
フォントが印象的なサイト6選 #偏愛フォント Vol.3
こんにちは、シフトブレイン 外部デザイナーの高野(@739nanak)です!
今回は過去2回の偏愛フォントを語るシリーズから少し趣向を変えて、シフトブレインのデザイナーに「フォントの使い方が印象的なサイト」を聞いてみました。
ウェブサイトを見ていて、このフォントの使い方、新しい!とか、サイトの目的に合致してる!など興奮することってありますよね。この記事ではそんなデザイナーたちの興奮を感じていただきつつ、みなさんの今後のフォント選びに新しい視点を取り入れていただけると嬉しいです!
No.1 クリエーティブ・ディレクター・コレクティブ (つづく)

■このサイトを選んだのは...

宮本 浩規 (Art Director / Senior Designer)
制作実績:LIONS GOOD NEWS 2020, BitStar, メルペイCorporate Site / メルペイ Recruit Site
■このサイトを選んだ理由
ブルーブラックインクの質感をイメージして作られたサイトで、ビジュアルはもちろん、フォントにもインクの「擦れや滲み」がしっかりと表現されている。しかもウェブフォントとCSSで実装しているところに強いこだわりを感じました。もう変態的(笑)
長く続く価値を作るというユニットのコンセプトと、耐水性が高く永久保存の記録に適したブルーブラックインクの特性をうまく合わせた表現になっている点にドキッとしました。大好きです。

No.2 GT MARU

■このサイトを選んだのは...

藤吉 匡(Art Director / Designer)
制作実績:みさとと。, Starbucks Coffee, Toyota Dream Car
■このサイトを選んだ理由
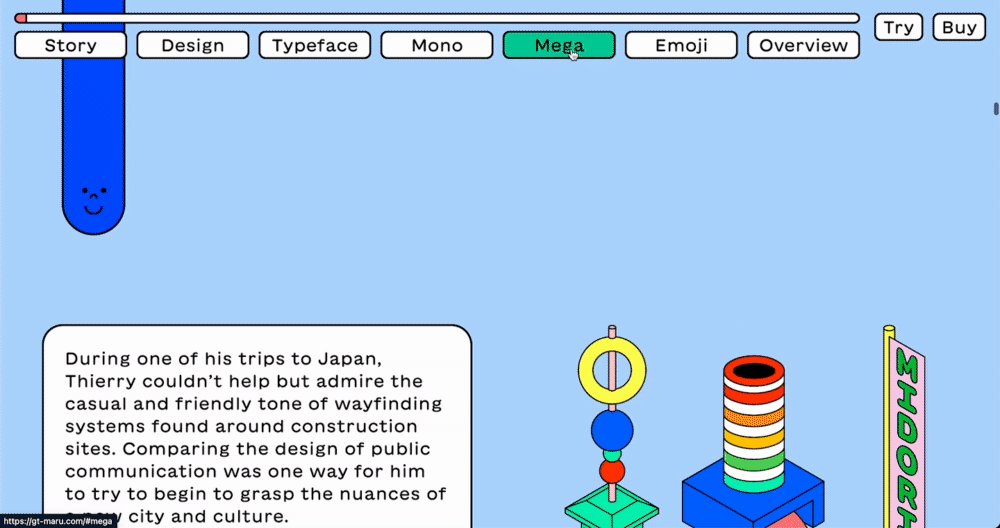
