
SHIFTBRAINのデザイナーが選ぶ #偏愛フォント 5選
こんにちは、シフトブレイン デザイナーの高野です!
突然ですが、みなさん。フォントは好きですか?
私は大好きです。
最近はTypewolfのメルマガに登録し、毎週火曜日を楽しみにしています。
シフトブレインには現在5人のデザイナーが所属していて、みんな例にもれずフォントが大好きです。
今回は、「シフトブレインのデザイナーが好きなフォントを1つ選ぶとしたら何になるんだろう?」という個人的な好奇心から、この記事を執筆してみました。
それでは、5人それぞれの個性が溢れるフォントチョイスをお楽しみください!
No.1 貂(てん)明朝

■このフォントを選んだのは...
藤吉 匡(Art Director / Designer)
制作実績:みさとと。, Starbucks Coffee, Toyota Dream Car
■貂明朝を選んだ理由
2017年にAdobeが発表した新しいフォントで、クラシックな字面の少し癖のあるフォントです。(癖の少ないすっきりとした字面の貂明朝テキストというフォントも発表されています)
和文・欧文の組み合わせも美しく、Typekitでwebフォントとしてもきちんと使えます。
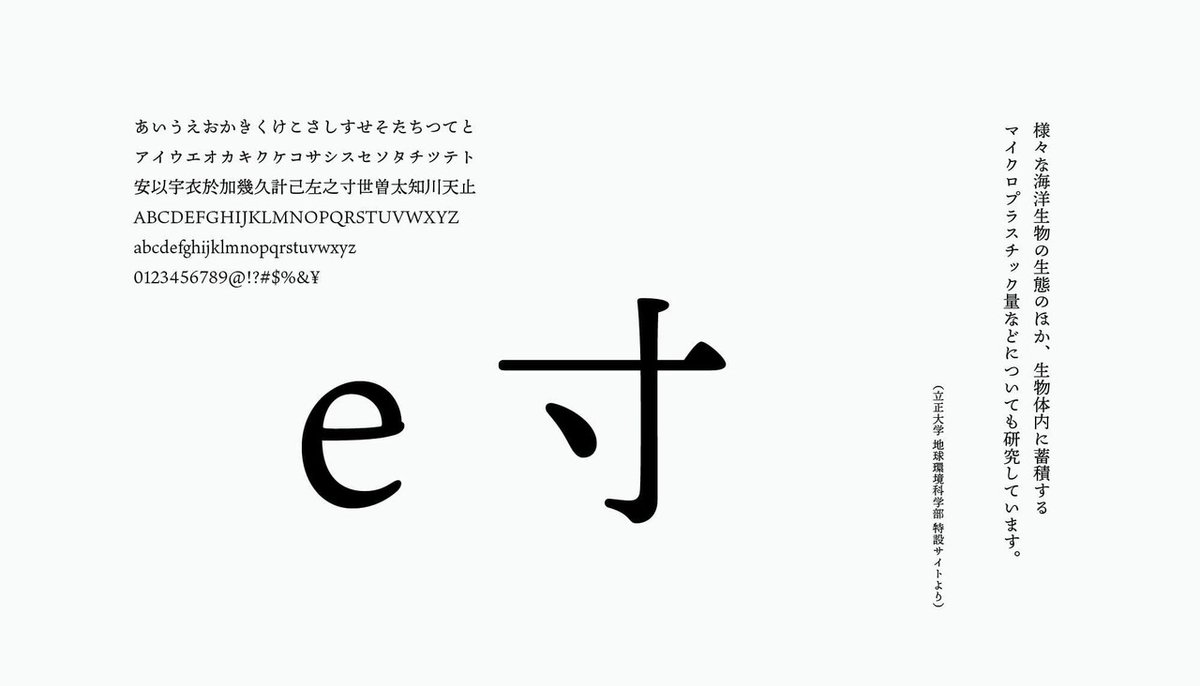
漢字に頻出する点「、」は貂のぽってりとした尻尾を連想させる独特なシェイプで、「、」に与えられた面積が他のフォントよりも広いんです。
例えば「寸」「似る」の文字なんかは、じっと見るとまるで貂が化けている様な雰囲気を感じたり。「おまえ化けきれてないだろ〜」って心の中で突っ込んでニヤニヤしちゃいます。
欧文も、特に小文字のeは筆運びに愛嬌があって好きです。
そして、隠しグリフとして「貂(テン)」のイラストがこのフォントに入ってます。それと十二支や郵便番号、雪だるまになった貂も!案件で使ったことはありませんが。
今後ブランディング案件が活発化していく中で、貂明朝の様に、コンセプトに沿ってきちんと開発された記号やイラストを内包したフォントが生まれたら面白いなぁと思います。そういった意味でとても先進的・金字塔的なフォントということもあり、紹介させていただきました。
早速、びっくりするくらい熱いコメントが届きました。
推薦者は、弊社で1番タイポグラフィへの愛情が強いADの藤吉さんです。
貂明朝の発表時、その可愛らしさで大きな話題になったのを覚えていますが、貂明朝のグリフとブランディングを掛け合わせた解釈に唸りました。
デザイナーは、日本語書体が西塚涼子さん。英語書体はアドビのType部門のプリンシパルデザイナー、ロバート・スリムバックさん。
欧文グリフには「Ten Oldstyle」という書体名が付けられており、スモールキャップスやオールドスタイル数字などのOpenType機能にも対応しているところから、欧文書体に対する本気度も感じます。
フォントのコンセプトは「かわいくも妖しい明朝体」。
書体名になっている「貂(てん)」は、イタチに良く似た実在の動物なのですが、狐や狸よりも変化の術に優れているという言い伝えがあり、「妖怪」の1つに数えられています。

