
これまでに見たことがないものを作りたかった 〜360° SHOWREEL制作秘話〜
こんにちは、シフトブレイン広報の坂です。
シフトブレインの20周年プロジェクトをご紹介する連載企画、最終回は『360° SHOWREEL』のご紹介です。
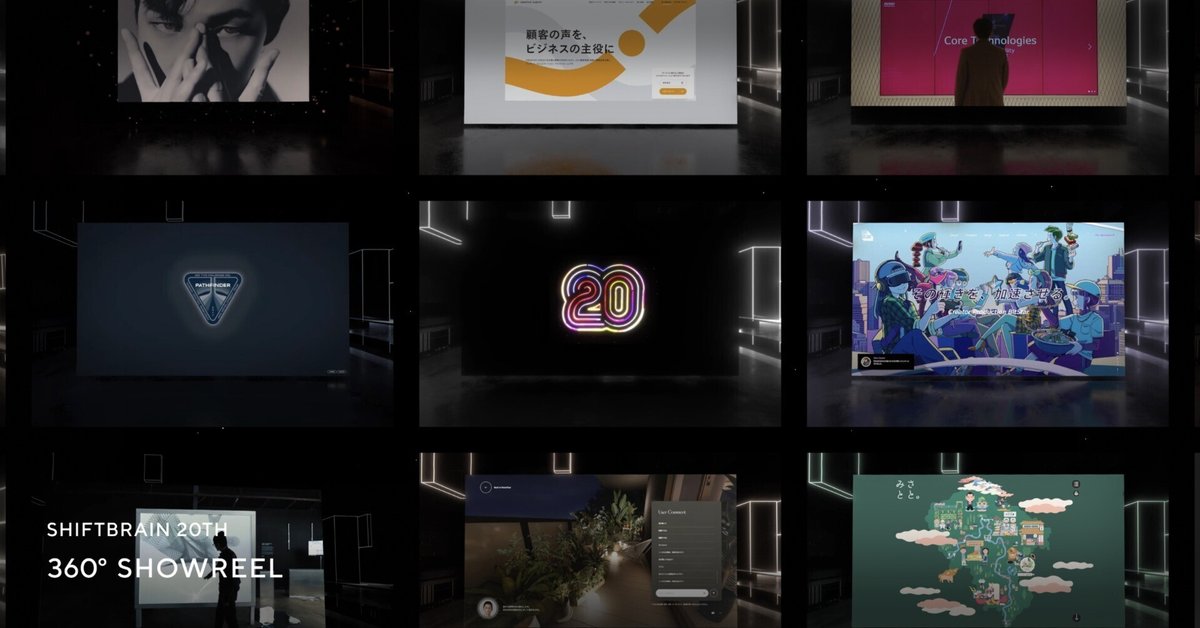
SHIFTBRAIN 360° SHOWREEL
SHIFTBRAINの20年を振り返ったShowreel。YouTubeやVimeoでは、360度視点で空間を見渡すことができます。
【Youtube】 360° SHOWREEL / 【Vimeo】360° SHOWREEL
シフトブレインが前回Showreelを制作したのは15周年のとき。今回も20周年という節目として制作することに決まりました。
360° SHOWREELの発案者は、20周年プロジェクトでクリエイティブディレクションを担当した鎌田さん。これまでの記事でもたくさんお話をしてくれましたが、Showreel制作についてもあれこれ聞いてみました!

(シフトブレイン COO / Art Director / Designer)
20周年の節目にふさわしいものを
——360° SHOWREEL、珍しいですよね。なぜ制作しようと考えたのですか?
360° SHOWREELのアイデアは最初からありました。20周年に合わせてVRオフィスも作ろうと考えていたので、 VRゴーグルを活かしたものを作りたかったのと、他社がやっていないようなものをつくりたいって思いがあって。360度見渡せる動画にすれば、VRオフィスとも連動性があるしいいなって考えたんです。
動画内では空間をぐるっと一周見渡すことができます。スクリーンの反対側にはちょっとしたギミックも……。
今回はアートディレクションをシフトブレインで行い、動画制作はSIGNIFさんに依頼しました。SIGNIFさんは、AdoのMVを360度動画で制作した実績があったので、知見もあるしスムーズに進められそうだなと思ったんです。あと、SIGNIFさんには前職が一緒だった知人がいるんですよね。シフトブレインでは未公開の実績なんですけど、これまでにも何度か案件を一緒にやってきていたので、今回の制作もお願いすることになりました。
——どのような流れで制作を行いましたか?