スイスのフォント制作会社Grilli Typeのティエリー・ブランパンさんが、日本を旅行して得たインスピレーションを元に、4年を費やして作ったという丸文字の欧文書体、GT MARUの特設サイトです。
フォントが生まれた経緯、書体設計の特徴、フォントファミリーの紹介、絵文字を含むグリフの一覧などが、余すところなく表現されています。
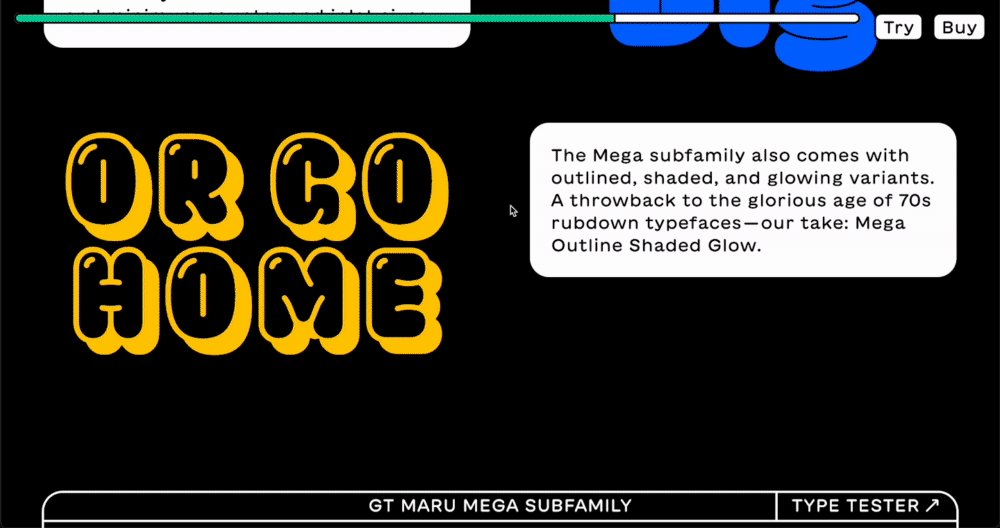
特に好きな所は、豊富なフォントのバリエーションと、全てのバリエーションを紹介したボリュームあるコンテンツの流れの中で、自然と配置されたインタラクション。
基本的にはスクロールだけで詳細まで把握できるようになっていて、その上にインタラクションがバランスよく盛り込まれています。
メニューから書体お試しページが開けるので、そこで実際にグリフを入力してみると、また別の感覚が味わえます。
「Setagaya」「Nakameguro」など急に入ってくる言葉がユニークで、グリフとして組み込まれた450種類もの絵文字からも、ユーモアを感じます。
絵文字部分にカーソルを合わせると出てくる小型のウィンドウは、一覧表示とサクサクな拡大表示の組み合わせが理にかなっています。
東京TDC賞2022でTDC賞を受賞したばかりなので、ご存じの方もいるかとは思いますが、改めてこの狂気じみた世界観と、彼らのクリエイティブに対する純粋さを楽しんでもらえたらと思い、シェアしました。
1つのアイデアでここまでやり切るスイス人フォントデザイナーの職人芸に拍手です!
♡ Appendix
Grilli Typeはフォントひとつひとつに特設ウェブサイトを作るという文化があり、どのサイトもその背景や特徴をじっくり味わえます。
気になった方は、他の書体も併せてご覧ください。
なかでも、GT Flexaがバリアブルフォントの可能性を感じて好きです。
No.3 Alan Menken

