出会えて良かったWebサイト2021
こんにちは佐々木(@sasakiyo_da_yo)です。今年も「これスゲー!出会えて良かった!!」と思うサイトをまとめてみました。2021年にこちらのnoteにて掲載させていただいたサイトは212サイト。その中でも特にグッときたサイトを改めて掲載させていただきます。
LIONS GOOD NEWS 2020
シンプルに読み物コンテンツとして凄く読みやすいサイトだなって思った。よくあるWebサイトにおける読みやすいテキストの1行の文字数って35文字くらいみたいなのがあって、このnoteとかがそのくらいなのかと思うけど個人的に大きめのモニターで観ているせいか1行のテキスト量がもう少しあってもいいかな?って感じることがある。その点このサイトくらいの量だと気持ち良い気がする。文字のサイズも少し大きめなので尚更読みやすい。リードを明朝体にするならこのくらいのサイズ感が良い。リードが明朝体でキャプションがゴシック体なのもメリハリあってとても好き。
Suː5 / スー
KVを大きくドーン!って載せるサイトが多い中でこのくらいのサイズ感のKVを観ると新鮮な感じがする。「5層三面立体マスクスー」を5行の縦書きにしたのが絶妙な判断だなって思った。これが「5層三面 / 立体マスク / スー」の3行になると左右に余白が出来すぎてしまう。そこで3行のまま大きくすればと考えると次は「立体マスク」の高さに対して「スー」の高さが低いのでその分の縦の余白が出てきて下のリードと離れた印象になってしまう…とかいろいろと出てくる。実際はもっと考えたら自分なりの見せ方が別で思いつくのかもしれないけど、サイトでパッと目に入るのはこのタイトルなので正解な気がする。勉強になる。「5層」が算用数字で「三層」が漢数字なのもポイントなのだろうな。
IDOLY PRIDE
海外のサイトで大きなテキストをドーン!って載せるやつが最近多いけど、明朝体でドーン!ってサイトもチョイチョイ観る様になってきた気がする。ムービーの見せ方が凄く好き。僕が仕事で作る場合はYoutubeを埋め込んでいる場合がほとんどなのでこういったデザインはできないことが多いけど、サイト内での動画のエリアって、エリアを確保しようとしてその部分が他に比べて殺風景になりがちなのでできればこんな感じで見せられると良いなって思う。フッタに出てくるキャラクターがランダムで変わる仕様や下のエリアにSoundCloudみたいなUIで曲が聴ける様になってる仕様も好き。
SantosDilone________
一枚絵としてのサイトの見え方がすごく好き。下層ページもなくこの1ページに全て情報を載せているんだけどこのいろんなものを削ぎ落としまくった感じがとにかくカッコイイ。なんなら文章を区切るために使われている■■すらもカッコイイって思えてしまう。ちなみにメチャメチャ気になる「ふたつのドット」は検索したらどうやらブルックリンのアパレルブランドらしい。
MY FOOTBALL KIT
PCサイトの「参加する」ページの説明からフォームへの流れがとても丁寧な設計で好き。細かい気遣いも素晴らしく、「製品情報」ページの米印で処理してしまいそうな注意書きも「!」になっていたり、PCサイトのグロナビがスクロール前はテキスト+ハンバーガーメニューでスクロールするとハンバーガーメニューだけになったりと観ていて「おっ!素敵!!」って思えるポイントがいっぱい。個人的に凄く好きなのはハンバーガーメニューをクリックした時のカラフルな三角や四角がパッと出るアニメーションと赤いスクロールバー。テキストを選択した時に色指定をしているサイトが好きなんだけど、スクロールバーまで色指定しているサイトはあまり観たことないかも。今すぐ取り入れたい気遣い。
Schemas of Uncertainty
いったいこのサイトに何が起こっているのだろうか…。おそらく下層ページのテキストが縦に分割された状態でTopにも載っているというだけなんだけど…なんでこんなに文章がうねるの?テキストってこんなに有機的なものなの?兎にも角にもテキストだけでこんなにずーーっと観ていられるサイトってだけでもうヤバイとしか言えない。うん…マジでどういう原理なのか分からないけど。
株式会社ソウゾウ
以前、Whatever 川村さんのnoteでGoogle Slideでポートフォリオサイトを作ったいうことが書いてあって「凄い発想!!」って思ったんだけど、その時と同じ様な驚きというかそれ以上の驚きというか、個人ではなくコーポレートサイトをNotionで作るという発想に驚いた。これがスタンダートになっていくかと聞かれるとそれはそれで難しいなって感想ではあるけど、おそらくスピードを重視した結果この発想に至ったのかなって考えるとこの決断はとても面白いなって思う。
Kvaba Interactive
パッと見レトロなゲーム風デザインのサイトだと思ってたけどこの発想は全くなかった。AR/VRの会社らしいとてもシンプルで面白いアイデア。こういうのメチャクチャ好き。
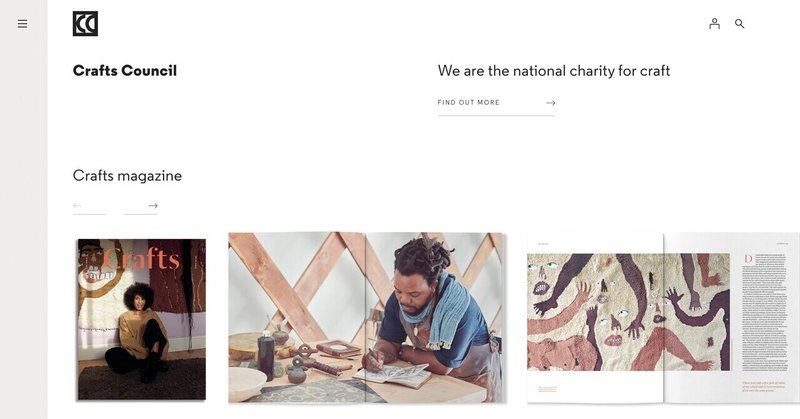
Crafts Council
左寄せのサイトって昔のサイトってイメージがあったけど、レスポンシブで画像の最大値を決めて、これ以上ウィンドウ幅が大きくなった場合は右に余白っていう左寄せのレイアウト凄く良い。テキストも左寄せが好きなのでこのレイアウトに感動した。この発想是非とも取り入れたいし、今後のスタンダードな型の一つになるのかな?って勝手に思っちゃった。
UltraSuperNew
個人的に名前が一番カッコイイエージェンシーと言えばブッチギリでUltraSuperNewなんだけど、この外国の人が考えるサイバーパンクなニッポン的な世界観がとても好き。見出しが英文をグーグル翻訳したような日本語が出てから英文に変わる仕様も世界観に合ってて好き。これ引きの絵だけじゃなくて寄りの絵もしっかり作り込まれてるの凄いな。エージェンシーのクライアントって割と変わるものだと思ってるんだけど、このサイトはクライアントが変わったり増えたりする度に更新をするのかな?…ちょっとそれは大変そう。あとWorksのIndexページの背景にある「変態サロン」の文字がメッチャ気になる。何?変態サロンって?
