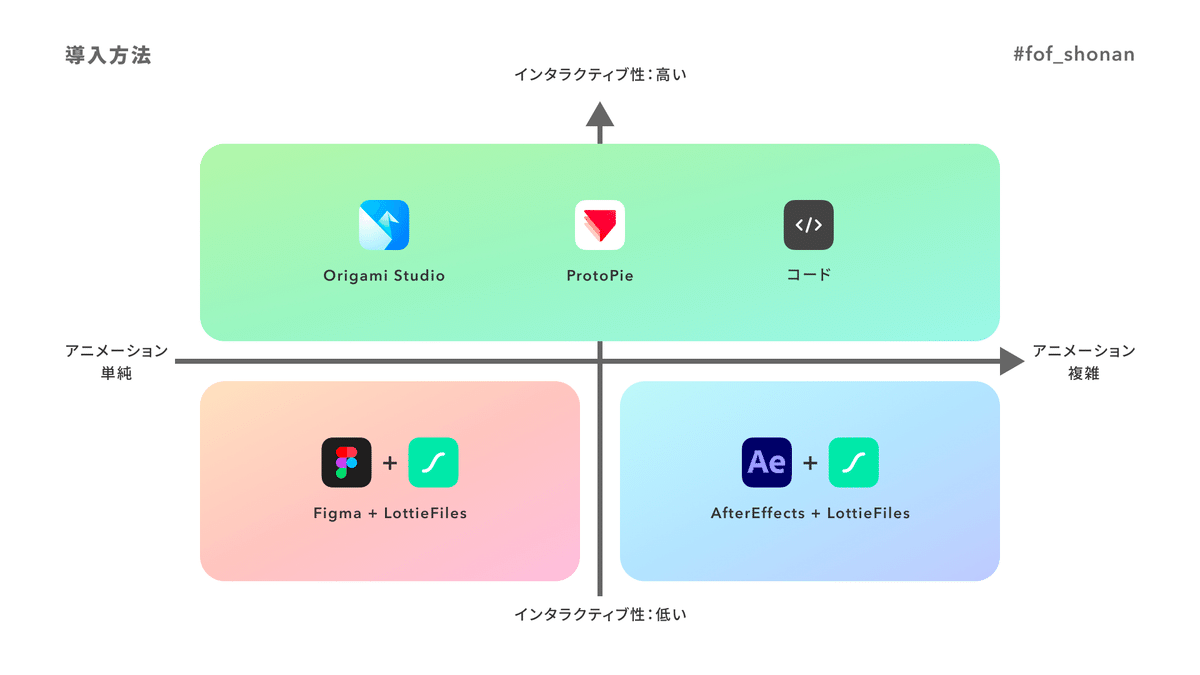
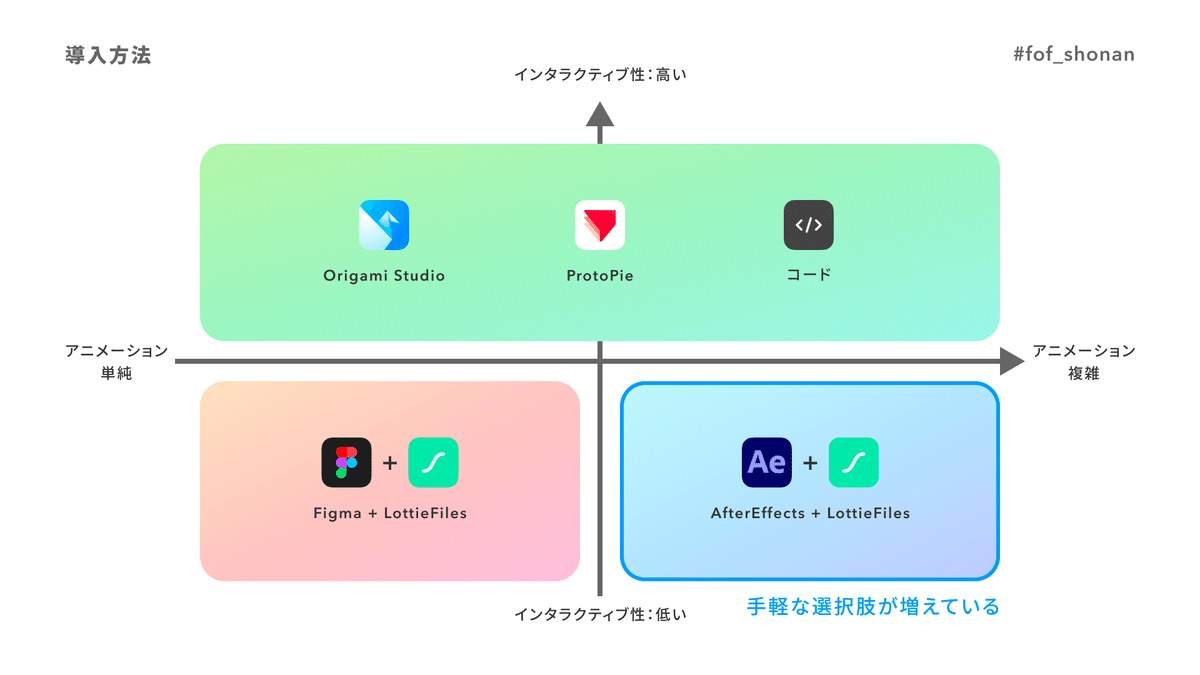
導入のためのツールを四象限に分類してみました。縦軸はインタラクティブ性が高い/低い、横軸はアニメーションが複雑/単純です。

インタラクティブ性が高い場合は、Origami StudioやProtoPieといったプロトタイピングツール、あるいはJavascriptやSwiftといったコードでプロトタイプを作成します。
インタラクティブ性が低くアニメーションが複雑な場合はAfterEffectsのようなタイムラインアニメーションのツール、インタラクティブ性が低くアニメーションが単純な場合はFigmaのプロトタイプ機能でアニメーションを作成することができます。