■貂明朝 おすすめの使い方
貂明朝Regularのひらがなは、うねうねっとしたシェイプで独特の雰囲気を演出できます。
立正大学 地球環境科学部 特設サイトでは、全体のトーンは軽やかにしつつも、創立100年近くある伝統の重みを鑑みてバランスを取るために、この書体をキャプション部分に採用しました。オールド明朝の骨格を持ちつつ、真面目一辺倒にならない可愛らしい雰囲気がこの書体ならではの持ち味かなと思っています。

一方、後発の貂明朝テキストRegularは、ひらがなのクセが少なくスッキリ読みやすい、長文での可読性を意識した骨格の書体です。
一般的な明朝体は横線が細く縦線が太いので、例えば印刷線数の少ない新聞広告や、濃色や写真の上に白抜きで書体を置く場合、少しだけフォントを太らせて(力強さを少し足して)使うことがよくあります。ただ、このフォントは横線も太く設計されており、最初からゴシック体の様に縦横の線の太さが近いので、書体を太らせずともそのまま使うことができると思います。見出しだけでなく、縦組みのボディーコピーなんかにもハマりそうです。
こちらの記事で、貂明朝の魅力が詳しく語られているので、気になった方は覗いてみてください!
No.2 光朝

■このフォントを選んだのは...
鎌田 亮平(Art Director / Senior Designer)
制作実績:Goodpatch Corporate Site, LARGO, DENSO Brand Site
■光朝を選んだ理由
皆さんご存知の通り、田中一光さんが書きためた文字をもとに作られたオリジナルの明朝体。太くて繊細かつ力強い書体は時代背景も感じられ、いつになっても変わることのない美しさ、権威さを持っています。学生時代に光朝を知り、それからずっと大好きです。
光朝は、日本を代表するグラフィックデザイナー 田中一光さんによってデザインされた明朝体です。田中一光さんは、無印良品やLoftのロゴデザイン、その他個性的なグラフィックで有名ですね。
このフォントは、「Bodoniに合う日本語書体が欲しい」と作られたそう。光朝は、モダンローマン書体のようにコントラストがはっきりしており、シャープな印象を与える書体です。
欧文の形は、確かにBodoniと似ています。光朝の欧文の方が、より手書きの筆跡が少なくモダンな印象かもしれません。

■光朝 おすすめの使い方
鎌田さん曰く、「好きなんですが僕はあまり仕事では使わないです。眺めるのが好きです。」とのことでした。
フォント好きとしては、フォントの使い方として「ただ眺めるだけ」というのもありますよね...。
この記事で使用している画像の「デザイナーの偏愛フォント」を打っていても、1つ1つの文字が非常に美しいと感じました。
No.3 Neue Haas Grotesk(ノイエ・ハース・グロテスク)

