
出会えて良かったWebサイト2022
こんにちは佐々木(@sasakiyo_da_yo)です。今年も「これスゲー!出会えて良かった!!」と思うサイトをまとめてみました。2022年にこちらのnoteにて掲載させていただいたサイトは現状200サイト。あと2022年分の投稿が2回あるのでその分を含めると208サイトの予定になります。その中でも特にグッときたサイトを改めて掲載させていただきます。

iDID
僕がデザイナーとしてはじめて入れてもらった会社がFOURDIGITなんだけど、今もずっとデジタル最前線というか新しいチャレンジをし続けている姿がカッコイイなっていつも思っている。CREATIVE SURVEYをリリースしたときとかまだデジタルクリエイティブの会社がサービスを立ち上げるという発想もあまりなかった気がするし、まだUXデザイナーという言葉もとびかっていなかった入社時に必読書として紹介された『ウェブ戦略としての「ユーザーエクスペリエンス」』は今でもバイブルだしとにかく先をいっている。あとドメインが「.team」なのとてもよい。

unshift
こういうのみているだけでワクワクする。クリックしてブロックがぶわっと動き出す仕様にただただ興奮してしばらくTopだけをずーっとみてしまった。背景が毎回変わってるけどこれもコードで書かれたものなのかな?モノクロな世界の中でほのかにセンターのロゴに色が入っているのでサラっとした印象がないところもすごく好き。

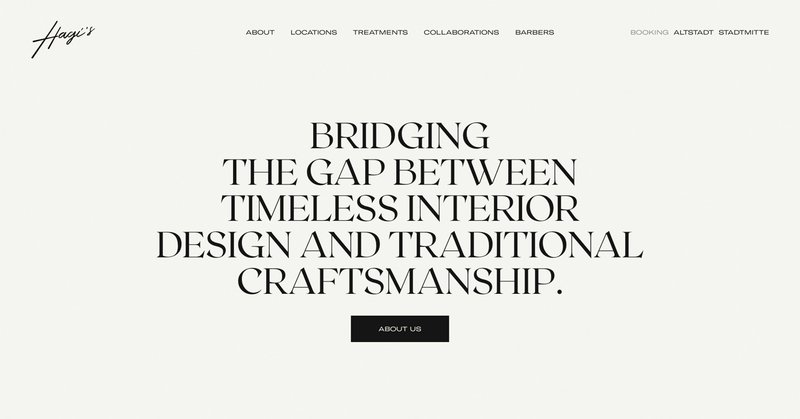
Hagi's Barber Shop
写真がとにかくオシャレ。理容師のプロフィール写真でスーツに葉巻とかみたことない。めちゃくちゃカッコイイ。写真がこれだけイケてることもあって大きな見出しが新聞っぽく感じられてそれもまたカッコイイ。基本的に罫線を使う場合、個人的にはあまり濃い色を使わないようにしているんだけどこういったトンマナの場合は濃い罫線が合うなって思う。

なないろグループ
やさしくて可愛らしい世界観。直線がほとんどなくてスクラップブックのようなレイアウトがとても素敵。色の選びかたもカラフルでありつつも使いかたがポイントポイントでの使用なのでやさしい印象がして好き。グレーの背景って個人的にはいつも迷う。僕もグレーを背景にするときってこのサイトのように限りなく白に近いグレー(HSBでいうとB95くらい)を使いたいというか、そうじゃないと全体的に沈んだ印象にみえちゃう気がするんだけどモニターによってはこのグレーって見えるのかな?Windowsだと白になる?とか考えてしまう。やっぱ検証用に家にWindows必要なのかな?迷うな。

EDP graphic works
このとても無骨な感じというか、グレーと原色カラーな感じやテキストサイズを選ぶボタンの横になぜかテキストを消す機能が実装された遊び心がとてもセミトラっぽくてカッコイイ。これページの上から下まで全部同じフォントサイズでレイアウトしているのかな?見出しから本文、コピーライトまで同じ大きさにみえる。だとしたら凄い割り切りと絶妙なマージンの取りかただな。

大相撲ユーモア場所
ただひたすらかわいいの一言につきる。サムネイルの切り替えが張り手だったり、CVボタンの上で力士が四股を踏むとテキストが揺れる仕様とかみていてほっこりとするアイデアが素敵。昔はgifじゃないとできないことがいまだとできるんだよな…ってしみじみと思ってしまった。推奨ブラウザが書かれたサイトを久々にみたかも。

WED株式会社
プレゼンの資料をみるようなサイト。ページごとに多くの情報がはいっていないので見る側にしっかりとひとつひとつの情報が入ってくるのでとても分かりやすくて良い。きっと今は採用に力をいれているのかな?採用情報がとても充実していて丁寧。

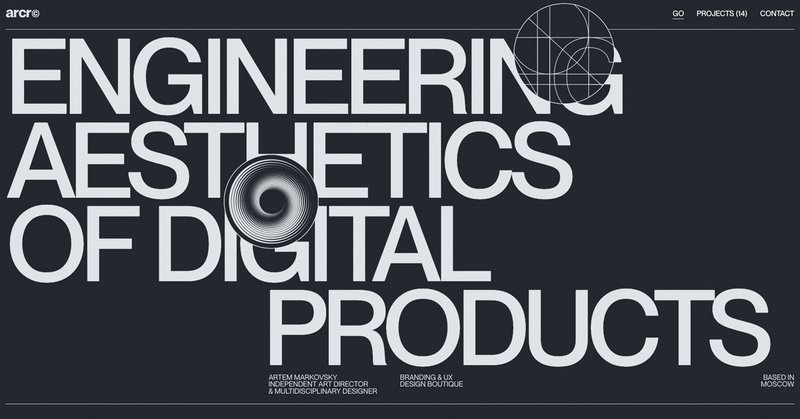
ARCR
文字のサイズやフォントにもよりけりだけど、フォントのサイズよりもラインハイトの数値を小さくできるのは欧文ならではの魅力なのかな?って思った。和文でもやろうと思ったらできるのかな?背景もテキストも青味がかった色なところも好き。

Garden Eight
もうシンプルに思っていることだけ書いてしまうと「超カッコイイ」「めちゃくちゃイケてる」「こんなサイトがつくれるようになりたい」。以上です。個人的には前のリニューアルされたサイトをみたときの感動というか衝撃がいまだにあって、もうあのサイトみれないんだ…って思っていたらしっかりと残っているのでそこも嬉しいポイントだった。「ガーデンエイト」のカタカナキャップとステッカー販売されないかな。買っても申し訳ない気持ちになりそうなので被れない気がするけど。

ビーワークス 20th記念ページ
雑誌感のあるというか全画面でみせる特性がいかされたレイアウトでひとつひとつのビジュアルがとても美しい。プレゼンテーションのデックをみているようにスクロールするごとにメッセージがはいってくる感じが好き。20年って長いな。僕は20年まであと8年…48歳か…。現役でいられるかな?いられるように頑張ろ。20周年おめでとうございます。このnoteの段階ではもうすぐ21周年だけど。

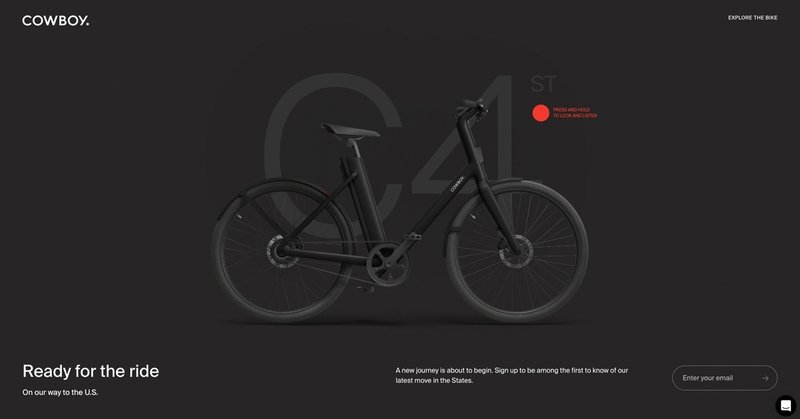
Ready for the ride - Cowboy (United States)
発想がめちゃくちゃオシャレ。サイトをパッとみただけの勝手な予想になっちゃうけど、おそらく街乗りの自転車でいろんな街で乗っているときの空気を感じて欲しいってコンセプトなのかな?クリックして街中の音が流れたあとで戻ると別のプロダクトに変わっているって発想も素敵。

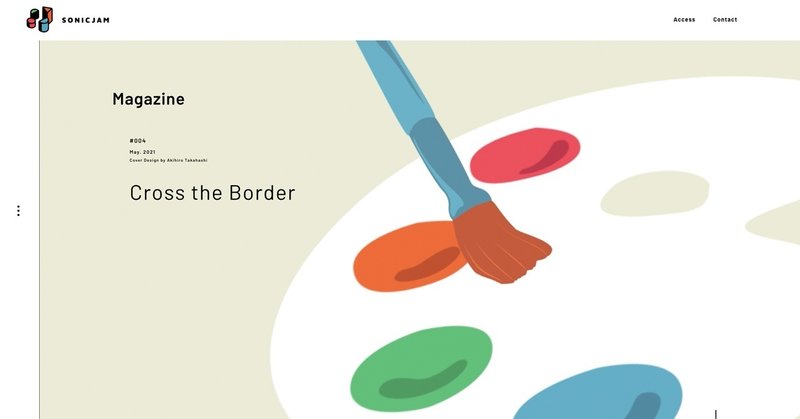
SONICJAM Inc.
サムネイルをOVすると動画が再生される仕様になったということで久々にサイトをみたんだけど、めちゃくちゃ素敵なサイトになってた…。いやはじめてみた時から素敵だったんだけど。gnaviとか背景の入りかたというか全体的にイージングがとにかく気持ちよい。あとMemberページの紹介の仕方が好き。これだけ人数がいるとIndexへの戻りやすさが大事だと思うし背景がスッとそれぞれのカラーに変わる仕様とてもオシャレ。ちなみに僕がはじめてみたソニックジャムのサイトはマスクをかぶった人が社歌をうたうっていうだいぶエキセントリックなサイトだった気がする。