どちらもLottieFilesプラグインからLottie形式のファイルを書き出して、実装に利用します。
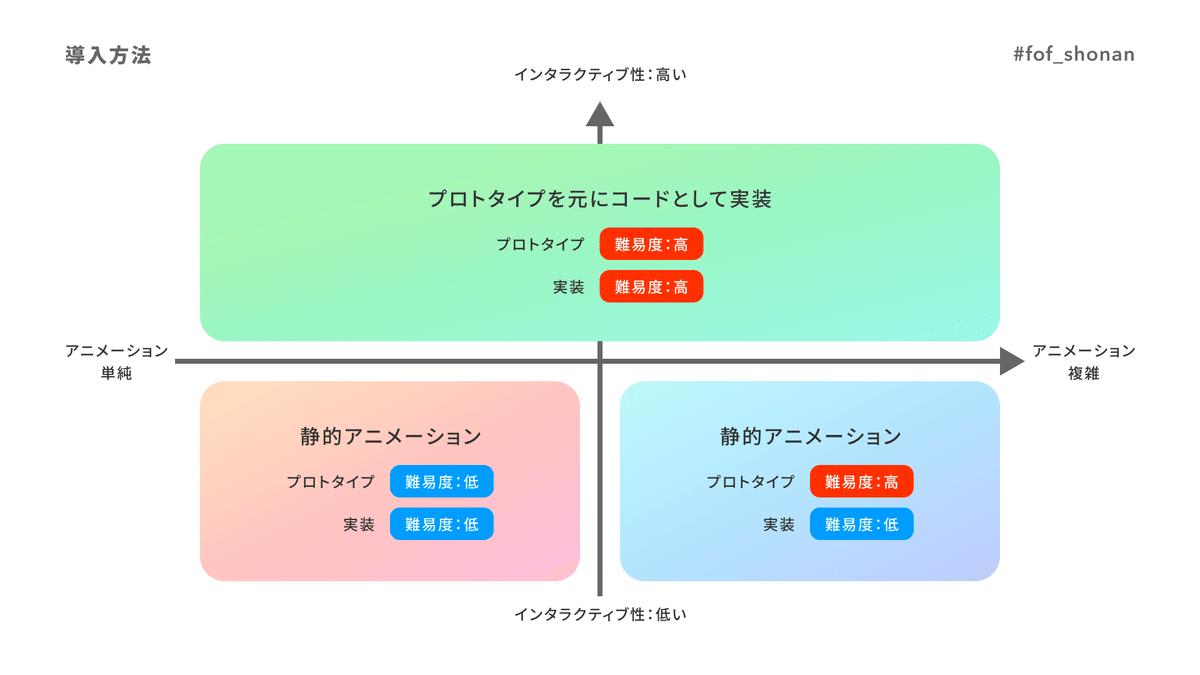
インタラクティブ性が高い場合は、プロトタイプ作成も実装も難易度が高めです。インタラクティブ性が低い場合は、アニメーションが複雑であるほどプロトタイプ作成の難易度は高いですが、実装では作成したアニメーションを組み込むだけなので難易度は低いです。

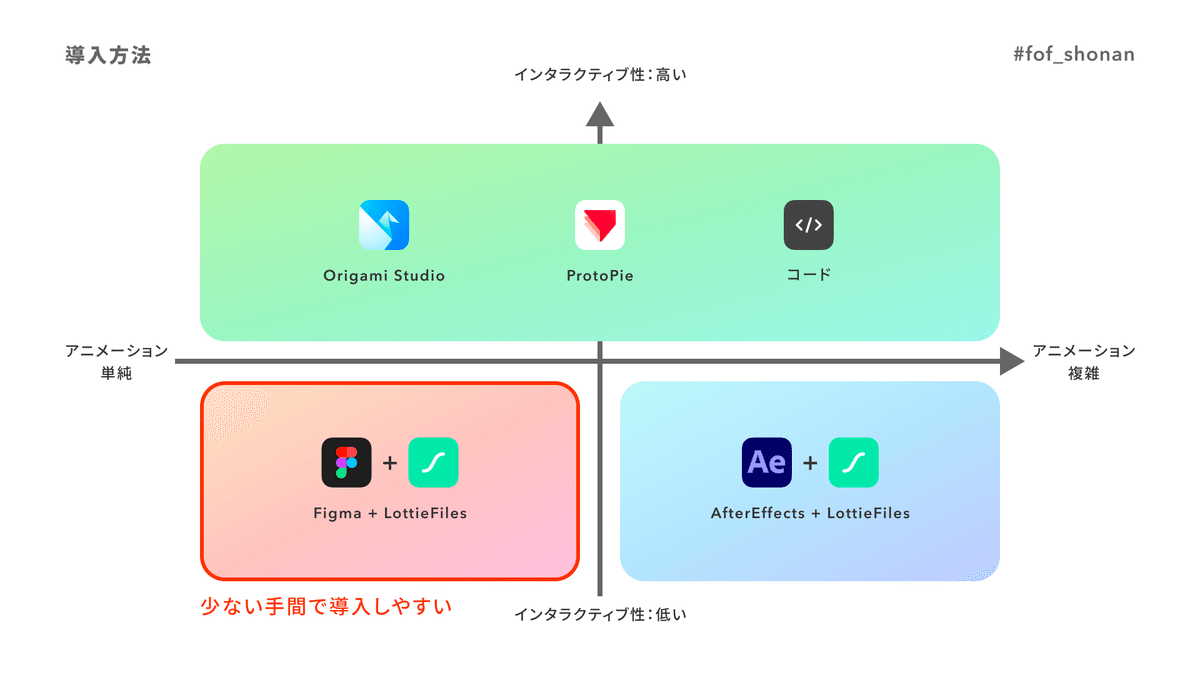
左下のFigma+LottieFilesの組み合わせは少ない手間で導入しやすいので、はじめに取り組むのにおすすめです。

