
Notionを利用したノーコードWebサイト作成サービスをデザインしながら考えたこと
こんにちは!GMOペパボのデザイナー @shikakun です。
先日、ドメイン取得サービス「ムームードメイン byGMOペパボ」の新機能として「MuuMuu Sites(ムームーサイト)」をリリースしました!
APIからNotionに書いたコンテンツを取得し、静的サイトをビルドして、独自ドメインで公開できるサービスです。Web制作にかける時間や知識がない方でも、選択肢から選ぶだけで自分らしいWebサイトをかんたんに作成できるように開発しました。
APIから… と、さらりと書きましたが、APIで取得したコンテンツをWebページに表示するフロントエンドは、Notionを再現するように自分たちで実装しています。かなり骨が折れる開発で、正直なところ、Notionが提供する機能は膨大かつ複雑で、すべてに対応できていません。
そもそもNotionには、ドキュメントをそのままWebページとして公開できる機能があるのに、なぜこのようなサービスをつくったのか?というと、その理由のひとつは、「ツール」と「コンテンツ」は役割が異なるので、それによって最適なWebサイトも異なるのではないかと考えたからです。

GMOペパボでは、デザイナーがデザインする対象と、それらの構造を ペパボデザインスキーム図 として定義しています。この図では、サービスが提供するものをプロダクトとコミュニケーションに分類していて、具体的にはプロダクトは「ツール」、コミュニケーションは「コンテンツ」をデザインしている、という位置づけになっています。この考え方をもって、改めてNotionのきれいに整った画面を見つめてみると…

まず、本文のテキストの行間が「コンテンツ」としては狭いことに気がつきます。DevToolsで検証すると、line-heightはfont-sizeの1.25倍です。Webブラウザのデフォルトのスタイルでは1.5倍が指定されていることからも、かなり狭めに調整していることがわかります。

さらに、見出しの文字のジャンプ率の低さも気になります。font-sizeは、見出し1で30px、見出し2が24px、見出し3は20px。見出し2と見出し3は、一般的な「コンテンツ」と比べると、差が小さすぎるようにも感じます。もちろん、文字の大きさだけでなく要素の前の間隔も利用してレベルごとの差をつけていると思われますが、タイポグラフィのスタイリングからは、ひとつの画面へなるべく多くの情報を表示しようとする意図が感じられます。
しかし、それはNotionが「ツール」だからです。WordPressのようなCMSとは異なり、Notionには「コンテンツ」の管理画面といったものは存在せず、ユーザーが書き込んでいるときはエディタとして、読むときはリーダーとしての両面の機能が求められます。読みやすさを確保しつつも、情報の一覧性を向上させることも重要です。その良い案配として「ツール」であるNotionが出した答えが、現行のスタイリングなのでしょう。

一方で、MuuMuu Sitesは「コンテンツ」としてのWebサイトを作成するサービスです。ここではNotionの再現をするのではなく、Notionのスタイリングをふまえつつ、MuuMuu Sitesの独自のタイポグラフィのパレットを設計することにしました。

