
Slackでムービー副読本サイトの制作話をしたのでほぼそのまま公開する@SmartHR
はいどうもこんにちは! SmartHRコミュニケーションデザイングループのsekigです。つい先日公開された動画『働くの100年史』、ご覧になりましたか?
さて、その詳細は元となるプロジェクト「働くの実験室(仮)」のサイトや関連noteアカウントから発信されているのでそちらもご覧いただきたいのですが、今回はその動画の「スペシャルサイト」の制作裏話をご紹介したいと思います!
一部では「長い、長すぎる」「でも読んでしまう」「これは何だ」といった声をいただいているこのスペシャルサイト制作をまるっと担当したmiyamotoさんと、最高に自然体の裏話をお届けするために、Slackでの会話をそのまま転載することにしました!(ほんのちょっとだけ読みやすく調整)
そんなわけで、やたらくだけたトーンでお送りしますがご容赦ください。
少しでも実際の制作の様子を感じていただけたらうれしいです。
それでは、どうぞ。
「みんなで手塩に育てた」自分だけの子じゃないサイト
sekig
なんかさ、noteで僕たちも記事を出してみようってことになったけども、実際たいへんじゃない? いろいろ。
書き淀んでしまうというか〜
miyamoto
書きベタというかなんというか、記事だすの苦手なんですよね〜身構えちゃいます。
でも、世にお届けしたい気持ちはある…
sekig
うん、わかる。僕も書くの自体はきらいじゃないけど、地味にすごい時間かけちゃう。人のを編集させていただくのはできるのに! あと、色々考えてしまって余計に〜とかはあるよね。ちゃんとしなきゃみたいな。
miyamoto
ちゃんとしなきゃ! ほんとそれなんですよね。
sekig
なので、「きょうはちゃんとしません」
miyamoto
おお〜
sekig
なんてったって、いまSlackで書いてますし、わたしたち。
miyamoto
ばらしちゃうんですね!笑
sekig
ばらすばらす! そこは誠実に(なんか違う気もする)。
とはいえ、そうすることで「制作裏話」をちゃんと「裏話」にしたいなという編集方針でございます。
制作の悲喜こもごもを自然体でお伝えしてみたいなって。事業会社デザイナーズの。
miyamoto
いつもの感じでしゃべれる気がしています。すでに
ナイスチョイス!
sekig
ないすちょいす〜
miyamoto
Podcastっぽさもあっていいですね。コンテンツに温度感のあるかんじ。
sekig
きちんと構成編集する記事はもちろんよいものなんですけどね。まあ、今回は。
というわけで
「サービスブランドムービー(YouTube)」を制作して公開にこぎつけることができて。ほんとおつかれさまでした。で、miyamotoさんはそのムービーのいわゆる「スペシャルサイト」をまるっと制作いただきました。オツカレ〜〜〜!!!
miyamoto
公開お疲れさまでした〜〜〜〜!
Twitterの反応もかなり多くて、すごく反響あってほんとうにうれしい〜〜!
ムービーの制作をすすめていただいてたせきぐちさん、マーケのみなさん、とはまたちょっと違う関わり方になりましたが、一員として素直にうれしく感じています!
sekig
ほんとうにうれしいよね。反応いただくと。
miyamoto
動画も、サイトのコンテンツも、じっくり読み込んで反応してくれていることがわかる投稿も多くて、じんと来ました…つくってよかった…!
sekig
私は何回涙腺がアレしたかわかりません。まじで。よかった。
作ってよかったと思える制作は、本当に心からありがたいね。
miyamoto
わたし、制作物を自分のこども〜と表現したくなることが多いんですが、今回はわたしたちの家族って感じで、みんなで作り上げたもの、っていう意識がすごく強いんです。
sekig
え、めっちゃいい
miyamoto
メインの動画はみなさんが主導で関わってくれて、その補助的なウェブサイト、ってことだったんですけど、それでもちゃんと「みんなで手塩に育てた」って意識があって、自分でもはじめての感覚です。笑 自分だけの子じゃない感じ。
sekig
自分だけの子じゃない。笑
それはすごく実感あるよ〜! 僕も、いってみればなにをつくったわけでもないけれど、CD(クリエイティブディレクション)した感覚はあるし
miyamoto
めっちゃCDしてました!!!さいこうです!!
sekig
僕は評価者じゃないのでなにもでません!!!!wwwwwwww
miyamoto
え〜
sekig
まあよ
おいしいジン贈るよ(酒)
miyamoto
やったね
NoCodeツールと噛みごたえのあるコンテンツ
sekig
でもさ、その「みんなで作った・作れた感」ってどこからきてるのかな
miyamoto
みんなで育てた感にもどるんですけど、STUDIOで実装したからってのもあるな〜って思ってます。
STUDIOはじめて使いました!