YAKUSHIMA TREASURE ANOTHER LIVE from YAKUSHIMA
文字の組み方がメチャクチャ好き。PCでの見え方も好きだけどSPで見たときのレイアウトが特に好み。差し色で入っている黄色もメチャクチャ好き。背景の素晴らしいパーティクルがあるからこそ有機的な世界観が出てるんだけど、文字の組み方だけでこれだけ魅せれるのは本当に凄い技術だなって思う。
Kenta Toshikura
個人的にコーポレートサイトやポータルサイトもしくはポートフォリオサイトのIndexページのセオリーって、一つの世界観を作り上げることよりも更新等でどんな画像がきても一定以上の美しさを保つことができる強い器を作ることだと思っているんだけど、このサイトってその次元のはるか上を行ってしまっているというか、いろんなWorksを全て同じ世界観のアイコンにしてしまっていてそんな発想って今まで観たことなかったかも。文字組みやレイアウトの仕方が無機的なのに対して動きがとても有機的でそこのバランスも美しい。PCで観た時に「あれ?モニター汚れてる?」って思って顔を近づけたら指紋のような痕やペンで描いたメモのようなラインが入っててウォっ!!ってなった。うすーく「Back」って書いてあるのメッチャ良い。とにかく個人のポートフォリオサイトと思えない高次元なサイト。個人だからこそここまで攻められるってのもあると思うけど。
The Climate Pledge | Net Zero Carbon by 2040
ブロークングリッドのサイトですら「きっとこういうグリッドをズラして作ってるんだな。」ってなんとなく分かるものが多い中で、こういう本当にグリッドが感じられないのにしっかりとレイアウトとして成立させることが出来てるのってどういう発想で作っているんだろう。テキストルールだけ合わせてセグメントごとにレイアウトのルール変えているのかな?こういうフリースタイル感は身に付けたいな。おそらくフリースタイルに見えるだけでメッチャ計算して作ってるんだろうと思うけど。
城田優
このままで写真集になっちゃうのではないかと思ってしまうレイアウトと名前が「優」であることが全面に活きているステキなタイポグラフィ。個人的になるべく文字はテキストで組みたいって想いがあるけど、こういった表現はSVGだからこそできるものだなって思う。プロフィールもSVGがふんだんに使われていて割り切りが凄い。光が美しい写真だなって思って見てたら画像と別で2つの光がサイト内で動いていた。ページごとのトランジションも含めて全部がオシャレ。
三菱ケミカル株式会社 採用サイト
サイト全体の世界観が好きで特にTopのスクロールで画面が切り替わる時の奥のレイヤーに進む時のアニメーションが好き。あとMenuを開いた時にレイヤーが分かれて表現される感じがとても好き。あとVisionページの一番下のサムネイルをクリックするとサムネイル自体がビジュアルになるのではなくサムネイルが背景画像になる仕様は初めて観た気がする。とても良い。
鹿猿狐ビルヂング|中川政七商店 奈良本店
縦長のKVがPCでもSPでも映える素晴らしいレイアウト。游書体を使っているので、フォントの差というかフォントの持つウェイトの差によって、PCとSPの見た目の印象って変わってくるものだなって改めて思った。特に游ゴシック体。個人的にはこのサイト的にはPCの游書体の方が合っている気がする。…いや合ってないと思ったらそもそも選んでないか。Googleマップを横いっぱいにしているサイトがよくあるけど、結局Googleマップって詳細を観る時は拡大したサイトに飛んじゃうからはじめからデカくなくて良いのでは?って思っている派なのでPCはこのサイトくらいのサイズ感がとても良いなって思う。
人間研究所
もうコンテンツ自体が面白いとか画力が強いとかそういうのはまず一旦置いておいてとりあえずMenuを観て欲しい。もうここだけでこのサイトは最高だと思っている!ちなみに「人間研究所」のロゴが「全裸監督」みたいって思ったのは僕だけじゃないハズ。
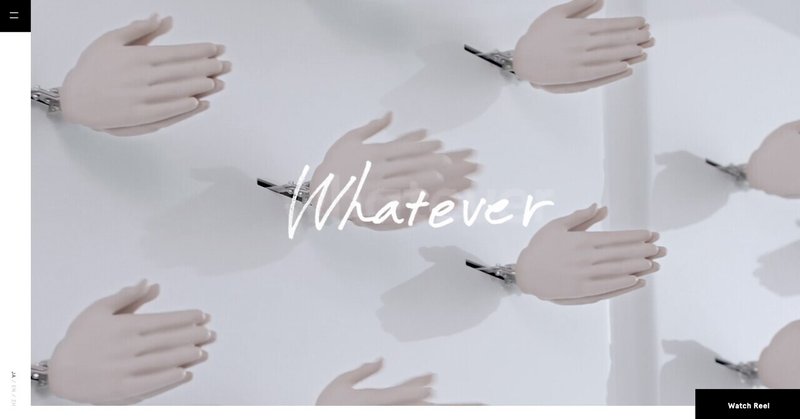
Whatever Inc.