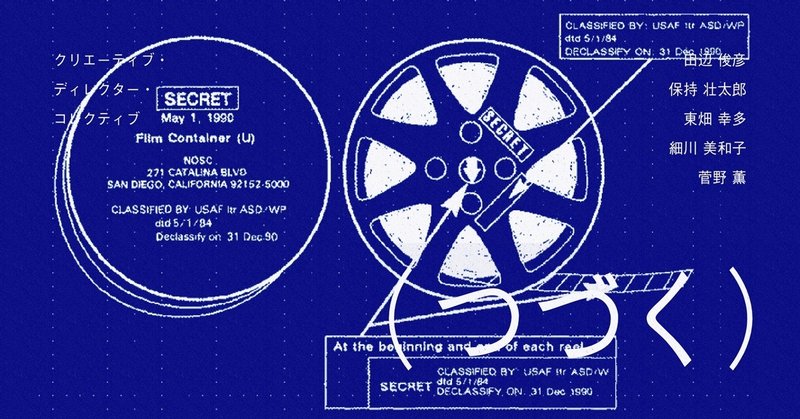
(つづく)
もう在籍されているかたがたの名前をみただけで凄さはわかるんだけど、たとえこのかたがたを知らない人がみてもこのサイトの登場感というかなんか凄い集団がきた感がガンガンに伝わってくるから凄い。しっかりと右下に鎮座した(つづく)の文字とザラザラした感じがそうさせているのかな?コピーだけみたいに削ぎ落とされず、でもコピーがしっかりとこちらに伝わってくるデザインが凄く好き。イカツイな。

tote inc.
もう凄いテンション高いし凄いサイが迫ってくる!Worksまでこれでもってくらいのサイ。サイトみたときに「これSIRUP - Apple Musicのサイトをつくった会社かな?」って思ったら見事にそうだった。世界観のつくりかたが相変わらず素敵。

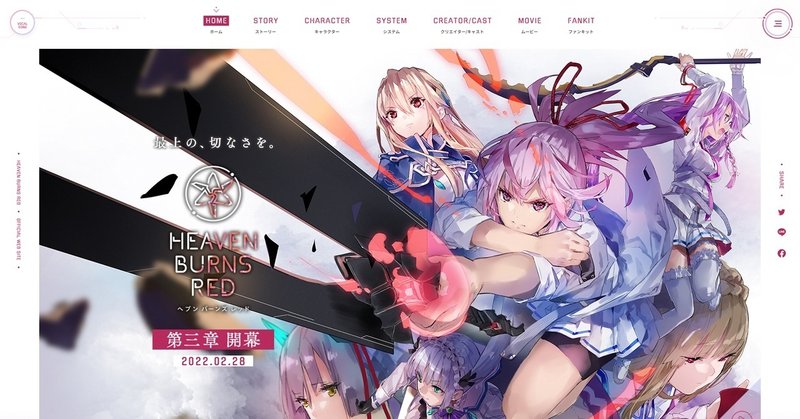
ヘブンバーンズレッド
サイト全体の要素のレイヤー感というか構成と、背景のグラデーションの使いかたがとても好き。細かいラインやドットを使ったあしらいもビジュアルの世界観にあっていてすごく良い。ヘッダ右がメニューなのに対して左に音楽再生用のボタンがあってクリックすると3曲選べるUIになっているのもめちゃくちゃ好き。フッタでランダムにキャラクター紹介しているところもこういったサイトならではで面白い。

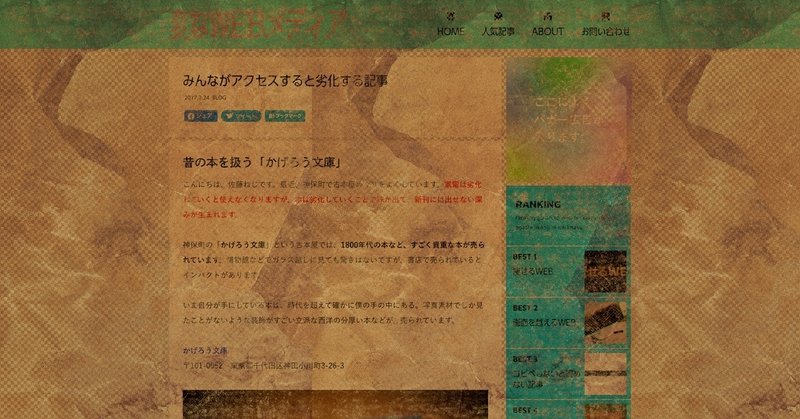
みんながアクセスすると劣化する記事 | 変なWEBメディア
ブルーパドルの佐藤ねじさんが5年前に考案したサイト。いまだかつてこんなに経年変化を楽しめるサイトがあっただろうか?先日ご本人のnoteで「ついに完成」との投稿があったので久々にみたけど、これは素晴らしいって言葉しか出てこない。詳しくはご本人のnoteを読んでみてね。ちなみに僕がはじめて佐藤ねじさんの存在を知ったのはたしか「【テキスト版】ウォーリーを探せ」だったかな?超衝撃だった。めちゃくちゃヤバい人いるってなった。

EXIT FILM
ムービーの会社ならではのTopのKVだけじゃなくて下層のKVにもふんだんに使われたムービーが好き。Topをスクロールした後に出てくるテキストのカラーが背景色にちょうど合っていて、グラデーションの変化のしかたも美しいなって眺めていたんだけどこれTopのKVで流れているムービーをマスクで抜いているのかな?やわらかい印象がしてとても良い。Worksのマウスストーカーで出てくるサムネイルもこのくらい大きいと気持ちよいな。

新しい三井住友カード(CL)
わりとクレジットカードのサイトってお固めな印象が強かったけど、とても今っぽいレイアウトでグラデーションの使いかたとか素敵。カード番号発行の流れのパートでタブが使われているけど、ONとOFFで文字の位置を変えるかとかそもそもタブのサイズを変えるとか毎回迷う。このONとOFFでチョットしかテキストが動かない感じなら色だけ変えるほうが良いかな?と思いつつもわかりやすさで考えたらやっぱり変えたほうが良いよなとかで毎回迷っている気がする。

TMI総合法律事務所 採用情報
最初にコピーのみがはいっていたのでコピーメインでエモーショナルにみせていくサイトなのかな?って思ったらめくるめく展開が用意されていてどんどん引き込まれていった。もちろんしっかりとコピーが入ってくる展開でとても好き。デジタルの会社が採用サイトでこれだけ凝ったサイトをつくるのは理解できるけど、法律事務所の採用サイトでここまでつくるのめちゃくちゃ凄いなって思う。というか期間限定なのもったいないくらい素敵。

佐藤ねじ
最初ファーストビューをみたときにこういうKVなんだと思ってスクロールしたら斜め上な展開に笑っちゃった。何が面白いって右上の小さいやつまでしっかりとテキストが取れちゃう…これ奥は画像とかじゃないんだ…。アイデア勝ちというかとにかく発想が素晴らしい。

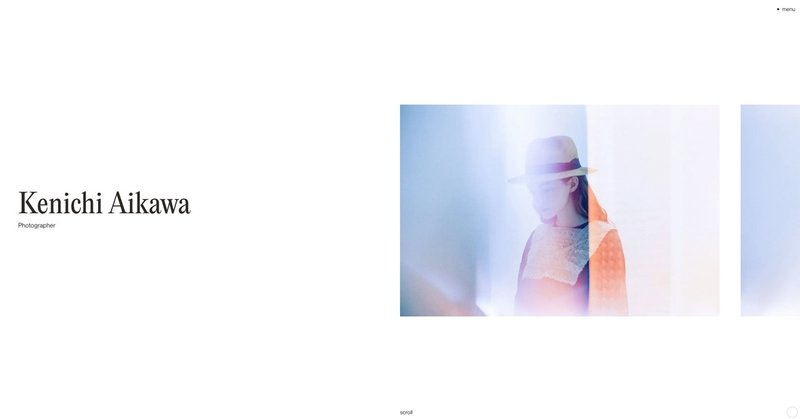
Kenichi Aikawa
こういったスクロールで画像がパーっと動くサイトってやっぱりみているユーザーからすると思いっきり動かしたくなる衝動にかられてしまうということをよく理解した上でつくられているなって思う素敵な仕様。「画像が横にブレる+画像の列が波打つ」という二段階仕様になっているのかな?スクロールの距離によっても波打ちかたが変わっているところも好き。あとそもそも縦スクロールだけじゃなくてマウスの横スクロールにも反応するようになっているのかな?凄い直感的にみれて面白い。

攻殻機動隊 SAC_2045
アニメのサイトってわりと縦長のKVをスクロールさせてみせることが多いんだなって思うけど、これはメインで使用するのが縦長の紙のポスターだからなのかな?日本語と英語が一緒に載っているサイトってそんなにみないけど、日本語の見出しはテキストに強弱をつけているのに対して英語の見出しはやっぱりそういった文化はないのかな?いや僕が英語がわからなすぎるだけなんだけど。Top右上の動画の再生ボタンの動きとかみると攻殻機動隊っぽくてカッコイイなって思う。攻殻機動隊に出てくるUIとかみて「こんなWebサイトつくりたい」ってよく思っていたな。