Figmaのプロトタイプ機能でアニメーションを作成し、LottieFilesプラグインで書き出している作例です。Figmaでは差分のある複数のFrameをプロトタイプとして接続し、スマートアニメートを設定することで簡易的なアニメーションをつくることができます。
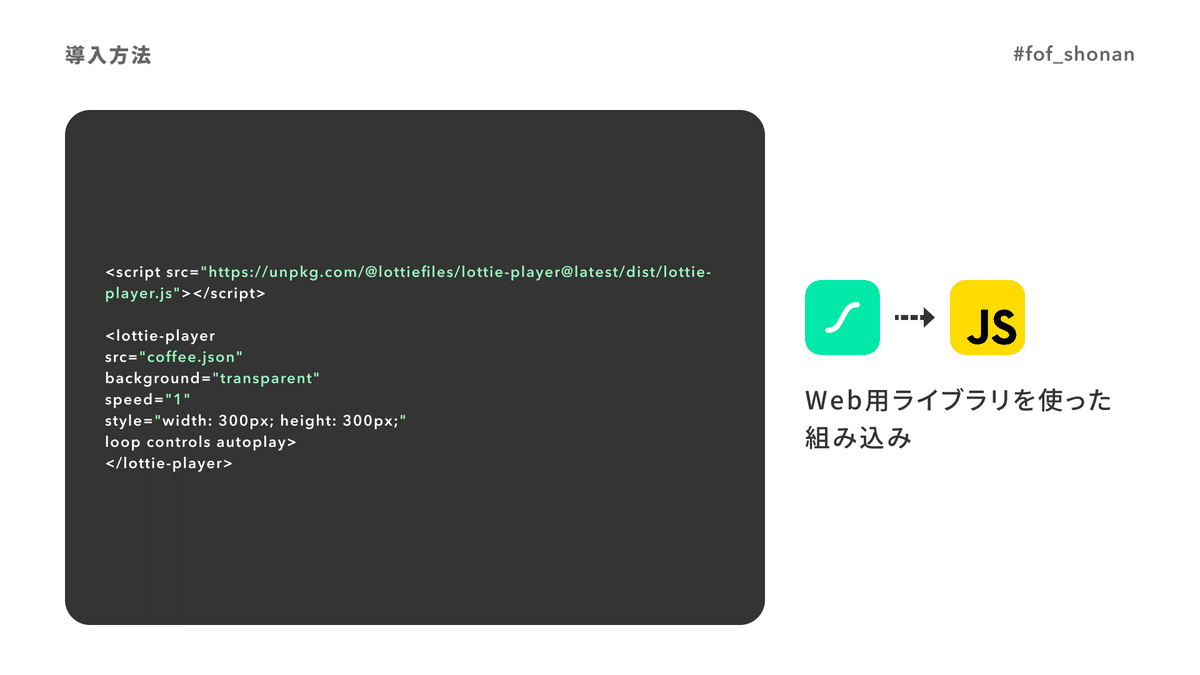
Lottie形式で書き出したファイルを実装に利用する方法も簡単です。Webの場合はJavascriptのライブラリを読み込み、タグを追加するだけでブラウザで表示することができます。

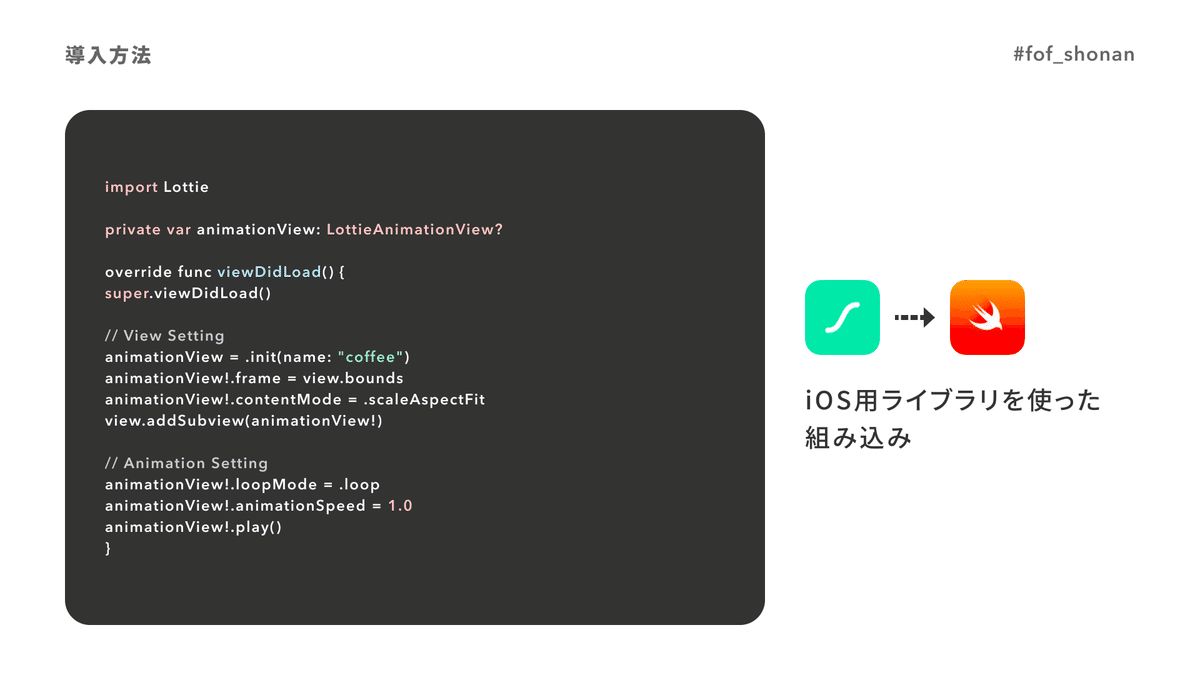