■このフォントを選んだのは...
宮本 浩規 (Art Director / Senior Designer)
制作実績:LIONS GOOD NEWS 2020, BitStar, メルペイCorporate Site / メルペイ Recruit Site
■Neue Haas Groteskを選んだ理由
シンプルで王道的、堂々とした字面自体が個人的に好み。
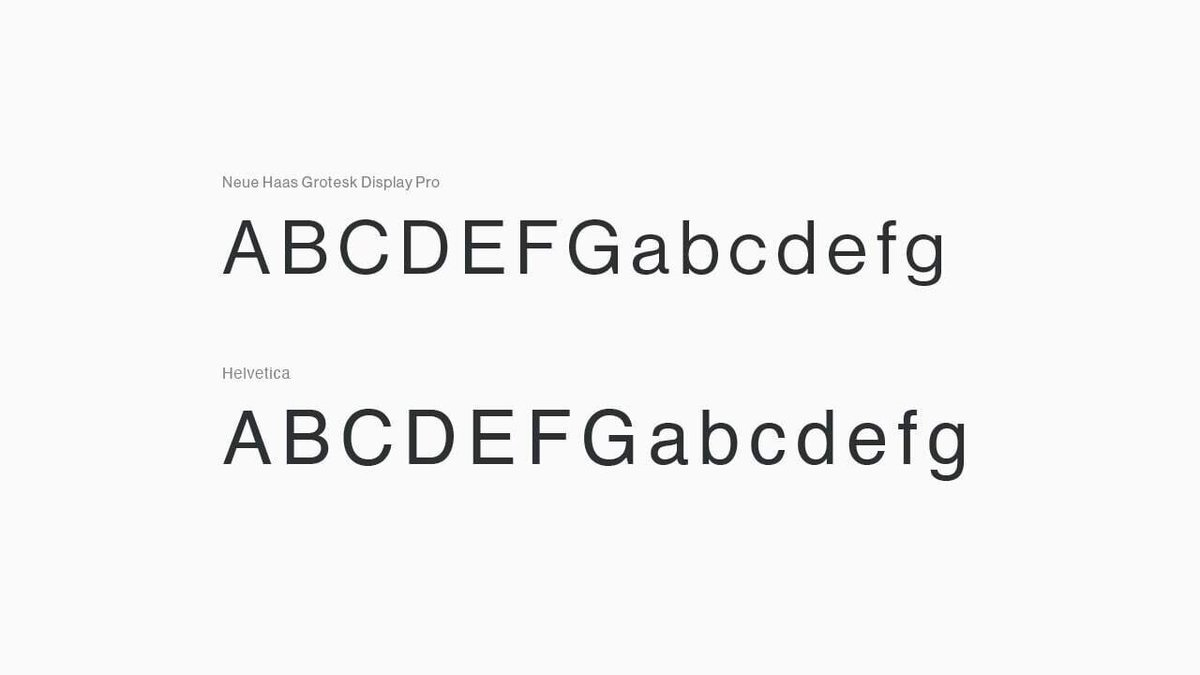
Helveticaの元になった書体でほぼ同じようなフォルムですが、並べてみると文字間や形状が若干違っていて、Neue Haas Groteskの方が使いやすくしっくりくる。
読みやすい書体なので小さく使用するのもありですが、ダイナミックに大きく組むと抜群にかっこいいです。
サンセリフの王道シルエットで、日本語のWikipediaもあるような有名書体ですね。「新しいハース社のグロテスク書体」という意味で、文字通りスイスのハース社がデザインした書体です。
元々は「ドイツのAkzidenz-Groteskって書体を使いたいから、コピーしてフォントを作ってくれ」という依頼により制作が始まりましたが、タイポグラファーのマックス・ミーディンガーとエデュアード・ホフマンは「コピーではなく、見ていてもっとも心地が良くなるような書体を作りたい」と、オリジナル書体を作成しました。これがNeue Haas Groteskです。
この書体の出来に非常に満足した二人は「これは世界で売れるはずだ!」と、「新しいハース社のグロテスク書体」という説明的な名前ではなく、オリジナルの書体名である「Helvetica」に名前を変えて販売したそうです。
HelveticaとNeue Haas Groteskはほとんど同じ形ですが、比較してみると、Neue Haas Groteskのほうがカウンター(b、d、gなどの丸く開いた部分)が少し大きいように見えます。