Yannick Gregoire
もうただただ好みなデザイン。こういうの本当に好き。

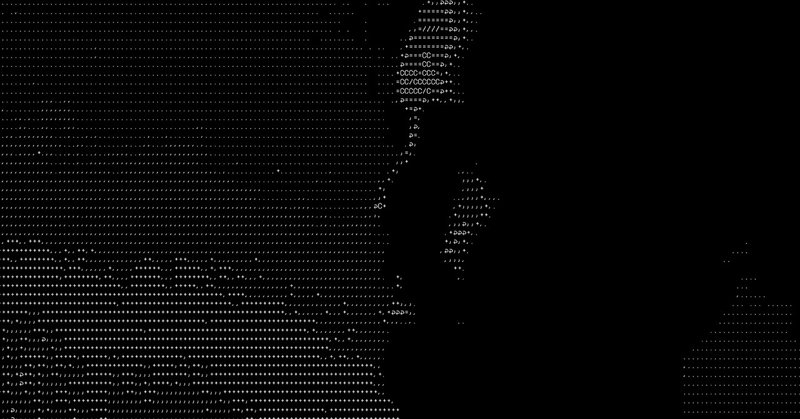
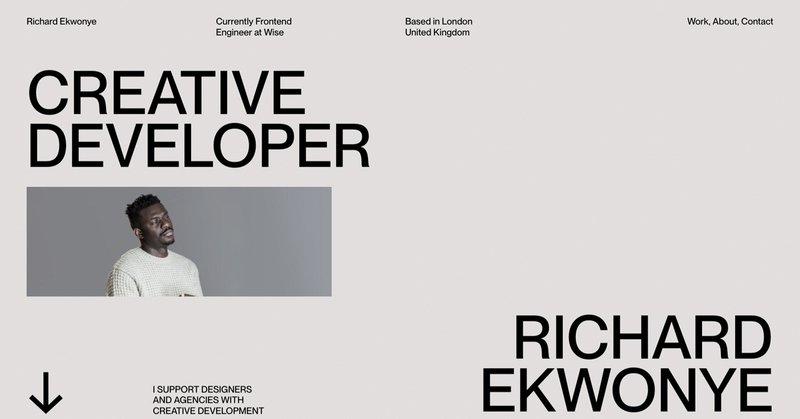
Richard Ekwonye
文字と画像の置き方からテキストのサイズ感やカラースキームまで全部素敵。ご本人が着ている服の色もこのサイトにあわせてチョイスしたのかな?って思っちゃうくらい統一された世界観が感じられて素晴らしい。

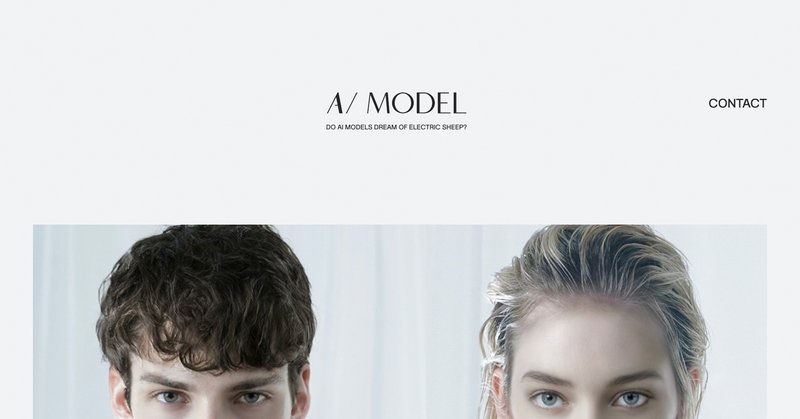
AI model
最初のKVのマウスストーカーのみせかたから、途中の同ポジでモデルが変わる展開までモデルがAIであることを端的にわからせるみせかたがとにかく上手。言葉として適切ではない表現かもしれないけどモデルがどんどん量産されていくようなみせかたにスクロールしながらワクワクした。あと途中のSHOWREELに切り替わるところも自然な流れですごく好き。

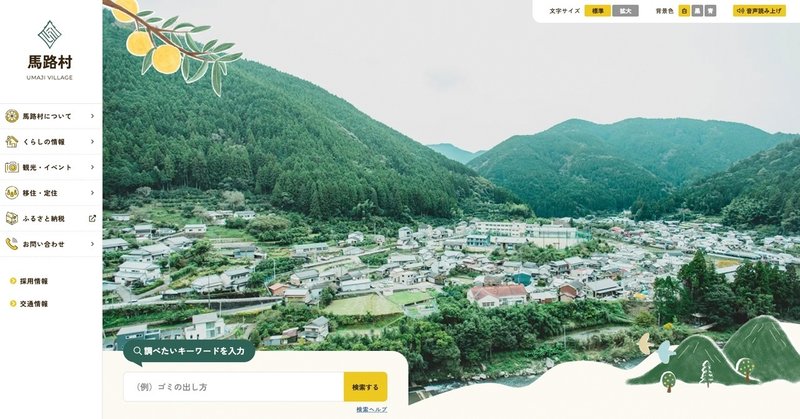
高知県・馬路村
ゆず感あふれるカラースキームでやさしいトンマナ。おそらくご高齢のかたがたへの配慮で「音声読み上げ」の機能が実装されているんだと思うけど、こういうのとても大事だよね。背景色変更に青があるのは色覚障害のかたがたへの配慮なのかな?たまに読みやすい事例で青白とかみるけど。個人的に行政のお仕事とか携わったことがないので、普段やっているお仕事とは違う考えかたというか目線だなって思い勉強になる。

スプラトゥーン3
世界観のつくりかたがとにかく素敵。ポップさと背景のレイヤー感がすごく好み。こういったトンマナでもテキストを読ませることはしっかりと考えられていて、途中の「あなたも高収入バイトに参加しませんか?」の欄だとセンターだけが日本語になっていて左右は読めないようになっているので、こういった新聞表現のようなテキストが多いものでも目線がバラつくことなく情報が入るようになっている工夫がなされている。もちろんこの題材ならではの表現ではあるけどとても上手いなって思う。

PRESS BUTTER SAND
もうスクロールしてもしなくても見ているだけでズーっとワクワクしてしまうデザイン。全体的に見出しも含めて文字のサイズが大きめな感じも新鮮だなって思った。マウスストーカーの四角が回転する感じとかとても好き。商品によって世界観というかカラーがあるのに対して途中のページはしっかりとベースの色に抑えてカラフルな印象ではあるけどバラついた印象がしないようにコントロールできているの素晴らしいなって思う。

gradation, Inc.
グラデーションの捉え方というかジェネレートする感じがとても新しい。案件ごとにそれぞれの別のカラーを出している発想がとても面白い。サムネイルをOVして画像の一部がグラデーションになる感じも好き。欧文のフォントの選びかたとかボタンのデザインが海外っぽい感じもとても素敵。

Exo Ape
サムネイルをOVしたときのみせかたがめちゃくちゃ好き。あとTopも下層もだけど、KVのエリアをしっかりと取っている感じがかっこいい。もちろんこれだけ画力の強いビジュアルを使える前提でのみせかただと思うけど、背景100%って発想じゃなくてスクロールさせてって考え方もアリだなって思った。

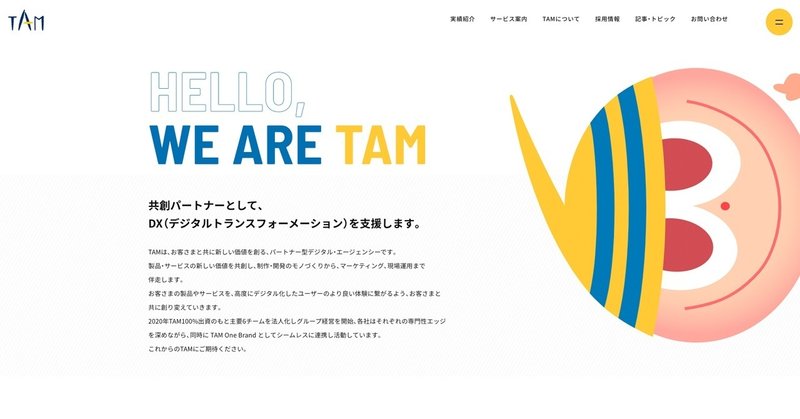
TAM
TAMさんが創業30周年らしくそれ自体も超絶に素晴らしいんだけど、それを機にあらためてサイトをみたらコーポレートサイトとしてめちゃくちゃ読みやすいというかわかりやすいサイトだなって思った。下層ページを読んでいても文字のサイズとラインハイトのバランスが気持ちよいというかいい意味で全く気にならない感じが好き。マージンのとり方も気持ちよい。あと個人的にサービス案内の詳細ページの担当スタッフのプロフィールの下に「話を聞いてみたい」ってボタンがあるのとても親近感あって良いなって思った。30周年おめでとうございます。ビーワークスさんと同じくこのnoteの段階ではどちらかというともうすぐ31周年だけど。

