
ノーコードツール「Webflow」攻略ポイント!〜サイトリニューアル計画から公開までの道のり〜
こんにちは!株式会社ソーシャルPLUSのマーケティングチーム所属、江崎です。
突然ですが、2023年2月、弊社サービスサイトをリニューアルしました 🎉
今回のサイトリニューアルには「Webflow」というノーコードツールを使いました。このnoteは、サイトリニューアルに至った経緯、ツール選定から公開までのWebマーケ担当者(私)の実録レポートです。
なぜ今サイトリニューアル?サイト重たい問題、限界に
まず前提として、ソーシャルPLUSのサービスサイトは7年近くサイトデザイン・構成を変えずに運用し続けていました。
サービスの機能アップデートや事例記事などが増えるたびにページを建て増ししていっただけでなく、2021年からは新しくリリースしたアプリのサービスサイトも兼ねる形になり、運営している我々でさえ迷子になる状態でした。
マーケティングチームが頑張ってコンテンツを増やせば増やすほど、サイトが重くなり、サイト構造・表示スピードの遅さで離脱……などというなんとも悲しい事象が発生していました。
サイトリニューアルの話自体は数年前から出てきてはいましたが、リソースなどの都合上、なかなか着手までには至りませんでした。
ではなぜ今サイトリニューアルに至ったのかというと、1つはサイトリニューアル経験者である私と、サイトデザインを担当してくださるデザイナーさんのJoinにより、リソース問題が解決したこと。
そしてもう1つは、これまで利用していたサイト構築ツールの重さが限界に達したことです。
これまで使用していたのは「Tilda」というノーコードツールでした。
「Tilda」は数十ページ程度のサイトであれば小回りがきく良いツールだと思うのですが、弊社サービスサイトはリニューアル前の時点で300ページ近くあり、「Tilda」での構築に限界が来ていました。ページが多いことが原因の一つだとは思いますが、画像が表示されない、レスポンスが非常に遅いなどの問題が頻発していました。
スペックが高い上位プランなどがあれば切り替えたのですが、良くも悪くも「Tilda」のプランは実に簡潔です 😇

また、「Tilda」で作成したページはすべてスタティック(静的ページ)のため、お知らせを追加すると、トップページやお知らせ一覧ページにリンクを貼って回る、という地味な手作業も発生していました。
※「Tilda」にはFeedというCMS機能もありますが、用途に合わないため使用していませんでした
そして昨年度、デザイナーさん、リニューアル担当者(私)のJoinにより、リソース問題が解決、長らくあたためていたサイトリニューアル計画を決行する日がやってきたのです。
ページスピードを上げてメンテナンスコストを下げたい!
我々の求めるCMSはどれだ?
まずは、CMSの選定のため要件を出します。
利用しているCRMツール(Zoho)のフォームが組み込める
デザインの作り込みが可能
CMSでコンテンツ管理が可能
ノーコードで誰でも編集・更新が可能
コンテンツ増加における拡張性が高い
この要件のもと、絞り込んだCMSは下記4つ。
それぞれで機能を調査・テストし、要件に合ったものが「Webflow」でした。
Webflowの良かったところ

デザインの組み込みの自由度が高い
ディレクトリでヘッダー・フッターを分けたりできます。また、サイト運営者がHTMLに詳しくなくても、事前にパーツを作っておけば、それを組み合わせてページを作ることができます。
CMSが使える
CMSが使えるのは、Tildaとの違いとして大きかった要素のひとつです。新記事を公開した時に自動でTOPページなどにリンク貼らなくていいのは楽ですね、更新もれも起きづらくなるでしょう。
元々弊社ではブログをWordPressで運営していたので、直感的な操作が似ていて馴染みやすいのもGoodです。ページの表示も早い!
ホスティングもコミコミなのでサーバーなど用意する必要なし
301リダイレクト設定も管理画面でできる!