sekig
はじめてだったんだ。
miyamoto
巷で話題になっているのは知ってたので興味あったんですけど、いざつかうシーンがなくて、ちょうど良いラッキーって感じでした。
sekig
都合いい〜w でもそういうのあるよね、タイミング。やってみてどうでした?
miyamoto
今回はデザインツールでデザイン起こすわけでもなく、直接STUDIOでデザインしはじめたので「コレが正解」っていうものは別になくって。
その状況で、プロジェクトオーナーのnakamariさんがSTUDIO上で本文を検討してくれたり、sekigさんがセクションの見出しを足してみたり、みんなで完成させたのがすごいおもしろかったですね〜。
ちょっと手間な部分もあるけど笑
ここ実装だったら一発なのに!って
距離の近いひとたちで制作をするなら、いいツール!って印象
sekig
たしかに、実装できる人からしたら距離感のはかりかた難しい面はあるよね。
でもわかるなあ。ちょっとまえにインブラウザデザインって言われてたやつをもうちょと開いて、メンバーでやれたみたいな感覚あったね。
「デザイン画」があるとかでもなくテキストをポンと置いて、そこからはじめる感じ。
miyamoto
テキストの役割、も、配置しはじめてから検討進みましたよね笑
「キャッチコピー」の下の文章、どういう役割なんだっけ、って。
「メッセージ」との違いなんだっけと。
sekig
そうだね。笑 構成・推敲も同時だもんね
コンテンツありきのサイトとしては、すごくいい進め方だなあ〜と勝手ながら感じていたよ〜
miyamoto
「コンテンツありきのサイト」たしかに!ちょうどサイトの特性とぴったり合ってたんですね〜
sekig
HTML DOMというか、プレーンな文章のしかも初稿みたいのだけがあって、そこからウェブページにする作業。
※編集注:Document Object Model、ウェブページの文書構造の考え方のこと。ツリー構造。
そもそも、
あくまでも今回の施策は「ムービーありき」で、それをどう見てもらえるか、どうよい状態でみてもらえるか、が主眼だったから、このサイトがハブになるとかですらなかったんだよね。
副読本的な。
キャンペーンサイトみたいな役割ではなかった。
miyamoto
はじめYoutubeの概要欄にはってあるリンクから、くらいのイメージでしたよね。
sekig
うん、実際そういうふうにmiyamotoさんにははじめお伝えしたよね
miyamoto
そうですね笑
だからまさか、単体でTwitterでシェアされたり、想像してなかった以上の各所にリンク設置してて、あれ?って笑
sekig
wwwww
やや、だましましたね、わたし。
miyamoto
作ってる途中から気づきはじめました。
これ、副読本にしては、めっちゃ読み応えあるなって。笑
みんなの熱がすごいやつだって。
sekig
読み応え(とは)なやつだ
miyamoto
読み応え、自分で言っておいてむずかしい…
噛みごたえって表現も思いついたんですけど、なんて言えばいいのかな笑
sekig
噛みごたえ、あるねww
miyamoto
動画みて、ジーンときて、サイトの文章みて、特別寄稿も読んだら
どっぷり感情が、いっちゃいますよね。もうその世界に。
動画単体だけとは、ぜんぜん体験がちがう。
sekig
圧倒的質量
その厚みをつくりたかったのは事実なので、汲み取り力感謝〜
miyamoto
ワイヤーの段階でめっっっちゃ縦長くて、スクロールすごくて、
これ下まで見る人少ないだろうなって思いながら、まっさらなSTUDIOにテキスト乗せていって、

sekig
笑
miyamoto
原稿がどんどん到着するたびに、
これは、これは、読んじゃうし読んで欲しい、浸ってほしいやつだ
ってなりました。
sekig
原稿のちからのおかげで、miyamotoさんの気持ちも途切れずにいてもらえたきがする〜
miyamoto
原稿のちから!本当に感じています。
sekig