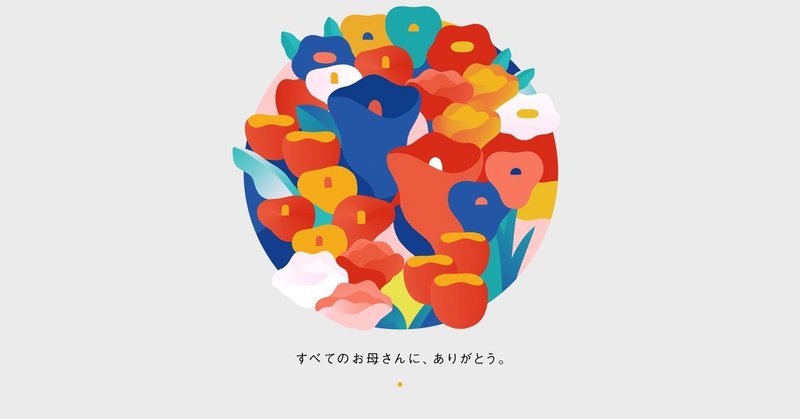
すべてのお母さんに、ありがとう。
昨年の「POLA 2029 VISION」での鮮烈なインパクトがあって、さらに今回も圧倒的に素晴らしいサイトが出てきたなと…ただただ感動してしまった。あまり3D感を出さずに色の重なりと少し入ったグラデーションでみせる花がとても鮮やかで、この花がテキストが流れたあとで下からブワーっと入ってくる流れが感動的。おそらくこのメイキングをみて「blender覚えなきゃ…。」って思った人は僕だけじゃないはず。

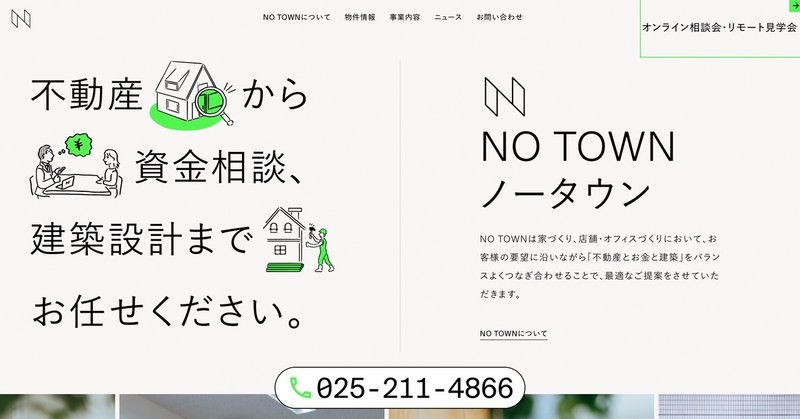
NO TOWN
罫線と余白の使いかたがとにかく好き。そこまで装飾している感じがなくて、テキストのジャンプ率とシンプルな色の使いかたで美しくみせていて素敵。全部、游ゴシックで組んでいるのかな?って思ったけど欧文は別のフォントみたい。従属欧文かと思うくらい相性いいな。

立命館先進研究アカデミー | RARA|立命館大学
Topのパーっと広がった世界がスクロールで一気にコラージュのように集結する仕様がとても素敵。あと個人的に後半にでてくる「GUIDELINE」や「NEWS」というタイトルのカラーが線に色がついた状態で背景色より少し濃い目の色に設定しているところがすごく良いなって思った。僕なら何も考えずに背景色と同じにしちゃうかも。勉強になる。

Watashi Made
罫線やテキスト周りのあしらい、マーカーのようなテキスト背景など作りての心をくすぐるデザインがとても魅力的。見出しの位置がすごく絶妙というか、その上にある「Result Watashi Made」などのテキストの下の罫線が右端まで伸びているところがすごく好きで、おそらくこの罫線が左右に余白の入った状態だと、「audition Entry」などの右に寄った見出しがここまで決まらない気がする。バランスの取りかたが素敵だ。

1才のお誕生日を祝う一升餅
こういったサイトをみるたびに自分がいかに凝り固まった考えかたをしているかという反省をしてしまう。文字の選びかたからレイアウトや動きまで本当にフリーダムというか、どうやったらここまで柔軟な発想ができるのだろうって感心してしまう。最後の購入のエリアで周りにイラストがバッと出てきたやつとか思わず「うわっ!」って声が出てしまった。

OKUMA_
シンプルかつ導線がとても明快な美しいサイト。ひとつひとつのWorksをみていくと階段のようにジグザグとした動きで下に移動しているようにみえて、実はすぐにIndexにパッと戻れる感じがとても素敵。左のテキストもアニメーションで移動するものではなくパッと切り替わるタイプのアンカーなのでそこのスピード感もとても気持ちいい。3拠点あるオフィスのみせかたもめちゃくちゃ好き。グーグルアースこんな使いかたするのカッコイイ。

MASKMAN Inc.
以前の白ピンクのどちらかというとポップめな印象から一転、モノクロベースのバチクソにかっこいいサイトにリニューアル。個人的に「#ffffff」と「#000000」のパキっとしたモノクロな感じも好きだけど、この限りなく黒に近いグレーとザラつきのある背景でつくられた世界観が素敵だなって思う。背景に対してのテキストカラーの選びかたも好きで僕もふだんテキストって「#333333」を使うことが多いけど、ちょうど読みやすい黒だなって思う。あと「Virtual Office」でオフィス見学をしていたら、おそらく代表の中西さんのデスクだろうなって場所のPCの左右にフィギュア的なものが見えて、何のモビルスーツを置いているのかな?って思って寄ってみたらナマハゲだった…え?ナマハゲ?

株式会社NAVY
画像にたいして横にあるテキストとの余白のバランスがとても素敵。TopのKVは上下100%で画像を引くときにウィンドウを横に伸ばしたときのマスク内での見えかたとか考えるけど、それより下ってわりと画像のサイズは固定というかマスクを使用することがあまりなかったんだけど、このサイトのKV下の画像みたいに画層エリアを確保するとテキストの余白がキレイに保てるんだ…今度やってみよ。文字の縦組みと横組の使いかたも好き。

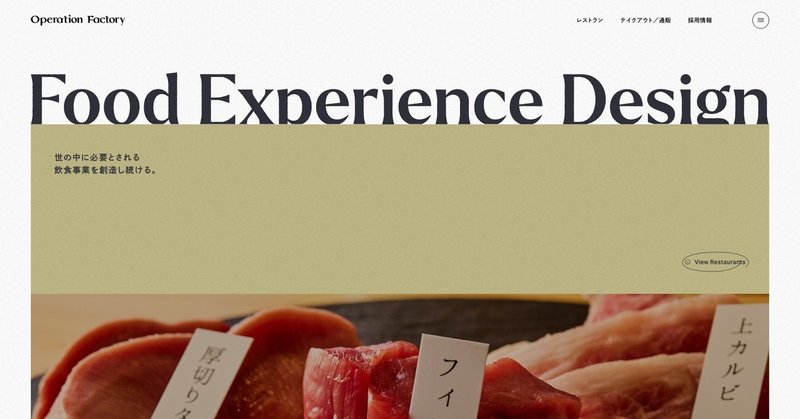
オペレーションファクトリー
なによりも最初にこの「Food Experience Design」という言葉において、「p」と「g」の一部を削るという判断をしたことに驚いた。たしかに単語的には問題なく判断できるけど僕なら正直ビビってしまう気がする…なんて潔い決断。スクロールすると写真とコピー下の背景が横にググッと伸びる感じがとても素敵。あとレストランの詳細ページの「LUNCH」と「DINNER」のタブのサイズ感とディナーページのブルー系の背景色のチョイスがめちゃくちゃ好き。

THE TRIANGLE.JP
Topのこのトライアングル!!って感じも好きだけど、個人的にはPHILOSOPHYページの「THE TRIANGLE.JP DNA」のパートが好き。以前、NESTINGのサイトのときにも書いたけど、大事なところはしっかりと止めて説明するってフローは大切だよねって思う。あと白背景に黄色って明度の関係もあってテキストカラーとして扱うのってやっぱ難しいなというか、このサイトのようなチョイスにおそらく僕もなるなって思った。黄色感を保った上でなるべく可読性を考えたとても良い選択な気がする。

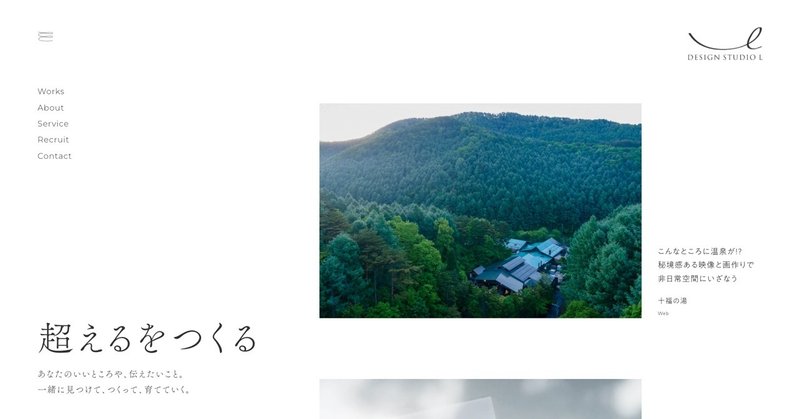
デザインスタジオ・エル
余白の使いかたというか要素と要素の距離のたもちかたがとても素敵。ビジュアルを置くことによってバランスをたもつというよりも、上下左右すべてのマージンに気をつかって美しい調和をたもっている感じがする。こうみていると見出しや本文って、ウィンドウ幅に対して改行されるよりも文字のサイズを落としたほうがバランスは良いのかな?ブレイクポイントの関係で視認性が落ちる可能性もありつつ僕も今後はそこも考慮してデザインしてみたい。Memberページの内容が人によって趣味やオススメの書籍が記載されていたりとテンプレートじゃない感じも好き。