360度動画でいこう、と仕様が定まったあとは、クリ部(※Creative部の通称)のメンバーで分担して進めていきました。
今回の制作で難しかった点は、制作するにあたって2Dと3Dの映像を両軸で考えなきゃいけなかったことです。仕上がりは3Dだけど、3D空間の中に浮かびあがる2Dの映像トーンも決めなきゃいけなくて。それらを制作メンバーの4人で同時に進めていきました。

(左から)鎌田 亮平 / 宮本 浩規 / 道合 幸希 / 石塚 健斗
3Dの世界観、つまりShowreel全体の世界観はWebサイトと同じ雰囲気にしたかったので、Web担当だった宮本さんにお願いしました。
大枠の世界観が定まった後、石塚くんと道合くんには2Dの絵コンテやトーンを考えてもらいつつ、3D空間の方向性を定めるために展示会や色んな空間をリサーチしてもらいました。そのリサーチをもとに、世界観の抽象度などを擦り合わせるため4人で話し合いを重ねていった感じです。
通常のShowreel制作と違うところ
——3Dと2Dのトンマナを同時に調整しつつ、制作を進めるのは大変だったのではないですか?
大変だったし、時間もかなりかかりましたね。僕らはどちらかというと2Dの映像を先行して進めたんですけど、そこは普通のShowreel制作と同じ流れで行いました。参考となる動画を色々と集めながら、大体の尺感や音の雰囲気を掴んだ上で、シフトブレイン20周年の方向性に合わせて実際の尺感や掲載案件を決めていく......でもそれだけだと360度動画は完成しないので、2Dを進めながら3Dの世界観も検討しました。両方の映像のトンマナにズレが生じないようにどちらの目線も持ちながら、同じスピードで進めていく必要があったんです。
——Showreel全体の世界観はどういった方向性に決まりましたか?
シフトブレインのコーポレートサイトをリニューアルした際のブランドトーンを引き継ぎつつ、今回の20周年のテーマ"FEEL DRIVEN"の要素を追加したものに決めました。
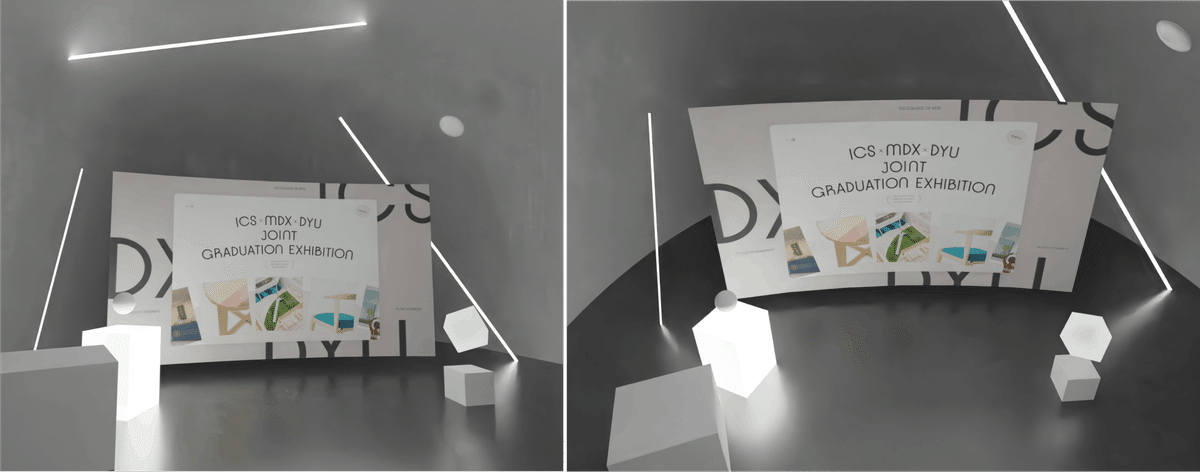
僕がメインで担当したのは、みんなで話し合った世界観の方向性をいざ3Dにした時にどうなるんだろう?っていう検証です。SIGNIFさんに依頼する前段階の作業として、3D空間の世界観をBlenderでシミュレーションをしました。例えばブラウザのYouTubeでの見え方に問題がないか、 解像度は足りているか、CGの品質を最低限担保できるか、音と連動できるかなどを検証しつつテストを行っていきました。
——Showreel制作でもBlenderを活用されたんですね。
3D空間用のβ版みたいな感じで作っていました。明るい部屋や装飾が沢山ある部屋など複数の空間を作り、どの辺りが自分達の考える世界観に近いか、方向性を模索していた段階ですね。光の具合や空間の奥行きを調整したり、アイテムを置いてみたりして、色々なパターンを試しました。同時に、360度見渡した時の検証も行っています。検証した結果、方向性が固まった空間を画像に書き出して、サンプルとしてSIGNIFさんにお渡ししました。


——サウンドはどのように選定されましたか?