もうしわけないながらも、「モーダル禁止」「別ページにも切り分けない」「ひたすら縦に積むだけで段組みしない」「ナビゲーションは目次」って妄言のように言い張ってしまったよね・・・ひたすら長い…意図的ですが………
miyamoto
動画のこだわりがすごかったから、そのパワーが原稿にまで届いてたな〜
sekig
それはあるね! 僕らもVコンをみながら、ひしひしとかんじていた。
※編集注:製作途中の仮バージョンの動画などをVコンと呼んだりする
コンテンツがメインだから、余計なことしなくていい
miyamoto
長いでいうと、最後の最後に届いた原先生のトドメの長文。
sekig
はい。

miyamoto
あんなに長いと思わなくて、原稿みてから結構デザイン調整しましたw
sekig
すみませんwww
あれは物量としてすごかった。でも逆にうれしかったな。デザイン調整はすまなかったけれど
miyamoto
いや〜びっくりしましたけど、内容が良すぎてそれにもびっくりしました。
動画制作してるときから、ちょいちょい原先生が頼りになりすぎるお話漏れ聞こえていましたが、本当に素敵な方々と動画がつくれてるんだな〜と実感しました。
文章は長かったので、行間とか、文章幅とか、段落間の余白とか、全部直しましたね。笑
せきぐちさんにもいっぱいレビューもらえて助かりました!
シンプルなデザインで、テキストが主役のサイトなので
文字の読みやすさ、こだわりたかったですね
sekig
そうだね。ある程度みえてきたところで、細かい文字まわりの調整はしたよね。ツールでできることの範囲と、実際目でみえるものとのバランスをとりつつ、内容をできるだけ良いと思える状態にととのえる作業。久々に行長あたりの文字詰め(行文字数)が〜、とか話した印象…
癖のある書体を選んでいたこともあったし、ブラウザのレンダリングを見ながら直接調整できたのはよかったねえ
miyamoto
ブラウザのレンダリングを見ながら調整、たしかに!
今回ならではでしたね。
sekig
実際さ、miyamotoさんは実装もやるからなおさらかもだけど、そのあたりの超微妙なところの追い込みって、実は鬼門じゃない?
しっかりしたサイトにするならエンジニアさんと組んでやりたい。でもそのあたりはコミュニケーション難しい、、的な
miyamoto
普段はエンジニアさんに相談しながらなので、すり合わせが難しいところは全部具体的なコードで指定方法や数値とか伝えるんですが…
自分の手元で簡単にやった結果の数値だったりするので、全体で見ると思ってたのとちょっと違う…!ごめんなさい細かく指定したのにやっぱりここ変えてください…!みたいなことはしょっちゅうですよね…。
sekig
わか
る
miyamoto
エンジニアさんの負担にはなりたくないけど、よりよくしたい、のせめぎあい…。
それが今回はなかったので、結果的にぎりぎりまで追い込めましたね!
sekig
うんうん!
こういうの、ウェブにおけるマイクロタイポグラフィの領域って言ってもいいと思うんだけど、最善はないなりに模索していきたいよね。
ツールの制約もあるから、本当に細かいCSSプロパティとかは使えない、とかあるし
miyamoto
そうですね、それはもどかしい気持ちでした。
部分的にcss書きたかった…
spanタグほしかった…
sekig
書きたくなってしまう。笑
インラインブロック〜
miyamoto
やれる方法を知っているのに、ツール的にできない、は、書きたくなっちゃいますね。笑
sekig
まあでも、だからこその自由もあったよね。さっきも話したけど、企画のメンバーが画面の様子みながら直接文章を触ってくれたりとか
ほかに、面白かったところとかあったかな?
miyamoto
ほか〜 🤔
sekig
笑
そしたらね、
僕としては、実際そうお願いしたとはいえ、想像以上に「素のレイアウト」で丁度いい塩梅で仕上げてくださったのが嬉しかったし、上手だなと思ったよ。
おかげで、長いは長いけど、超長文の内容へ素直に入っていける。じゃまがない。
miyamoto
うれしい
sekig
そのあたりのプレーンなデザインてどうでした?
