
UIモーション、マイクロインタラクション作成ツールの比較 2020年版
UIモーション、マイクロインタラクションを取り入れる際、様々なツールを使ってプロトタイプを作成することができます。色々ありすぎて選ぶのが大変な状況なので、主なツールの用途や特徴を元に整理してみました。ツール選びの参考にしていただけると嬉しいです。
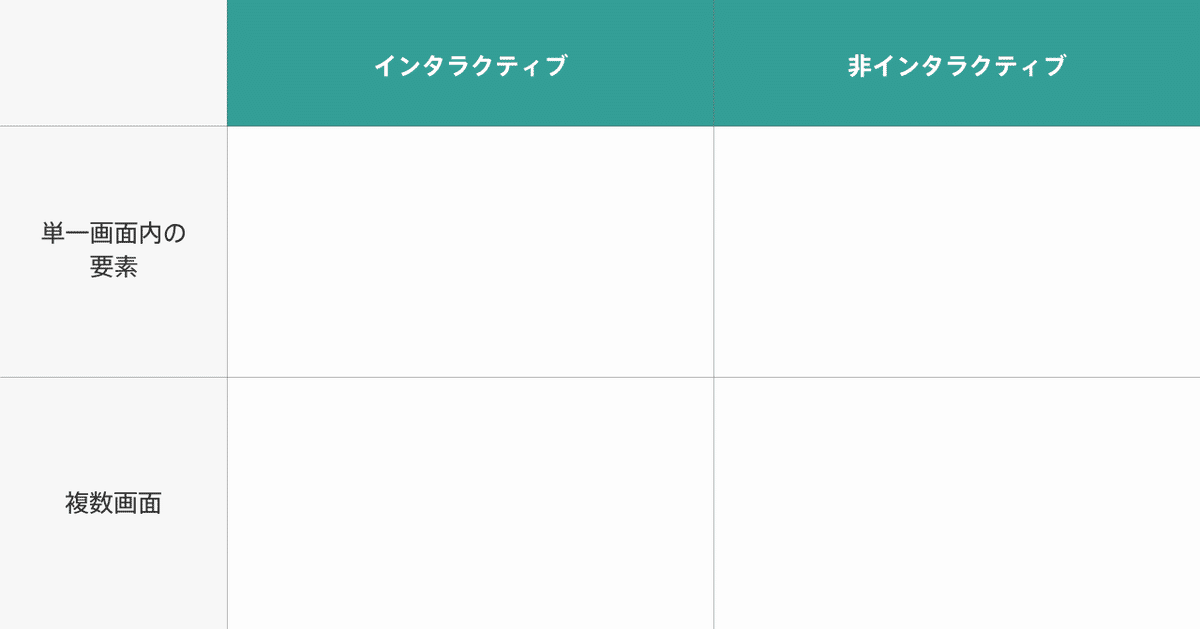
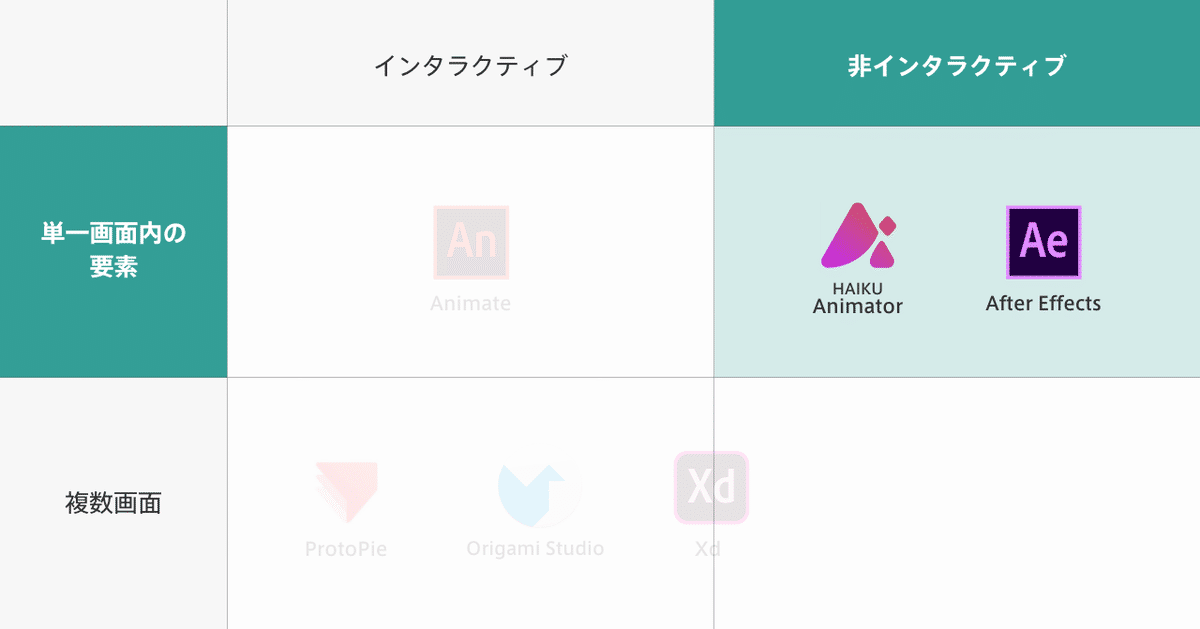