■Neue Haas Grotesk おすすめの使い方
アイキャッチになるような見出しで、大胆に使用するのがおすすめです。
使いやすいフォントなので、ウェブサイトでの使用例もたくさんあります。
癖が少ないので、セリフ体と組み合わせた使い方もできそうです。
Google Fontsで無料で使うことができるので、是非試してみてください。


https://www.talipolichtuk.com/
No.4 Astro

※こちらで試し打ちしたものを使用しています
■このフォントを選んだのは...
宮坂 亜里沙(Designer)
制作実績:スタディサプリBrand Site, ICS COLLEGE OF ARTS WEB OPEN CAMPUS 2021, +SHIFT Brand Site
■Astroを選んだ理由
特徴的な滑らかな曲線や、程よく丸みを帯びた形状が、絶妙に繊細さや美しさを醸し出していて好きなフォントです。
マイクロチップから宇宙船までどのツールに使用しても同じ印象を与えられるよう、20ウェイト40スタイル用意されているところにもこだわりを感じます。
設計者の神村さんが綴る、デザインストーリーも面白いです。
Astroは、タイプファウンドリーDetail Type Foundryが作成した、サンセリフ書体です。
公式Webサイトの動画からも分かるように、どの大きさで見ても読みやすい書体になっています。
そして、こちらのタイプファウンドリーは、なんと日本の会社です!
Astro以外にも美しく使いやすいフォントを開発中だそうで、今後のリリースが楽しみですね。
Detail Type Foundryは、この書体のことを「ネオヒューマニスト サンセリフ」と呼んでいます。これは、サンセリフ体の分類で言われる「ヒューマニスト」と「ネオグロテスク」を組み合わせた造語です。
サンセリフはセリフに比べて、要素が少なく、手書きよりも機械感が強い書体ですが、「ヒューマニスト」書体は、その中でも手書きの柔らかさを残しているのが特徴です。
有名どころは、Frutiger、Gill Sansでしょうか。
「ネオグロテスク」は、スマートで視認性が高く洗練されたサンセリフ体のことで、今「サンセリフ体」としてパッと頭に浮かぶのはネオグロテスクが多いです。上で紹介したNeue Haas Groteskもこのジャンルになります。
これを組み合わせたのが「ネオヒューマニスト サンセリフ」です。
わかりやすいので、Astro 公式サイトの説明文をそのまま引用します。
ヒューマニストサンセリフの古典的でエレガントなフォルムに、縦線で構成されたネオグロテスクなサンセリフの最小限の配列を組み合わせています。従来のサンセリフは重厚で機械的な印象を読者に与えていましたが、この書体は滑らかでウルトラモダンな印象を読者に与えます。
出典:https://detail.tf/pages/astro(DeepLにて翻訳)

画像引用:https://detail.tf/blogs/stories/astro-design-story
■Astro おすすめの使い方
いろんなツールが必要となるような、大きなブランドのデザインに活用してみたいフォントです。
元々が「マイクロチップから宇宙船まで」使える想定で作られたフォントなので、大規模なブランドツール開発、かつエレガントさが求められるときに使ってみたいですね。
No.5 TT Norms

