
Python学習:Day 28
2024年3月末までの目標🌕!
- Udemyの100 Days of Codeを完了
- おまけに欲張ってCISSP資格を取得し、Cyber Security分野に転向
私の使ってる学習素材です📚。アンジェラねーさんには足向けて寝れませんッ。
今日のPlaylist
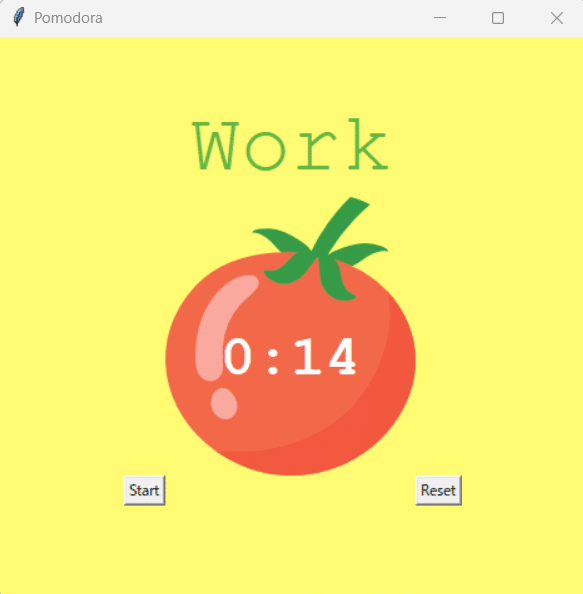
Day28 Pomodora Timer を作成する。Podmodoraはトマト。発案者がキッチンタイマーを使っていたんで、こう呼ばれるらしい。🍎

4,5回に一回は長めの休憩をとる(15~30分)
canvas.pack()は、指定せずに上から順に表示する。でもどのgrid内に表示するかを決める場合は、これを省いてcanvas.grid(column=1, row=0)のように指定する。
途中経過1:
from tkinter import *
# ---------------------------- CONSTANTS ------------------------------- #
PINK = "#F4BF96"
RED = "#860A35"
GREEN = "#C7DCA7"
YELLOW = "#FFFB73"
FONT_NAME = "Courier"
WORK_MIN = 25
SHORT_BREAK_MIN = 5
LONG_BREAK_MIN = 20
# ---------------------------- TIMER RESET ------------------------------- #
# ---------------------------- TIMER MECHANISM ------------------------------- #
# ---------------------------- COUNTDOWN MECHANISM ------------------------------- #
# ---------------------------- UI SETUP ------------------------------- #
window = Tk()
window.title("Pomodora")
window.config(padx=100, pady=50, bg=YELLOW)
#titleを(1,0)、canvasを(1,1)のgrid内に表示する。
title_label = Label(text="Timer", fg=GREEN)
title_label.grid(column=1, row=0)
#canvas
canvas = Canvas(width=200, height=224, bg=YELLOW, highlightthickness=0)
tomato_img = PhotoImage(file="tomato.png")
canvas.create_image(100, 112, image=tomato_img)
canvas.create_text(100,130, text="00:00", fill="white", font=(FONT_NAME, 35,"bold"))
canvas.grid(column=1, row=1)
window.mainloop()Dynamic LanguageなPython😁
Integrity やらStringsが混ざったコードでは、普通はtypeが違うので計算できなかったりするけど、PythonはDynamicLanguageで書きながら整合性を揃えてくれる。
途中経過2:
from tkinter import *
import math
# ---------------------------- CONSTANTS ------------------------------- #
PINK = "#F4BF96"
RED = "#860A35"
GREEN = "#65B741"
YELLOW = "#FFFB73"
FONT_NAME = "Courier"
WORK_MIN = 25
SHORT_BREAK_MIN = 5
LONG_BREAK_MIN = 20
# ---------------------------- TIMER RESET ------------------------------- #
# ---------------------------- TIMER MECHANISM ------------------------------- #
def start_timer():
count_down(5 * 60)
# ---------------------------- COUNTDOWN MECHANISM ------------------------------- #
def count_down(count):
count_min =math.floor(count / 60)
count_sec = count % 60
if count_sec < 10:
count_sec =f"0{count_sec}"
canvas.itemconfig(timer_text, text=f"{count_min}:{count_sec}")
if count >0:
window.after(1000, count_down, count -1)
# ---------------------------- UI SETUP ------------------------------- #
window = Tk()
window.title("Pomodora")
window.config(padx=100, pady=50, bg=YELLOW)
title_label = Label(text="Timer", fg=GREEN,bg=YELLOW, highlightthickness=0,font=(FONT_NAME, 50))
title_label.grid(column=1, row=0)
#canvas
canvas = Canvas(width=200, height=224, bg=YELLOW, highlightthickness=0)
tomato_img = PhotoImage(file="tomato.png")
canvas.create_image(100, 112, image=tomato_img)
timer_text = canvas.create_text(100,130, text="00:00", fill="white", font=(FONT_NAME, 35, "bold"))
canvas.grid(column=1, row=1)
start_button = Button(text="Start", highlightthickness=0, command=start_timer)
start_button.grid(column=0, row=2)
reset_button = Button(text="Reset", highlightthickness=0)
reset_button.grid(column=2, row=2)