ステージング環境がある
カスタムドメインだとweblow.comのサブドメインがステージングとして使えます。
カスタムコードでフォームを組み込める
比較検討したサービスは「iframeのみ埋め込み可能」「そもそもカスタムコードが使えない」「埋め込めてもサンクスページのリダイレクトができない」などでなかなか自由にできませんでした。Webflowはカスタムコードでフォームも埋め込み可能です。
サポートのレスポンスが早い
フォーラム記事を深掘りした質問にも丁寧に回答してくれました。このあと「Webflowの困ったところ」で挙げる料金プランの件についても、向こうからコストを抑えたプランをおすすめしてくれるなど、安心感のあるサポートでした。
Webflowの困ったところ
日本語非対応
アメリカのサービスなので仕方ないのですが、ドキュメントはすべて英語です。サポートも英語。DeepL翻訳にかなり助けられました。
まあこれは「Tilda」を使っていた時も同じでしたね。
HTML・CSSの知識がないと、イチからの構築は難しい
サイト運用自体は知識なくても大丈夫ですが、構築はプロのデザイナーが入らないとちょっと難しいかもと感じました。テンプレートを使えばなんとかなるかも?
料金・プランがめちゃくちゃ分かりづらい
詳細は後述しますが、これは難しかったですね!!!さらに導入しようとしたタイミングでプラン体系が大きく変わったりしたので、検索した参考文献もほぼ役に立たなかった……
ちょっと値上げもしたし……
仕様によりディレクトリ階層が決まってる
例えば example.com/hoge/fuga の下にディレクトリは作れない、CMSを第二階層に設置することができないなど、一部ディレクトリに制限がありました。
次章で話す「サイトを2分割した理由」に続きます。
ルートドメインをデフォルトに設定できない(AWS Route53の場合)
これは公開日に発覚し、てんやわんやしました。
「それは公開日に起こった」章で詳細を後述します……
Webflowでのサイト構築開始!URLの都合もあり、サービスサイトを2分割
ここからはWebflowでの構築開始〜リリースまでをレポートします。
弊社ソーシャルPLUSが提供しているサービスは2種類あり、それぞれ「ソーシャルPLUS」と「CRM PLUS on LINE」という名前です。今回のサイトリニューアルに際し、これらのサービスサイトを2つに分けました(元々は1つのサービスサイト内に同居させてました)。
■「ソーシャルPLUS」サービスサイト
https://socialplus.jp
■「CRM PLUS on LINE」サービスサイト
https://crmplus.socialplus.jp
前々から「2つのサービス情報が混在しててわかりにくいから、サブドメインで分けたら?」という案も出ていましたが、どちらも元は同じサービスということもあり、ページ移転によるリスクを考え、1サイトで構築を進めていました。
が、上記の「Webflowの困ったところ」で出てきた「ディレクトリが2階層まで」仕様により、Tildaで構築したURL構造のまま移植することが難しいことがわかりました。
リニューアル前の構造は、下記のようになっていました。
「ソーシャルPLUS」のコンテンツは socialplus.jp/ の下層
「CRM PLUS on LINE」のコンテンツは socialplus.jp/shopify_app/ の下層
socialplus.jp/shopify_app/ の下層にはさらに content/ や case/ などのディレクトリがあり、そのまま移植するには、ディレクトリ名の変更が必須で、スタティックページとCMSでえらく不揃いな形になることが分かりました。
さらに、途中からShopifyのパートナー規定に「URLにshopify入れる場合は第2ディレクトリ以降で」というルールも追加され、URLを変更する必要も生まれていました。
例:
■事例紹介一覧ページ
socialplus.jp/shopify_app/case/
■事例紹介詳細ページ
socialplus.jp/shopify_app/case/page-1
これをWebflowの仕様に合わせて作ると
■socialplus.jp/crmplus/case
■socialplus.jp/crmplus-case/page-1
CMSのトップページと詳細ページでディレクトリ名が変わってしまいます。
「ちょっと気持ち悪いし、間違えやすいね……」
Webflowサポートにもどうにかならんかと確認しましたが、「第二階層(Folder)にcollectionを設置する要望はもらってるけど近々に対応する予定はないよ、でもちゃんと考えてるよ!(意訳)」という回答をいただきました 😇
そもそもなぜ事前にこの仕様に気がつかなかったのか?