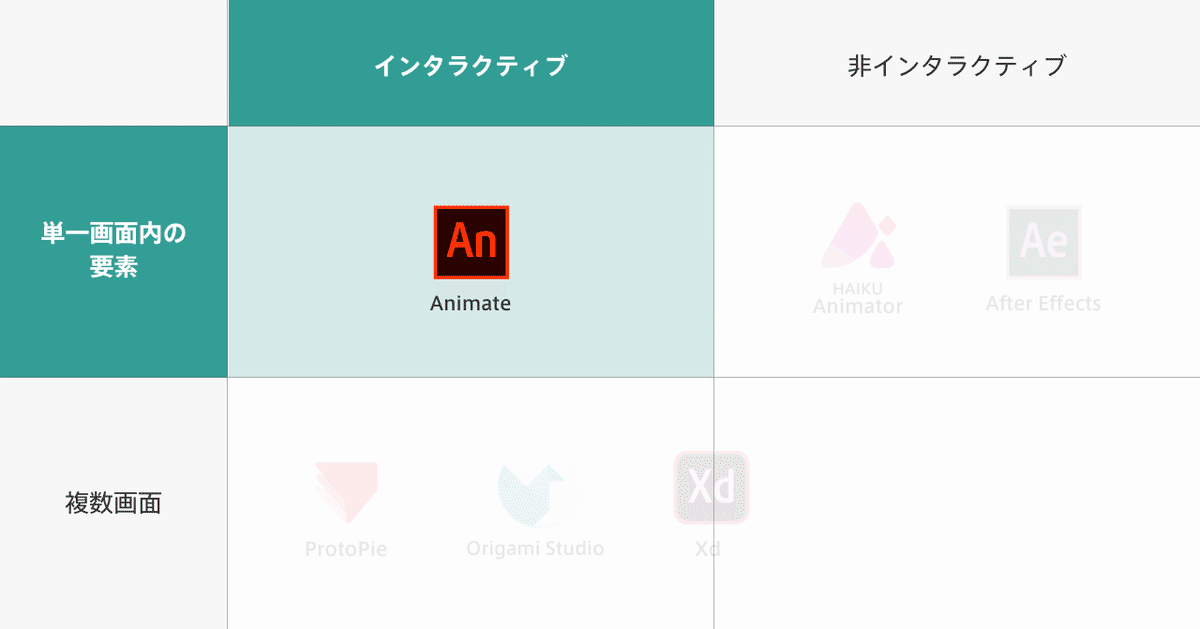
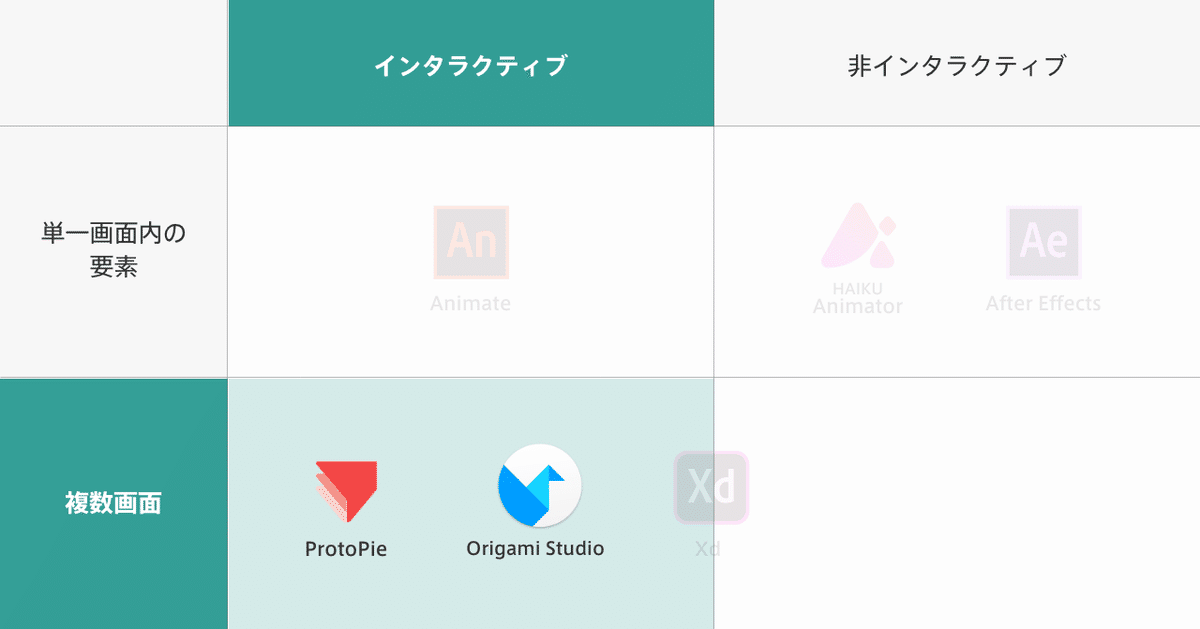
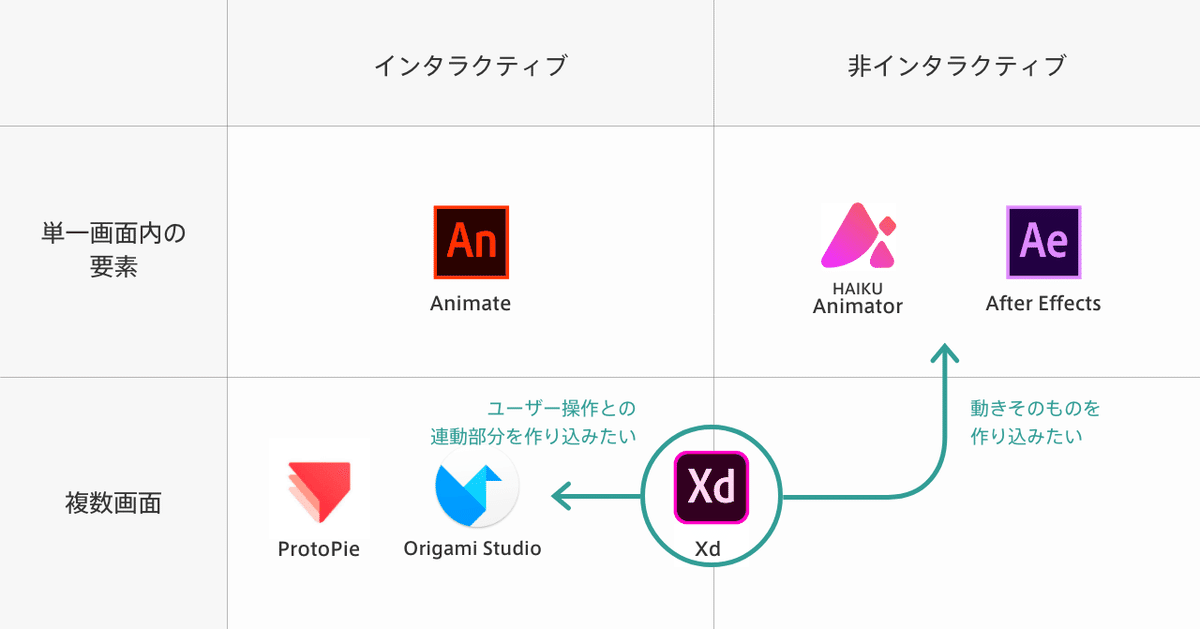
今回は以下の6つのツールを4象限に分類して解説します。

