
ここだけは!と思う私なりの広告デザインのノウハウ/vol.2 ごちゃごちゃ系デザイン part 2
前回に引き続き、ごちゃごちゃ系のデザインをやっていきたいとおもいます!
もしよろしければ最後までご覧ください!
文字のデザイン
文字はごちゃごちゃ系デザインで最も重要と言っても過言ではないと思います、、。
文字でごちゃごちゃ度が決まりますね。
やっぱり主流になるのは、グラデがかかった文字のデザインです。
でも、文字修正入ったのを考えると、アウトラインかけてこだわるのも怖い、、そんな方向けに今回は作成していきます!
はじめに
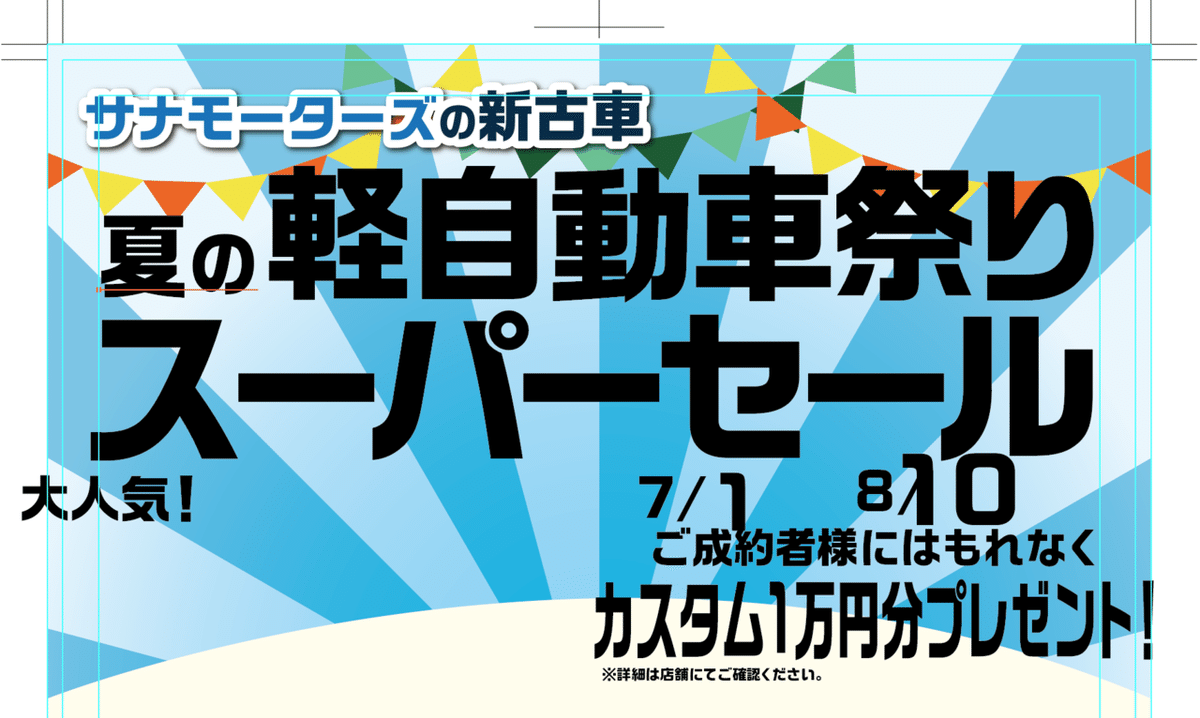
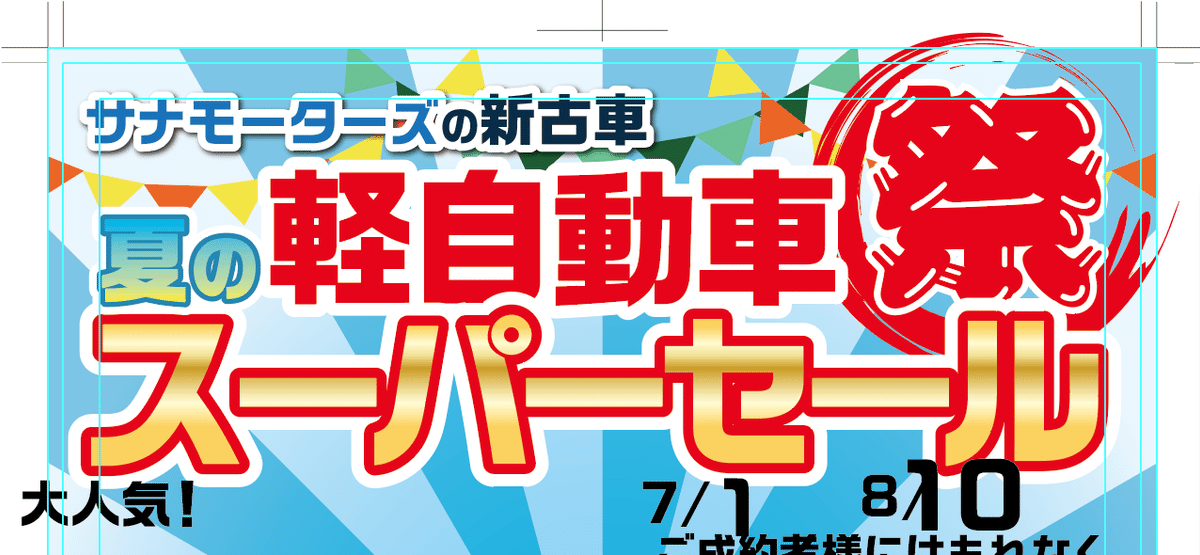
まず、キャンペーンのところ以外の大きい文字をまた調節します。