普通できるやろと思い込んでたのが一番の要因ですが、事前調査で全く出てこなかったんですね。これから導入する方はForumとWishlistで使いたい機能を検索しまくって隅から隅まで読み込んだほうがいいかもしれません。
※「FolderにCMS置きたい」はWishlistにありました
その後、これをこうしたいんだけど、こうしたらどうかな?問題ある?あるならどんな問題が考えられる?これをこうするにはどのプランを使えばいい?など、Webflowサポートに具体的な質問を何度も何度も投げ、検討に検討を重ねた結果、サイトを2つに分けよう!という結論になりました。
※契約後に質問しまくっているので、契約前のサポート体制については不明です。
※サポートとのやりとりもすべて英語です。DeepLはPro Starterプランです。
追記:2023年4月27日にFolderへのCMS設置が可能になりました!
Nest Collection pages within folders for more URL control
途中からサイト分けるの、大変じゃない?
前段のディレクトリが掘れない問題が発覚したのは、弊社の敏腕デザイナーさんがある程度構築済みの段階でした。
今からサイトを2つにするの?めっちゃ大変そう><;
でもだいじょうぶ!「Webflow」ならね!
ある程度まで作り込んだらサイトをまるっと複製して、それぞれ必要なところだけを残せばオッケー 👍
あとはそれぞれのサイト内での微調整で完了しました。
意外と難解?Webflowのプランを読み解く
困ったところの一つ、「料金・プランがめちゃくちゃ分かりづらい」。これもサポートに何度も問い合わせました。
当初は1サイトのみでSite PlansはBusinessを契約、必要に応じてDesignerアカウントを1つ追加する予定でした。
サイトが2つになったので当然Site Plansの料金は2倍に増えましたが、コーポレートサイトの運用費用として考えれば妥当です。
Site plans
Site plansについては、サイト(プロジェクト)を構築するのに必要、1サイトに1プラン、とすんなり理解できました。

ホスティングなどコミコミ、テンプレートからすぐにウェブサイトが構築可能
カスタムドメインを使うには有料プランが必須
プランにより機能が異なる
CMSを使うならCMSかBusiness、もしくはEnterprise
CMSはGuest Editor(共同編集者)を3アカウント追加できる
BusinessはGuest Editorを10アカウント追加できる