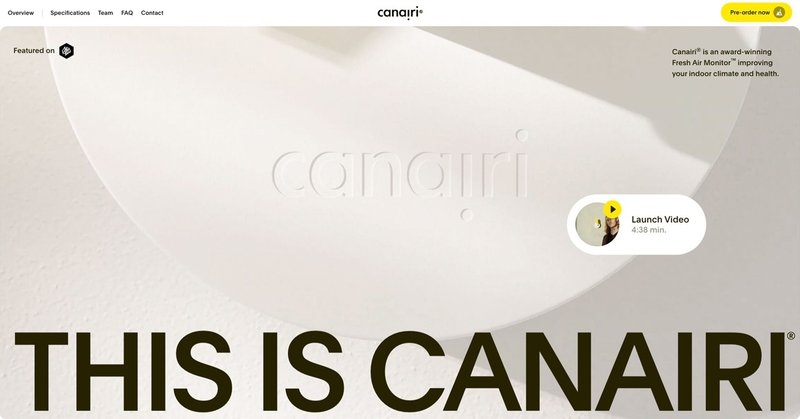
Canairi®
センターのプロダクトに対するテキストやボタンの入りかたというかバランスがとても好き。とくにムービーのボタンの感じがとても可愛い。このサイトもバランスをたもつためにウィンドウ幅に対して上限を決めたうえで文字のサイズを変えているっぽいな。全体的に角丸な世界観もプロダクトの雰囲気に合っていて好き。

KUBOTA FUTURE CUBE
もう度肝を抜く世界観というか体験。キューブの中の世界に引き込まれた世界で展開するだけと思いきやスクロールをするとキューブの外に引いた状態からまた中に入っていくような演出がめちゃくちゃ気持ちいい。スクロールした過ぎて文章読んでられないって思ってしまうくらいとにかく気持ちいい。

Vermicular
「Concept」などのコンテンツのタイトルを見出しの右位置にもってくるという発想が僕にはなかったのですごく文字の組み方が新鮮というか美しいなって思えるレイアウト。あとこれも僕の発想力がなかっただけだけど、CVボタンを右下固定にするときってページトップのボタンをいつもftrに置くって考えしかなくてこのサイトをみたとき、「あ…どっちも右下固定にできるじゃん…。」ってなった。次のお仕事ですぐにでも取り入れたい。

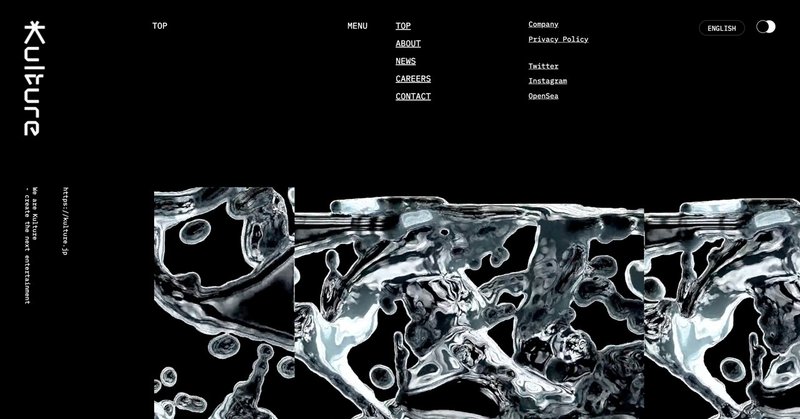
Kulture Inc.
こちらも先程と同じく僕の発想力がなかっただけだけど、KVに同じビジュアルを横にならべて流すとこんなにもカッコイイのね…同じ画をならべるって発想がなかったな。モバイル版だとビジュアルが縦に流れるとかさらにカッコイイ。文字のサイズ感が自分がデザインするときの感覚よりは少し大きめで、ただこのサイズ感もカッコイイなって思っていたらウィンドウ幅に応じてサイズが変わるんだ。今後はこの考えかたもスタンダードになっていくのかな?

株式会社ブレインパッド
下手すると野暮ったくなってしまいそうな文字サイズのチョイスをこれだけ美しく組めるのが本当に素晴らしい。飾りで欧文の見出しが入っているとかもなくそういうところもカッコイイ。薄く引かれた罫線がエリアの区切りをすごく効果的におこなっている部分も素敵。モバイル版になったときの下位置でアイコン入りのナビゲーションの考え方とか細かく丁寧な工夫がいっぱいあってとにかくずっとみていられる。あとサイト自体とは関係ないけど制作されたQUOITWORKSさんのCase Studyページに掲載されている画像の実績パートのクライアントのロゴの部分にモザイクがかけられていて、こういう配慮って大事だよなって思った。

Capsul’in — Aluminium
ひとつひとつの画像のつくりがとても上品。文字もサンセリフとセリフの使い分けがすごく美しい。見出しとテキストのレイアウトもいちいちキレイでため息が出るほど素敵。いやもう全部好きだわ。

サンテFX × 山口一郎
前回のサイトに引き続き今回も素晴らしいスクロールのエフェクト。ため息がでるほどカッコイイ。前半の画像メインなパートも素敵だけど、後半のオリジナルコラボ企画のパートの部分も縦に組まれた文字と青の使いかたがとにかくカッコイイ。参加方法のパートをみて確かにって思ったのが、STEPを入れるときって左から右に縦組みベースだと逆ってのもあるんだ。個人的にはここは見出しの位置もふくめて迷ってしまいそう。

株式会社WORDS
余白のつかいかたと情報のつたえかたがとても丁寧で美しい。ロゴの縦にはいった罫線をうまく利用してサイト全体にはいった縦のラインもすごく素敵。コピーをみて一瞬、アンチゴチなのかな?って思ったけどアンチゴチではなくて、目立たせたい部分を明朝にしているってことなのかな?面白い。

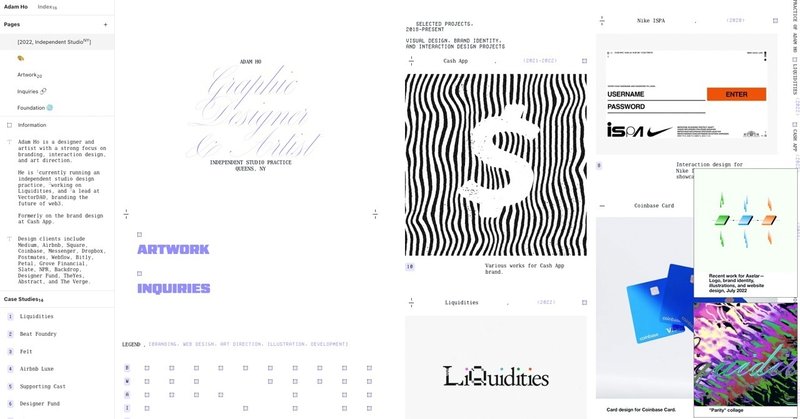
Adam Ho
こういうレイアウト本当に好き。このちょっとレトロなというかちょっと無骨なというか、小さめのテキストがパーっと並んでいる感じとかとにかくめちゃくちゃ好み。ポートフォリオサイトとかつくることがあったらこんな感じにしたいな。まったくサイトにはいる文章が思いつかないけど。

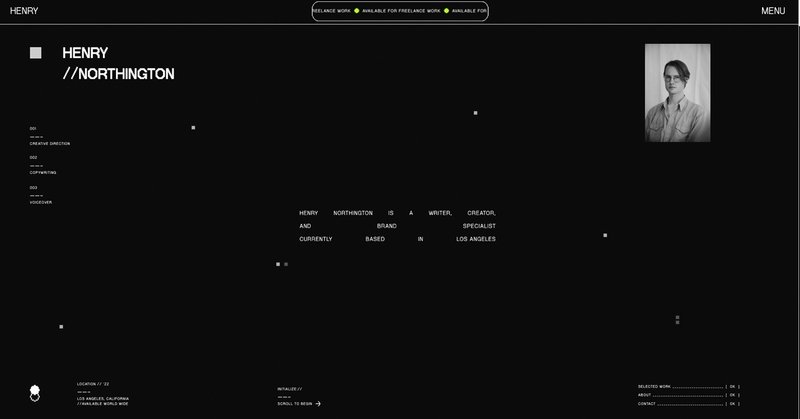
Henry Northington
こっちもさっきとまったく同じ理由で好き。とてもシンプルだけどカーソルの移動に合わせてモザイクみたいなテクスチャがはいることによってサイトに質感を感じれるところも好き。本人(?)の写真の位置とかすごい絶妙な気がする。とても良い。

Rodrigo Bonilla
レイアウトがとにかく素晴らしいというか、スクロールをしたときに出てくる時間の表示のさせかたとサムネイルのOVのエフェクトがすごく上手い。ムービー再生時もブラウン管のテレビのような音やエフェクトがあって触っていて楽しいというか気持ちよい。

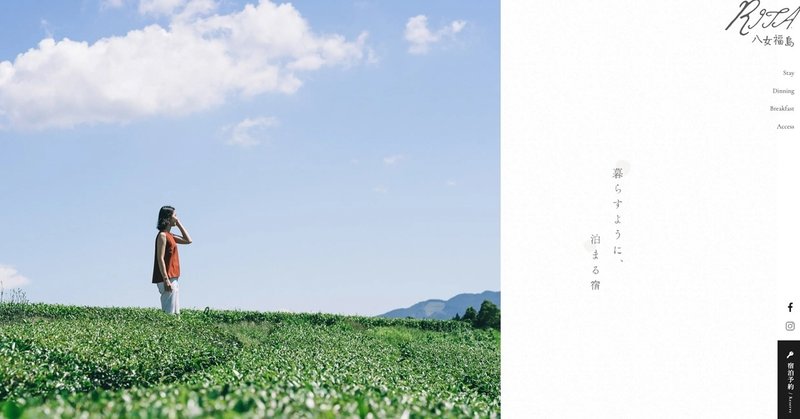
RITA八女福島
美しい写真がふんだんに使われたレイアウトが素敵。写真のエリアとしてギチギチにつめるのではなく一つ一つが言葉とともにしっかりと入ってくる感じがすごく良い。背景にはいったベージュ(#f6f5f2)も場面展開とやわらかい雰囲気の演出にすごく効果的な役割をはたしていると思う。