サウンドは石塚くんと道合くん主導で音のトーンやジャンル、どういう音色にするかを決めてもらいました。その方向性に合うアーティストさんのリサーチやピックアップもしてもらって、最終的にはSIGNIFさんからの紹介で、TPSOUNDさんにお願いすることになりました。TPSOUNDさんの奏でる音色が世界観にハマっていてめちゃくちゃ良かったので、20周年のWebページのサウンドも担当してもらっています。
制作メンバーにも聞いてみました!
——2D、3D、サウンドなどさまざまな軸で進んでいた今回の制作。せっかくなので、鎌田さん以外のメンバーにも制作の感想をもらいました!

テストサイトにShowreelの動画をアップした時に、挙動がかなり重くなってしまったので、解像度 or 秒数の調整などを数回繰り返してもらいました。エンジニアサイドのチューニングのおかげで、なんとか耐えられるところまで持ってこれたので良かったです。(エンジニアにたくさん迷惑かけました!ごめん!)

見せたい実績がたくさんあり絞りきれなかったのと、映像の気持ちよさを突き詰めていった結果、最初に想定していた尺よりもだいぶ長くなってしまいました!映像・3D空間・サウンド、それぞれがうまくまとまって、素敵なShowreelになったと思います!

創業期から最新の実績まで余すことなく紹介するShowreel。どの案件を載せるか、どんな3D空間、サウンドにするかなど20周年にふさわしい形に落とし込むために、仕事の合間とは言いつつ毎週のように議論を重ねたので、とても想い出深い制作になりました。
どんな状況でもクオリティの追求は諦めない
——シフトブレインのアートディレクションのもと、SIGNIFさんにデザインと動画制作を担当いただきましたが、完成までに苦労した点はありましたか?
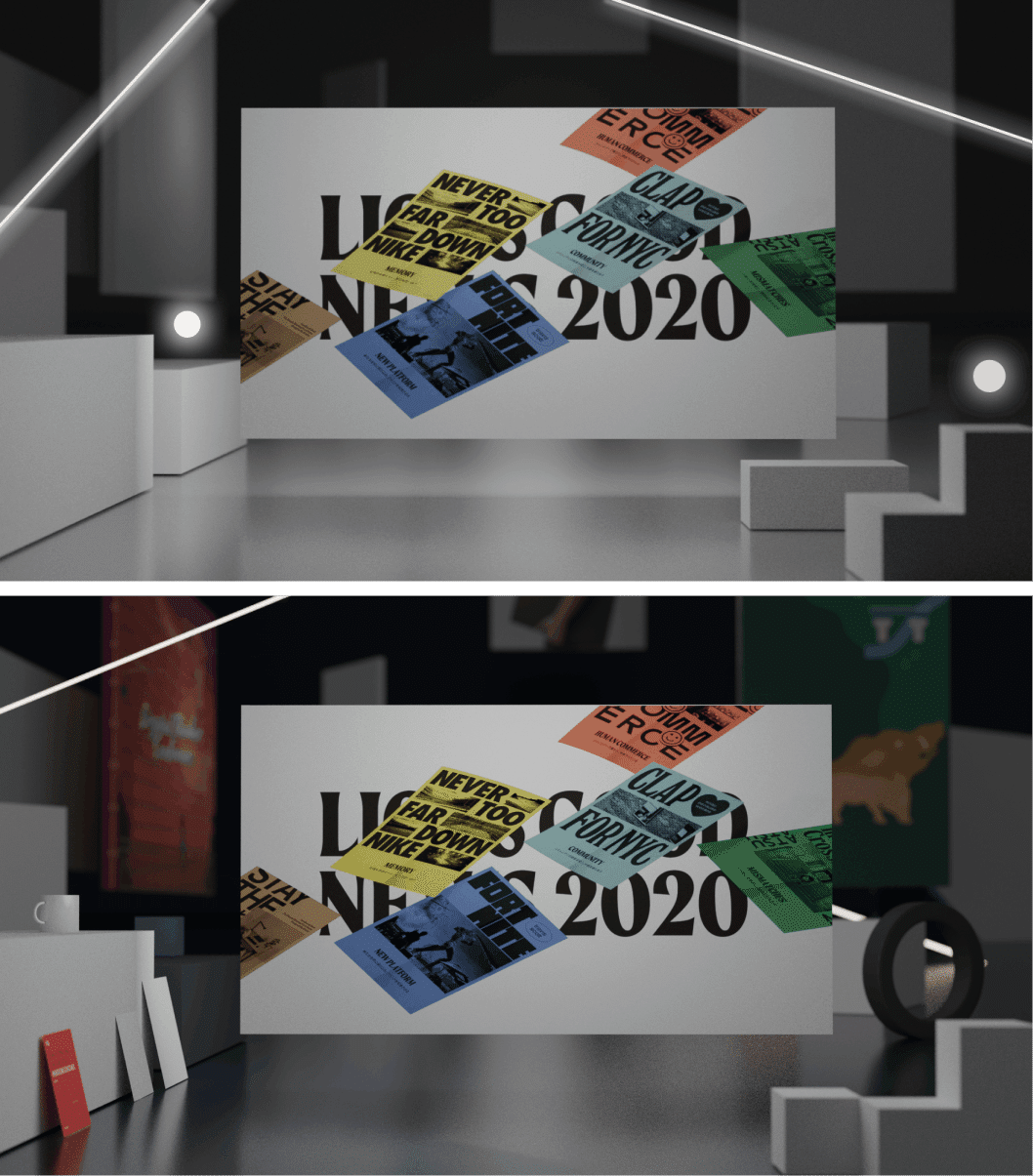
完成した動画ではサウンドや2D映像に合わせて、空間に浮遊しているオブジェクトが光るんですけど、当初は光っていなかったんです。光らせることに決まったのは完成形が見えたタイミングで......それが20周年特設サイト公開の約1週間前でした。
——1週間前!かなりギリギリですね。
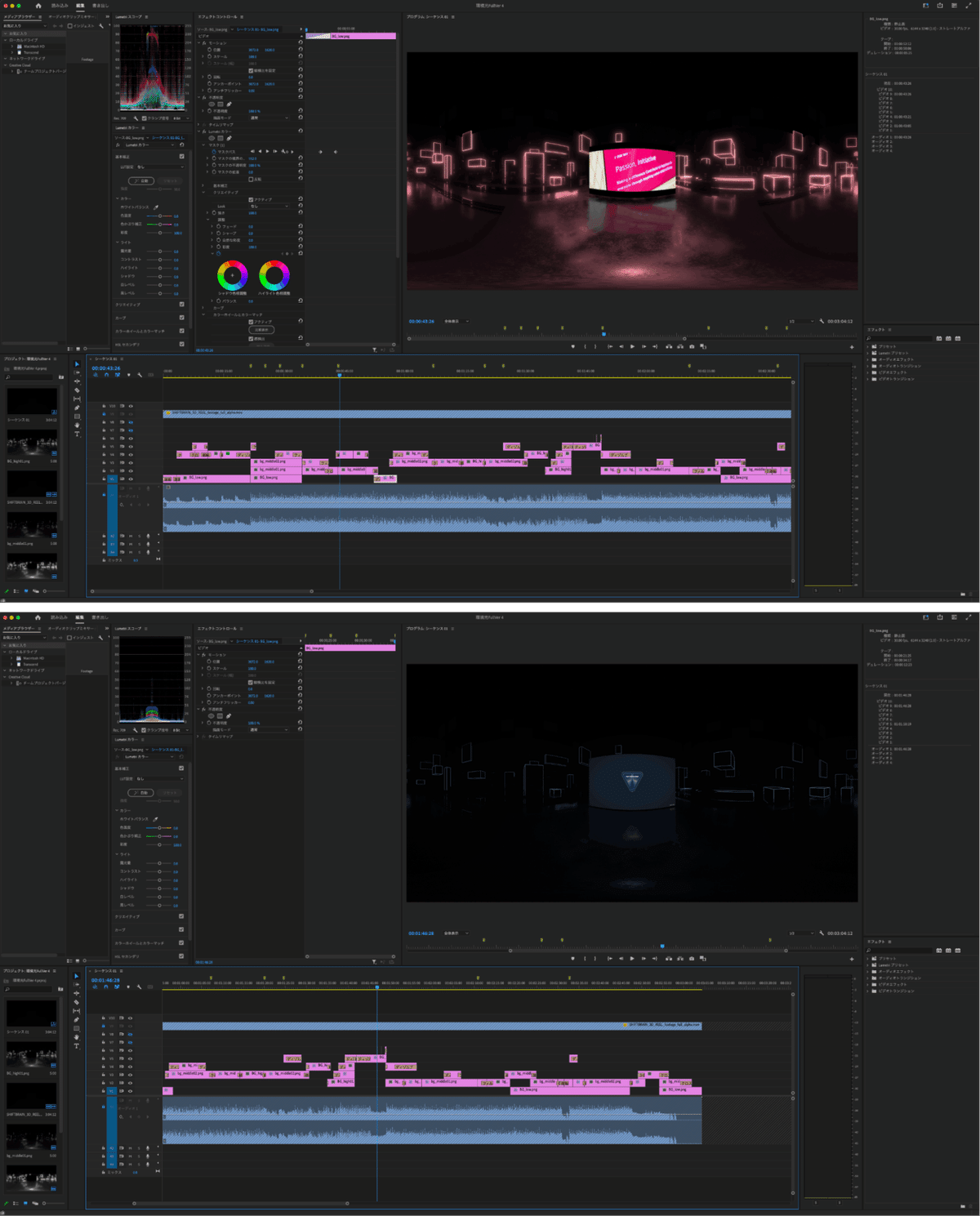
そうなんです。時間がなかったので、光らせる演出は僕の方で行いました。360度動画はもともとすごく横長の天球っていう映像で、それを特殊な書き出しフォーマットでレンダリングすることで球体にするんです。