
SHIFTBRAINのデザイナーが選ぶ #偏愛フォント 7選 Vol.2
こんにちは、シフトブレイン 外部デザイナーの高野(@739nanak)です!
先日シフトブレインを卒業したのですが、引き続き外部デザイナーとしてご一緒させてもらってます🖋🙏
さて、半年前に公開した「SHIFTBRAINのデザイナーが選ぶ #偏愛フォント 5選」を読んでいただいたみなさま、ありがとうございました!
前回の記事では、各デザイナー1つに絞って偏愛フォントを選んでもらいましたが、お察しの通り、好きなフォントを1つに絞るって難しいですよね。
日本語フォント、英語フォント、定番フォント、モダンなフォント...
それぞれの軸で推したいフォントがありますし、トレンドや自分の好みの変化に応じて、グッとくるフォントも変わります。
そこで、じゃあもっと紹介していこう!と定期的に偏愛フォント記事を書いていくことになりました。今回から新しくシフトブレインにジョインしたデザイナーの2人にも参加してもらっています。
それでは、シフトブレインのデザイナーが選ぶ #偏愛フォント Vol.2、お楽しみください!
No.1 丸明オールド

■このフォントを選んだのは...
道合幸希(Junior Designer)
■丸明オールドを選んだ理由
初めて個人で買ったフォントでもあり、愛着があります。
エレメントが特徴的なので街中で見つけやすく、見つけた時には「あ、あんなところにも」とほっこりした気持ちになります。
砧書体製作所さんが作成された丸明朝体ファミリーの一つで、漢字は直線を意識しつつ、丸のエレメントを取り入れているのが特徴です。
仮名は毛筆の動きを強調した、のびのびとした流れに、筆文字らしさとモダンさを兼ね備えていて、丸ゴシック体と明朝体の中間のような書体になっています。
やわらかく日本語らしい雰囲気を出せる、大好きな書体です。

■フォント説明
言わずと知れた定番フォント、丸明オールド。
今年の1月、丸明オールドを含めた砧書体が大量にAdobe Fontsに追加され、デザイナーたちが沸いたのが記憶に新しいですね。
丸明オールドは、2000年にサントリーモルツの広告キャンペーンで登場し、その後2001年にフォントとして発売されると、さまざまな広告で使われるようになりました。
ゴシック体の端が丸く処理された「丸ゴシック」を明朝体に適用し、「丸明朝体」としてはじめて登場したフォントです。
線、点、トメ、ハネ、ハライなど、全ての先端が丸く処理されているため、他にない新しさと優しさを感じますが、ひらがなとカタカナが、活版印刷時代の骨格で作られているので、懐かしさも感じられます。
こちらの記事では、FONT PLUSが砧書体製作所さんにインタビューした内容を読むことができます。Adobe Fontsには砧書体がたくさん追加されたので、他の書体も使ってみたいですね!
■丸明オールド おすすめの使い方
広告業界で多く使われてきたこともあり、どんな使い方もできる万能なフォントです。
柔らさ、親やすさ、レトロ、モダン、アナログ感、とさまざまな顔をもちますが、不思議と文章になると読みやすい特徴を持っています。
語り口調のコピーはすっと頭に入ってきますし、長文で使用しても心地よいリズムでスラスラと読み進めることができる。文字を少し太らせて使っても、丸明オールドらしい骨格を保ってくれます。
下記のFontworksの紹介ページで、サントリーモルツやその他の広告使用例が載っているので、興味のある方は覗いてみてください!
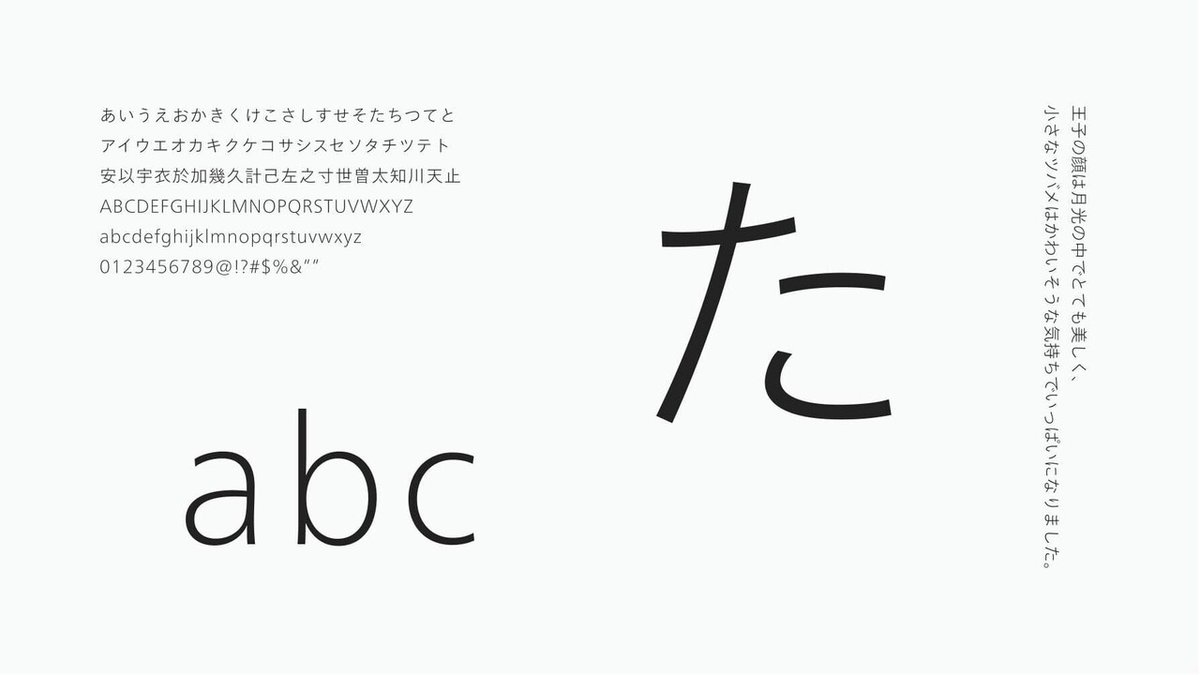
No.2 たづがね角ゴシック