⚠️注意:この記事では2020年1月時点での各ツールの機能を元に解説します。
まずはこの分類方法について説明します。
横軸: インタラクティブ/非インタラクティブ

以下のようなローディングのアニメーションがあったとします。

このアニメーション自体はデータの読み込み度合いやユーザー操作で変化せず、ループアニメーションが繰り返し再生されているだけです。こうした動きは「非インタラクティブ」な動きと言えます。
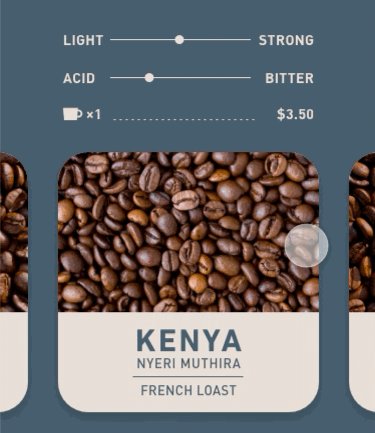
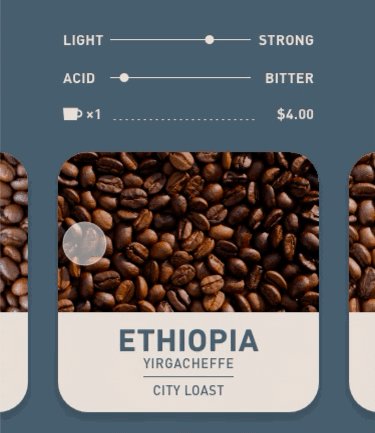
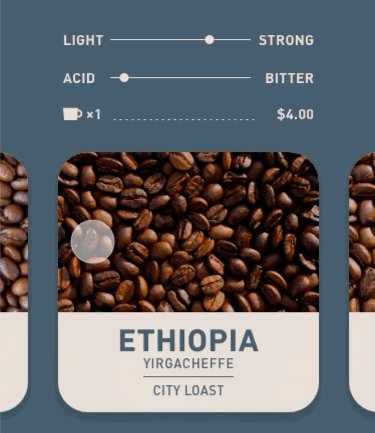
次の例ではどうでしょう?

横に複数ならんだカードをスライドすると指に追従して移動し、指を離すと減速しながら停止します。カードが停止するまでの動きの方向や移動距離、速度やイージングは指の動かし方によって変化します。こうした動きは「インタラクティブ」な動きと言えます。
縦軸: 単一画面内の要素/複数画面

さきほどのローディングのような動きは、複数画面に渡って表示されるわけではないので、「単一画面内の要素」を対象とした動きです。
一方、以下のように複数の画面に渡って、一連の流れで動きを検討したい場合もあります。