iOSの場合もSwiftのライブラリが用意されていて、画像を表示するのと同じような手順で組み込むことができます。

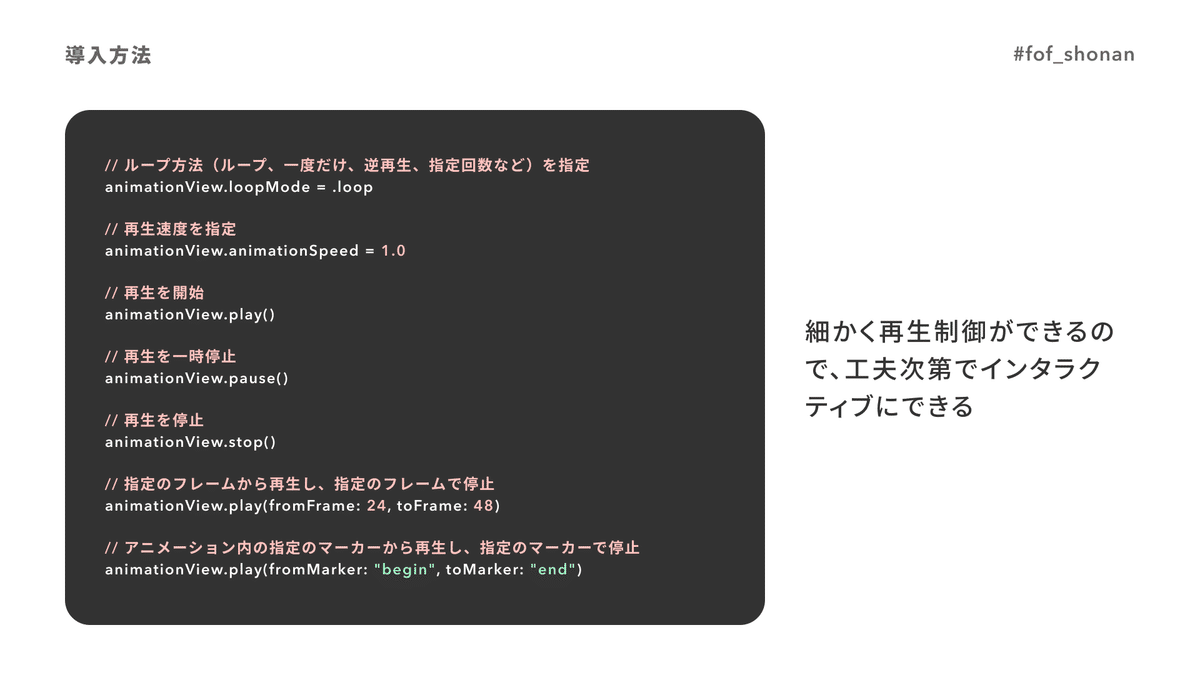
細かな再生の制御もできるため、工夫次第でインタラクティブ性のあるアニメーションを作ることもできます。

四象限の右下、アニメーションが複雑な場合はAfterEffects以外の選択肢もでてきています。

AfterEffectsはアニメーション制作の手段として様々な機能がありますが、Lottieでは利用できない機能があったり、機能が豊富なためUIが複雑で習得難易度が高めです。

そこで手軽な選択肢がいくつかでてきています。
LottielabはブラウザでタイムラインベースのUIでアニメーションを作成し、Lottie形式で書き出すことができます。UIが必要最小限に絞り込まれていて、手軽に始めることができます。