■このフォントを選んだのは...
宮坂 亜里沙(Designer)
制作実績:スタディサプリBrand Site, +SHIFT Brand Site, ICS×MDX×DYU JOINT GRADUATION EXHIBITION
■たづがね角ゴシックを選んだ理由
可読性が高いのに、堅すぎない、自然体な印象を与えられるフォントです。
和文と欧文を混植するとどうしても不自然な感じになってしまう日本語フォントが多いですが、たづがね角ゴシックはその問題を解決してくれました。
形としてバランスの良い書体が好きなのですが、たづがねはどの文字を見てもどの組み合わせで使っても完璧だな〜といつも思っています。
公共施設のサインにもよく使われていますが、モダンな印象はあるのに街並みにも馴染んでいて素晴らしいなと思っています。

■フォント説明
たづがね角ゴシックはMonotype初の日本語書体です。
同じくMonotype開発の「Neue Frutiger」に合う日本語書体として開発されました。
フォントデザイナーの小林章さんは『Helveticaの横にサイズのあわない和文が配置されてる、ぎこちない和欧混植の道路標識を目にしたことがきっかけ』で、このフォントを作ろうと考えたそうです。
グラフィックデザインは合成フォントで混植問題をある程度解消できますが、ウェブフォントはそうはいきません。
たづがねは、「欧文には英語フォントを使いたいけど、どうしても大きさや太さが不自然になってしまう」という日本人デザイナーの切実な悩みに答えてくれました。欧文はNeue Frutigerの形状のため、混植しなくても品質の高い英語グリフを使うことができます。
そのため、最近はウェブデザインやウェブサービスのブランディング書体としてよく使われている印象です。
たづがね角ゴシックとNeue Frutigerの欧文を比較すると、形状は同じでも、大きさがかなり違うことがわかります。丁寧な調整がされていることがわかりますね。