この場合は「複数画面」を対象とした動きだと言えます。
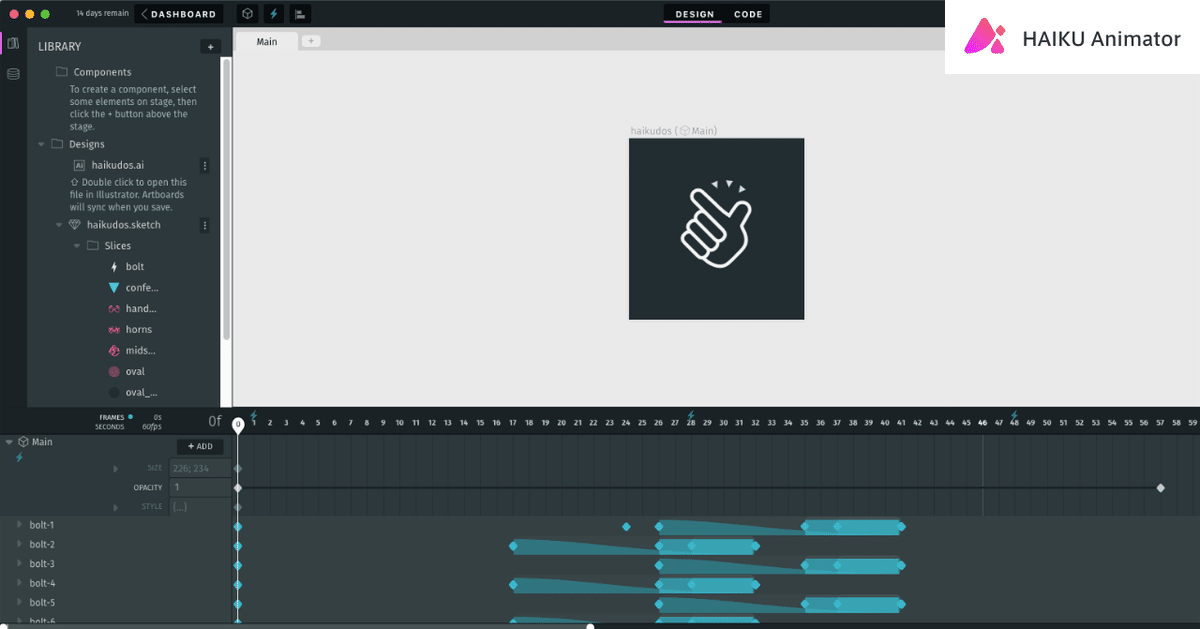
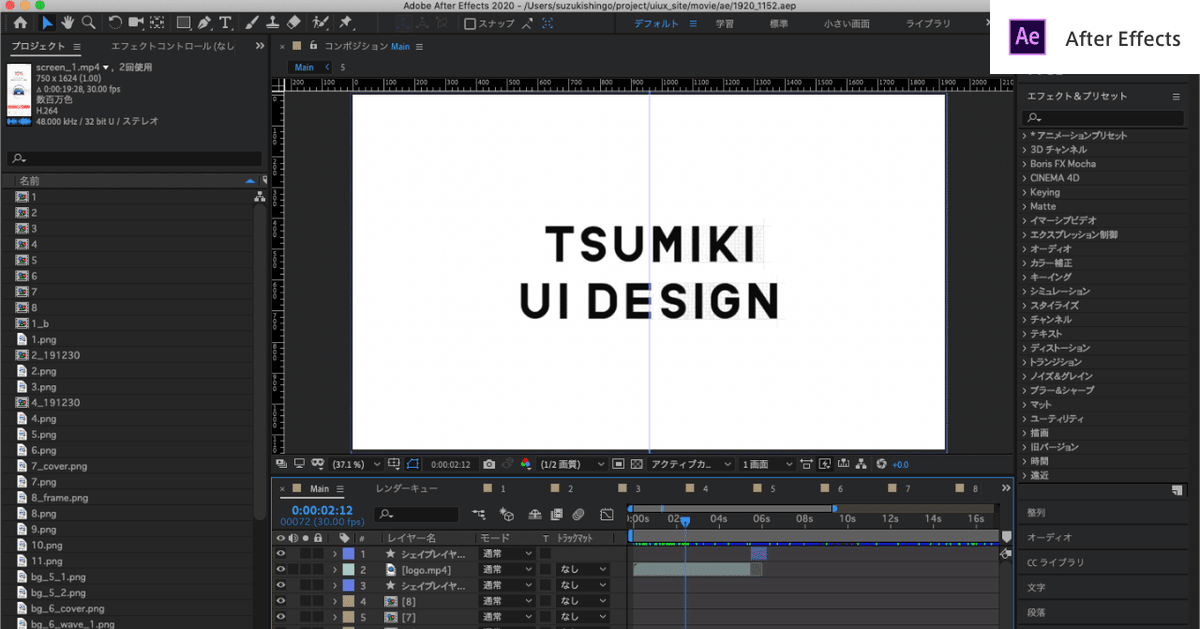
1. HAIKU Animator と After Effects

