
デザイナー観点で、ビジネスとの繋がりを感じられたオススメの書籍
表題の通り、デザイナー観点で、ビジネスとの繋がりを感じられたオススメの書籍のご紹介となります!デザイナー以外の、特に開発者や事業/サービス従事者全般におすすめのものとなります。機会があればデザイン絡みのテクニック本やインスピレーション系のものでまとめて別の機会でオススメできればと思います。
101デザインメソッド ― 革新的な製品・サービスを生む「アイデアの道具箱」

デザイン思考と呼ばれる、ビジネスにおけるプロセス/考え方のフレームワークを、100種類以上のメソッドを通して紹介している1冊。
ザックリ言い換えるとヒラメキに依存しないイノベーションの作り方をたくさん紹介している本である。
著者のクーマー氏は、人間中心デザイン分野に特化した教育で有名なイリノイ工科大学のInstitute of Designの現名誉教授で、イノベーションコンサルタントとしてデザイン思考の分野で40年近くの経歴を持つ。
ビジネス界のイノベーションが、属人性/偶然性から生まれるブラックボックス的なものではなく、規則性/計画性/反復性を通した再現性のあるフレームワークとして、この本では超たくさんのフレームワーク紹介が行われている。いづれのモデルも、学び、計画、実践、ビジネス判断など様々なレイヤーで実践可能としたものを紹介したものである。
全体を通じて重視視/必須としている観点として、ビジネスにおけるコラボレーションと共同制作という観点である。
特筆すべき観点として、日本語版のフィジカル版は本自体の作りも素晴らしくデザインされていて、見開いて読む際に、ひとつひとつのメソッドが理解しやすいよう誌面レイアウトがされていてるため、これぞUXと言いたくなる。
※ 最初にKindleの英語版で通読したものと、別体験レベルで日本語のフィジカル版が分かりやすかったため、英語に問題ない方であっても、こちらの購入をオススメ!
ビジネスモデル・ジェネレーション ー ビジネスモデル設計書