■たづがね角ゴシック おすすめの使い方
10ウェイトのバリエーションとバランスの取れた形状から、サイン・書籍・広告・Webなど、媒体を問わず汎用的に使用できます。これからグローバルに進出していくようなブランドのトータルブランディング等に使用できると良さそうです。
今後アプリなどを担当することがあればよりデジタルに寄せた「たづがね®角ゴシック Info 」も使ってみたいですね。
ちなみに、たづがねの元になったNeue Frutigerも、アドリアン・フルティガーさんの密接な協力を得て小林章さんがデザインした書体です。
世界で活躍する書体デザイナーの小林章さん。たくさんの書籍を出していますが、特に私がグッときた本をそっと置いておきます...。

メルカリのブランドフォント「mercari sans」と一緒に使う日本語フォントはたづかねです。mercari sansの書体デザイナーも小林章さんです。
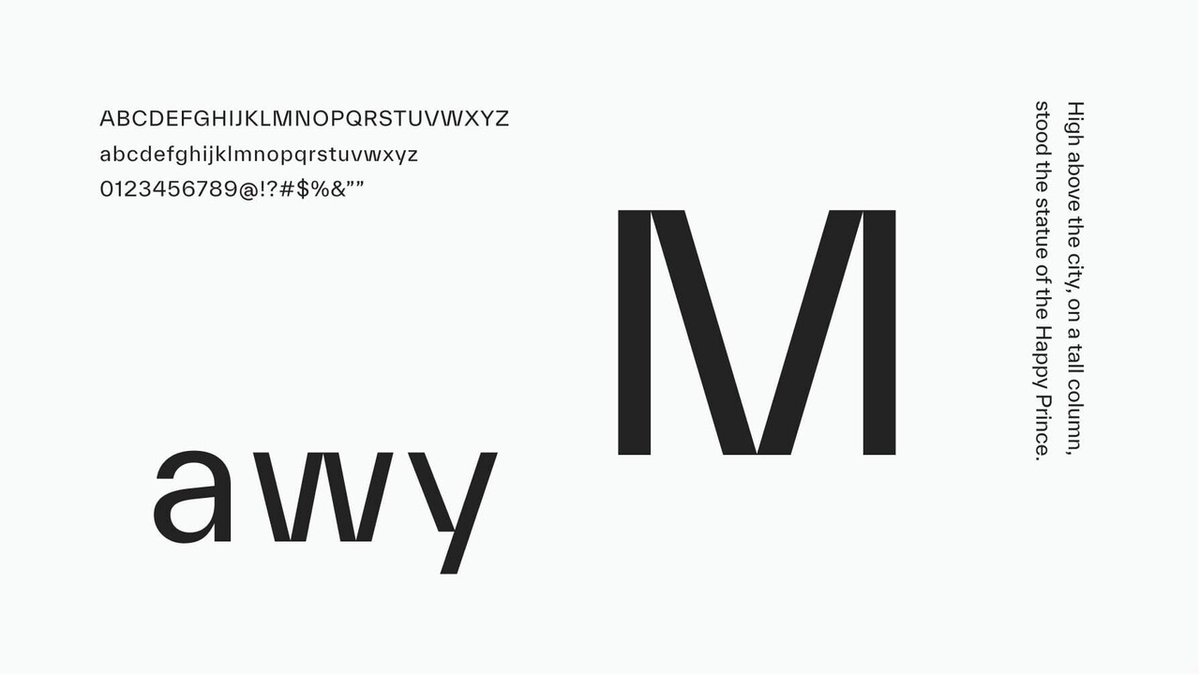
No.3 Everett

■このフォントを選んだのは...
石塚 健斗(Junior Art Director / Designer)
■Everettを選んだ理由
最近知ったフォントで、グロテスク体でありながらもユニークなエレメントを持つ書体です。
制作者がスイスの大学に在籍時代に作成したものだそうです。
バーテスクやセリフなどの処理が潔よくてかっこよく、特にHairlineの “1”、Regularの “M” と “d” 、Bold Italicの “y” がとても好きな形です。
無機質でかっこよく、ついつい長文でベタ打ちしたくなるような魅力がある書体です。