■このサイトを選んだのは...

石塚 健斗(Junior Art Director / Designer)
制作実績:地域交通共創モデル実証プロジェクト
■このサイトを選んだ理由
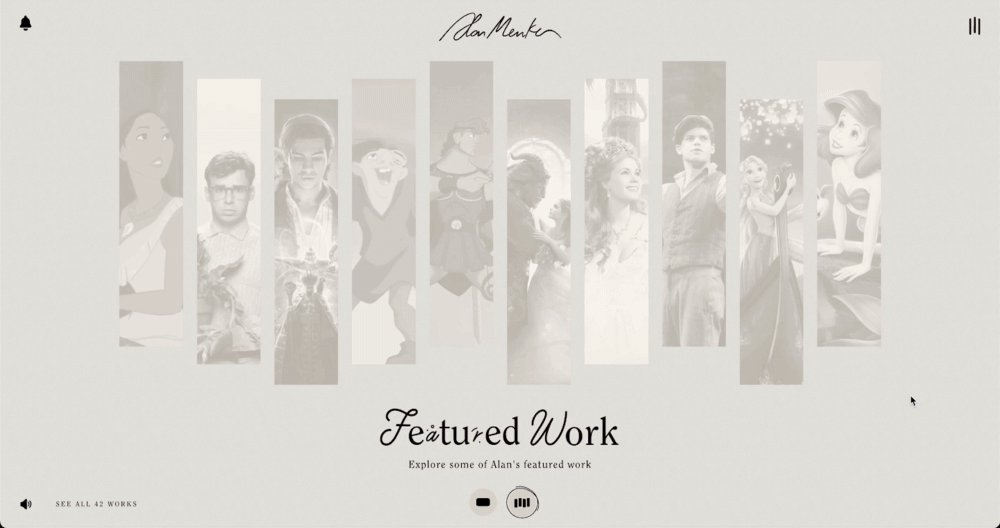
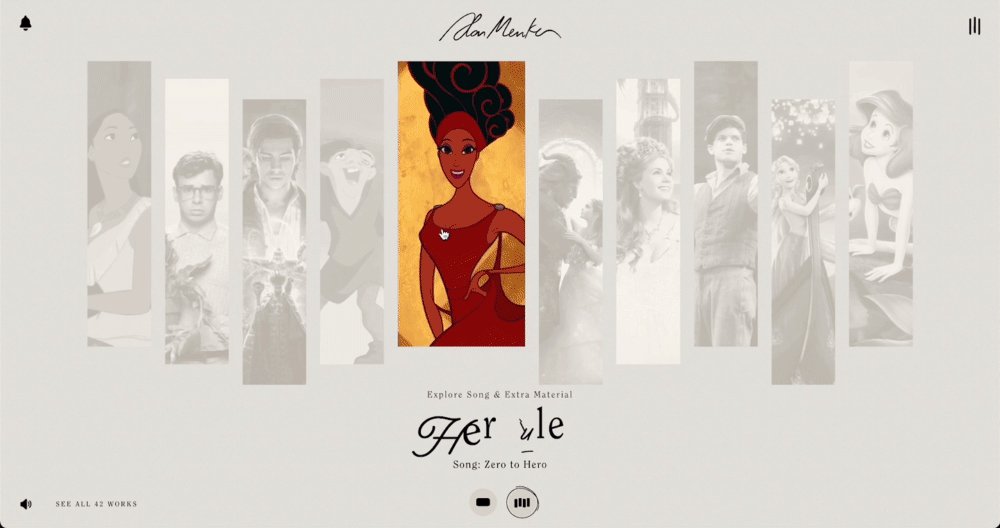
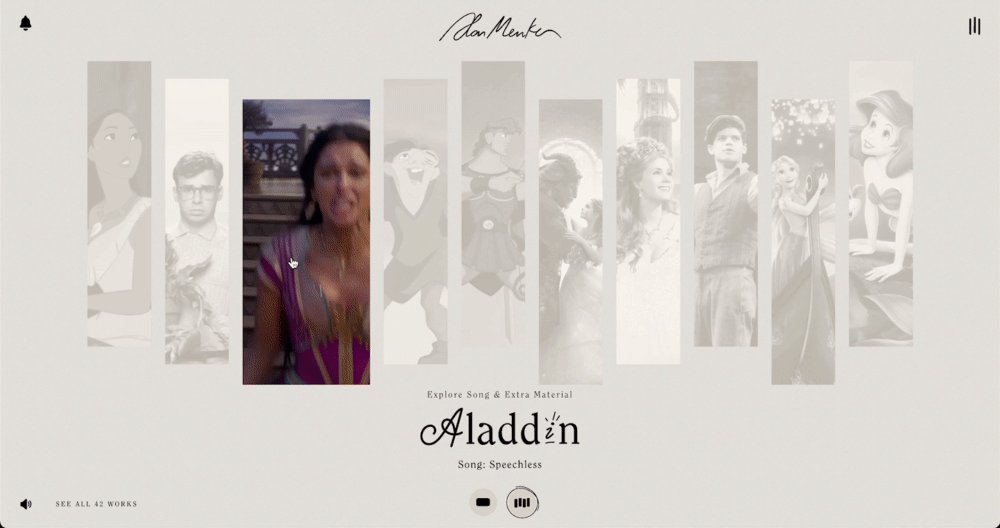
アランメンケンさんのポートフォリオサイトのフォントの使い方が好きです。
混植といえば「セリフ体とサンセリフ体」で制作するイメージがあると思いますが、このサイトでは「セリフ体とデザイン性が高く動きのあるかわいいフォント」の組み合わせが活用されています。
踊っているかのようなインタクションの演出も相まって、サイト全体が手がけている楽曲のイメージに近くなるように制作されています。
動きのあるフォントのみだと可読性が若干欠けてしまいますが、そこにセリフ体を混ぜることで、可読性を担保しつつ楽曲のイメージとアランメンケンさんの権威性を表現することができており、素晴らしい手法だと思いました。
No.4 TouchType Tool
https://schultzschultz.com/touchtype
■このサイトを選んだのは...

