
reynato.tokyo#サイトレビュー
#22
(1日1サイトレビューでないことに気付いてしまったのでしれっと修正)
【サイトの概要】
東京を拠点に活動するCAの紹介
【サイトの目的】
作品・作風を知ってもらう
【ターゲット予想】
制作を依頼したい企業、特にBtoC?
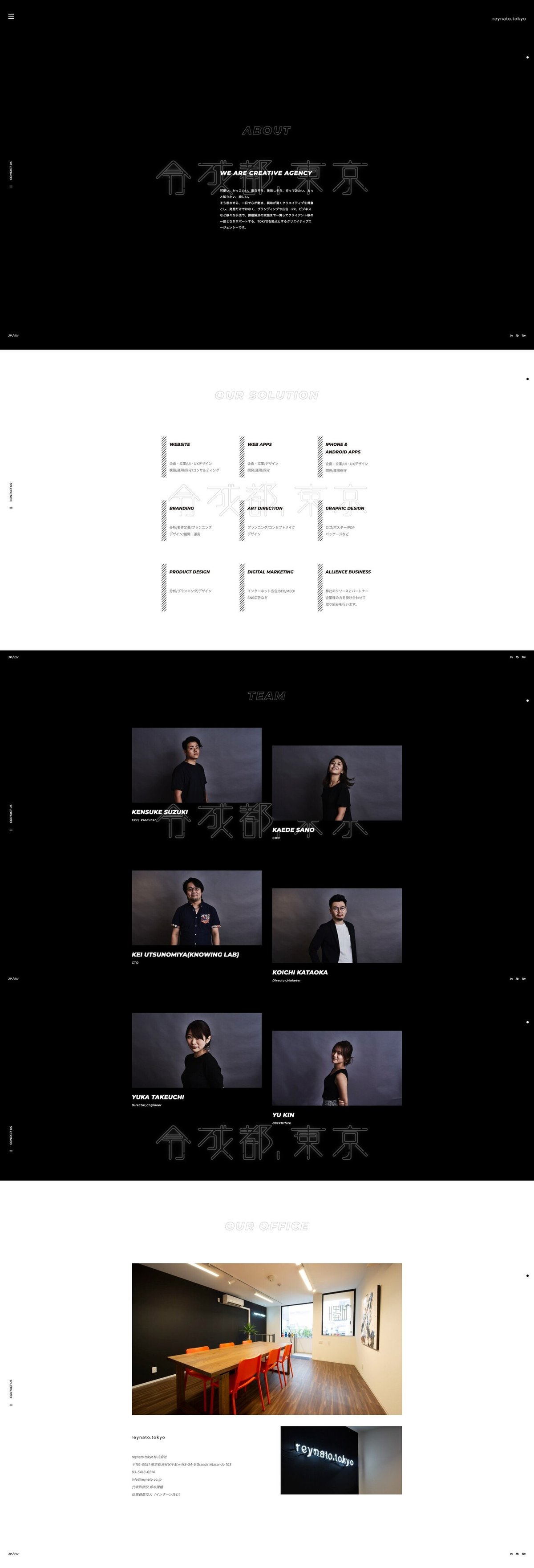
【ファーストビュー】
・近未来的、「20XX年、東京」みたいなテロップが流れてきそう
・背景で「令成都東京」の文字がネオンのように点滅していてお洒落
【全体的な印象】
・背景に常にアニメーションしているので、パフォーマンス低下の懸念
・実績紹介で作品の担当部分が書かれていない、全て自前か他社と共同で製作しているのか、クライアントは知りたいのではなかろうか
・作品に込めた想いとか設計思想が書かれているとなお良いと思った
【キーワード】
スタイリッシュ、近未来、モノトーン
【サイト全体の構成(主なクラス名や状態)】
・top(.main-container)
・works(.works)
→about以下は別ページで展開
/* About */
・about(.page-heaedr)
・our solution(.solution)
・team(.team)
・our office(.office)
/* About */
/* Works */
→各作品を紹介
/* Access */
→Google Map展開
/* contact */
→メール送信画面に
【カラー】
【フォント】
montserrat - italic
やや平体気味のフォント。レトロなサイトの見出しとして多く使われています。
Google Fontで使えるのがありがたいですね。
system-ui
sans-serifのほかに総称フォントとしてsystem-uiという新しい指定があります。OSのUIフォントを適用するというものです。system-uiはWindows 10で游ゴシックが割り当てられます。
【スタイル】
・CTAが少しわかりにくい、アンダーラインでも引くといいのかな
・ソーシャルアイコンは使わず「In」や「Tw」と表記→一瞬「台湾」のことかと思った
【このデザインから学べること】
「インタラクティブ でかっこいい」と「端末が重くなる」のは表裏一体
スタイリッシュを表現しつつ、ユーザー体験が損なわれない設計との両立が難しそう
(無論、ハイスペックPCなら検証ツール開いただけで一文字打つのに1秒かかる、なんてことないでしょうが、誰しもの端末がM1チップを積んでいるわけでもなく)
(Aboutページ)背景を黒白で反転させることでデザインにメリハリがつく
クラスを奇数(section-odd)と偶数(section-even)で分けている。 わかりやすい
【つぶやき】
多少意識しているけどやっぱり「レビューするために何か書いている」感が否めない。あくまでインプットの機会であるわけで、体裁だけ整えるのであれば時間の無駄。「このデザイン構成や実装方法なら自分のデザインにも活かせそう」、という意識を持ってパーツを拾い集めていきたい。

この記事が気に入ったらサポートをしてみませんか?