HAIKU AnimatorとAfter Effectsは単一画面内の要素を対象とした非インタラクティブな動きをプロトタイプするのに向いて


どちらもタイムラインを操作しながらアニメーションを作成します。After Effectsは高機能ゆえにUIが複雑で習得コストが高いです。それに比べてHAIKUはとっつきやすいです。どちらもLottie.jsonで書き出して、実装担当者へのアニメーションデータの受け渡しが可能です。After Effectsが汎用的なアニメーションツールなのに対して、HAIKUはWebやアプリUIのアニメーション作成に特化しているため、プレビューURLを発行できたり、ブラウザやアプリで表示可能な様々な書き出し形式に対応していたりします。
HAIKU Animatorでの作例:
https://share.haiku.ai/869a066a-72e1-4758-bbeb-ed50904dc4a0/latest
2. Animate

Animateもタイムラインをベースとしたツールですが、コードを記述することでインタラクティブ性の高いモーションを作成できます。単一画面内の要素を対象としたインタラクティブなプロトタイプ作成に向いています。使いこなすにはActionScriptという言語を覚える必要があり習得コストが高いです。昔はFlashという名前でした。

3. Origami Studio と ProtoPie

Origami StudioとProtoPieは複数画面を対象としたインタラクティブなプロトタイプ作成に向いています。
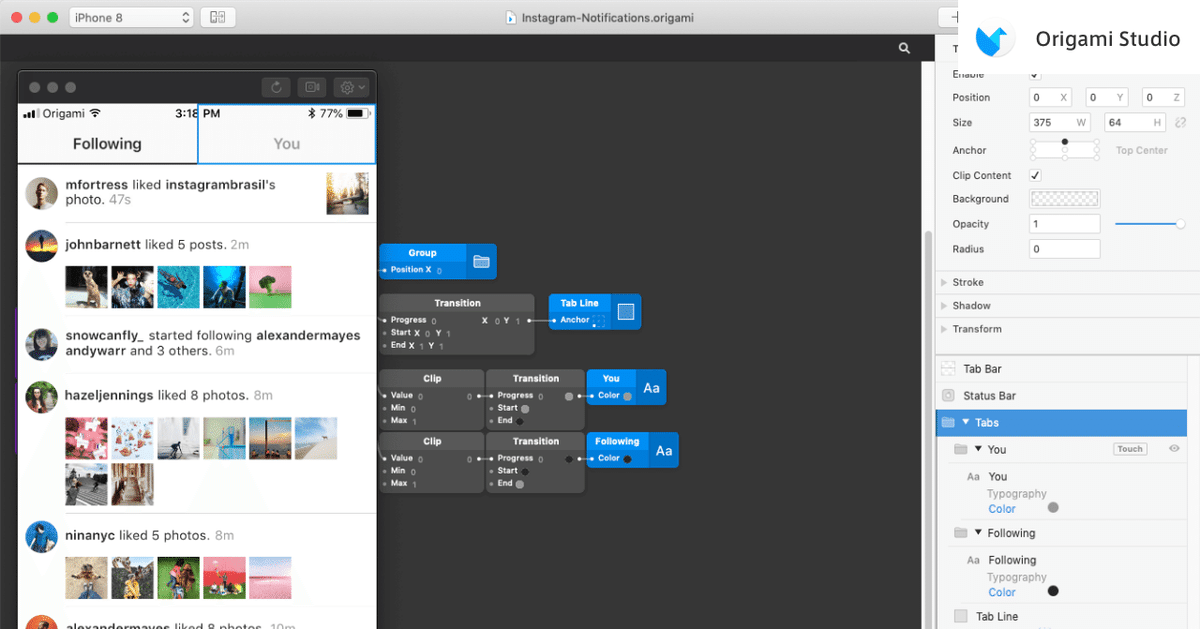
どちらもビジュアルプログラミングと呼ばれる手法でインタラクションを組み立てます。「ボタンタップ」「位置の変化」「アニメーション」といった要素を視覚的に組み合わせることで、コードを書かずにインタラクティブ性の高い動きをつくることができます。