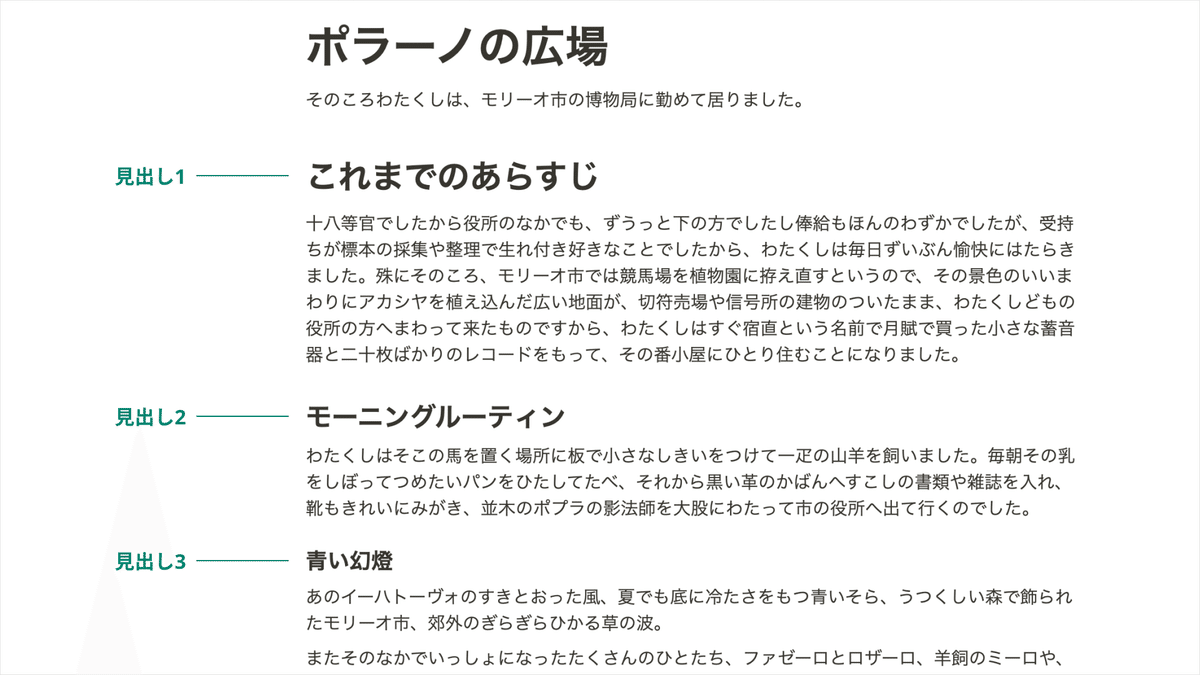
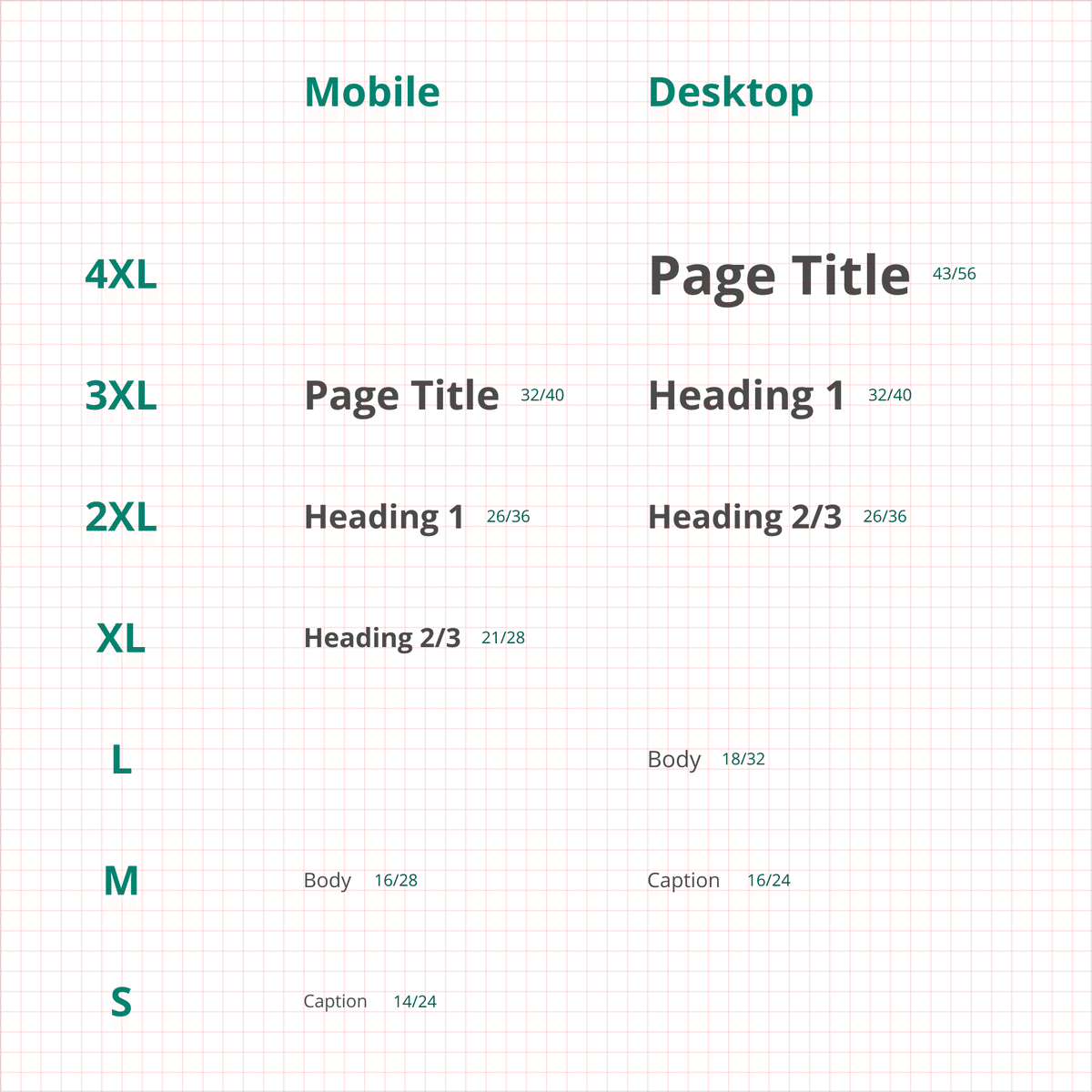
スマートフォンとPCで、画面の大きさに合わせて文字サイズを自動で調整します。本文の行間は広めに。見出しには、思い切って太字だけでなく下線も使い、区別がつきやすく階層構造を把握しやすいように工夫してみました。
また、ページのY軸の方向のサイズの反復(バーティカルリズム)を揃えるために、行間や要素の間隔などは4の倍数で構成しました。

そのうえで、MuuMuu Sitesでは見出しと本文でフォントの種類を変更したり、配色やカバー画像のレイアウトをカスタマイズできるようにしました。たくさんの選択肢は必要ないけれど、画一的な印象ではない、自分らしい「コンテンツ」を表現できるように工夫しています。

「ツール」ではなく「コンテンツ」だからこそ広がる、表現の可能性を感じませんか。Notionに限らず、用途にあわせて解釈しなおせば、もっと最適なかたちへデザインできるのかもしれません。
というわけで、Notionを利用したノーコードWebサイト作成サービス「MuuMuu Sites」をデザインしながら考えたことでした。このほかにも、サービスの開発に至った経緯や想い、開発にまつわる課題を解消した工夫など、話せるネタはたくさんあるのですが、ひとまずリリースがうれしくて記事をひとつ書いちゃいました!
もし、このサービスが気になったら、ぜひ試していただけるとうれしいです。それではまた!