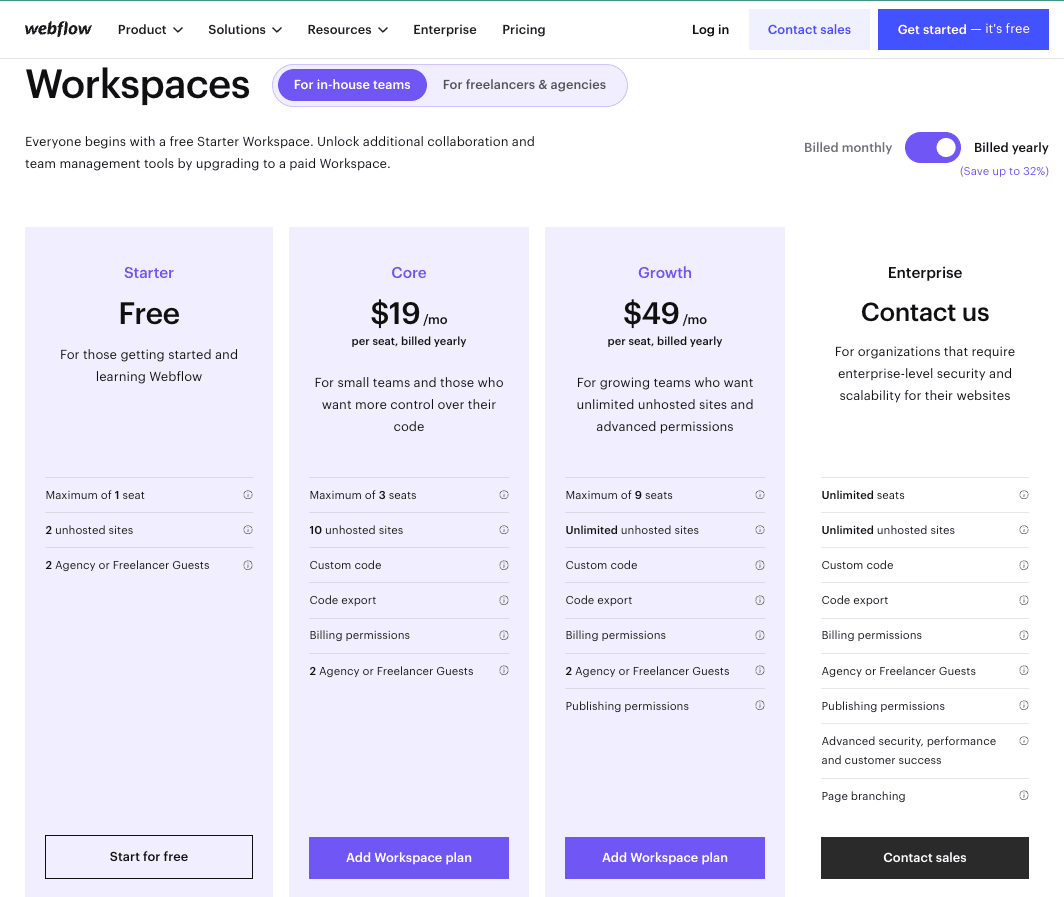
Workspaces
とびきりよくわからなかったのが、Workspacesの存在です。

Workspaceはアカウントに紐付いている
フリーのアカウントにはStarter(無料)のWorkspaceが自動的にできる
Workspaceで共同作業するには、Workspaceを有料プランにし、共同作業するアカウント毎に料金が発生
弊社のパターンだと、一つのWorkspaceに2サイトを置いて、2サイト同時に作業できるアカウントが2つほしいので有料プランが必須
Coreは最大3Seat(3アカウント)で共有できて、1アカウントにつき月額$19(年払い)
Growthは最大10Seat(10アカウント)で共有できて、1アカウントにつき月額$49(年払い)
エッ
ここで言うSeat(アカウント)はSitePlanで招待できるGuest Editorではなく、Designerという権限を持つアカウントです
エッエッ
Guest EditorとDesignerの違い
アカウントは「Guest Editor」「Designer」と2種類あり、権限や編集画面が変わります。
Designerは権限を持っているWorkspace、Site内でほぼ神、何でもできる
神同士が同時にサイトにログインするとDesigner権限を譲ったり譲られたりが可能
Guest EditorはDesignerがSiteごとにアカウント発行し、Siteをまたがることはできない
Guest EditorはDesignerが構築したページのテキストや画像の差し替えなどができる
Guest EditorはDesignerが構築したCMSの記事を作ったり編集したりできる
DesignerとGuest EditorはSiteの一括PublishとCMSページごとのPublishができる
Guest Editorはサイト管理などの管理画面(ダッシュボード)の操作はできない
基本的にはデザイナーさんがDesignerで構築したところに、テキストや画像などのコンテンツをマーケティングチームのメンバーがGuest Editorで編集するという流れで作っていきました。それぞれ編集画面に癖がありますが、慣れれば問題なしです。
既存ページ移植についても、元のWebページをまるっとコピーしてペーストすると、リンクや画像も全て反映されるのでとても楽でした。
Wordで作った原稿の画像もまるっとコピペできます!