上の「サナモーターズの新古車」の文字はテストで線をつけてドロップシャドウをかけてみました。
Design POINT_________________
●漢字より平仮名を小さくする
●目立たせたいものはウェイトを太くするか、大きくする。
→足りなければ、長体をかけて大きくする
ここからが本番!
楽しいごてごて地獄の始まりです、、。

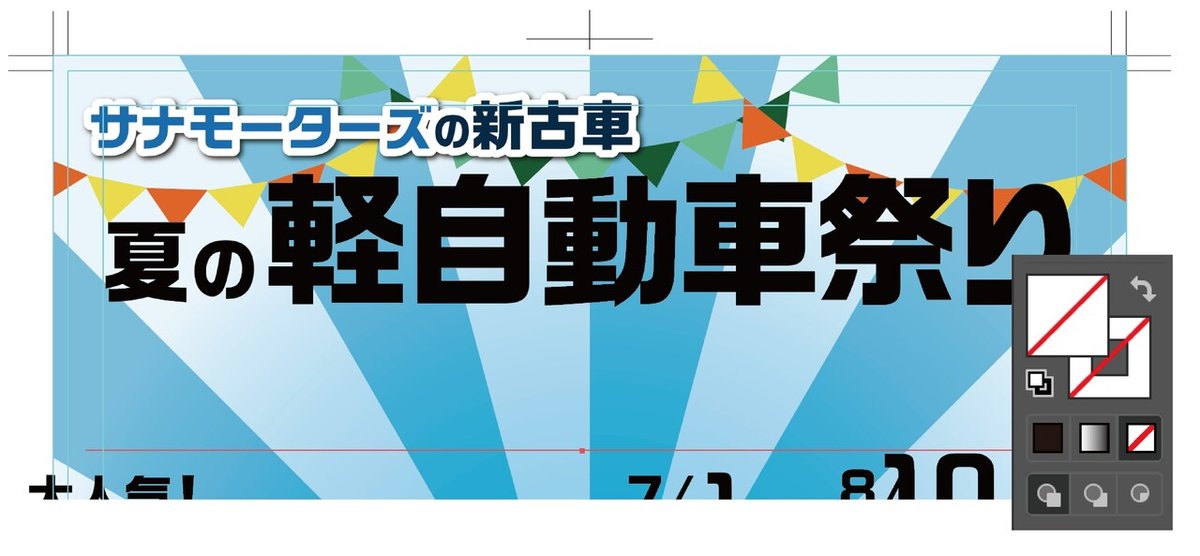
文字の色の塗りと線をなくして、このような状態にします。
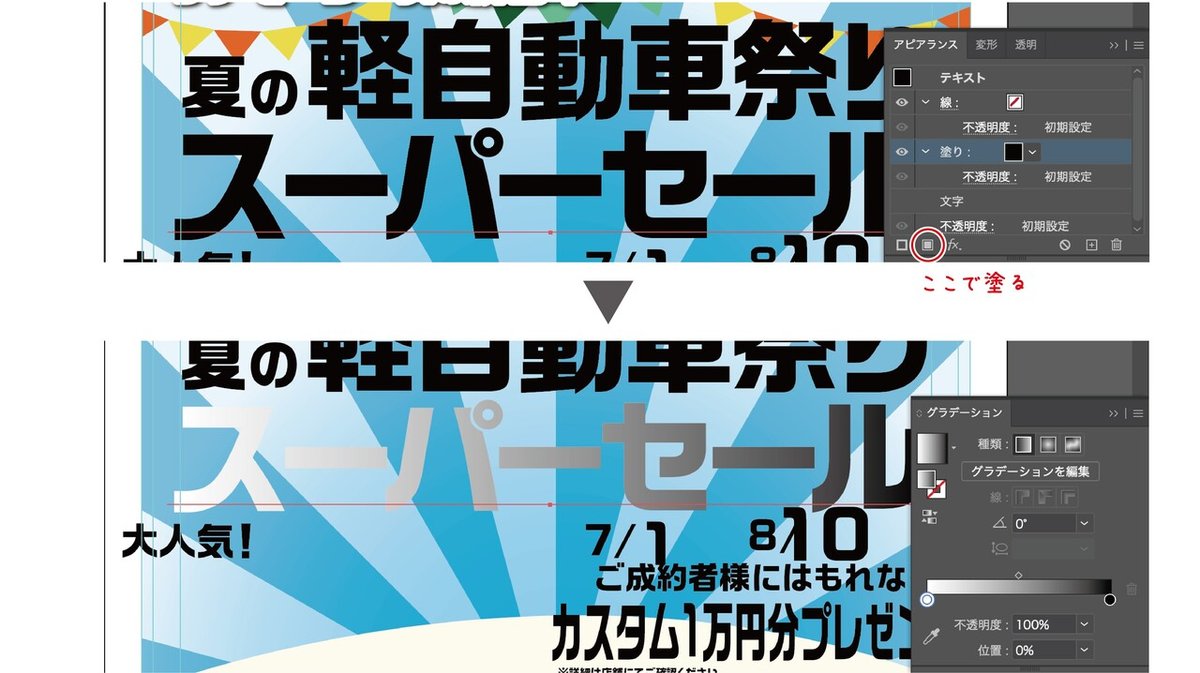
次に、グラデーションを作るので、アピアランス上で文字の上に新規塗りを追加し、グラデーションをかけます。