The RX Company – 株式会社リアレーション
レイアウトからサムネイルのひとつひとつまでとにかくスタイリッシュというか素晴らしいレイアウト。個人的にはgnaviがスクロールするとMENUって文字に切り替わる演出がめちゃくちゃ好き。あとWORKSページにはいったときにタグの「ALL」の部分にアニメーションがあるところも超絶に好き。

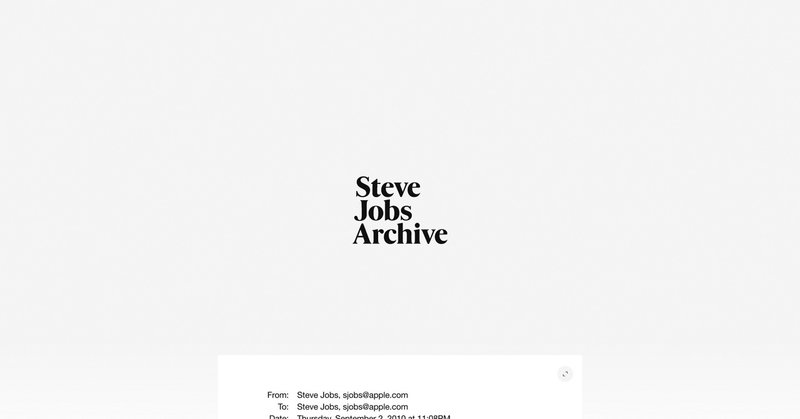
The Steve Jobs Archive
ムービーや音声の流したときにキャプションが入っているものってはじめてみたかもしれない。サイト自体はとてもシンプルで文字の美しさが際立つなって思ったけど、これフォント名が「LoveFrom」ってなっているってことはサイト自体もジョナサン・アイブがつくっているのかな?長年アップルユーザーのくせにまったくジョブズとジョナサン・アイブの関係性をしらないのだけど、そうだとしたら何かいいなと思ってしまった。あとリンゴの木のアイコンのデザインがめっちゃ好き。

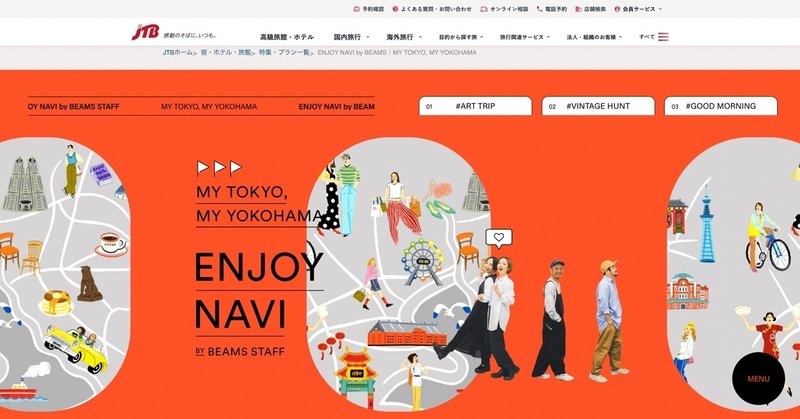
ENJOY NAVI by BEAMS|MY TOKYO, MY YOKOHAMA
黒の罫線のつかいかたが素敵。白いエリアを罫線ですべて囲むのではなくて部分的に線をひいている感じとか面白い。あとMenuが記事のIndex的な役割になっているのも上手いなって思う。時計がバーンと出てくる遊び心も含めて好き。

隅田川道中
最初に「音量ご注意」って表記があってどういうこと?って思っていたら突然、太鼓の音が流れ出してそこに合わせてあらわれる波紋やエフェクトの数々…いやこれはカッコイイな。「俺の屍を越えてゆけ」のエンディングを思い出した。このビジュアルに見入ってしまったこととスクロールの表記がないのもあって下があるのに最初気が付かなかった。音が出るサイトって別のページをみているときは音がなくなるものはあるけど、同じページ内で他のテキストの部分をみているときにも音がなくなる仕様は初めてみたかも。こういった音もメインでかつ音が大きいものはこういった仕様があるのとても良いなと思った。

Pearl's Peep Show
【閲覧注意】サイト内に出てくる動画が性描写(昔のポルノ映画?)のものばかりになりますのであらかじめご注意ください。
Indexページからサムネイルをクリックして動画が出てくるときのボワっとした感じのエフェクトやMenuの赤赤とした背景に光るテキスト、さらにそのテキストをOVするとまわりがボケる感じまで細かい作り込みがすごく良い。Indexのページが2カラムで無限スクロールにしているのはフィルムが動いている感じを連想させたいからなのかな?すごく好き。

KPR
レイアウトからスクロールでの場面転換までもう全部好み。イラストのカードがくるっと裏返って別の世界がひろがる感じとかすごくオシャレ。イラストがスクロールでちょっと色が変わるところとかとにかく演出が細かくてもう何度もスクロールしては戻ってを繰り返してしまう。あと一番下部までいったときにPRIVACY POICYのリンクが板付きじゃなくてサッと出てくるところとかめちゃくちゃ好き。もうとにかく全部好み!

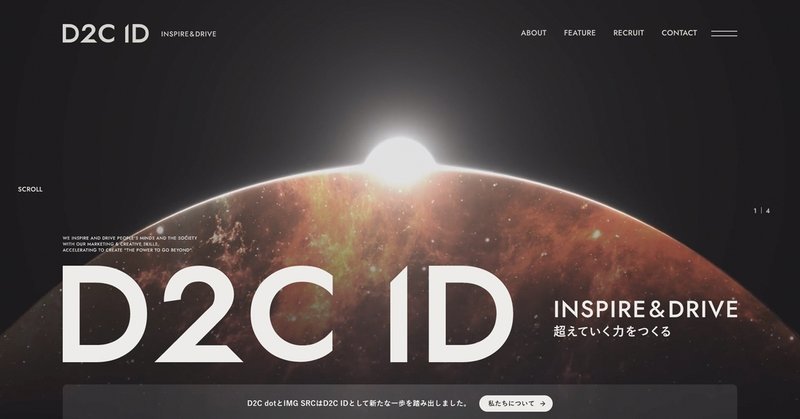
D2C ID Inc.
個人的にあまりTopのKVの部分にロゴが大きく出す場合は逆にヘッダのロゴは出さないでおこうかな?って思うんだけど、こうみると登場感がドーンとあってこれはこれでいいのかもしれないって思う。いや普通にロゴ自体がカッコイイからってのもあるけど。スクロールの展開がカードっぽい動きなのにプラスして見出しの入りかたに同ポジ感があるの個人的に好みかもしれない。このサイトができたことでD2C dotとIMG SRCのサイトはなくなっちゃうのかな?個人的にはどちらのサイトも好きなので残っていて欲しいな。

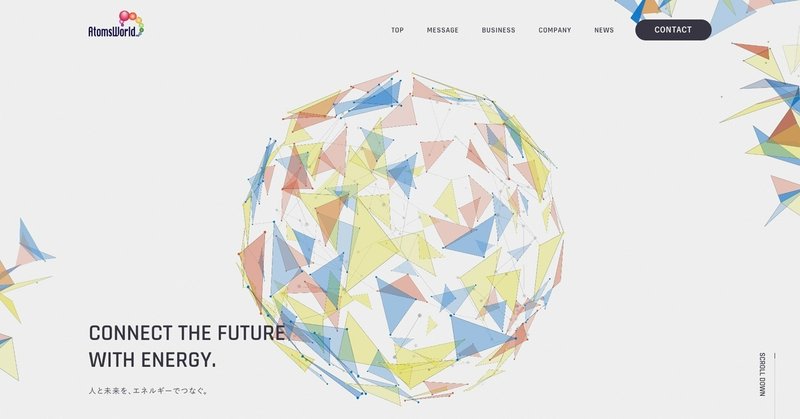
AtomsWorld
幾何学的なビジュアルだけど色使いがとてもやわらかくてやさしい印象。以前、WELLZ UNITEDというサイトをみたときも同じ気持ちになってこういう世界観ってとても良いなってあらためて感じた。スクロールを制御して、スクロールしているけど画像やテキストが流れないようにするってことをたまにするけど、あれってユーザーによっては不安になったりするのかな?って考えてしまうことがあるけどこのサイトみたいに観せたいコンテンツは止めてまわりの要素が動くって考えかためちゃくちゃ素晴らしいなって思った。まあこういう世界観というか背景だからこそ活きる手法ではあるけど。

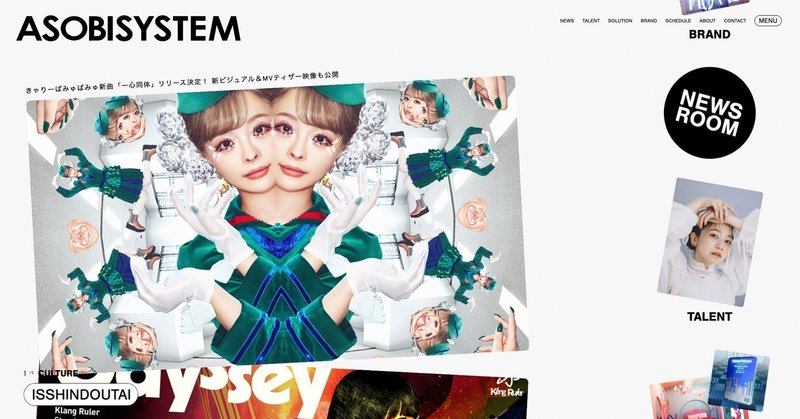
ASOBISYSTEM Co., Ltd.
このレイアウトの発想めちゃくちゃ素晴らしい。このカルーセルにしてしまいそうな要素を縦に並べる発想すごく良い。ひとつひとつのビジュアルの素晴らしさがあってということでもあるけど、絶対にこっちのほうがみんなひとつひとつみてくれると思う。これモバイルは別の画像をいれているのか…更新が大変そうだけど、右の画像をOVしたときの出かたといいこれは凄いな…。