miyamoto
でも、褒めていただいてるところアレなんですが…笑
働くの実験室(仮)サイトのトーンの白背景・黒文字と、太めの書体。
100年史だからちょっとレトロ目な印象のある書体にしよう。

そこまで決めて、あとは「伝えたい文章が読みやすい」ものを目指しました。正直、最初そんなに超重要サイトじゃない認識だったので、既存のトーンに沿った、というのが一番大きいかな。
文字がつたえてるエモさが伝わりやすいようにしたい
sekig
fmfm
miyamoto
エモにあんまり紐付かなそうなセクションタイトルは小さくして、キャッチコピーとか文章のタイトルがもうエモそうだから、そこが強調できるように。
読んで欲しいパラグラフは比較的しっかりめの文字サイズにして
sekig
それな〜
miyamoto
コンテンツがメインだから、余計なことしなくていいよな〜ってのはありました。
sekig
ふつう?、そういうのって不安になっちゃったりしていろいろ足したりしがちかもしれないけど、今回そうできたのってどのあたりが理由だったのかな?
画像、図版いがいに基本ないじゃん。笑
miyamoto
なんだろうな〜〜〜
ある意味おまけみたいなコンテンツだから、
メインは動画だから、
コード書いてるわけじゃないけどすでに「実装中」みたいな気持ちだったから、
いろいろ絡み合って「これでいこう!」って思えたのかも。
納得して反映させないと「うちの子」じゃなくなる
sekig
変な力みがなかった、ってことかなあ
miyamoto
あと、なにか足すにしても、実はほとんど動画の進捗追ってなかったから、動画への理解がぜんぜんなくて足そうにも足せなかった、とかあるかもです。笑
全然いい理由じゃないな。笑
sekig
wwwwwwwww
めっちゃいいなそれ
ある種の客観性だよね。いや大事だよねそれは
miyamoto
そうですね!
めっちゃ客観的だった!
ムービーに関してはお任せしてます〜って気持ちだったので、サイト制作で関わるとも思ってなかった笑
sekig
www
実験室(仮)本体はがっつり関わってるもんね。
※編集注:アートディレクター&デザイナーとして正田冴佳さん、フロントエンドエンジニアとして小島耀平さんをチームに迎えて制作した。
じっさい、ムービーをみてほしいわけで、このサイトで「動画の内容を直接的に見せる」のはやめよう、ってのは最初からメンバーともクリアだったな
miyamoto
だから、このムービーの先行社内上映会やったじゃないですか。
あのとき、ほんとうに、ようやく主観になったのかも。笑

sekig
ああ〜
miyamoto
自分より客観的なひとが参加者として他にいっぱいいる場で
動画のこだわりが語られて、わたしもサイトのこだわりを語ることができて、ようやく主観になった。
sekig
うんうん
miyamoto
ずっと一歩引いてたから、というのと
サイトの狙いがちょうどマッチしてたのかもですね。
sekig
それはあるね。僕も必要以上に?インプットしないという非情っぷりだったし
miyamoto
www
sekig
すまんな
miyamoto
おじの手のひらの上
※編集注:sekigは社内通称で :dezaoji: と呼ばれている
sekig
でもしっかり気持ちを乗っけて取り組んでいただけてるのは感じていたので嬉しかったよ
miyamoto
めっちゃ良コンテンツですもん〜
気持ちはいっちゃいますね!
原先生の寄稿をレイアウトできたの、すごいうれしい…(原先生ファン
sekig
わかる〜〜〜〜〜
素敵コンテンツ、レイアウトするの感謝みがある
あと、これはいちデザイナーとして的なやつだけど、終盤でフィードバックしても、ありなところはサクッといれて、そうでないところ?は質問なりみんなで議論するとか、そのあたりの距離感のとり方はすごく良いなと思った。
miyamoto
子がいま以上に素敵になるのは超賛成ですしね!
納得してフィードバック反映させないと、どんどん「うちの子」じゃなくなっちゃうんですよね…。
sekig
すばらしすごる・・・
miyamoto
結構みんな忙しいときでも、slackなり、MTGなり、議論重ねてくれてありがたかったです。
sekig
そのあたりの粘りというか、チームワークというとひらたいけど、そこはSmartHRのいいところかもね。
miyamoto
本当にこのサイト制作は「チーム」を感じました! みんなでつくった賜物です。
sekig
(泣)
ぼくもや〜(泣)(泣)(泣)
miyamoto
部署も違うメンバーでしたけど、パートナーの方も含めて、チームを感じてます。(私、ムービー制作していただいたパートナーさん会ったことも会話したこともないですけど。笑)
sekig
もっと気軽に会えたら、そういう機会も作りやすかったんだが…きっと打ち上げがある!笑
miyamoto
最初のせきぐちさんの「副読本あったらよさそうじゃない?」のきっかけさいこうでしたね!