ページ移植で地味に手間なのは画像の再アップロードです。これがないだけでかなり工数が削減できたと思います。
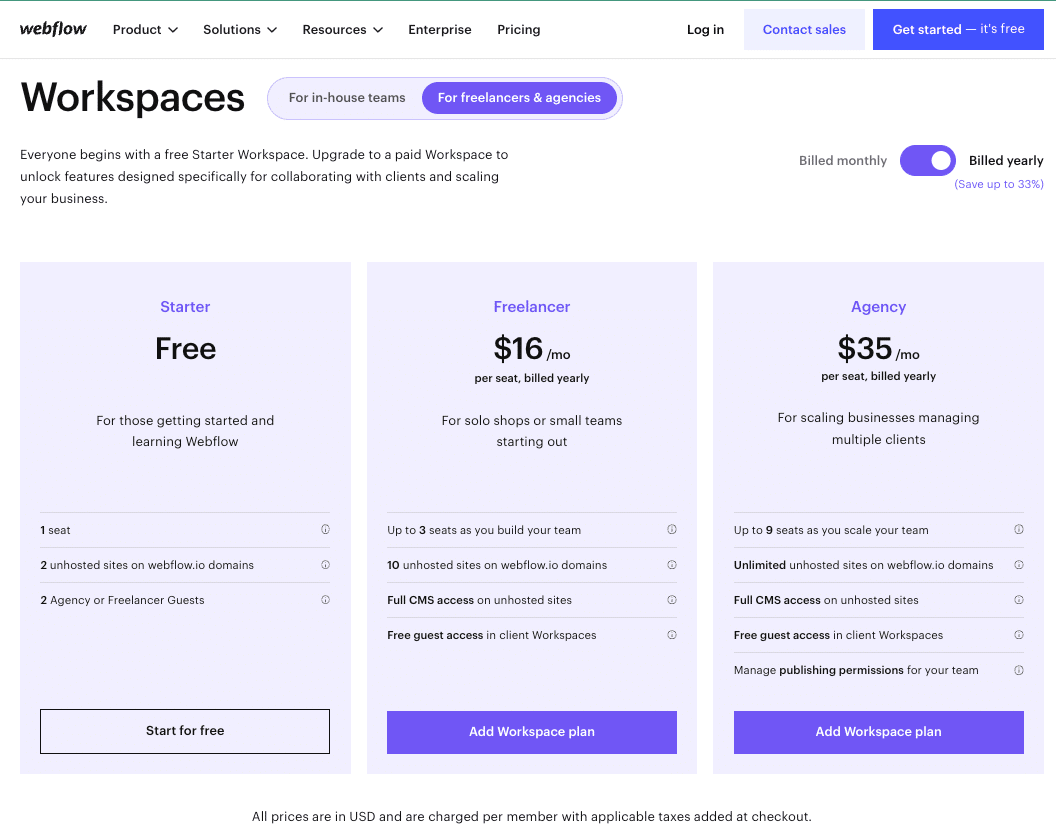
for freelancer & agencies
2022年2月のプラン改定発表から7ヶ月後の9月、Workspaces にフリーランスのデザイナーやサイト制作会社向けの for freelancer & agencies というプランが誕生 🐣

FreelancerまたはAgencyアカウントは招待されたWorkspaceにJoinできる
招待した側にはアカウント料金が発生しない
サポートへのプラン相談の際に、Freelancerならコスト抑えられるよ!と勧められましたが、Freelancerにはサイト設定の権限がないなど、今回のパターンでは使い辛いと判断し、Workspace:Coreを選択し、Designerを2seat追加しました。
いよいよ公開直近!元サイトからの301リダイレクトも管理画面でカンタン設定
今回のリニューアルでは、URLの移転が多くあります。「管理画面で301リダイレクトが設定できる」ことが「Webflow」を選んだ理由の一つでもあります。