Lottie Creatorも同様に、タイムラインで手軽にアニメーションを作成してLottie形式で書き出すことができます。
どちらもまだベータ版で本格導入するにはタイミングが早いですが、触ってみると面白いと思います。
3. 効果検証できるのか?
効果検証について、2014年当時のFilmarksの事例を元に説明します。
この当時、アプリのインストール後の定着率が低いという課題がありました。定量調査の結果、インストール初日のClip!数とその後の定着率に相関関係があることがわかったため、グロース施策として初日Clip!数を増やすための施策に取り組んでいました。

そのための手段として、一覧から気になる作品をダブルタップするとClip! できる機能を追加しました。ダブルタップでClip!されたことが伝わるようなフィードバックとして、マイページに作品画像が格納されるようなモーションを採用しました。
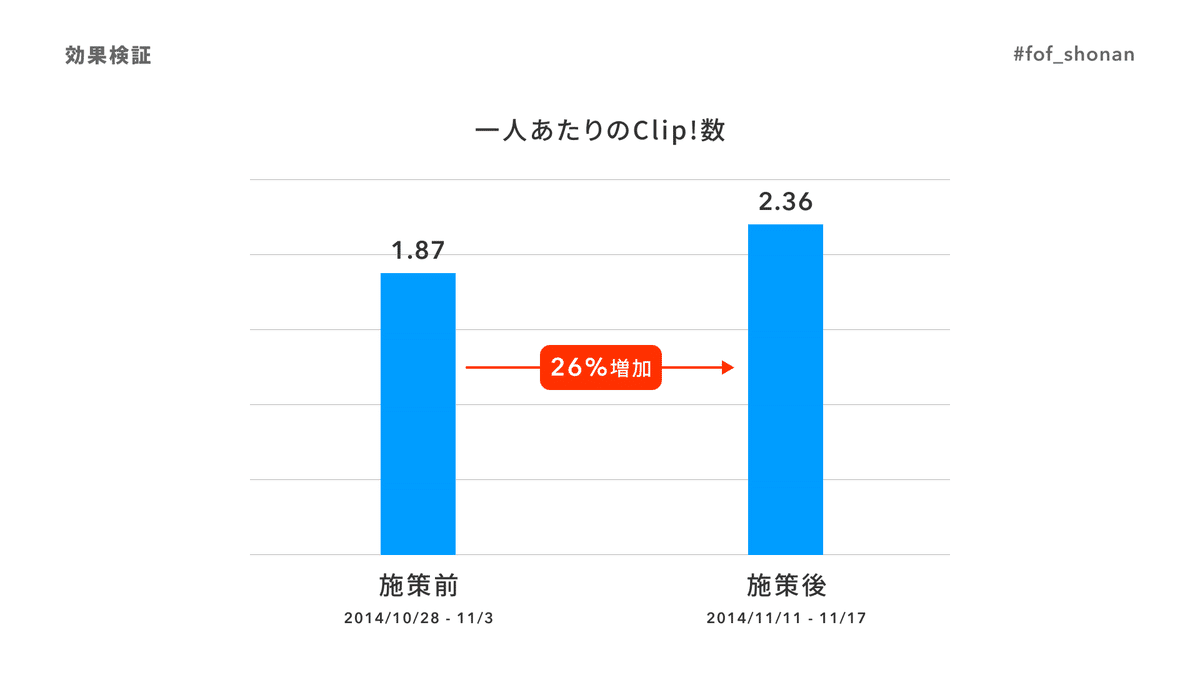
その結果、施策の前後一週間を比較して、1人あたりのClip!数が26%増加しました。UI変更の施策としては大きな効果があったと言えます。

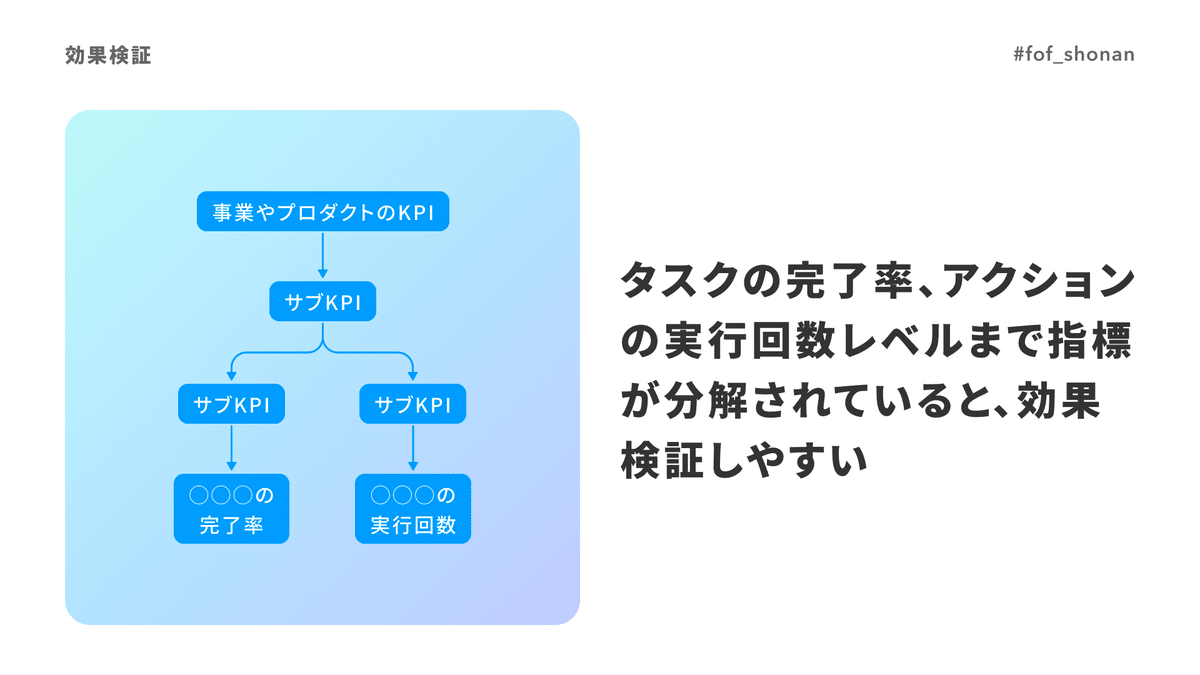
Webサイトやアプリを運営する場合、事業やプロダクトで達成したい目標があると思います。