画面遷移の仕組みや標準的な画面間トランジションが予め用意されているため、複数画面にわたるプロトタイプも作成しやすいです。
ProtoPie での作例:https://cloud.protopie.io/p/TTELh2EpDQJ
4. Xd

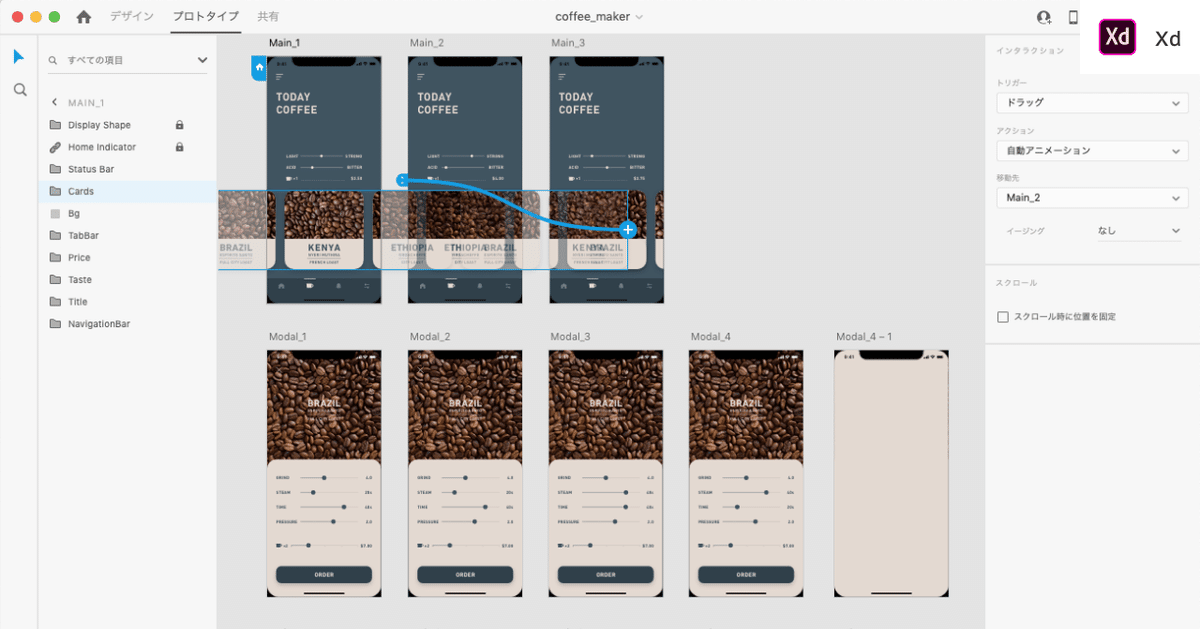
XDはスクロールなど限られた操作に限ってインタラクティブ性のある動きを作ることができます。そのため複数画面を対象とした(半)インタラクティブなプロトタイプ作成に向いていると言えます。

自動アニメーション機能を使用すると、複数のアートボード間を補完するように要素ごとのアニメーションを作成できます。デザインツールの延長で動きを付け加えられるので、気軽に使えて習得難易度も低いですが、細かな動きの作り込みは苦手です。
Xdでの作例:
https://xd.adobe.com/view/1ba1a9f0-3e72-4d7c-75ee-fa45025fe4a5-6d90/
まとめ
6つのツールの特徴を比較してみました。
自分がつくりたいものがはっきりしている場合は、この4象限のどこに該当するかを判断してツールを選んでみてください。

つくりたいものが決まっていない場合や、どこから初めてよいのかわからない場合は、Xdでデザインを作成しつつ気軽に画面に動きをつけることから初めるのがオススメです。
その後、もっと動きそのものを作り込みたくなったらHaikuAnimatorかAfter Effectsを試し、ユーザー操作との連動部分をつくり込みたくなったら、ProtoPieかOrigami Studioを試してみるのが良いと思います。
-----
👉 Twitterでもマイクロインタラクションやモーションデザインについて発信しています。他にも気になるツールがあったら教えてください!
Twitter (@shingo2000)
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアで、ユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は、是非お気軽にご相談ください。
この記事が気に入ったらサポートをしてみませんか?