今回の場合は、真ん中に2Dの映像が流れるスクリーンがあるんですが、光らせる前の3D空間はCGの静止画でした。なので、CGの上に重ねるように光や色を合成して、その合成したレイヤーを音のリズムに合わせてカットしつつ、光の強弱をつけていく方法をとることにしました。あと、光る演出は2D映像だけじゃなくて音とも連動させたかったので、音の波形も見ながら演出を考えました。


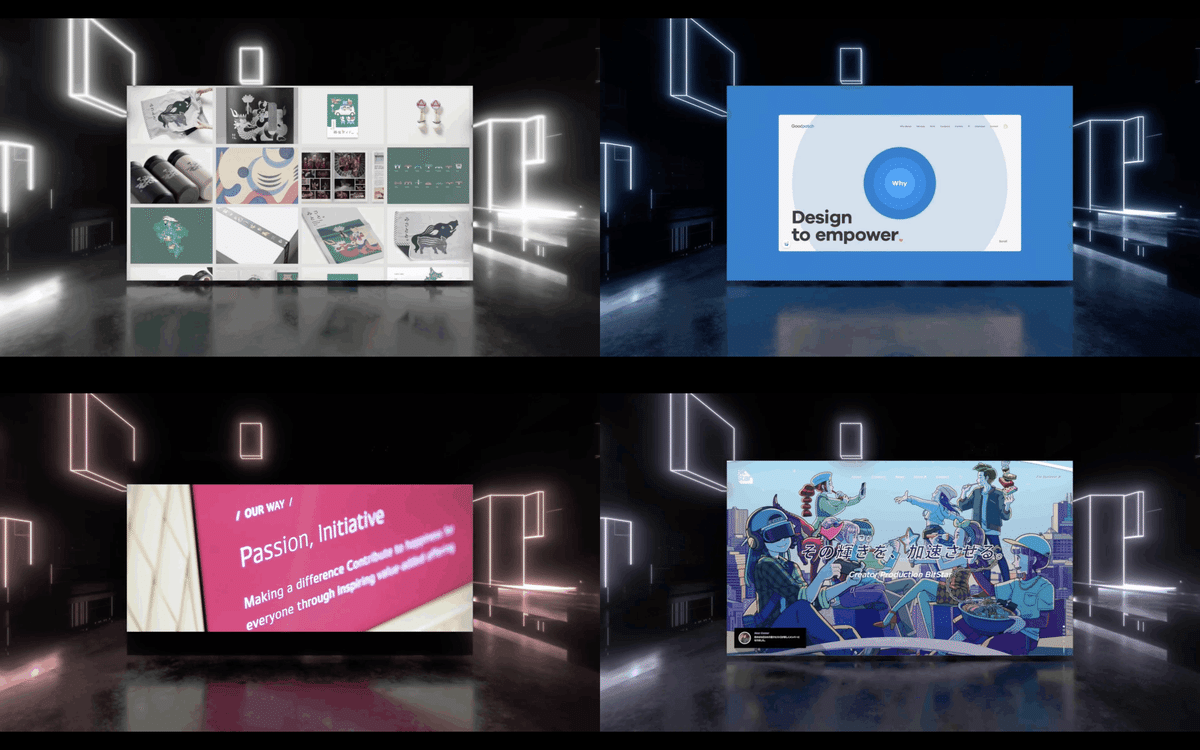
SIGNIFさんが制作した3D空間CG、2Dの映像、床面の光の反射に光の演出を追加しました。
最終的にこれらのデータをSIGNIFさんにお渡ししてレンダリングをしてもらい、360度動画が完成しました。
——光の演出のおかげで、Showreelの完成度がぐっと上がったように思います。
もっと時間があれば、もうちょっと細かく作り込みたい気持ちもあったんですけどね。例えば、空間に浮いてる3Dのキューブを動かしたり、『みさとと。』の案件が映った時に『みさとと。』のオリジナルグッズが浮遊していたりとか。