この目標がKPIとして分解され、タスクの完了率や実行回数のレベルまで分解されていると、マイクロインタラクションを取り入れた施策の効果検証を行いやすくなると思います。

ただし、すべてを定量的に評価できるわけではありません。
この記事で書かれているように、「測定できないから優先しない」ではなく、自分たちのプロダクトにとって最重要な体験価値が合意されていて、そのために必要な細部の作り込みとしてマイクロインタラクションが利用されているのが理想的な状態だと思います。
まとめ
最後にまとめです。

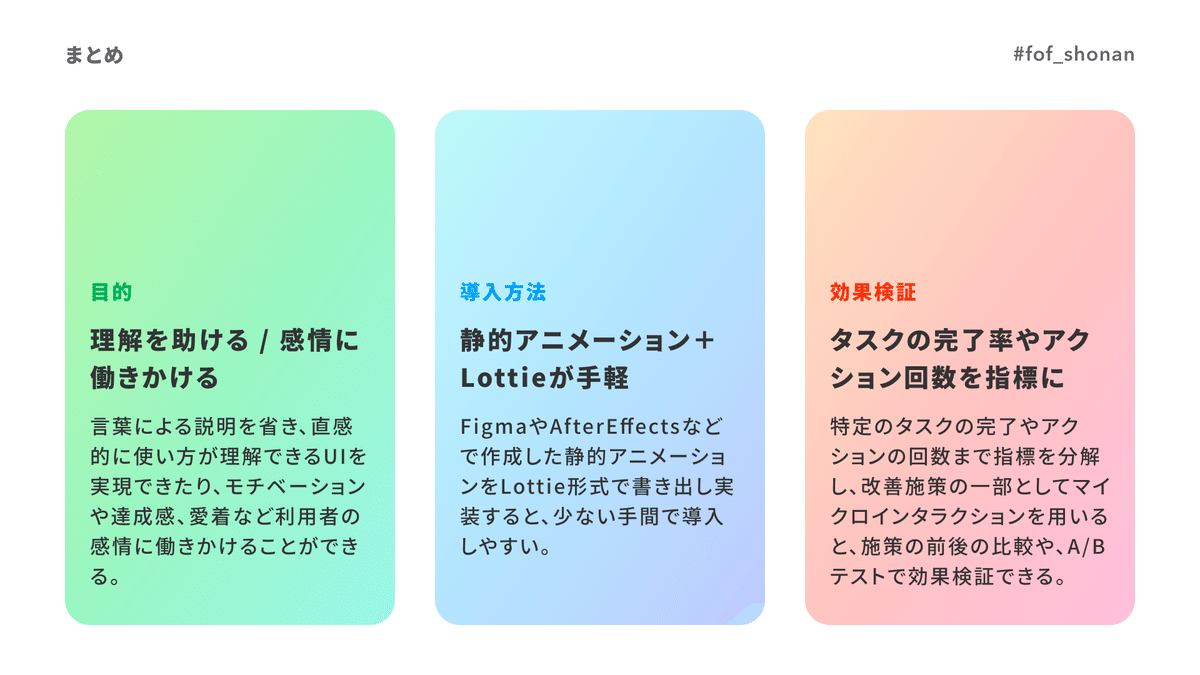
マイクロインタラクションは、「理解を助ける」「感情に働きかける」の2種類の目的があります。言葉による説明を省き、直感的に使い方が理解できるUIを実現できたり、モチベーションや達成感、愛着など利用者の感情に働きかけることができます。
導入方法は様々ですが、FigmaやAfterEffectsなどで作成した静的アニメーションをLottie形式で書き出し実装すると、少ない手間で導入しやすいです。
タスクの完了率やアクション回数を指標にすると、効果検証を行いやすいです。特定のタスクの完了やアクションの回数まで指標を分解し、改善施策の一部としてマイクロインタラクションを用いると、施策の前後の比較や、A/Bテストで効果検証できます。
これらの記事の内容を元に発表を行いました。詳しく知りたいかたは参考にしていただけると嬉しいです。
X(Twitter)でもUIデザインについて発信しています。感想やコメントなどいただけると嬉しいです!