■フォント説明
Everettはスイスのグロテスク体に独自解釈を加えたフォントで、読みやすさとデジタル感、先進性を併せ持つ特徴的な書体です。
スイス出身のグラフィック/書体デザイナー ノーラン・パパレリさんの美術学校時代の卒業制作として作られ、書体名はアメリカの写真家 Daniel Everettにちなんでいます。
このフォントの一番の特徴は、アセンダーとディセンダーが低いことです。

WやNなど、角のある文字の角の部分が水平に切り取られているため、テキストの行間をタイトな行間で設定することができます。本文の上下の高さが揃うため、グリッド感も強調されます。
また、u、a、gなど丸みのある文字では一部線がかなり細くなるため、他のサンセリフ体よりもコントラストが強く、キレの良さを感じます。そのため、セリフ体と合わせて使っても違和感の少ないフォントのように思います。

THE SHIFTさんのコーポレートサイトでは、EverettとSerif体を組み合わせて使用されていました。
■Everett おすすめの使い方
視認性が高く、本文でも十分に使いやすいフォントですが、形がとてもユニークなのでポスターの見出しとしても扱いやすいです。
大きく使ってデザインの要にしても良いですし、少し個性のある本文フォントとしても使えるので、どんな時でもデザインの魅力を引き上げてくれます。
特にスイス・スタイルをモチーフに取り入れたデザインのときに使うと、とてもかっこよくハマると思います。

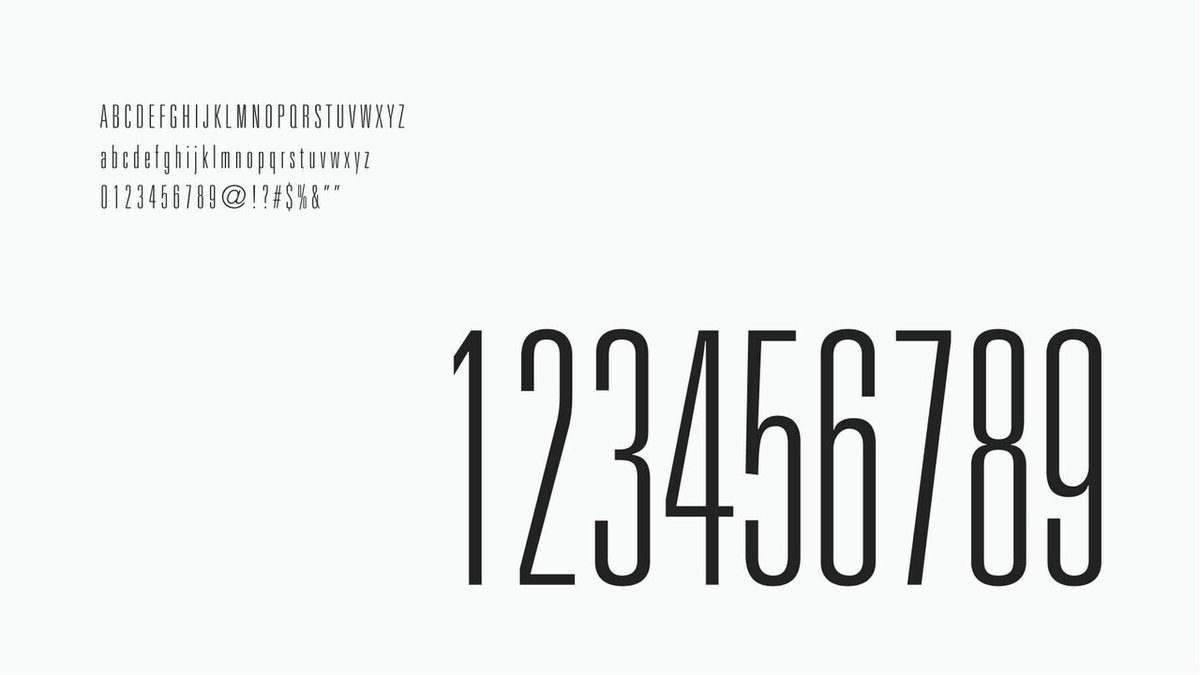
No.4 Univers Thin Ultra Condensed

■このフォントを選んだのは...
鎌田 亮平(Art Director / Senior Designer)
制作実績:Goodpatch Corporate Site, LARGO, DENSO Brand Site
■Univers Thin Ultra Condensedを選んだ理由
みんなご存知、王道中の王道「Univers」。
デザイナーはアドリアン・フルティガーさん。Frutigerをデザインした方ですね。
Frutigerも好きですが、私はUniversの数字のフォルムが大好きです。
中でもThin Ultra Condensedのフォルムがシュッとしていて大好きです。
某有名タバコパッケージなどにも使用される印象的な数字のデザインは何年経っても劣ることないカッコよさと新しさを持っています。