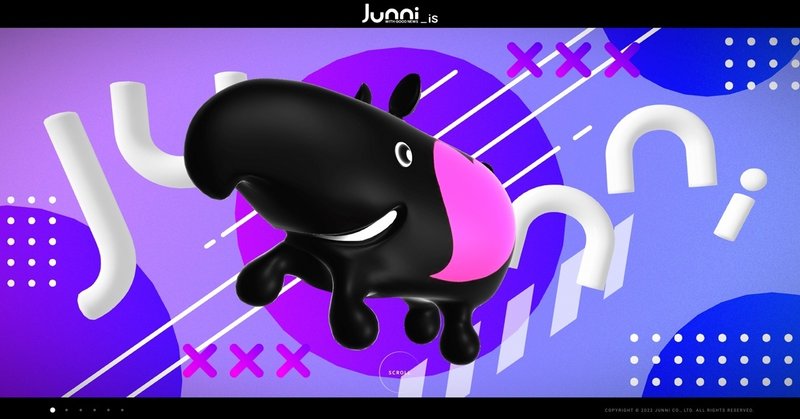
Junni is...
「OBSOLETE」や「永久×バレット」を手掛けるジュニさんのスペシャルサイト。スクロールしているだけでもこれだけワクワクできてしまうのに、マウスのギミックがさらに素晴らしくずっとみていられる。これを全部社内でやってらっしゃるって考えるとマジで恐ろしいというか素晴らしい集団だよな…本当に素敵。最後にSNSのエリアがあってインスタもやってらっしゃるんだって思ってのぞいたら広報的な使いかたではなくてアイコンのバク(ジュニばく)をつかったかわいいインスタだった。

eterble
レイアウトがとにかく上品。ユーザーへの情報の入りかたが上から順番に伝えていくというよりも、ウィンドウの中にすべてが収まったときに見えた世界で伝えてらっしゃるのかな?と感じた。余白がしっかりとあるのでテキストが小さい印象になっている気がするけど、気がするだけで読みやすいサイズになっているところがまた素敵。またTopの下部にはいってくるオレンジがじつに上品。僕もこんな余白力(?)身につけてー!!

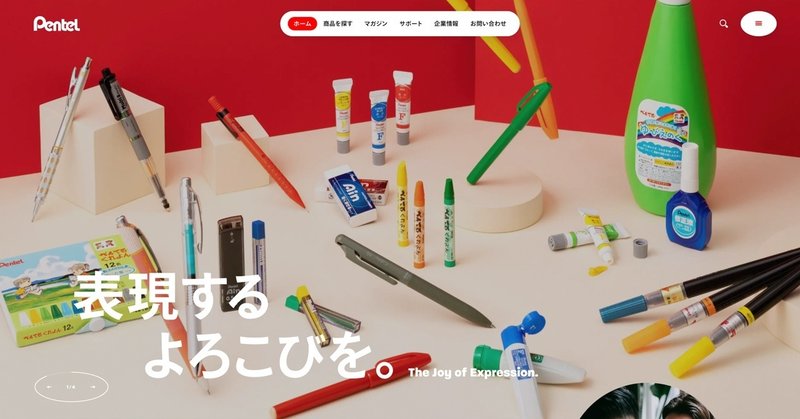
ぺんてる株式会社
やわらかさとワクワクさが伝わるレイアウト。楕円形のボタンって海外のサイトに多い印象だけど、このトンマナの中でみると手描き感が感じられてとても良い。ftrの赤をみて背景色にしては明るいなって思ったけど、この赤ってCIの赤なんだ。TopのKVの背景の赤は明度を下げたものにしているのめっちゃ気持ちわかるわーって思ってしまった。同じ考えかたで暗くしたのかはわからないけど。

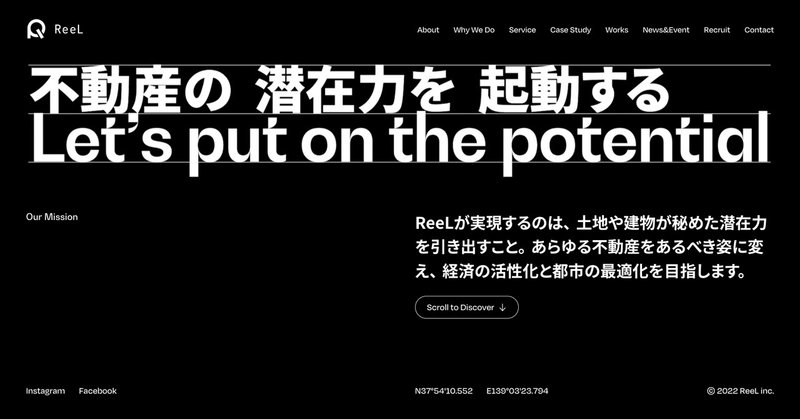
ReeL株式会社
文字の組みかたと罫線の扱いによってうまれる余白がとにかく美しい。余白が美しいからこそ画像のひとつひとつの魅力が際立って、情報自体もスッとはいってくる…素晴らしい。また欧文の選びかたがすごく今っぽくて好き。僕もGoogleフォントじゃないフォント選びをしてみたいな。いやGoogleフォントにもじゅうぶん素晴らしいフォントがあるはあるんだけど。

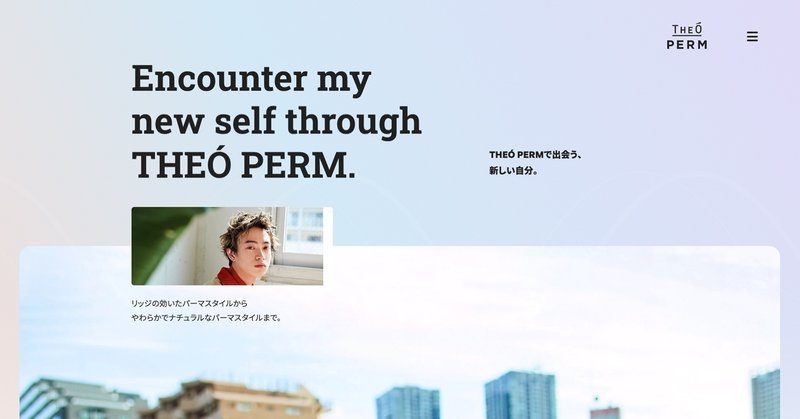
THEÓ PERM
美しいカタログを読んでいるような印象。これだけの情報量をあきることなく最後までスクロールさせてしまうレイアウト力がとても素敵。背景のグラデーションから単色背景にきりかわる感じとかすごく好き。罫線の選びかたもすごく好みで色・太さ・実線と破線の使い分けポイントが素晴らしい。あとftrのまとめかたも好き。

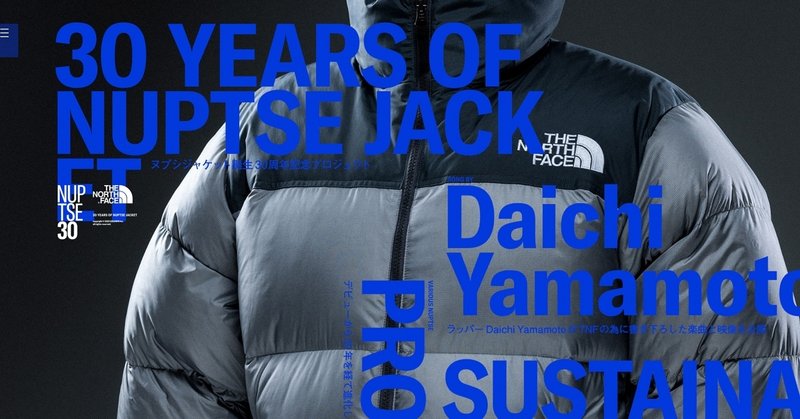
30 YEARS OF NUPTSE JACKET
いやもうシンプルにカッコイイ以外の言葉がみつからない。デスクトップ・モバイルともにウットリするかっこよさ。下層ページの最初の部分のタイトルにテキストが被る感じとか好き。ページによっては画像まで被っちゃうんだ…カッコイイ。ノースフェイスなのでHelveticaでドーンと組んで…とか何も考えずにみていたけどよくよくみたらぜんぜん違うしなんとなくFranklin Gothicみたいな気がするけど正直わかっていない…こういうときフォントに無知な自分って マジでダメだなって痛感する。勉強不足だ。

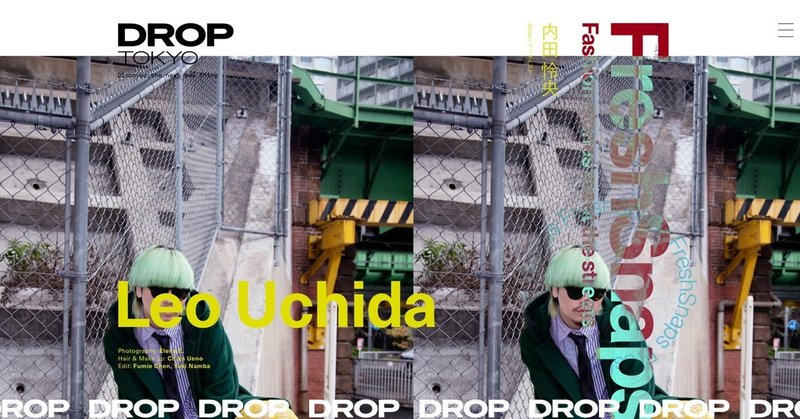
Droptokyo
文字の組みかたがとにかくカッコイイのと、まったく同じ画像を隣に並べるという発想が僕にはなくてそのビジュアルがめちゃくちゃカッコイイ。同じことを「Kulture Inc.」のサイトのときも言っていたけど。画像に対するテキストの乗せかたも絶妙で、ウィンドウ幅をいろいろと変えてみたんだけどおそらくに左右のどちらかの画像はなるべく顔にテキストがかからないように組んでいるのかな?OVが左右で動きが違うのもそんな意図がありそうな気がする…いや完全に予想だけど。