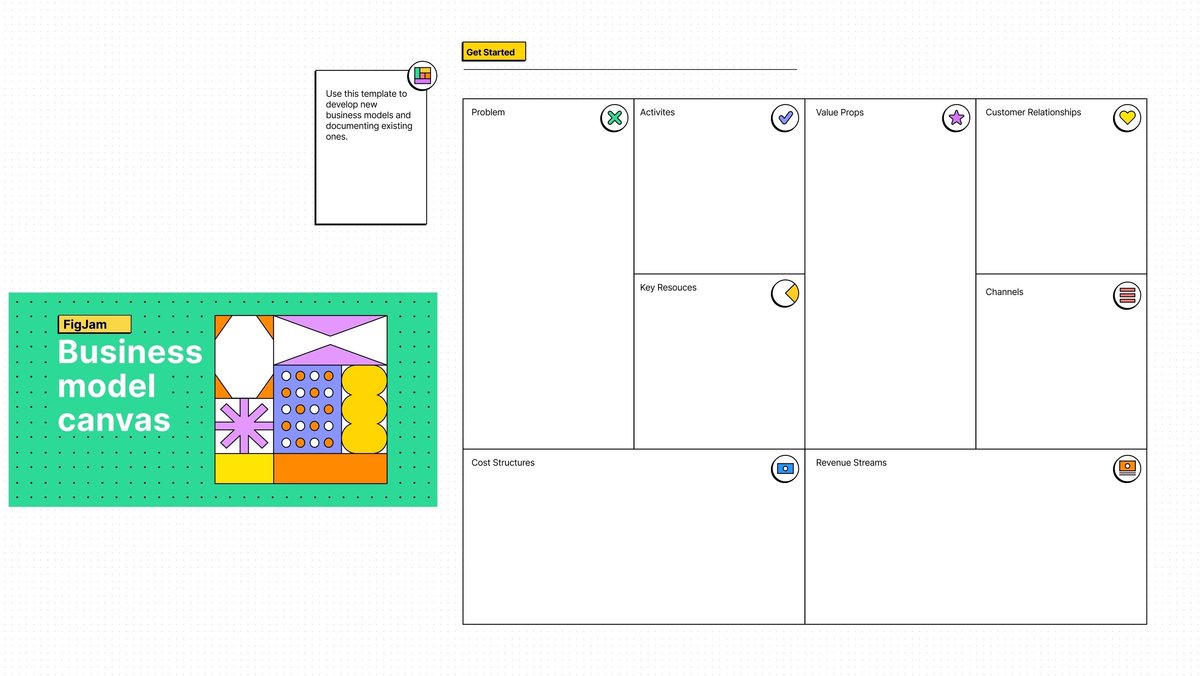
9つの構築ブロックに分かれた、通称「ビジネスモデルキャンバス」の定義から、作り上げるための考え方の実例が記載されている一冊。
9つの構築ブロックとは、CS(顧客セグメント)、VP(価値提案)、CH(チャネル)、CR(顧客との関係)、RS(収益の流れ)、KR(リソース)、KA(腫瘍活動)、KP(パートナー)、CS(コスト構造)の9つの長方形ブロックを長方形の中におけるマス目のテーブルのフォーマットとして表現されたフレームワークである。
ビジネスモデルごとに、このテーブルの9つのブロックに落とし込まれたフォーマットで再現、解説/紹介している。実際のビジネス例と、それをこのチャートのフォーマットに落とし込んだもので図式することで、ビジネスモデルの理解が進みやすい。
とりわけ、ビジュアルデザインのバックグラウンドを持つものとしては、視覚情報で図式して説明されると理解が一気に進む印象がある。また(ビジネスモデルを闇雲に考えるとまでは言わないまでも)順序だった仮説やロジックを積み重ねての逐次の解説と比して、全体像が把握できるテーブルがベースとなることによって、とるべく施策や欠けている要素が圧倒的に整理しやすく感じられる。
また、9つのテーブルを作成するプロセスで手を動かすワーク感などで思考が整理されやすいと感じるのはデザイナーに限ったことではないと思う。デ
デザイン思考のプロセスについても本書では取り上げている。とりわけ人間中心的な考えをベースとした共感マップ、ビジュアルシンキング、プロトタイピングやストーリーテリングについても触れられている。
このビジネスモデルに限った話ではないが、ビジュアルシンキングの手法は特に近年、オンライン上でのコラボレーション型ホワイトボードツールの台頭でかなりやりやすくなっている印象がある。

弊社内のプロジェクトなどにおいても、miroやfigjamといったホワイトボードツールを利用する機会が増えており、ビジュアルシンキングが簡易的に実施できる土壌が成り立ってきている。
一昔前は、会議室でホワイトボードを背景に、手元にペン+シートを前にしたワークショップ形式でないと、デザイン思考やビジネスモデルの図式化検討が困難であった。
現在は、物理的な道具なしでも、ある程度オンライン上のアプリケーションをベースとして実施できる環境が急速に整備されてきている。これを機に視覚化されたフレームワークやプロセスを使い、ビジネス/プロジェクトを設計することがどこの組織においても日常の風景となる時代が訪れるていくことが期待される。
[イラスト解説]ティール組織―新しい働き方のスタイル