Aboutページの「どんな○○」を表したようなカラフルなグラデーションのエフェクトが凄く素敵。初めて佐藤可士和さんのサイト(昔のやつ)を観た時と同じような観ているだけでワクワクする感覚がした。最初のアニメーションがこれだけカラフルだと終わった後がモノクロになってもカラフルな印象が残る。ホバーやアニメーションのグラデが毎回ランダムなのも凄く好き。あとTeamページのメンバーの順番が毎回ランダムなのも縦関係がない印象があって良いなって思った。そういう意図はないかもしれないけど。
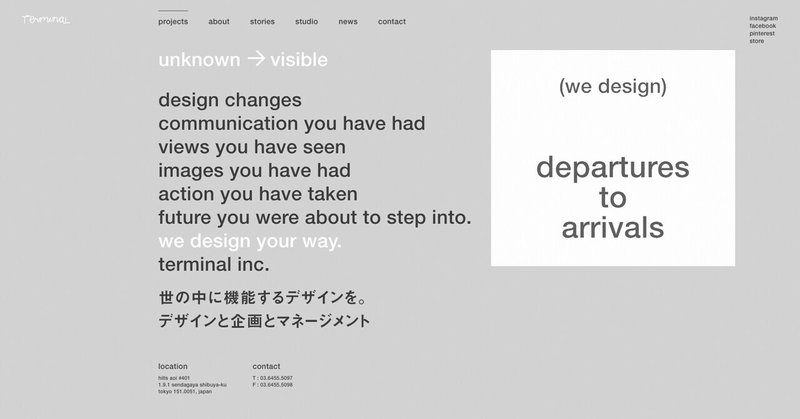
terminal Inc.
こちらの会社のことを知り合いの方から去年の頭くらいに教えてもらってサイトを観た時はまだグレーの背景にマニフェスト的なテキストが画像で貼ってあるだけのシンプルなサイトだった気がするけど、ここ最近リニューアルされたのかトンマナは変わらず素敵な拡充がされている。ページごとの背景色のチョイスや見出しのアンダースコアの長い感じとか凄く良い。サイトの最下部に「当サイトは、株式会社terminalのプロフィールと実績を紹介することを目的にしています。掲載されている写真等は、著作権・肖像権の許可を得ていないものが含まれています。不都合がございましたら削除・変更いたしますので、その際はお手数ではございますがご連絡いただけますようよろしくお願いいたします。」って表記されてあって、多くのWorksページってそうだよなって思うので今後はこういった表記は必要なことなのかな?って感じた。
Bonjour Paris
モノクロの世界に黄色(#ffa402)+ラインのあしらいがとても上品。このサイトが凄いなって思うのが、ヘッダ的なものがなくてあるのは右上のMenuだけ。下層に入ってもMenuとPrevボタンだけ。そこら辺の割り切りがとても良い。Topだけ横スクロールで他は縦スクロールと、ひとつの方向にだけ固執せずにページによって変えるという柔軟な考え方もとても大事だなって思った。
SHIANBROWN
パッと観てすぐに「NIPPON DESIGN CENTER ON SCREEN CREATIVE DIVISION」を作ったかただなって分かった。この質実剛健なデザインとても好き。Worksの画像がPCだとPCサイトの画像でSPだとSPサイトの画像が出てくる仕様がとても面白い。画像を観ているだけでも美しいなって思ってしまうのにそれぞれのWorksの解説文を読むと「うわー!」ってなってしまう。自分で自分のことをいつもイロイロと考えてデザインをしているって思っていたけど、なんて僕は浅はかなんだろう…僕って薄いなって感じてしまう。ひとつひとつの仕事にこれだけの解説を付けられるって、自分の仕事だとしてもなかなか難しいなって思う。文才も素晴らしい。Aboutページの最後に「誰かの心を打つようなものを作りたいと考えている。それはなかなか叶わない。」って書かれているけど個人的には心を打たれっぱなしなサイトというかデザイナーって感じだった。
冒険型ビール工場体験|BEER iLAND(ビアアイランド)
以前、「Heraclos」というWeb上でやる3Dのアクションゲームがあってメチャメチャ感動したけど、今やこんなストーリーを進めていく様なゲームをWeb上で出来ちゃうのね…素晴らしい。サイトには「サントリー初のロールプレイング型バーチャル工場体験」って書いてあったけどプレイした感想としてはRPGよりもアクションアドベンチャーという方が当てはまる感じがした。たぶん伝わりやすくするためにRPGにしたんだと思うけど。プレイ時間もそこまで長くなくメインストーリーでミニゲームをしながらビール作りを体験出来て、サブストーリーまで用意してある素晴らしいボリューム。世界観も含めてすごく良い体験だった。ちなみに主人公の名前を決められるんだけど僕は「YAKEZAKE」にした。
Bridge Tour
展開のさせ方がとにかく上手というか観ているだけで「こんなにいっぱいバリエーションがあります!!」というメッセージがしっかりと伝わってくるので素晴らしい。グロナビの部分にスクロールのマークがあるの珍しいなって思ったらステータスによってページトップに戻るボタンに変わったりしてとても良いなってなった。ここに出てくるテンプレートって今までの多くのデザイナーの集合知みたいなもので観ていると危機感も感じてしまうけど、いろんなレイアウトのバリエーションが観れるのでワクワクする。