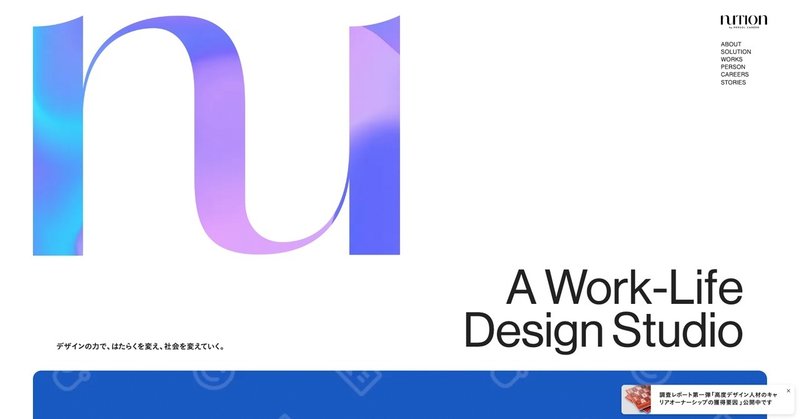
NUTION
もうサイトにはいった瞬間にロゴの美しさに魅了されてしまった。Topももちろんそうだけど下層における余白の使いかたがとても美しい。情報を画面いっぱいに詰め込まないのでひとつひとつがしっかりと入ってくる。あとナビゲーションがTopと下層でレイアウトが違うところも素敵。下層の場合はこんなに大きくロゴのせられないよなって思っていたらフッタに出てくるところもめちゃくちゃ良いなって思った。

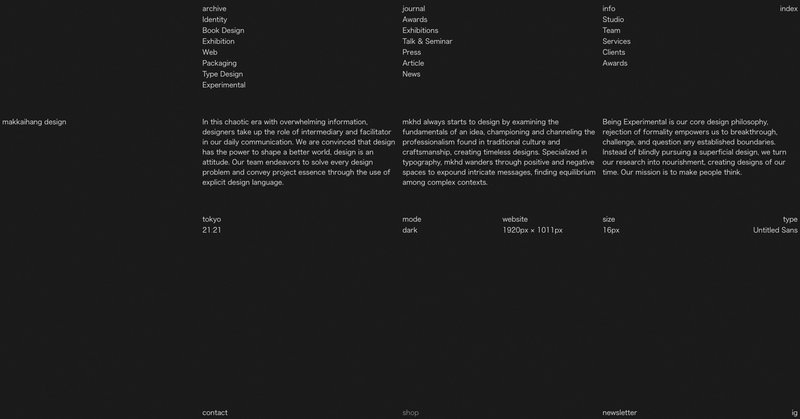
makkaihang design
「ザ・グリッドデザイン」ってくらい綺麗なグリッド。こういうサイトにとっても憧れる。Topの部分でフォントをサンセリフとセリフで切り替えられるんだけど、セリフになるとフォントのサイズが1pxあがるのめちゃくちゃ良いなって思った。あとはウィンドウ幅にたいしてもサイズが変わるのもすごく良い。やっぱりブレイクポイントのような感覚でウィンドウ幅によってフォントのサイズ変えるのありだよな。今度やってみよう。

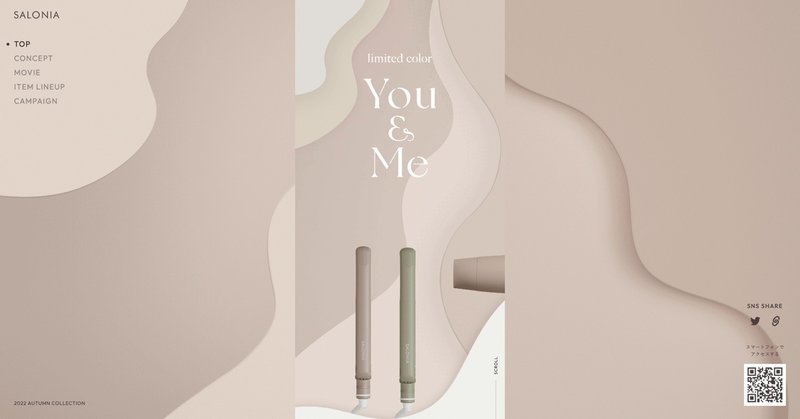
2022秋冬限定ヘアアイロン | SALONIA(サロニア)公式サイト
すごくゆったりとしたレイアウト。画像はなるべく左右いっぱいにとかやりがちな僕としては学ぶところがいっぱい。モバイル中心にしているのはターゲットの年齢層を考えてのことなのかな?ボタンのOVや登場するときのふんわりとしたアニメーションめちゃくちゃ好み。

MERAY
モバイル特化のサイトがどんどん増えている気がする。海外とかでもこういうレイアウトって多いのかな?プロダクトのみせかたが素敵で、商品とテクスチャを一枚の中で上下にわけるレイアウトは初めて見たかも。僕自身も化粧品の案件をやったりしているけど、こぶりなゴシックはやっぱりかわいらしさがあって相性が良いなって思う。個人的にこぶりなのウェイトが軽いものって、モニターによって濁点・半濁点がぼそぼそとした印象で読みづらさがあって見出しとか大きく表示するとき以外は使用しなかったんだけど、Macの画面やモバイルで見るとやっぱり美しくてモバイル特化のサイトでの使用はとてもアリだなって思った。グロテスクの相性も良い。

oio store
もうこういうKV、こういうフォント選び、こういうカラースキーム全部好き。よくスプーンのサイトにこのトンマナをぶつけてきたなと思ってしまう。こういう感じのフォントってDotGothic16くらいしか知らなくていつか使いたいけど使える機会ないよなとか思っているんだけど、このフォントも良いな…Business Fontsっていうのか…いやこのフォントのサイトもカッコイイな!とくにド頭が!!

Bornfight Studio
この発想はなかったけどそうDA.YO.NE!ってなった点が2つあって、1つはTopのWorksのサムネイルをOVしたさいに画像が何枚も切り替わる仕組みで、もう1つが左のアドレスをOVしたときに出てくるコピー機能。めちゃくちゃ気が利いている。こういうの考えられる人になりたいな。

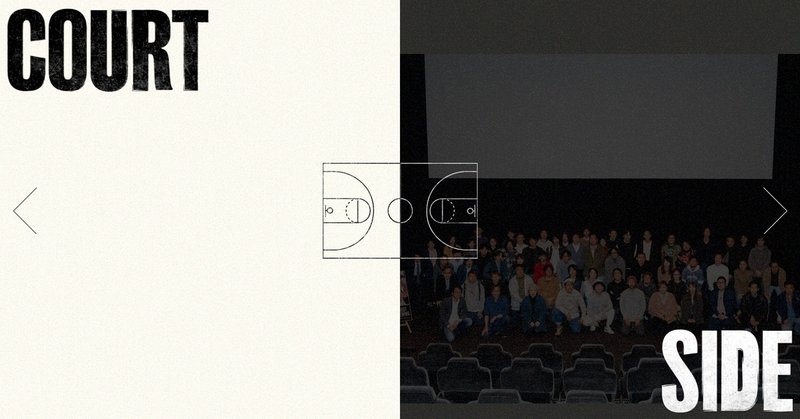
COURT SIDE | 映画『THE FIRST SLAM DUNK』
ファンのインサイトをよく考えているサイトだなって思う。今回の映画は事前情報なしで観たい人と、またすでに観た人にとっても同じように事前情報なしで観てほしいので何も言わないという人が多く、ただ後者の中にはそれでもこの気持ちを共有したいという想いもあってそこを加味してなのか同じように投稿形式のサイトが2つ用意されていて、1つは映画を観る前の人用の内容でもう1つが観た人にとっては映画を思い出すような内容になっていて、これを事前に計画して用意していたのかと思うと素晴らしい読みだなって感心した。

みんなの家庭の医学
テキストのジャンプ率がとにかく好みでこれだけのテキスト量がスッとはいってくるの素晴らしいなって思う。個人的にオレンジって使いかたが難しいというか、ちょっとした要素で使う場合は明るくて鮮やかなオレンジが良いけど、テキストや背景色に使う場合は明度差を考えて彩度は高いけど暗めなオレンジが良くて、このサイトみたいに見出しの黒(#333333)の文字と並んでもちゃんと目立っているオレンジになっているとことか本当に素晴らしい。あと背景に流れるテキストが凹んだ表現になっているのは初めてみたかも。見た目的に一段深みが出て素敵。
今年もたくさん勉強させていただきました。新しい会社にはいってもう一年がたちまして最近はWebサイト以外のお仕事の割合が多くなってきてはいますが、やっぱり素敵なWebサイトをみるとワクワクする気持ちと「僕もこんな風に素敵なサイトをつくれるようになりたい…。」という反省の念が相変わらず出てきてしまいます。前者はいいけど後者はいつになったら消えるんですかね…一生ムリかもしれない。ということで来年も変わらずに全力で感動と反省を繰り返したいと思います。今年もありがとうございました。
去年のまとめはこちら
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがTwitterのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