マネジメントや組織づくりなどの議題の中で、時折話題に出るティール組織について、興味関心があったものの、600ページに及ぶ大著の書籍に手を付ける前に、イラスト解説という言葉に惹きつけられ、本書を手に。。。
ティール(若葉色/進化型)組織を語るうえで、組織の世界観を色分けして語っている。レッド(衝動)> アンバー(順応型)> オレンジ(達成型)> グリーン(多元型)> ティール(進化型)と。それぞれ、組織形態の進化の順序とのことだ。
組織の進化順とされているものの、現代ではいづれの形態の組織も存在しているような印象もあるが、おおよそはオレンジをベースとしてグリーンの要素を含んだ(時にはレッドやオレンジも混じる)組織がビジネスシーンにおいては多いのではないかといった印象を受ける。
ティール組織とは、自己管理、全体性、常に進化する目的で動く生命体のような組織を指している。まるで細胞が集まった、新陳代謝をし進化していく生命とそれを取り巻く生態系として。自己管理を徹底しろ!全体との協調性を徹底しろ、KPIの達成のための進化!と言った解釈というよりは、それぞれが自ずと生命体のように自然と成り立つようなものを指している。
本書では、それを成立させるための、助言、意思決定、価値観、共有意識、ヒエラルキー、ストーリーテリング、業績評価、労働時間、ミッションステートメントに対する批判、戦略から感知/応答、プラクティスのアップグレード、等についてのブレイクスルーの事例につい絵解き的に記載されている。
全体的に、ティール型組織を作るためには組織長が徹底的に進めることや、心理的オーナーシップの条件など、かなり大きな意思決定が条件として存在し、共同体としての一体性なしに成功させするのは一見難しいのかなと言った印象は受けた。
ただ、この構造を理解しておくことで、組織例やマネジメントの可能性などを俯瞰して把握するきっかけ作りとして興味深かった。一個人として何が出来るのか出来ないのかはわからないものの、ひとまず次は概略以上の、この思想背景を理解するためにも分厚めのティール組織の書籍を読んでみたくなった。
また、このイラスト解説本の構成についても触れておきたい。いちWebデザインに従事するものから見ても、本書は、本を読んでいるというよりはWebサイトの記事を読んでいるような感覚で読める新鮮があった。
書籍を読む時間に比べてオンライン上の記事を読む機会が増え(慣れている)現代において、このような構成やレイアウトに加えて、インタラクションなどがある(電子に限られそうだが)書籍なんかが今後登場してくることも期待したい。
デザインの伝え方

適切なUI/UXの実現にあたって、デザインの伝え方を記載した本書(※ 動物ジャケのオライリーは意外とデザインボンも多く出しています!)
デザイナーやクリエイティブ職の人間であれば誰もが、クライアント、上司、チームメンバーなどのステークホルダーに対して、説明がうまくいかずにもどかしい思いをした経験はあるはず。
とりわけ、クリエイティブ制作においては、どうしても1 + 1 = 2のような超明快なロジックや非言語的で視覚的/体験的な側面が多い。発想をベースとして、感覚に訴えるものがアウトプットとして出すにあたって、制作物の狙いを明確に解説、ステークホルダーとの合意形成を行わなければならない。
デザイナー以外においても、定量的な価値判断がしづらい分野の重要性をステークホルダーに理解してもらうために、合意形成の例、相手との前提の共有、論理的なデザインの組み立て方、進行、ケア、コミュニケーション術、時間のかけどころなどについて解説されている。
直近数年で発売された本ではないものの、ウェブ会議など現在進行形でのステークホルダーとのセッションの話なども扱われており、全体を通じて普遍的なコミュニケーション術の内容と言える。
個人的に感じたのは、ステークホルダーに対する合意形成といったロジカルで説明的なプロセスを反転させて、ユーザーに対するメッセージとして応用できないかといった点である。具体的にはデザイン案のブラシュアップ時に有効に使えそうだと思っている。
ユーザー/コンシューマーに対して、直接的にロジカルで説明的過ぎる展開を行なってしまうと、プロダクトやサービスの魅力が半減してしまい、訴求と言った観点で体験を損いかねない。
ユーザーは直接的には視覚的/体験的な魅力によって訴求されるものの、全体を通じたロジックが整っていると体感出来ないものに対しては納得しづらい場合も多い。
一度制作したクリエイティブをロジカルに説明し直すプロセスを踏まえて、再度ブラシュアップ作業をする際に、そのロジカルな要素を一旦抽象的な魅力的な表現に落とし込んで、制作したデザイン案を練り直してみるといった具合である。
無意識のうちにこのあたりを行なっている場合もあるが、合意形成のために言語化/ロジック化させるプロセスを経てデザインを自身の手でブラシュアップし、説明的すぎる表現になっていたら、魅力的に抽象化させるといった、抽象 > 具体 > 抽象 …といったことがらを意識しながらブラシュアップしていくとより強度が増したアウトプットが完成させられると感じている。
ー・ー・ー・ー・ー・ー・ー・ー
いかがでしたでしょうか?今回は、プロセス、フレームワーク、組織、コミュニケーションなどの設計といった観点でのデザインにフォーカスをあてたものとなっています。気になったものがあれば目を通すと良いかと思います!
この記事が気に入ったらサポートをしてみませんか?