道合幸希(Junior Designer)
制作実績:GEOGROUP コーポレートサイト
■このサイトを選んだ理由
TouchType Toolは、ドイツのデザインエージェンシー Schultzschultz が開発した、インタラクティブにフォントの形状をいじって、形を生成できるツールです。
書体をエレメントとして見せて、なおかつ直感的に操作できるのがデジタルならではの体験を提供しています。
純粋に触っていて楽しいし、アイアンマンのような未来的な空気感を感じてかっこいいです。(笑)触ってみると魅力がわかるので、ぜひお手持ちのスマホでお試しください!(PC未対応です)
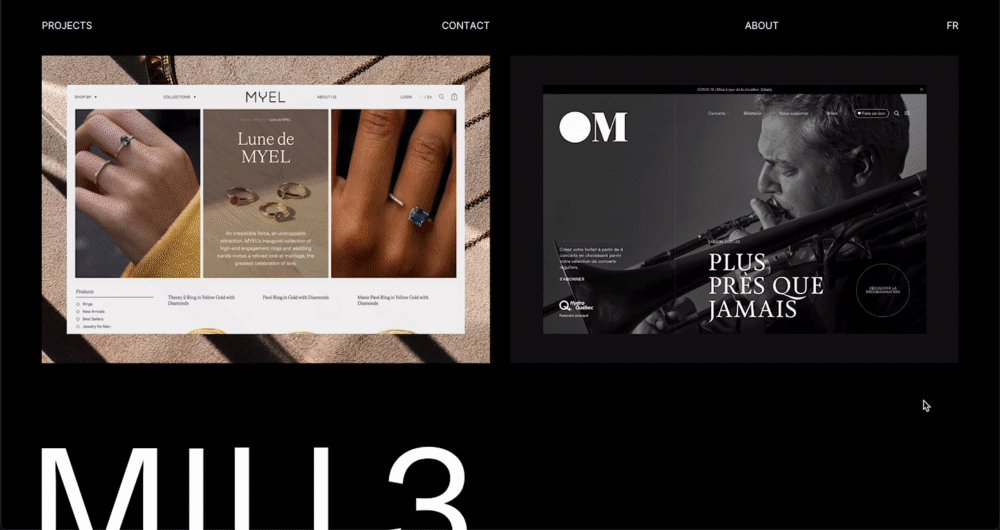
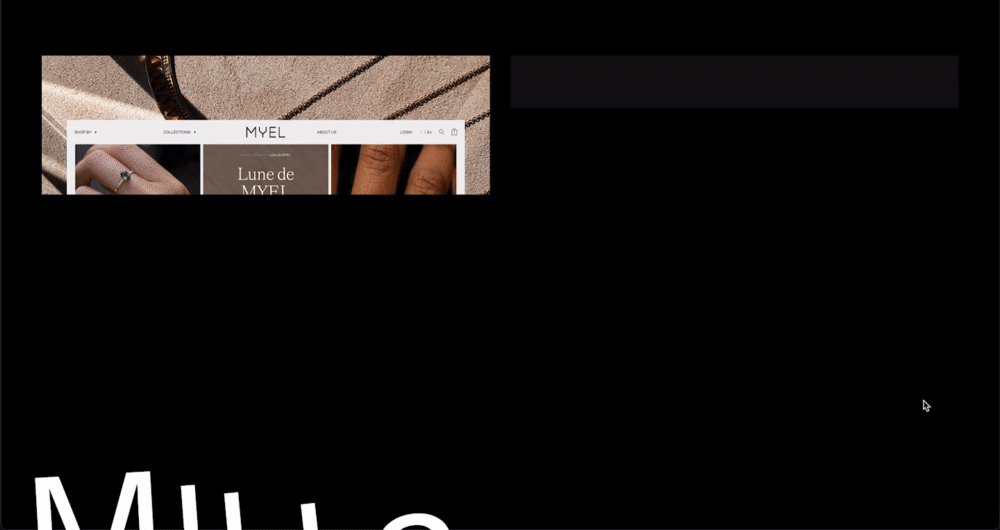
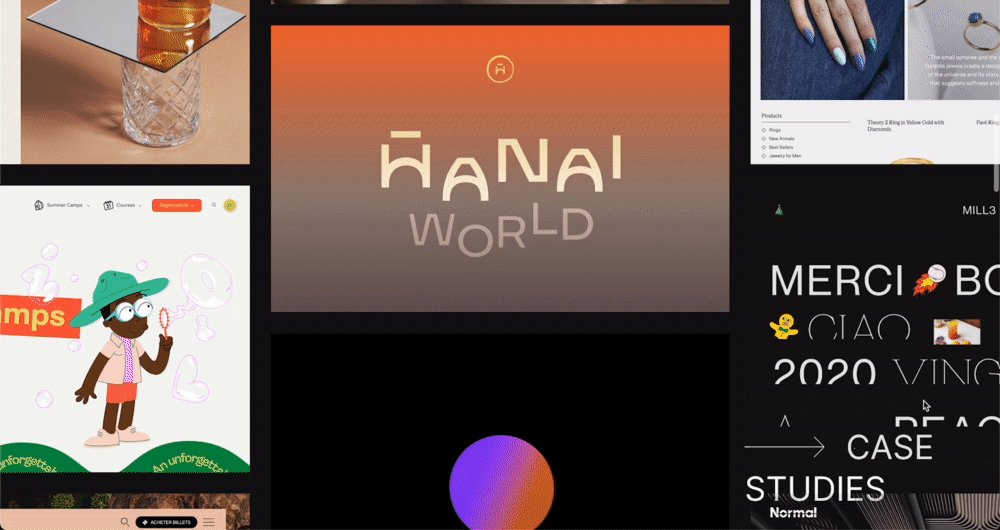
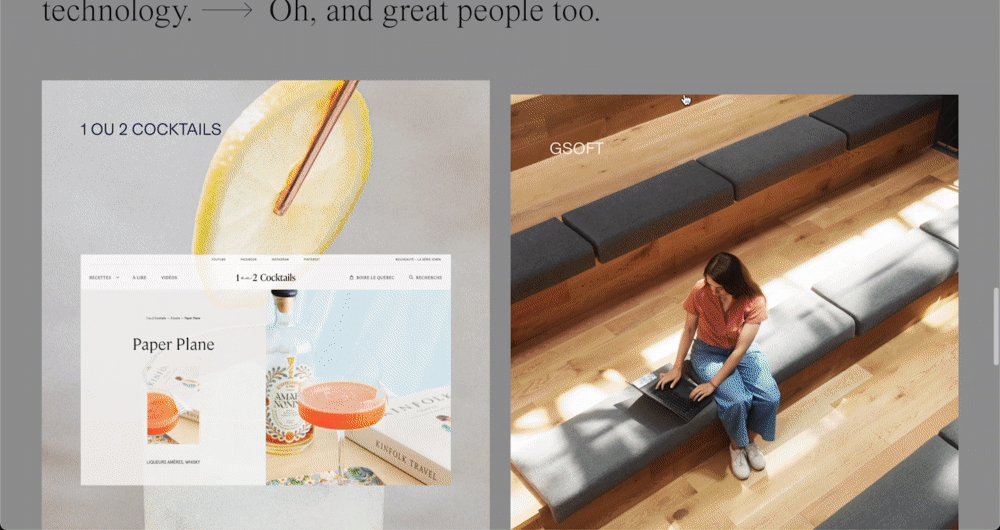
No.5 MILL3