でも、3D空間の動きが少ないのには理由があって、レンダリングが間に合わないからなんです。レンダリングだけで2週間から1ヶ月くらいかかってしまうんで......。それに加えて今回は360° SHOWREELだから、解像度でいうと8Kぐらいあるんです。平面上だと高精細ですけど、ぐるっと天球張りをすると荒れちゃうんで、元の映像が超高解像である必要がありました。
その高解像な映像の3D空間がたくさん動いちゃうと、レンダリングだけで1ヶ月を失ってしまう。しかも、レンダリング後に修正が発生したりすると、レンダリング自体がやり直しになる。そうなると、明らかに間に合わない......だから、今回は先ほどお話をした対応方法で光の演出を行いました。

——その他にこだわったポイントはありますか?
今回は、見ていて気持ちの良いShowreelを目指して制作をしました。具体的にいうと、気持ちのいい動きとイージングで、音とも心地よくリンクして、3Dの世界観も高品質な映像にしたかったんです。
細かいところを話すと、例えばPATHFINDERのあたり。音が静まり返るポイントで、気持ち良く感じるようにしています。場面転換としても効果的なポイントになりました。
あとは、やっぱり音に合わせた色と光の演出ですね。 この演出をいれたことで全体の品質が上がったので、ギリギリまでこだわってよかったなと思います。
——360° SHOWREELを制作してみて、いかがでしたか?