check_marks = Label(text=" ✔", fg=GREEN, bg=YELLOW, font=(10))
check_marks.grid(column=1, row=3)
window.mainloop()def start_timer(): では、5分は 5 * 60と計算。これをcount_downとする。次に、カウントダウンされる数字を表示させる。
def count_down(count): がその定義。
count_min = count / 60 分の表示はこうだけど、”分”だけ欲しい。
⌨️ import mathの登場だぁ~。
count_min = math.float(count / 60) で4分28秒4でも分だけを表示できる。
秒の表示はこれ。
count_sec = count % 60 余りの数字のみ
if count_sec < 10: もし10秒より少なくSingle Digitなら、
count_sec =f"0{count_sec}"秒の数字の前に0をいれて、09秒になるようにする。
ここで、0はStringだけど、count_secは計算からのinteger。でも、PythonはDynamic Languageなので、コードを実行しながらData Type の整合性を考えてくれる👩💻。(やるやん)
秒読みがスタートボタンを押して始まるようにするには、
start_button = Button(text="Start", highlightthickness=0, command=start_timer)

タイマーが動くぞぉ(感激!)
仕上がりコード
from tkinter import *
import math
# ---------------------------- CONSTANTS ------------------------------- #
PINK = "#F4BF96"
RED = "#860A35"
GREEN = "#65B741"
YELLOW = "#FFFB73"
FONT_NAME = "Courier"
WORK_MIN = 1
SHORT_BREAK_MIN = 5
LONG_BREAK_MIN = 20
reps = 0
timer = None
# ---------------------------- TIMER RESET ------------------------------- #
def reset_timer( ):
window.after_cancel(timer)
canvas.itemconfig(timer_text, text="00:00")
title_label.config(text="Timer")
check_marks.config(text=" ")
global reps
reps = 0
# ---------------------------- TIMER MECHANISM ------------------------------- #
def start_timer():
global reps
reps += 1
work_sec = WORK_MIN * 60
short_break_sec = SHORT_BREAK_MIN * 60
long_break_sec = LONG_BREAK_MIN * 60
if reps % 8 == 0:
count_down(long_break_sec)
title_label.config(text="Break", fg=RED )
elif reps % 2 == 0:
count_down(short_break_sec)
title_label.config(text="Break", fg=PINK)
else:
count_down(work_sec)
title_label.config(text="Work", fg=GREEN)# ---------------------------- COUNTDOWN MECHANISM ------------------------------- #
def count_down(count):
count_min =math.floor(count / 60)
count_sec = count % 60
if count_sec < 10:
count_sec =f"0{count_sec}"
canvas.itemconfig(timer_text,text=f"{count_min}:{count_sec}")
if count >0:
global timer
timer = window.after(1000, count_down, count -1)
else:
start_timer()
marks = " "
work_sessions = math.floor(reps/2)
for _ in range(work_sessions):
marks += "✔️"
check_marks.config(text=marks)
# ---------------------------- UI SETUP ------------------------------- #
window = Tk()
window.title("Pomodoro")
window.config(padx=100, pady=50, bg=YELLOW)
title_label = Label(text="Timer", fg=GREEN,bg=YELLOW, font=(FONT_NAME, 50))
title_label.grid(column=1, row=0)
#- - - - canvas
canvas = Canvas(width=200, height=224, bg=YELLOW, highlightthickness=0)
tomato_img = PhotoImage(file="tomato.png")
canvas.create_image(100, 112, image=tomato_img)
timer_text = canvas.create_text(100,130, text="00:00", fill="white", font=(FONT_NAME, 35, "bold"))
canvas.grid(column=1, row=1)
start_button = Button(text="Start", highlightthickness=0, command=start_timer)
start_button.grid(column=0, row=2)
reset_button = Button(text="Reset", highlightthickness=0, command=reset_timer)
reset_button.grid(column=2, row=2)
check_marks = Label(fg=GREEN, bg=YELLOW, font=(10))
check_marks.grid(column=1, row=3)
window.mainloop()取り合えず動くのでおやすみなさーい!(疲れたので勉強ノートはパス!)
この記事が気に入ったらサポートをしてみませんか?