みんながそれに乗っかる
sekig
のってくれたとき、
「しめた!」っておもった
miyamoto
wwww
くわだてに成功した
sekig
なんかこう、けっこうこれは良い未来がある(As-Is/To-Be的に)と仮説だっていたので、けっこうプッシュした気がする。事業会社の内部ミーティングだから、企画書もへったくれもない状態で頭出ししたんだけど、とりあえずみんな聞いてくれた。
なぜ?どうやって?というのは後からきちんと補強していったけれど。
コンセプト、目的設定、手段、やることやらないこと、とか。
あとこれは結果論なんだけど、「この動画について知りたいって思ったとき用のURLを用意できた」のは最終的な実りだったかもなあ
miyamoto
子がいま以上に素敵になるのは超賛成、ってさっきわたし言いましたけど、表現違えど、SmartHRみんな根本にこんな感じの考えをもってる気がする。
いまより良くなるアイデアなら、やっていきたいよね、の気持ち。
sekig
めっっっちゃわかるそれ
miyamoto
> コンセプト、目的設定、手段、やることやらないこと、とか。
でも、これがちゃんとやれるんだよな〜
柔軟にやるとしても、提案するならスムーズにみんなが理解できるように、認識あわせるために必要なことですよね!!!
きざんどこ、胸に
気軽に「どう?」って言いたい
sekig
でも、さいしょのフワ〜っとした状態でまず聞いてくれて、GoGo!となってくれたからやれた。そういう空気じゃなかったら、「提案書」つくらないといけない。
それは必要なことだけど、重い…w
miyamoto
「提案書」… :oh_shocked:
sekig
なんか、ちがうじゃんw
miyamoto
気軽に「どう?」っていいたいw
sekig
スピード感的にも
そうそう
「どう?」って言える。
最高〜〜〜
miyamoto
さいこー!
sekig
いやね、今日こうしてmiyamotoさんと話してても感じたのだけど、
それぞれのシゴトなりのこだわりとか、大事にしていることとか、うれしい事とかあるじゃない?
原先生の原稿がすばらしくて、アガって、レイアウト直さなきゃだけどよりがんばろうと思えるとか。
miyamoto
うんうん
sekig
そういうのって、わずかなことだけど、きっと世の中がそれでほんのすこし良くなるし、そういうことを信じていると思うんだよね。われわれデザイナーもそうだし、ほかの職種のみんなも。
それぞれの持ち場でそれをやっている。働くってそういうことなのかなって、SmartHRに入って、個人として感じたんだけど。
miyamoto
わかるすぎる😭
ほんの少しだけど、でもそれを積み上げていく
sekig
これ、たぶんSmartHRのメンバーは共感してくれる気がするの。
miyamoto
入社してまず実感したし、そう感じたって声聞くこと多いですね。
みんながみんな、自分の目の前のことにしっかり向き合ってる、というか。
sekig
うんうん
miyamoto
それぞれがそれぞれの持ち場でプロフェッショナルなんですよね。
「これ」っていう働き方があるわけじゃなくて、目の前のことに向き合ってる。
sekig
そうそう。ぼくらも、「デザイナーさん」じゃなくて「コムデのみんな」っていわれるし。
※編集注:コミュニケーションデザイングループの略称「コムデ」
miyamoto
わたしも、コムデのみんなの働き方って「デザイナー」という「職業」の枠に綺麗にはめられないって思ってて。
受託制作のときの明確な役割分担と違いすぎて。
sekig
そうなんよね。いい意味で何やってるかわからなくなるときある。自由すぎて。
miyamoto
そう、なにやってるかわかんなくて。
いま絶賛、私自身「デザイナー」という枠がよくわからなくなってて。
働く、わたしも模索してます。実験中です。笑
sekig
実験中!!!!!!!!!!
