【WEB制作入門】Week6【ポートフォリオ強化】
Web制作を学び始めて6週間が経過。
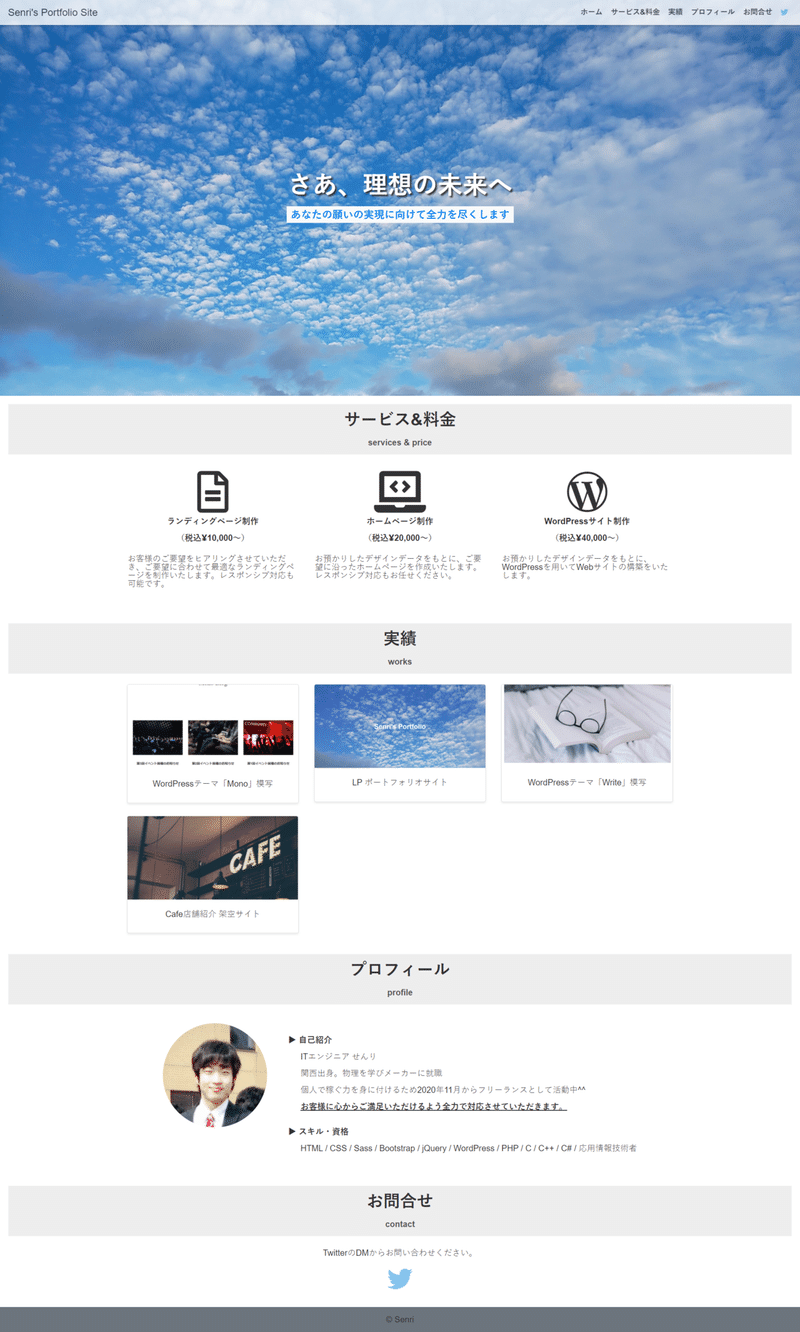
ポートフォリオを強化した。(ポートフォリオサイトはこちら)
これからポートフォリオサイトを作る方の参考になれば幸いです!
■36~40日目:WordPress教材「Mono」
WordPress教材はクロンさんが無料で公開されているMonoというシンプルなワードプレステーマがあるので、これを題材に基礎を学んだ。環境構築からサイドバー作成までが教材の範囲だが、プロフィール文やアイコンの変更を可能にしたりと細かい部分もググりながらやってみた。ググり力は上がったと思う。
■41~42日目:ポートフォリオサイト更新
トップビューは「PortfolioSite」ではなく「さあ」で始まるキャッチコピーに変更。「さあ、いま、ついに」といった言葉はキャッチコピーによく使われるので真似してみた。(使い方が合っているかわからないのでその辺も今後勉強していく...)キャッチコピーにおいて効果的なフレーズはある程度決まっているらしい。詳しく知りたい方は書籍「ザ・コピーライティング」ジョン・ケープルズ著がおすすめ。
全体的にふわっと要素が出てくるようにアニメーションを付けた。お世話になった動画がこちら↓
ロフィールも顔が見えやすいものに変更した。
おまけ:クラウドソーシングサイト登録
クラウドワークスはすでにアカウントがあったがランサーズはなかったので登録した。実績0の状態なので何とかして1にしたいところ;;
感想
やっとスタートラインに立てた気分。今は無料でもいいので実績を作りつつJavaScriptの勉強を進めたい。ポートフォリオサイト全体像を見るとトップにDMへのリンクがあった方が便利かも...と思った。(今後の改善ネタや...)
お礼
学習コンテンツ作成してくださった方々、Twitter等で応援して下さる方々へ
おかげさまで日々成長できております。本当にありがとうございます!!
いいねもありがとうございます!(*'▽')
#プログラミング
#駆け出しエンジニア
#web制作初心者
#プログラミング学習方法
この記事が気に入ったらサポートをしてみませんか?