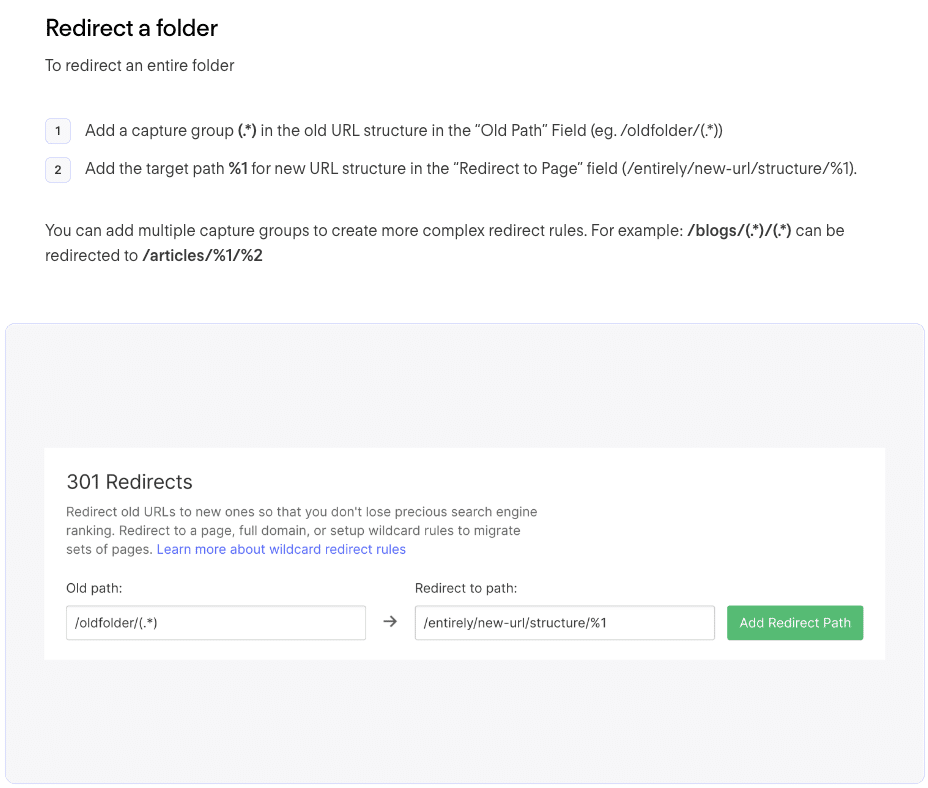
通常ですと、.htaccessを編集してアレコレする必要がありますが、管理画面にOld PathとRedirect Pathを入れればOK!

ただしリダイレクトが大量にある場合はメンドクサイかもしれません。
フォルダをまるっと移すなどのルールがあるなら下記のように省略可能。

あと、スタティックページのURLを変更すると自動で301リダイレクト設定が増えます。
意図してない場合は要注意です。
また、URLに関しては、Webflowの仕様でトレイリングスラッシュ(URLの最後の/)は無しになります。
トレイリングスラッシュ有りでアクセスしても、自動で無しにリダイレクトします。
Tildaで作っていたサイトではトレイリングスラッシュが有ったり無かったりしてたのが自動で統一されてスッキリしました。
あとは公開日を待つだけです!
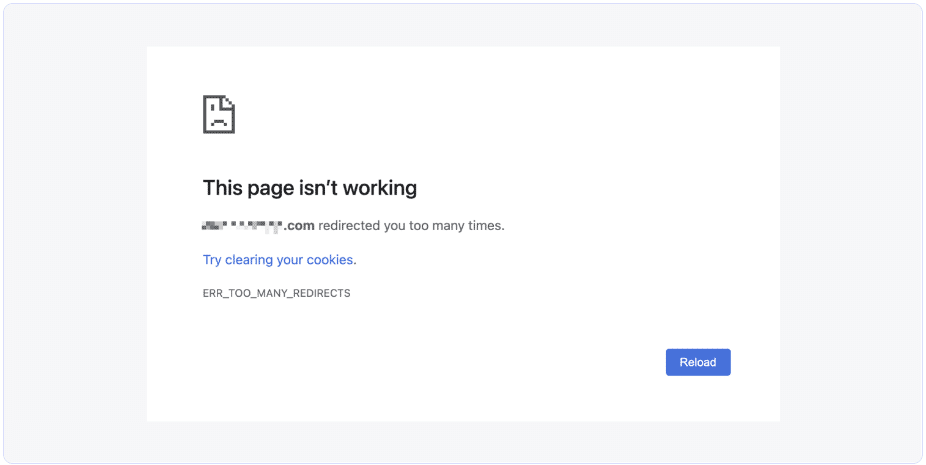
それは公開日に起こった
事前のサイトチェックやリダイレクト設定も終わり、あとはサイトの鍵を外して公開(DNS切り替え)するのみ!