■フォント説明
「Thin Ultra Condensed」と細かく指定しているところに、本当にこのウェイトが好きなんだな...という鎌田さんのこだわりを感じますね。
Universは1957年発売の王道書体で、なんとあのHelveticaと発売年が同じです。
比較してみるとフォントの形状が似ているわけではありませんが、線が全て垂直/水平に処理されているところや、どんな場面でも使いやすい点、手書きの筆跡を残している点など、共通点がたくさんあります。

Universを発表したフランスのドベルニ・エ・ペイニョ活字鋳造所では、当時Futuraが人気商品で、次の売れ筋書体を探していました。そこでアドリアン・フルティガーさんが作成したのが、Universです。
作成過程でのFuturaやHelveticaとの違いは「ファミリー展開の設計」にあるそうです。当時、他の書体はまずベースのウェイトを作成し、そこから継ぎ足しのように別のウェイトを作成していました。ところがUniversは、CondensedやExpandedに至るまでのファミリー展開を初めから考えて作成されたそうで、各ウェイトのトーンの整合性が取れている点、どのウェイトを使っても「Univers感」がちゃんとある点で、優れていたそうです。
この辺りの王道書体は、NeueやNextなどの形でどんどんアップデートされていきますが、そのアップデートの内容で「特定のウェイトの視認性、整合性を修正した」というのをよくみますよね。フルティガーさんがウェイト同士の整合性を考え始めたことで、フォント業界の品質レベルが上がったのかもしれません。すごい。
■Univers Thin Ultra Condensed おすすめの使い方
「とにかく数字でカッコつけたい時に使用すると、それだけでカッコ良く締まります。笑」とのことです!
数字はデザインの遊びどころなので、どのフォントを使うかをいつも悩みます。「このフォントの数字が好き」といったコレクションを持っておくのは便利かもしれません。

https://www.cinemateket.no/
※Thinではありませんが、Univers Ultra Condensedのウェブデザインでの使用例です。
No.5 Neue Machina

■このフォントを選んだのは...
宮本 浩規 (Art Director / Senior Designer)
制作実績:LIONS GOOD NEWS 2020, BitStar, メルペイCorporate Site / メルペイ Recruit Site
■Neue Machinaを選んだ理由
Pangram Pangram Foundryから出ているフォントで、わりと最近知りました。
テック感のあるフォントって下手に使うとダサくなっちゃうんですが、このフォントはかなり使いやすく汎用的。どことなく親しみやすさも感じます。

■フォント説明
みんな大好きPangram Pangramからようやく偏愛フォントが登場です!
Pangram Pangramは2015年に設立された若いタイプファウンドリーで、使えば一発でモダンになるようないけてるフォントを多数開発しています。
Pangram Pangramは多くのフォントを、個人利用として無料/格安で使用できるようにしています。
この仕組みによって、デザイナーはまずいろんなフォントを試すことができ、実際に商用利用が決まってから、クライアントに必要な分だけのラインセンス購入をお願いすることができるようになっているのです。優しい...。
Pangram Pangram一推しのフォントが揃ったFONT STARTER PACKの充実度がすごいので、ぜひ購入してみてください。
「これ、使いたいと思ってた!」なフォントが多数入っています。
今回名前が上がった「Neue Machina」も、このスターターパックに含まれています。
Neue Machinaはかなり個性的な形状のフォントで、Everrettと同じく、アセンダーとディセンダーが水平に切り取られています。
monospaceのようなセリフの付け方やパキッとした印象からデジタル感を強く感じますが、MやBなどの文字で曲がり角の部分が、丸く中まで食い込んでおり、ぐにゅっとした有機的な印象も与える不思議なフォントです。
■Neue Machina おすすめの使い方
ゲーム開発、ロボット開発、人工知能、ディープテックなどなど、テクノロジーや近未来を予感させるシーン。まだ仕事では使えていないので、いずれ使ってみたいです!