■このフォントを選んだのは...
高野 菜々子(Junior Designer)
制作実績:日建ハウジングシステムCorporate Site, 島根県美郷町のあらまし, FACT FASHION Brand Site
■TT Normsを選んだ理由
最後は私から、Type Type社が開発した「TT Norms」を紹介します。
このフォントは、最近のシフトブレインで一番よく使われているフォントで、最近リリースしたコーポレートサイトや提案資料など、あらゆる媒体で活躍しています。
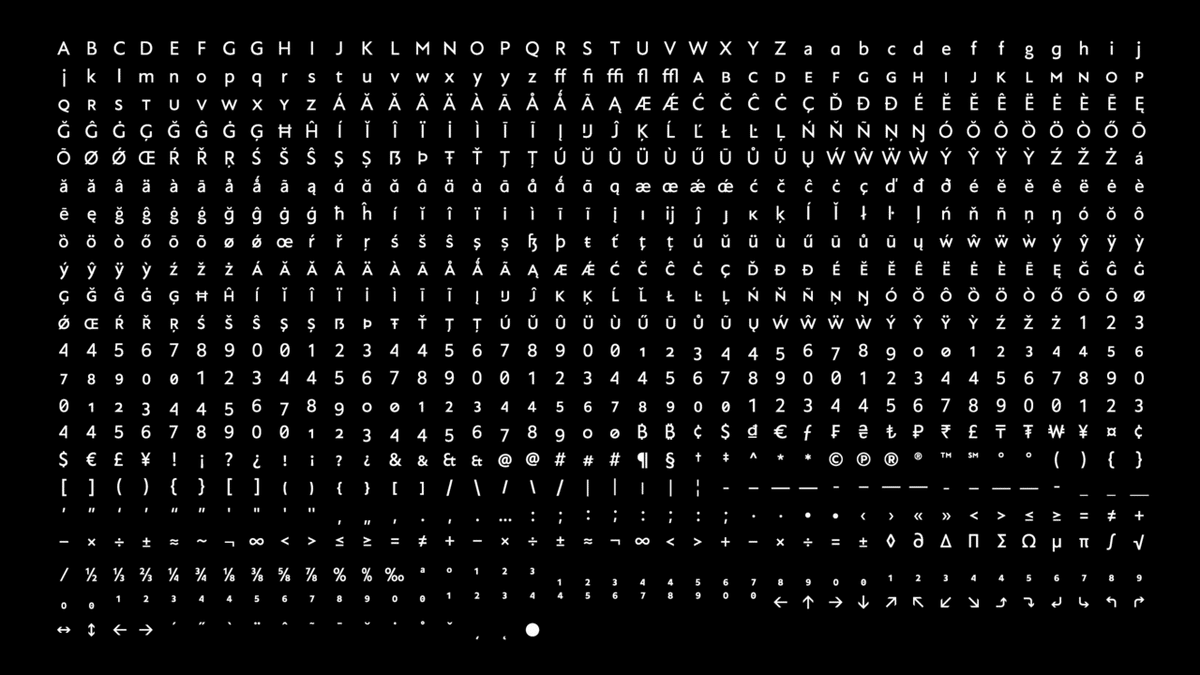
TT Normsは、サンクトペテルブルクにある「Type Type」というタイプファウンドリーが作成しています。TT NormsのTTは「Type Type」の略です。
創立8年目の若い会社ですが、TT Norms以外にも、使いやすいモダンなフォントを多数世に送り出しています。TT Commonsも弊社内にファンが多いフォントです。
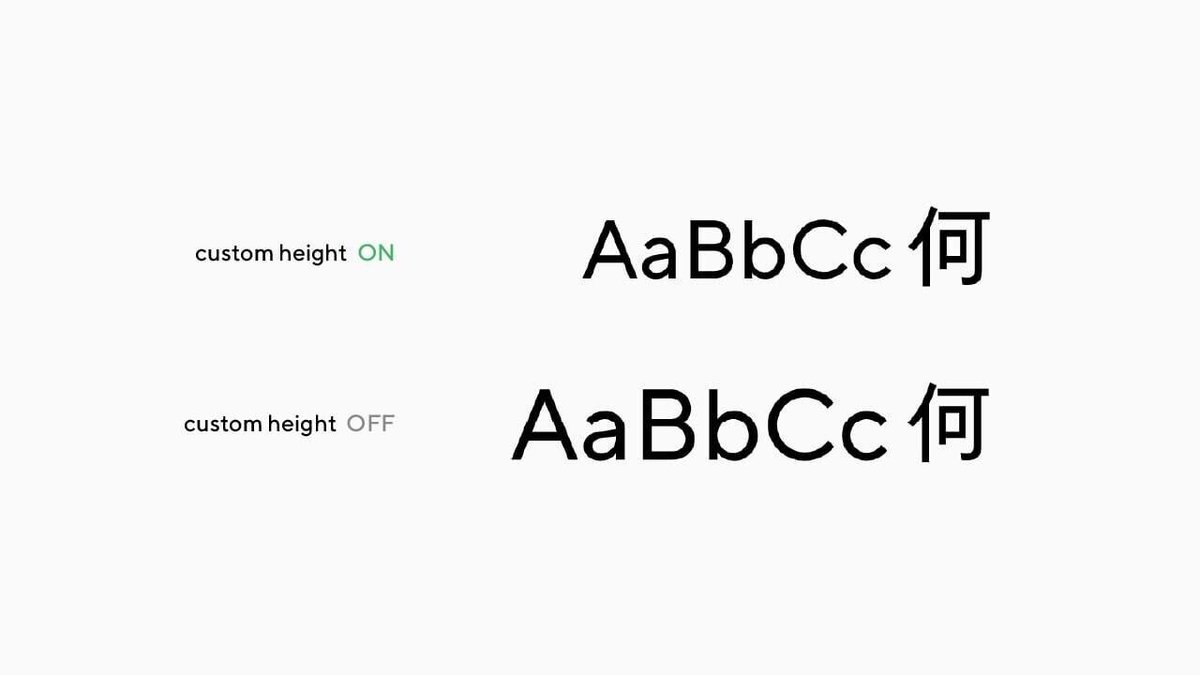
以前、Type Type社が来日した際に、弊社ADの藤吉さんがType Type社との勉強会に参加しており、その際に「日本語フォントと英語フォントを組み合わせて使うと、英語が小さくなってしまう。Webでもグラフィックの合成フォントのようなことができないか?」と相談したところ、本当に実現していました!
TT Normsのカスタム項目の中にある「custom height」から確認できます。これで、日本語や中国語との相性が良くなりそうです。
ユーザーの気持ちを聞き、すぐに解決策を提示するところに、このファウンドリーの誠実さを感じます。