公開日の朝、先行して分割した「CRM PLUS on LINE」サイトの鍵を外して公開し、チェック。

その後、デザイナーさんとマーケティングチームメンバーでZoom画面で、インフラさんの「ソーシャルPLUS」サイトのDNSの切替を見守っていました。
事前にサブドメインで切替実験は行っていたので、作業自体はスムーズに進みました。
リニューアル担当者(私)が、管理画面のサイト設定でドメインを本番ドメインに設定、インフラさんがAWSのRoute53で “socialplus.jp” のDNSを書き換え、反映するまで待つこと数分。
あ、変わった……けどあれ?見えない…… 😰

どゆこと???
サイト設定でデフォルトドメインをルートドメイン(socialplus.jp)からwww付きのドメイン(www.socialplus.jp)に変えると表示される。

マジか……
調べると、こういうことだった。
https://university.webflow.com/lesson/too-many-redirects-error
Webflowではルートドメイン(Aレコード)をデフォルトに設定できない
設定すると無限ループする
Webflowのデフォルトドメインは、CNAMEレコードにする必要がある
www付きを推奨
AWS Route53ではルートドメインにCNAMEレコードを設定することができない
詰んだ 😇
じゃあどうする?
ドメイン管理をRoute53から変える?いやいや、socialplus.jpドメイン全体に影響するので、影響範囲が広すぎます。
ではwww有りのURLに変更する?SEO的にはwwwの有無は関係ないようだが、無しから有りへの変更ってどうなの?
後で冷静に考えれば、ここでいったんTildaに切り戻しをすればよかったのですが、公開したい気持ちが先走り、www有りでの公開を選択しました。
今考えてもこの判断を急いだのは非常に良くありませんでした。
これを書いている時点で、結果としては大丈夫だったとは言えますが、Webマーケティングとして最悪な事態になっていたこともありえます。
その後は当然ボスに絞られ(実際は絞られてませんが、問題がないと判断できる材料を出して欲しい、と言われました、そりゃそうです……猛省)、Webflowサポートにまず相談、社内外に知見を求め、公開後のサイトの状態を確認し、問題ありません!との報告と同時に反省の弁を述べ、無事にサイト公開をお知らせすることができました。
サイトリニューアルを終えて
リニューアルしたサイトはとーーーーっても速くなりました!!!(当社比)
そしてバラバラだったレイアウトやビジュアルが統一されて、とても見やすくなりました ✨
公開後のサイトメンテナンスも、デザイナーさんやエンジニアさんへの依頼無しにスピーディーにできるのもWebflowの良いところです。
■「ソーシャルPLUS」サービスサイト
https://socialplus.jp
■「CRM PLUS on LINE」サービスサイト
https://crmplus.socialplus.jp
サイトスピードも更新スピードもアップしたので、今後はサイトパワーを上げるべく、コンテンツの充実に力を入れていきます 💪
なお、この記事はプレスリリースに収まりきらなかったWebflowにまつわるアレコレについて語っているので、サイト改善の内容についてはサイトリニューアルのプレスリリースをご覧ください 🙏
▼プレスリリースはこちら▼
【株式会社ソーシャルPLUS】 「ソーシャルPLUS」「CRM PLUS on LINE」サービスサイトをリニューアルしました

以上、ざっくりですがWebflowでサイトリニューアルした話でした!
この記事が気に入ったらサポートをしてみませんか?