余談ですが、Pangram Pangramは、昨年展覧会で話題になった石岡瑛子さんにインスパイアーされたフォント「EIKO」をリリースしています。なんと日本語もついているので、個人的には今一番買いたいフォントです!
No.6 TT Commons

■このフォントを選んだのは...
藤吉 匡(Art Director / Designer)
制作実績:みさとと。, Starbucks Coffee, Toyota Dream Car
■TT Commonsを選んだ理由
ブランディングにおいて、自分の中ではいつも候補に上がってくる欧文書体の一つです。ニュートラルで、特に数字の形が綺麗。長文での読みやすさ、品の良さ、強いクセがない。
仕事だけでなく、自分用の書類を作る時や、小学生の娘用に作った算数プリントにも使っているくらい、ここ数年でのかなりのお気に入り書体です。ウエイトはLight, Regular, DemiBoldを特によく使います。

■フォント説明
前回紹介のTT Normsと同じType Type社が開発したTT Commonsは、ミニマルな雰囲気を持つ、使いやすいサンセリフ書体です。
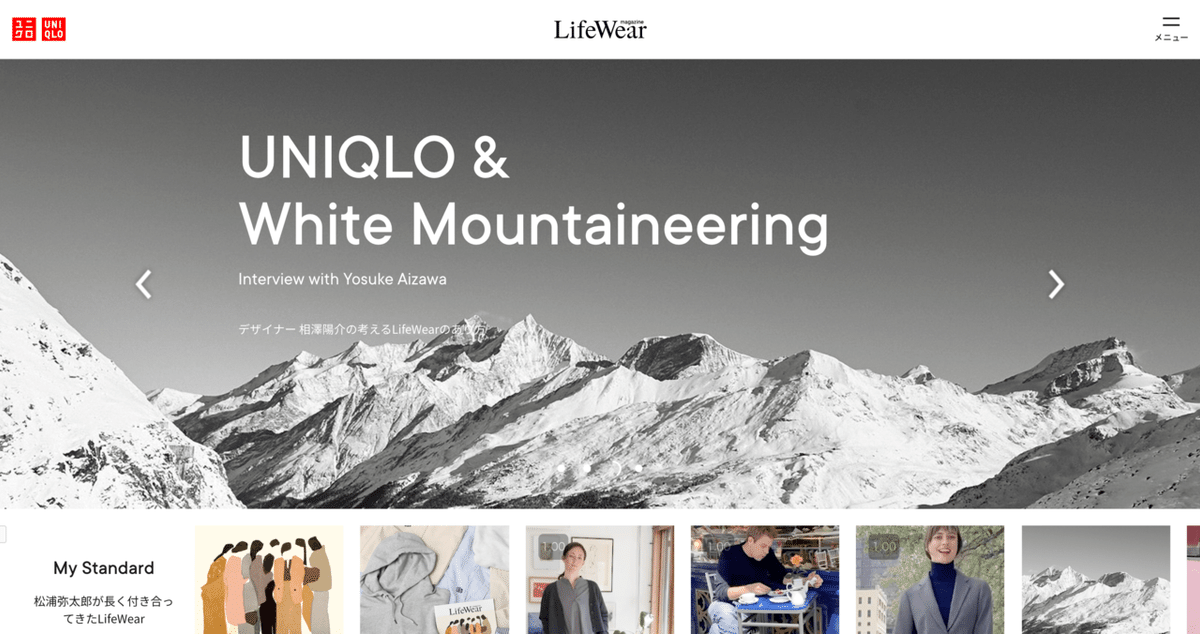
コロナ禍前に、TypeTypeがSHIFTBRAINに遊びに来てくれました。その時ちょうど刊行されたユニクロ「LifeWear magazine」の見出し欧文書体で採用されていたので、見せたらびっくりして喜んでいました。
というのもこの書体は、自分たちのロゴリニューアルをきっかけに作ったコーポレートフォントで当初は販売を予定していなかったのだとか。それが販売される様になり、遠く離れた国でも愛されているのですから感慨深いものがあると思います。