■TT Norms おすすめの使い方
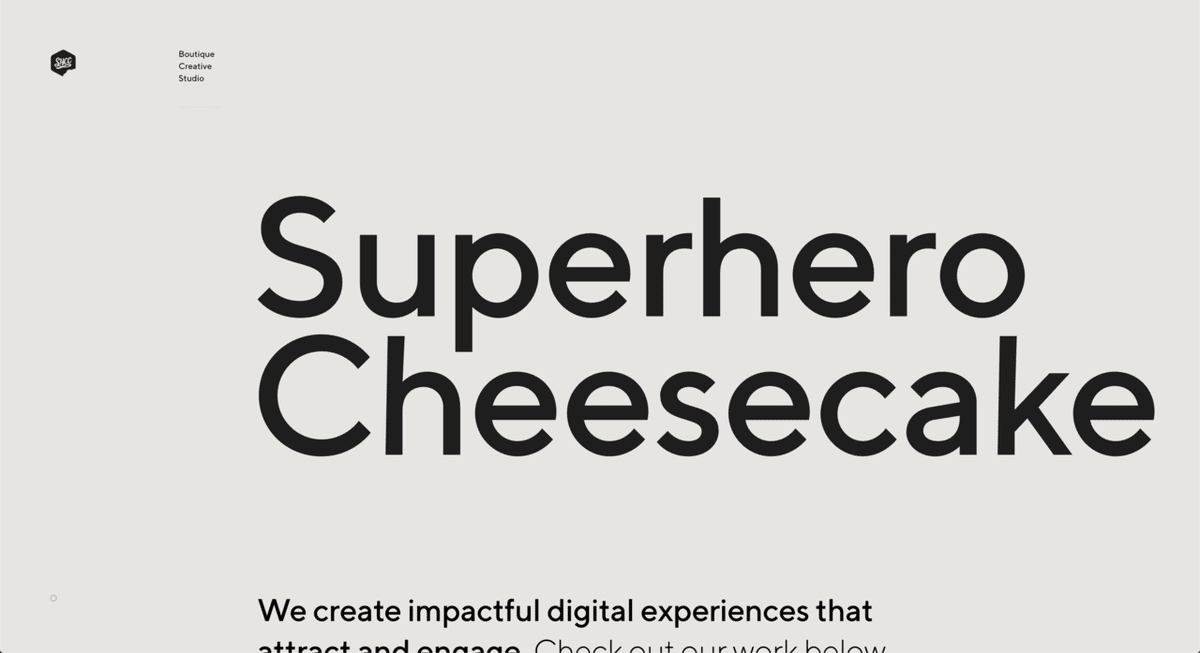
無駄のないすっきりした線のジオメトリックサンセリフなので、いろいろなデザインと組み合わせやすい書体です。
拡大してもシルエットが美しいので、大きく使ってアイキャッチにすることもできますし、可読性が高いので、本文にも最適です。

まとめ
次々とリリースされる高品質のフォントを物色するのは、デザイナーとして大きな楽しみの1つです。
フォントの背景や使用例から、そのフォントについて立体的に知ると、フォント選定に深みが出ます。
一方で、純粋にデザインを楽しむためには、ロジックを抜きにして「このフォント…なんかめっちゃ好き」という偏愛を大切にするのも大事だと思います。その上で背景を調べると、より愛が深まりますよね。
ぜひ、みなさんの偏愛フォントもtwitterやnoteのタグ「 #偏愛フォント 」 で教えてください!
▼vol.2を公開しました!(2021/11/24)
▼ 採用情報
シフトブレインでは、新しい仲間を募集しています。全社フルリモートのため、全国からのご応募をいただけます。
募集の詳細は、Wantedlyにてご覧ください!
▼ SHIFTBRAIN GOODS STORE
Editor : Mihoko Saka