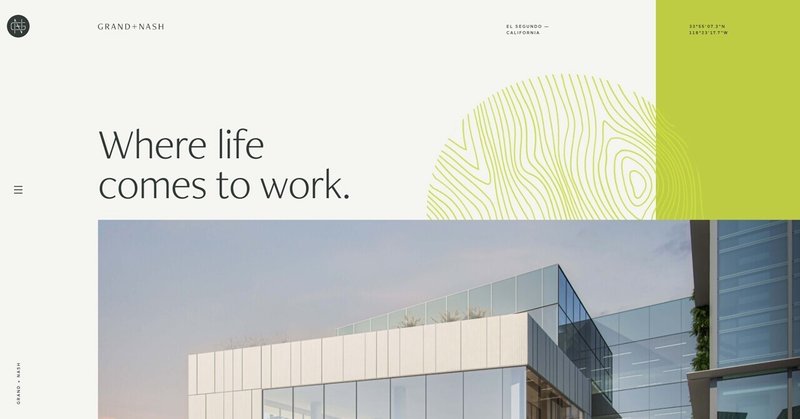
Grand + Nash
画像・背景・文字のレイヤー感や余白の取り方、カラースキームの全てがとても美しいサイト。PCで観てもSPで観ても美しいレイアウト。テキストの文字数にもよるけどSPで観た時ってこのくらい左右のマージンを取ってあげるの良いなって思った。このサイトの場合は左にMenuボタンがあるからってのもあるけど。
hueLe Museum
こちらも画像と余白のバランスがとても美しいサイト。画像ってウィンドウ幅いっぱいまで広げたりしなくても背景処理や文字とのバランスがしっかりしていたらそんなに大きくしなくても良いというか、むしろ大きなお皿に小さく盛られた料理のような上品さが出て良いなってこのサイトを観ていると感じる。「New Arrivals」の画像をovした時に画像が少し小さくなって着衣イメージが出てくる仕様とても好き。
// FRONTAGE
ここ最近、Topの見せ方として液体っぽい背景に画像はなしでコピーだけを載せるパターンが多い気がしているけど、技術的にこういった背景を実装可能になったからこそ出来るレイアウトだなって感じる。余白にもエリアに対して“もつ”ものと“もたない”ものの境界がある気がしていて、このレイアウトで白単色の背景にしようと思うとおそらく画的にもたない状態になるかと思う。コピーのサイズを150%くらい大きくしてもうちょっとセンターに入ったらまだもつ気がするけど、この背景と書体のウェイトのおかげでこのレイアウト、このコピーのサイズでバランスが良いなって思う。これが海外のサイトになると120pxくらいの巨大なコピーがドーーン!ってなるんだろうな。まぁそれはそれで良いと思うけど。
キボウノアカリ
たまにSPサイト先行で作って、PCサイトはウィンドウの真ん中にSPサイトのレイアウトをまんま入れて左右のスペースに背景画像を入れるみたいなサイトを観るけど、あれはあれでアリだと思いつつこのサイトみたいに右にガッツリと寄せてしまうレイアウトも凄くアリだなって思った。このサイトの様にKVがループしているムービーの場合は特に良いかも。とりあえずこのサイトを観て「青いベンチ」を歌っていたサスケが年上だったことに驚いた。
D.Potfer Studio
レイアウト・配色のどちらも美しいサイト。文字の強弱のつけ方とか凄く好み。Aboutページのテキストだけで組んでいる感じもとても良い。あとWorksの詳細ページの画像をドラッグするとテキストが消えて画像がセンターになる仕様とかオシャレ。SPサイトはそちらに最適化されていてSPで観ても変わらずに美しい。
Yagi laboratory
ため息が出るほど美しいレイアウトとマージン。ロゴとYagi labが離れていて、かつYagi labが下のコピーとグリッドを合わせている感じとか凄く好き。ここが合っているだけでサイト全体のグリッドの印象がグッと出てサイト全体の揃った印象に繋げている気がする。KVとなり背景にもなっちゃうエネルギー的な美しい球体はPCとSPで回転数を変えているのかな?SPの方が早い気がする…サイズによるものかな?是非ともサイトをひと通り堪能した後にフッタにあるダークモードをONにして欲しい。KVの球体が裏側まで見えてエネルギー感が一層力強く増すので。特にPC版が一番力強い!!
Finely Crafted
ムービーや一部のコンテンツの観せ方がCGの世界観ありきでの観せ方で凄くオシャレ。写真を撮る時のように被写体だけでなく被写体がいる周りの世界観も含めて視点を切り取っている感じがして凄く良い。バーカウンターに行くとBGMにウイスキーを注ぐ音が追加されたりバスケットコートに行くとドリブルの音が追加されたりと音楽面での演出も楽しめてサイト全体の世界観がとにかく素晴らしい。
oniguili
縦書きの書体をこれだけ美しくレイアウトしたサイトはそうそう観ることはないと思えるくらい綺麗なレイアウト。背景のテクスチャを効果的に使ったエリアの取り方も凄く良い。リニューアル前も同じテイストの美しいサイトの印象だったけど今回も相変わらず素敵。英語版のサイトにはチャット機能が実装されていてそこも今っぽくて良いなって思う。正直、日本人というか僕はチャットの機能ってあってもあまり使おうとは思わないんだけど海外のスタートアップのサイトにはよく見かける仕様なので海外だと頻繁にみんな使われているのかな?