■このサイトを選んだのは...

道合幸希(Junior Designer)
制作実績:GEOGROUP コーポレートサイト
■このサイトを選んだ理由
シンプルなレイアウトの中で、「おっ」と感じるテキストアニメーションの仕掛けが映えるデザインです。フォント自体の癖が強いわけではないけど、デジタルならでは演出でいい感じに見せているのがトキメキポイントかも。
・KVの「MILL3」がスクロールに応じて、一文字ずつ傾いていく
・ページ下部の文章で、単語が左右に動いているところ
・ナビゲーションのインタラクションもよく見ると傾きながら動いてる
・「ABOUT」ページの「ABOUT」「VISION」は、フォントと幾何学のエレメントを組み合わせて、印象的に魅せている
このサイトで使われている「Basel Grotesk」は初めて知りましたが、グロテスクとクラシックの二つのスタイルを持っていて面白いフォントでした。
組み合わせて使ってみたい!
No.6 Editorial New

■このサイトを選んだのは...

鎌田 亮平(COO / Art Director)
制作実績:Goodpatch Corporate Site, LARGO, DENSO Brand Site
■このサイトを選んだ理由
フォントベンダーのサイトってやっぱりおしゃれですよね。
特に、タイプファウンダリーのPangram Pangramと、デザインエージェンシーのLOCOMOTIVEがコラボをした「Editorial New」の特設サイトは、個人的にアツいと思いました。
このサイトの凄さはサイトをひらけばすぐに体感できますが、タブの「Editorial New」の文字がいろんな国のグリフになっていたり細部の工夫もすごいので、じっくり覗いてみてください。