まずは、360度動画を制作できてよかったです。やってよかったなって思いますし、面白かったです。細部と全体の調整を重ねていく作業なので大変でしたが、時間が限られなかでも妥協せずクオリティの追求を行いました。本当に公開ギリギリまでこだわってしまったので、SIGNIFさんには最後までお付き合いいただいて感謝しています。
20周年プロジェクトを振り返って
——20周年プロジェクト全体を振り返って一言、お願いします!
20周年プロジェクトは"FEEL DRIVEN"をテーマに掲げて、 案件じゃできないようなものづくりをみんなで楽しくチャレンジしながら、夢中になってやり尽くすをモットーとしていました。
20周年のシンボルからはじまり、そこから派生されるWebサイトやコンテンツひとつひとつ......制作したものはそれぞれ違ったけど、自由なクリエイティブを追求できたんじゃないかなと思います。今までのシフトブレインでは生まれなかった新しい試みにチャレンジしながら、楽しむことができました。すごくいいものができたと思うし、思い出に残る20周年になりましたね。
代表メッセージ
——最後に代表の加藤のコメントで、20周年連載企画を終えたいと思います。

(シフトブレイン CEO)
シフトブレイン20周年プロジェクト企画公開時のnote『FEEL DRIVEN − みんなで楽しんだ先にある、驚きや感動を目指して。』で、テーマである『FEEL DRIVEN』に込めた想いをお伝えしましたが、最後に個人的な想いも残しておきたいと思います。
なぜ、20周年企画をやろうと思ったのか。noteで紹介してきたコンテンツの準備は、とてつもない労力や手間がかかりましたし、スタッフも通常業務を行いながら企画に参加してくれて大変だったと思います。それでも周年企画をやりたかった理由......それは僕が“お祭り”を作りたかったから、です。
僕らがいるデジタルクリエイティブやWeb業界は、“お祭り”で成長してきたと感じています。作ったことがない未知の企画が立ち上がると、ある種のお祭り状態でみんなが夢中になって頑張って「やってやるぞ!」って、大変だけど面白がっていたノリがありました。
新しい企画やキャンペーンが始まると作ったサイトに反響が集まって、 みんな盛り上がるみたいなこともあったけど、最近めっきりなくなってきちゃいましたね。それはそれでしょうがないし、シフトブレインの方針が変わってきたことも理由のひとつにあります。
でも、デジタルクリエイティブをやってる会社として、どこかで純粋に物作りに向き合って、自分たちのやりたいことをやって、みんなで一緒にお祭りを作り上げるっていうことが、少し先の未来を見据えた時に、必要なのかなと思っていました。
もちろん祭りはひとつの屋台じゃ成り立たないので、今回の企画も色々な屋台(コンテンツ)を作るところから始めました。最終的にどんな祭りになるかはわからなかったけど、反響は大きく、それによってみんながすごくワクワクしたと思うのでやってよかったですし、それがまた日々のクリエイティブなエネルギーになっていくんじゃないかなと思っています。そういう意味でも、スタッフのみんなが企画に応えて頑張ってくれて、本当によい20周年になりました。
シフトブレインに限らず以前に比べて、年賀状や周年イベントなどの区切りで、自分たちで面白いことをやろうっていう雰囲気が今はめっきりなくなっちゃいましたけど.....僕たちが“お祭り”をやることで、他の会社も「やってみよう」と思ってくれて、今後も「自分たちがおもしろがって、作りたいものを作る」という挑戦が続いていくといいなと思っています。
Special Thanks🖤 360°SHOWREEL 制作協力クレジット
MOTION GRAPHIC DESINGER: KOSUKE TSUKAGAWA (SIGNIF)
CG DESIGNER: AKIRA KONDO (freelance)
SOUND: TPSOUND
▼SHIFTBRAIN GOODS STORE
シフトブレインのグッズを取り扱うネットストアをオープンしました!今年発表した20th記念グッズをはじめ、これまで制作した15th記念Tシャツや、みさとと。グッズ、INVENTORYなどがラインナップとして登場しています。これからも新製品を開発していきますので、お楽しみに!
▼ 採用情報
シフトブレインでは、新しい仲間を募集しています。全社フルリモートのため、全国からご応募いただけます。
募集の詳細は、Wantedlyにてご覧ください!
Cover image design: Kento Ishizuka