TYO
ムービーとテキスト情報の行き来がとてもスムーズで自然にリールが入ってくる。正直ボタンを押してリールって観ることが少ないのでこんな感じで自然に入ってくるのとても良いなって思った。個人的に円形のオブジェクトやUIを使う時ってラインだけとか薄い背景色でない場合は多用することは避けていてあっても端っこに固定して画面上に2個は出ないようにするみたいな考えがあるんだけど、こちらのサイトは途中で4つ目立つ円が出てくるところがあって観ていてすごく新鮮だった。自分にはない感覚で分かるような分からないような…ただ美しいなとも思える感覚。自分とは全く違うバランス感覚をお持ちのかたが作ってらっしゃるんだろうなとか考えながらしばらく観賞した。とても勉強になる。
CraieCraie
背景色がとても繊細に変化したり突然下から風船が飛んできたりと遊び心がふんだんなサイト。少し前から縦の罫線が入ったサイトが増えている気がしているけど、罫線を利用した縦の見出しの削り方とか効果的に罫線を使っている印象。赤い見出しを透過させているところとかもすごく後ろの画像やサイト全体の雰囲気に合っていてオシャレ。ちなみにメニューの上にある赤いアスタリスクのようなマークを観てサン・アドっぽい!って思ったのは僕だけじゃないはず。
読売新聞社採用サイト
新聞感のあるレイアウトと配色のバランスがとても良い。グラデーションと網点のテクスチャも味があって好き。最近は「テキストの下線=絶対にテキストリンク」みたいなこともなくなってきたので見出しの下線も演出というかポイント的な扱いとして使えるようになってきたなってサイト観ながらしみじみと感じた。あと下層のL字型の見出しも好き。好きなポイントいっぱい。
サンテFX × サカナクション
ベースはシンプルなパララックスのサイト…と思いきやデザインと画像の切り替えのエフェクトが素晴らしく超絶に今っぽい仕上がりになっていて、モデルが山口一郎ってことも個人的には少し影響してしまっているのかもしれないけどとにかく世界観がオシャレ。インタビューのところの観せ方とかメチャクチャ好き。インタビュー読み終えてもまだページ観ていたいので…ってことでしばらくスクロールせずに滞在しちゃった。
homunculus Inc.
リニューアル前のサイトの時と同じくグニョっとしたテイストだなって思いながら観ていて何気なくスクロールしたら、このグニョっとした背景がWorksのサムネイルに変わった瞬間にヤッベェ!!ってなった。このトリック初見じゃ誰も気付かないだろうな…凄い発想力。Worksがいくつか更新されたらここの見えも変わってくるのかな?こういうアイデアを出せる人も実装できる人も心から尊敬する。
REBIRTH FROM THE ASHES // WARZONE
もうマジでなんのこっちゃ分からないサイトだけど、こういうサイトがマジで好き!カッコイイわー…マジでなんのこっちゃ分からないけど。
town
人と街にフォーカスをするギミックが凄く好き。インタビューページを観て個人的にこれだけ文章量のある縦書きのページは初めて観たかもしれないって思った。世界観的には縦書きの方がしっくりきたし思ったよりもずっと読みやすいなって印象だった。これがウィンドウ幅いっぱいまであると読みたくなくなっちゃう気がするのでこのくらいが適切な文章のエリアなのかもって感じた。ただ個人的にはSPはモバイルの高さに依存することもあるから横書きの方が読みやすいかも…あくまで個人的な感想だけど。BGMもサイトの空気感にあってて好き。リアル小田急線の音なのかな?サイト全体の空気感がとにかく好み。
みんなの銀行
スタートアップのサイトとかでよく観るフラットなテイストの似たようなイラストのことを「コーポレート・アートスタイル」とか「コーポレート・メンフィス」って呼ぶらしく確かに最近3D化されてきたりとかもあるけど似てるっちゃあ似てるなって思う中、こちらのサイトのイラストはスタートアップ感とポパイ的なというか長場雄的なシティボーイ感との両方を感じさせる凄くバランスの良いイラストだなって思った。アプリもこのサイトみたいなトンマナなのかな?銀行なので軽い気持ちでは始められないけどちょっと使ってみたいな。
Ayako Taniguchi
美しい音楽とともに画面が疾走する感じが観ていてとても気持ち良い。音楽系のサイトって別のページを開くと音楽がミュートになる仕様になっているものが多いしそれがデフォルトであって欲しいんだけど、こちらのサイトはミュートになる上で更にバックグラウンド再生ができるモードが付いているところがとても良い。こういったミュージシャンのポートフォリオサイトでパッと思いつく美しいサイトって光森貴久さんのサイトが浮かぶんだけど同じ方が携わってるみたい。この方の作る世界観とても好き。
JW.S®
テキストのサイズ11px…余白をしっかりと取った上でこのくらいのサイズでテキストを組むの憧れるな。個人的には本文が16pxと14pxでキャプションは12pxで組むことが多いので、実案件ではなかなか試せないかな。テキスト量がこれだけ少ない案件もあまりないしね。あとサイトに入った時のボヤーっとしてピントが合うようなアニメーション凄く好き。