最後に
シフトブレインデザイナーが選ぶ「フォントが印象的なサイト 6選」、いかがでしたでしょうか?
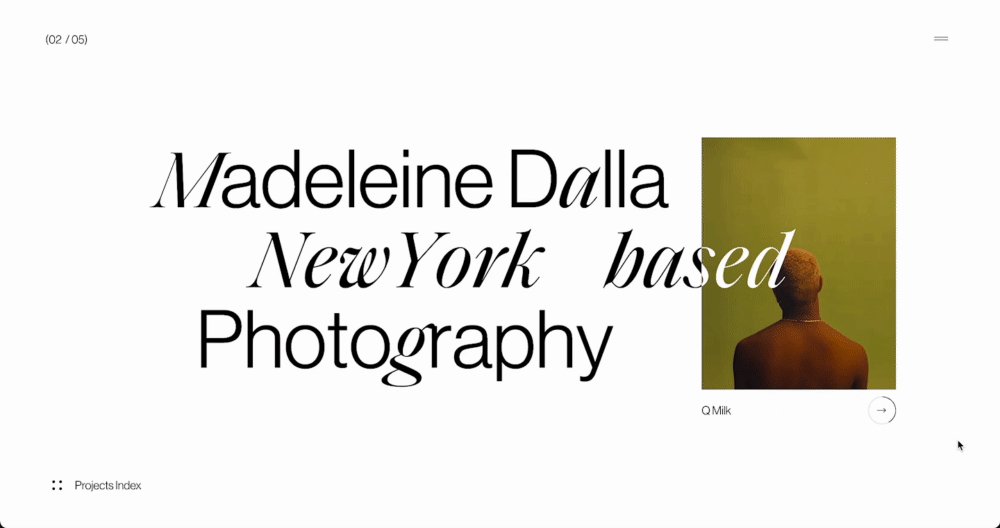
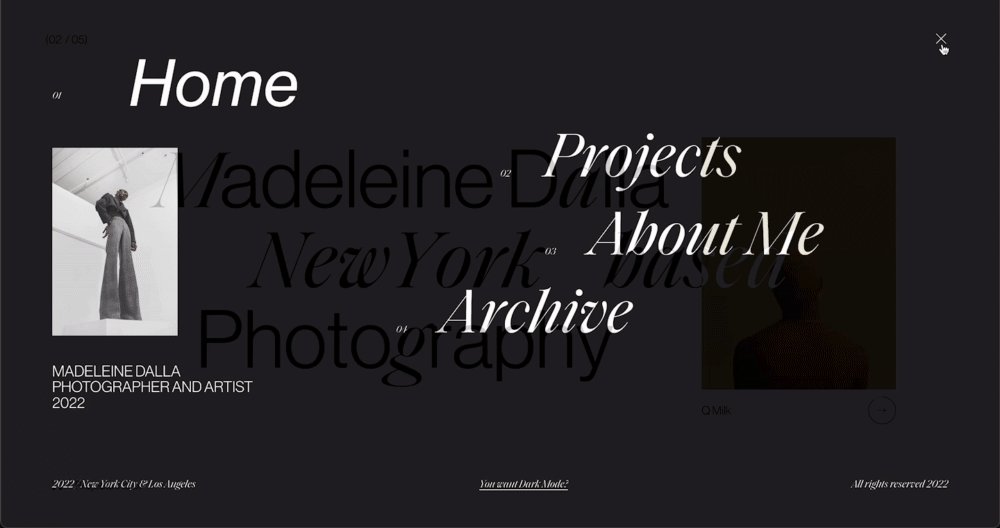
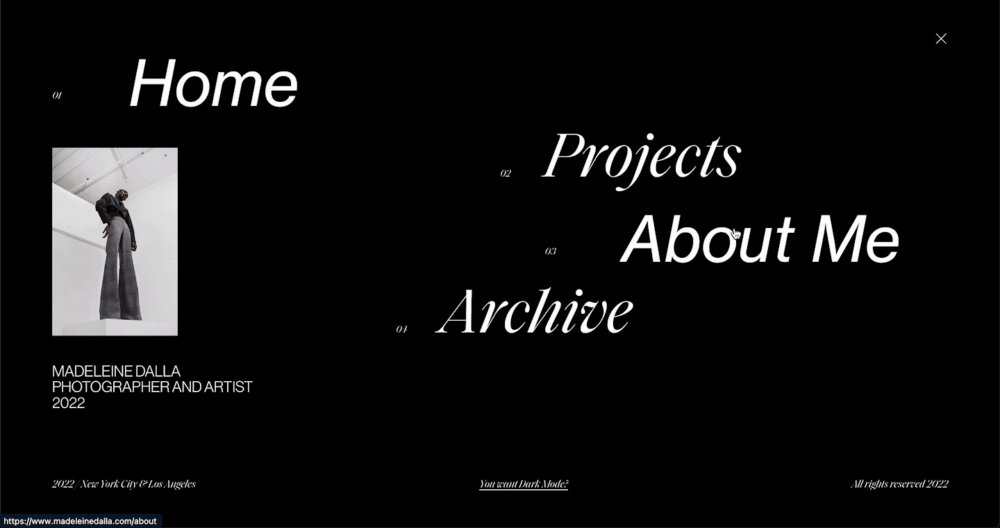
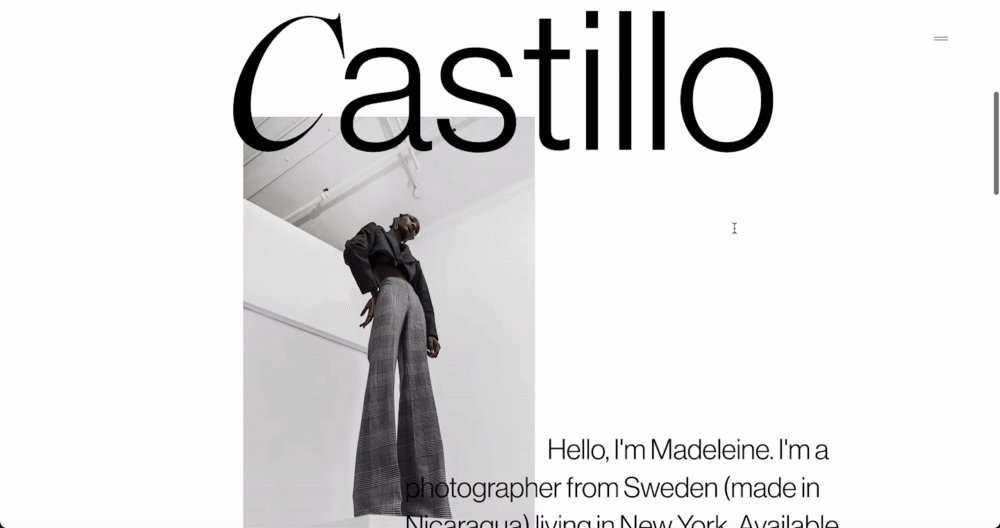
ちなみに、私が選ぶサイトは、写真家のポートフォリオサイト Madeleine Dallaです。

このサイトで使われているSaol DisplayのItalicが美しくて衝撃を受けました。
Neue Haas Groteskとの組み合わせも最高で、シンプルなレイアウトにちょっとした違和感と雰囲気を与えています。Iltalicの角度を活かしたHoverでの流れるようなインタラクションも、自然で素敵です。
読んでくれている皆さんも、フォントの使い方が印象的なサイトを「 #偏愛フォント 」のハッシュタグでシェアしてください :)
今回も最後まで読んでいただき、ありがとうございました!
▼これまでの偏愛フォント記事
▼ 偏愛フォントを語る会 イベントレポート
▼ 偏愛フォントを語る会 アーカイブ動画
▼ 採用情報
シフトブレインでは、新しい仲間を募集しています。全社フルリモートのため、全国からのご応募をいただけます。募集の詳細は、Wantedlyにてご覧ください!
▼ SHIFTBRAIN GOODS STORE
Editor : Mihoko Saka