また、今年(2021年)5月にTT Commons Proという新しいバージョンが発売されて、使っていて感じていた致命的な2つの弱点が改善された様です!
1. 文字のカーニング情報が改善されました
今までは文字間の処理が甘く、個別に文字詰めできるグラフィックではいいのですが、ウェブデザインで使うには正直結構厳しい場合がありました。
その点が改善されたので、ウェブデザインでも使いやすくなったかも。
2. フォントの大きさが他フォントと同じくらいに
フォントの作りが小さく、他の書体と合わせたときの大きさの違いが目立ち厳しかったのですが、新しいバージョンではなんと11%大きくなったそう。それでも和文書体と合わせると少し小さいのですが、ずいぶん解消されました。
「これでみんなにオススメできる書体になったかも!」と藤吉も喜んでおります!(が、まだ買えていないそうなので、購入した方がいらっしゃいましたら、是非感想を教えてください!)
補足:Condensed、Expanded、Variableのバージョンも併せてリリースされました。ちなみに今までのバージョンはTT Commons Classicというフォントに改名して継続販売される模様。
■TT Commons おすすめの使い方
数字の形状が綺麗で癖がないため、特に数字を多用する企業のフォントにおすすめです。


No.7 GT Walsheim

■このフォントを選んだのは...
高野 菜々子(Design Partner)
制作実績:日建ハウジングシステムCorporate Site, 島根県美郷町のあらまし, FACT FASHION Brand Site
■フォント説明
最後は私から、Grilli Type社が開発したGT Walsheimの紹介です(Walsheimはドイツの地名で、ヴァルスハイム、と読むらしい)。
このフォントは最近の一番のお気に入りで、SNSのグラフィックや少しカルチャー感のあるシールなど、あらゆる場面で使っています。
無骨な雰囲気を醸しつつも、線の幅が均一でミニマル。そして文字としては安定した形が多いので、非常に使いやすいです。特徴のある部分とベーシックな部分のバランスがとても良い印象です。
ウェイトの種類も豊富ですが、どのウェイトも可読性とGT Walsheimならではのトーンを持ち合わせており、捨てウェイトがないです。
個人的に好きなのは、細めのウェイトの「i」や「j」の丸です。大きさが絶妙で、偏愛ポイントです。

Grilli Type社は、各フォントのウェブサイトを贅沢に作り込んでいます。
GT WalsheimのLPもあったので覗いてみてください。
GT MaruやGT Americaのサイトも振り切っていて最高です。
■GT Walsheim おすすめの使い方
特徴のあるグリフが多いので、文字だけで大きく見せられる場面や、文字を装飾のアクセントとして活用したい場面でおすすめです。
フォント名にもある「G」が特に可愛いので、Gが入る場面で使うと面白いかもしれません。

名前のアルファベットにGT Walsheimの特徴がぴったりハマった使い方ですね。Gや細身のAの特徴もありますが、やはりiの丸がアクセントになっています。
まとめ
今回も定番フォントからモダンなフォントまで、幅広い偏愛フォントが集まりました。
作られた背景や世の中で使われてきた文脈、書体の形状自体が醸し出すトーンなど、フォントがデザインに与える影響は大きいです。
これだけ良いフォントが大量にあるなかで、自分のデザインにとってどのフォントがベストなのか?難しいですが、毎回本気で挑みたい問題です。
前回のnoteでは、何人かの方がTwitterで自身の「 #偏愛フォント 」 をつぶやいてくれました。
みんなの「好き」を覗くのが好きなので、引き続きみなさんの「 #偏愛フォント 」 を教えてくださいね!
▼前回の記事はこちら
▼ 採用情報
シフトブレインでは、新しい仲間を募集しています。全社フルリモートのため、全国からのご応募をいただけます。募集の詳細は、Wantedlyにてご覧ください!
▼ SHIFTBRAIN GOODS STORE
Editor : Mihoko Saka