Webby's 25th Anniversary
デザイン・エフェクトどちらをとっても最高すぎるカッコ良さ。どことなくAsh Thorpの「FITC Tokyo 2015」のオープニングムービーの感じさせる美しさ。もちろん似ているという意味ではなくて空気を感じるような意味で。下層ページが終わってIndexに戻る時の挙動がスムーズなところとかも凄く良い。
養老ミートオンラインストア
ザラザラとした世界観と色使いがとても上品。制作したスタジオディテイルズさんのFacebookページの投稿に「今回はNext.js×Shopifyの連携で爆速サイトに挑戦」って書いてあったのを見てからサイトを観たからか、確かにサイトの動きがサックサクな印象。いや実際に早いのと別に僕の場合はあまり違いの分からない男なので完全にプラシーボ効果な気もするけど。ECサイトとしてビジュアル面と機能面の両面から美しさを追求しているの心から尊敬する。しっかりとこういったことも考えられる人になりたい。
ロマンシング佐賀 2021
ロマ佐賀のサイトは毎年楽しみにしているサイトのひとつで、今回は「SaGa風呂」ということでサガフロンティアがメインの扱い。今年リマスターが出たこともあってってことかな?イトケンのサガフロオープニングがサイト内に流れて温泉からフォルネウスが出てくるビジュアルがある段階でメッチャ壮大な温泉がありそうな予感しかしない。写真とキャラクターの合成のパース感に違和感がないの面白い。キャラクターはロマサガRSから使っているのかな?是非とも「世界一カッコイイ下水道のテーマ」を聴きながら佐賀県の下水道を歩いてみたい。いや迷惑がかかるのでしないけど。
PIKACHU COLLECTION|jeanasis media
もう写真のディレクションとカミナリのエフェクトの素晴らしさにつきる。写真からのインスパイアでこのエフェクトをつくったのか、エフェクトこみで撮影をおこなったのかは分からないけど素晴らしい仕上がりにただただ興奮。機能面いがいで絶対にこれは必要と思わせる演出をつくれるってすごいな。これがあるとないで全然印象がちがうと思う。
WEBザテレビジョン
コーポレートサイトをよくつくっていた身としては、これだけの更新が多くて情報量も多い内容をまとめるのって本当に大変だなって思う。レイアウトも白(#ffffff)背景に同じく白のエリアをつくる時にシャドウをどうつけるかとか、そもそも実線にするかとかいろんな選択を経てここまでたどり着いたのだろうなと勝手に考えてうんうんとうなずいてしまった。ロゴのレモンを見出しの背景につかっているアイデアとても好き。
看護配置マイスター
BtoBのサイトはテキストの量がとにかく多いのと専門的な内容をいかにわかりやすく伝えるかが大事かと思うのだけど、背景色での仕切りだったりステップごとのグループ分けだったりの見せ方がとても上手いなって思う。FAQページのAを出しておくかは毎回迷う。個人的には全体的にAの分量が少ない場合はAも最初から出しておいて長いやつだけ「続きを読む」のボタンを付けたい派。ただデザイン時に内容が決まっていない場合は質問の量が多いならAは出さないでおくかな。
Media.Monks
メディアモンクスの作るサイトってフリースタイル感あふれるというか、無限のキャンバスに自由に表現をしている感があってとにかく憧れる。マジでスケッチに描いたものをそのままコーディングしてんじゃないか?って思っちゃうくらいのフリーダムさ…カッコイイ!何気なくCareersページをみていたらLocationのパートに「Tokyo」の文字が!!えぇぇぇぇ!!!日本進出しているの!!!?
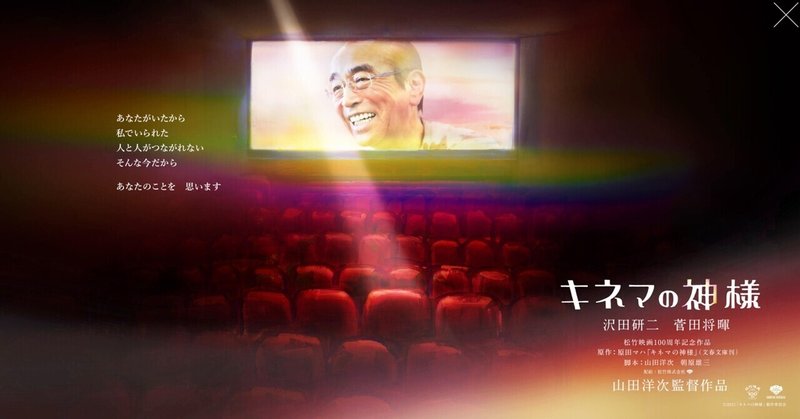
キネマの神様
なによりもまずこれだけは一番最初に伝えたいという明確な意思を感じる。閉じるのがもったいない気がしてしまいしばらく眺めてしまった。
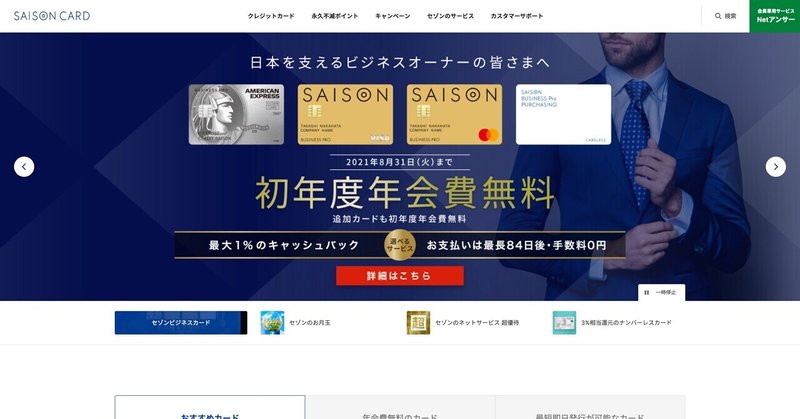
セゾンカード
情報の整理の仕方がとても美しい。Topのサムネイルがタイムラインに切り替わる仕様がすごくよい。あと個人的にメチャクチャ目からウロコてきな感動を受けたのが、Top下のタブの4つのラインで構成されたサムネイルが1つのラインでボタン4つ分かと思いきや最後の1つ分のラインはボタン1つ分に割り当てられているところ。個人的にこういった場合は「いや最後1つだしやっぱりボタンがある分だけサムネイル用意しようかな。」とか考えちゃう気がするので、こういった割り切りと整理ができる人ってすばらしいなって尊敬する。
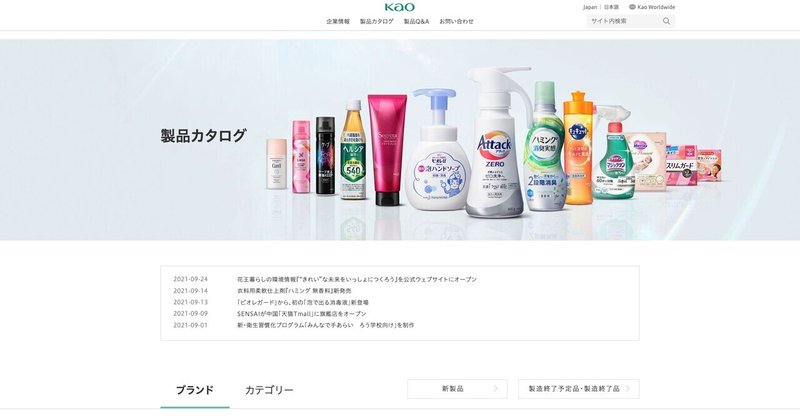
花王|製品カタログ
トンマナ自体は花王のコーポレートサイトにあわせてというか、こちらのページもコーポレートの一部にはなるのだと思うんだけど、罫線や見出しなど要素ごとのマージンのとりかたがとても美しい。シンプルなレイアウトだからこそこういうところで美しさの差が出やすいと思うので、みていてとても気持ちがよい。罫線の明度と線幅の使い分けもとてもわかりやすくて好き。