しかも(仮)ね。WIP。
※編集注:WIP=Work-In-Progress。制作途上、工事中、進行中の意。
これは想像だけど、ほかのグループのみんなもそうなのかも?と。
miyamoto
ああ〜そうなのかも!
SmartHRはでっかい実験場ですなあ
sekig
なんかいい会社かもしれんな?しらんけども
miyamoto
よさそうですね、しらんけど
どれだけ的を得たものになっているか
sekig
そういえば、普段というかいつもは、どんなことを大切に作ってるの? ウェブでもそれ意外のお仕事でも。
あと、今回なにか違いとかあったかな?
miyamoto
いつもどんなことを大切につくっているか… 🤔
さいきんCS関連のことをやることが多い&やっていきたい、というのも影響してる気がするんですが、ぱっと浮かんだのは「どれだけ見て欲しい・見せたい人の的を得たものになっているか(見た目もですが、そもそも内容や、届け方とか含め」かなあ
※編集注:CS=カスタマーサクセス
でもいつも意識してるわけじゃなくて、ねっこで思ってる感じなので、
今回のサイトつくるときにその部分でなにか違いを感じたかというと、うーん、
それよりせきぐちさんの目にどう写るかな?ドキドキって思って作ってました!笑
sekig
え〜なにそれ!笑
やっぱこわいもんかねえ、だとしたらごめんよ
しかしちゃんとウェブやってきた方というか、いまかいてくれたかんじというか、相手目線がある人だなあという印象はもっている!
miyamoto
いい意味でこわいというか、緊張します笑
事業会社のデザイナーって、これでどうですか?って出したらぽーんってそのまま世に出ちゃうから、その刺激ありがたいです!!!
さらっとみんなの制作物にふれてくれるとき、
たぶんみんな少しドキドキしてると思います笑
いい意味です!これはまじで
sekig
いや〜すまんな〜〜〜〜〜〜〜〜〜〜〜〜〜〜
でも、こうみえて、それぞれみんなたちのいいところを感じているのよ、いつも
しかしまあ、「どれだけ的を得たものになっているか」ってとこが気になるのってなんでなんでしょう。最初からかな?
miyamoto
もともとは、ウェブサイトって誰でも閲覧できるとこにあるけど、なにもしないと誰も来てくれないものだから、来てくれた人が滞在してくれるものにしたいなって思いで、ありきたりですけど「使いやすい」「見やすい」とか意識することが多かったですね…
的を得たもの、っていう意識はSmartHRはいってからかな〜
いままで接してきた状況より、課題が明確で、具体的で、ピンポイントで、ダイレクトに届く制作だから?
sekig
なるほどすぎるな〜
ふだんのお仕事ぶりから納得があるます
定時きてる
sekig
まあ、
今回、プロジェクトオーナーのnakamari-sanによるおおもとの価値観や伝えたいこと、方向性があって、いざ動画として落とし込む施策をやることになってプロであるEPOCHさんにジョインいただいてね。
で、そういうわれわれの無形の価値観のコアな部分が、より広いところで共感してもらえるカタチで定着できたんじゃないかなと思うんです。正解かはさておき、できることはやってみた。チームで。
miyamoto
ナイスチーム❤️
sekig
で、今日ここまでで話してたようなことが、こまかいことはいらないんだけど「いいな」っていう粒度で、お客様はもちろんそうでないいろんな「働く人」に伝わったら。欲を言えば共感してもらえたらいいなとおもうの。
ちょっとだけ、世の中がよくなったらいいなと。ほんのすこしでいいから。
そのための助けというか、文字通り副読本。ファセット構造的な場(多面的な接点といいたい)として今回のサイトも楽しんでもらえたらいいなあとおもうわけ!!!!です!!!!!!!!
miyamoto
楽しんでいただける内容になってます!!
よろしくおねがいいします1!!!!
これから100年の働き方も考えるし、自分の働くにも思いをはせちゃう、そんなきっかけになれてたらうれしいです。
sekig
定時アレなので強制的に締めていくます
miyamoto
定時きてる
sekig
さいごにひとことくれくれ〜くれ〜〜〜
個人てきなやつ〜
miyamoto
Youtubeの概要欄に貼るおまけ的なウェブページ、と聞いてはじまったこのサイト制作ですが、おまけという言葉では収まらない、これだけ話のネタにできるような(まだ全然できる)、そんな熱がこもったサイトになっていますので、もしまだ未読の方は、ぜひ!