WHITEOUTWORKS
なんというか、めちゃくちゃ攻めたKVだなという印象。マウスストーカーによって映った画像があるのでビジュアル自体にレイヤー感というか粗密の関係が生まれているので成立している感じが面白い。SPサイトに関してはPCと違ってKVはマウスストーカー部分の画像が全面に出ていて、プロフィール画像と最後の仕事のジャンル部分のOVの関係が逆転している。ここの割り切ったというか環境によってみえかたを変える考え方はとても好き。
REALGATE INC.
見た目の美しさと情報の整理がとても素敵なサイト。For Ownerページのドラッグを仕様した情報のみせかたとかとても好き。BtoBむけのページをつくるときにタブやアコーディオンってページ自体の長い印象は軽減できるけどそもそも目にとまらないことが多くて、そう考えるとドラッグで最初の部分は全部みせて「続きもありますよ」って情報の出しかたのほうが良いのかなって思えてきた。PCでもSPでも使えるし。
COLOCOLO5656
スクロールすると左下の5656が右にコロコロする「ですよね」感がハンパないサイト。こんなお仕事いただいたら絶対に僕もコロコロさせたい!プロダクトのポールの長さが2種類あるんだけど、写真の縦のサイズを完全に割り切っているところがすごくよい。長い商品と短い商品で同じサイズ感の写真なのでユーザーてきにも違いがわかりやすいし。写真が並んだときに余白ができちゃおうがみる人にとってはこっちのほうがいいんだろうなって思う。
Fabienne Chapot
テキストやロゴが背景色や画像に影響して階調が反転する仕様をたまに海外のサイトでみることがあって個人的には正直あまり意味がないような気がしていたんだけど、このサイトみたいに全体的にカラフルで背景の色が変わっていくものに関しては違和感がなく視認性もまもれるという点でアリなのかもって思った。ポケモンGOをはじめて触ったときにMenuボタンが画面センター下部にあって、今後は右きき・左ききどちらの人も触りやすく手が大きくない人でも届く位置にメインのボタンがくるんだって思ったけど結局そこまで浸透はしてなくて、でも小さめなタブレットが今後出まわることを考えるとこのサイトのようにまたMenuボタンが画面センター下部にくる時代がくるのかも…って思った。
Panasonic Design
コーポレートサイトとしてとても堅く美しい器という印象のデザイン。おそらくサイトの一部がリニューアルされて他のページは既存サイトの流用かと思うけど、このデザインで全ページリニューアルされたらすげぇ美しいんだろうな…とか考えてしまった。量的に大変だと思うけど。TopのKVだったりPhilosophyページの背景だったりこのサイトをつくったシフトブレインさんの有機的な表現が個人的にとても好きでもう何年も前に同社が手がけた同じパナソニックのラムダッシュのサイトをみたときも背景の動きにめちゃくちゃ感動したな…。
KALENJI — Lookbook Fall / Winter 2021
ファッション系のルックブックは写真自体をしっかりとみせることが目的な気がするのでシンプルなものが多いしそれで良いと思っているんだけど、シンプルながらも写真と背景画像とテキストのレイヤー感というかバランスがとてもよくて、一部ムービーやパララックスになっている部分がはいるなど工夫も素晴らしなと思えるサイト。アニメーションなどコーディングにお金と時間がかけられない中でデザイン段階でどうにか良い感じにしたいって案件にあたったときに参考になるようなデザインだと思った。もちろんこのサイトの場合はデベロッパーさんもちゃんとしたかたが担当されていると思うけど。
UNIEL ltd.
前回のリニューアルが約2年前なのでわりと短期間でのリニューアル。前回のサイトのときも思ったけど「いや前のサイトもリニューアルしなくても十分美しいのに。」と今回も思った。そんでもって今回もとても美しい。代表の野田さんご自身のポートフォリオサイトと比べるとまったく違う方向での美しさを感じることができてとてもよい。Webサイトのレイアウトにセオリーてきなものが明確にあるわけではないけど、ざっくりと見出しはこの位置でサムネイルは画像に対してこの位置みたいなものがある中でこちらのサイトはそういうものを再提案しているようなデザインな気がしていて、こういったこちら側の視野をひろげてくれるようなデザインができることに心から憧れる。
株式会社切札
PCとSPでサイトが完全に別。SPのほうが社名っぽいつくりになっているのに対して、PCは無限にスクロールしたくなるつくり。SPの手札をきっているかのような動きも気持ち良いけどPCのスクロールした瞬間の背景のエフェクトがかっこよすぎて個人的にはPCのほうが好き。Worksの内容がWebサイトだけじゃないのもあるけど、PCでは画像なしでムービーのみで内容を伝えている感じが今っぽい気がした。
SUPER SUPER inc.
ひとつひとつのレイアウトやモーションがWebっぽいというよりグラフィックデザインっぽくてすごくカッコイイ。WorksのサムネイルがOVしないとでてこない仕様をみたのはじめてかもしれない。このサイトの場合は背景もWorksのビジュアルがはいっているのでそういう選択をしたんだと思うけどカッコイイしアリだなって思った。あとメンバーページの写真のカラフル具合がすごく好き。
株式会社アリエルトレーディング
落ち着いたトーンの背景が何色も展開するのが印象的。個人的にはあまり背景色の境目をつくるよりはスクロールで背景色を全部かえようかなと考えがちだけど、このスクロール量だとかえってうるさい印象になるのとなによりもこちらのほうがユーザーにとってはセグメントがわかりやすいのかな?落ち着いたカラフルさがとても素敵。
IG証券
11月で7年間勤めていた会社を退職したんだけど最後に携わった案件がこちら。正直、Webのクリエイターにとっては難しい環境の会社だったけどなんだかんだで毎日大変で楽しかったな。ということで会社かわりましたが今後もお仕事超がんばります。
KODO NISHIMURA
リニューアル前のサイトはたしか2枚の重なったひし形の中で画像が展開されていくようなデザインで、とても先進的な印象だったけど今回はとても洗練された印象。プロフィールにウィキペディアのリンクがはられているサイトはじめてみたかも。Webサイトにはいった瞬間に左上の円から紫の光がパーっと広がって一瞬「KODO NISHIMURA」が紫から黒に変わる演出が個人的にめちゃくちゃ好き。
株式会社データグリッド
このあふれるデータ感というかデジタル感。上から下までずっとモノクロベースでBoldなテキストに太いラインがはいる感じ。シンプルにとっても好きです。PCでみてもSPでみてもカッコイイ。ただただカッコイイ。
WELLZ UNITED
Topが幾何学模様のようなビジュアルにもかかわらず質感や色の関係もあってとてもやわらかい印象。見出しのフォント選びや背景色、角丸処理まで全体的にあたたかみのあるチョイスだから写真の印象もとてもやさしさがあふれた感じになってとても好き。
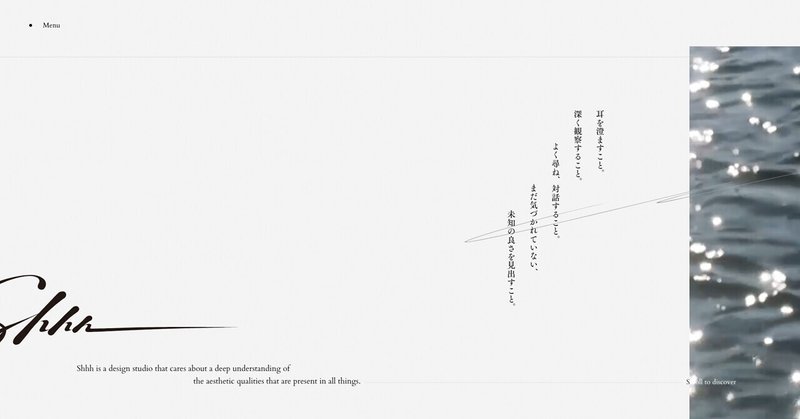
Shhh inc.
横スクロールのサイトって左から右に進むのが一般的で、そうなると文章は左から読む横書きのほうが相性がよく反対に右から読む縦書きの文章とはあまり相性がよくないのかなと思いこんでいたけど、このサイトをみているとあまりそういうことでもないのかなと思えてきた。もちろん先に横書きの英文がはいってくるのでそこで違和感というか、これから文章のパートですよみたいなアナウンスができているのでということもある気がするけど。文字の組み方がとても美しくて好き。
関工務店
個人的にサイトをデザインするときの横幅の考えってウィンドウ幅に対して固定のPXではなく%で考えることがほとんどなんだけど、左固定のナビとかはロゴやテキストがあるのでここだけ固定のほうがいいかな?とか毎回迷っている。このサイトはおそらくナビのエリアをはっきりと区切ってないけど%で考えていてだからこそ大きめのウィンドウでみたときも左のエリアと右のコンテンツエリアがゆったりとしている印象。縦の間合いのとりかたもとてもおだやかで見出しのひとつひとつがしっかりと目にはいってくるレイアウトがとても素敵。
ナチュラルグロウ ラスティング リキッド テクスチャシミュレータ
前職でお化粧品の仕事を何年かやらせていただいてこういったシミュレータ系のデザインも何度かやってきたけど、このサイトというかこの表現は凄いな。本当に触っているかのようなリキッド感。まあ本当を触ったことがないので完全に予想で言っちゃってるけど。
今年もたくさん勉強させていただきました。外出の量が大幅にへって美術館やイベントにいく機会もなくなっているなかでWebサイトだけはどこにいてもみることができるのでそこはラッキーだなっていつも思っています。個人的には転職がありましてこれが良い意味で人生の転機となるかは来年の頑張り次第かなと思いますので来年も変わらぬ姿勢でお仕事に取り組めたらと思います。今年もありがとうございました。
去年のまとめはこちら
この記事が気に入ったらサポートをしてみませんか?