スクロールバーの小ささに驚かないでくださいね。
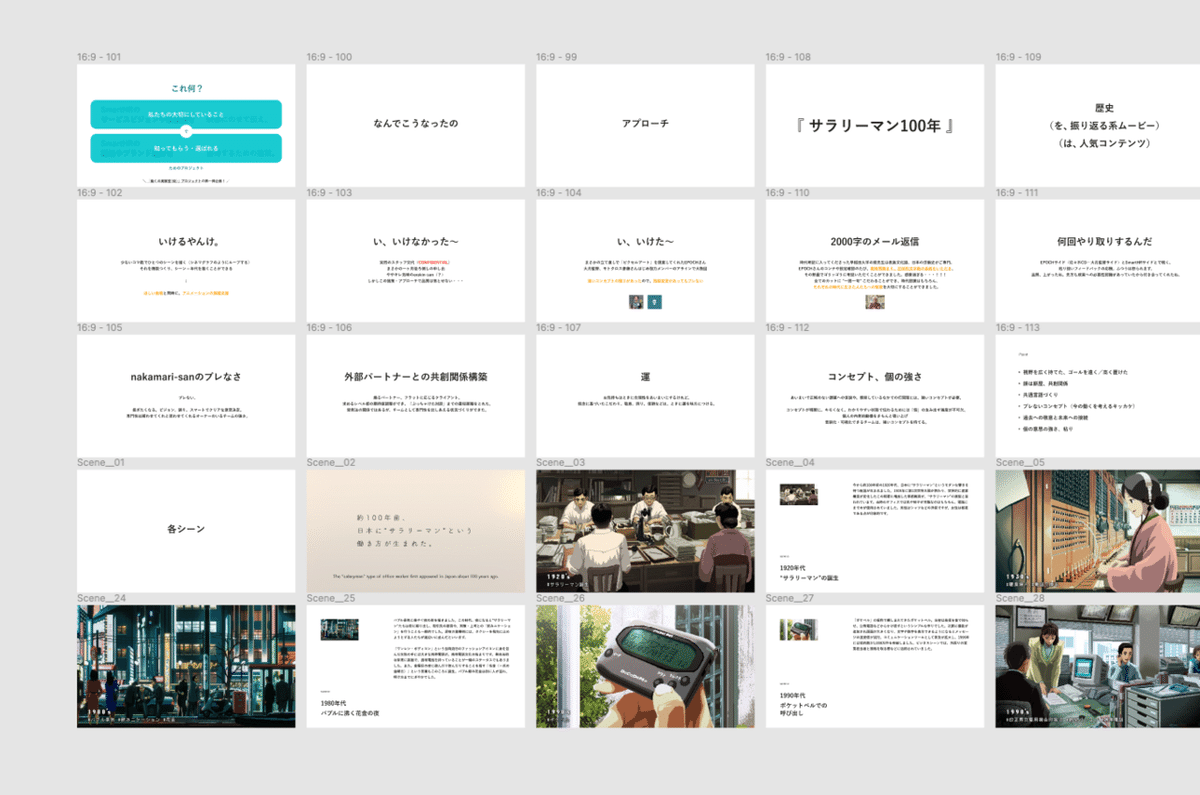
ブランドムービー スペシャルサイト
sekig
スクロールバーは笑う
インジケーターですからね
miyamoto
この位置でまだ半分…!?てなるやつ
sekig
最後までドキドキしてたやつ
そんなわけで、miyamotoさん長時間ありがとうございました!
miyamoto
ありがとうございました〜!
このslackもすごいスクロール量になってる
sekig
やべーな
コレを最後まで読んでいただいた奇特なかたも、よかったらムービーをご覧いただいて、なにか感じていただけたら幸いです。
退勤しよう!!!!!!!!!!!!!!!!!!!!!!!
miyamoto
退勤です!!!
おつかれさmでした!!!
sekig
本日もお疲れさまでした!!!
:time-card_taikin:
───
💡こちらもぜひご覧ください!
実験員nakamariとpsanaeによる企画のはじまりから完成までの振り返り
ムービー制作を担当したクリエイティブディレクター佐々木さんへのインタビュー
この記事が気に入ったらサポートをしてみませんか?