グラデ文字の作成
微調整を加えて、爽やかなイメージのグラデにします。
私の場合は上からこんな感じで調整しました!

結果的に、こんなグラデをかけて、白の線を付けました。
私はすべての文字にグラデをかけたいので、全部の文字に反映させました。

割と爽やかなイメージになって、うん!この色だ!と納得できました。
しかし、「スーパーセール」は「スーパー」だから、めちゃめちゃすごい感じを出したい、、軽自動車祭りはお祭り感出したい、、そんな感じで思ってしまったので、ちょっとチャレンジしようと思います。
まず、スーパーセールから!
スーパーセールの「スーパー感」はやはり、「金」ですよね。
自分で作るとここもここもになってしまって、時間が相当かかってしまう。
そんな時のために、イラレにはこんなものがあります!

スウォッチの「≡(合同の記号みたいなやつ)」をクリックすると、スウォッチライブラリを開くというのが出てくるので、そこの「グラデーション」を選択して、「メタル」を選択すると、メタル系のグラデがたくさん出てくるので、そこで選択して、自分で微調整するのが一番手っ取り早い感じはします!
私の場合こんな感じになりました!

金赤の縁をつけて、その外に白縁をつけました。
まぁ、この感じおそらくあとで調整が入る気がしますが、、いったんはこんな感じに仕上げました!
shortcut key
●「G」→グラデーション
●「X」→選択カラーの切り替え
●「/」→カラーを削除
●「D」→塗り白、線黒
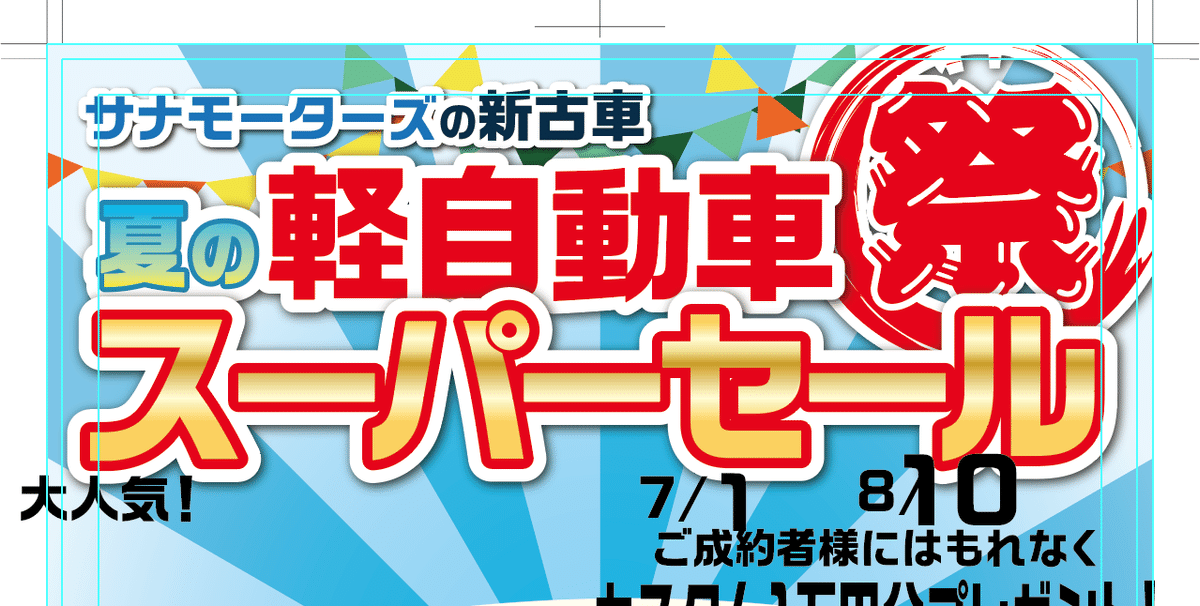
いろいろを加えるとこんな感じ!

え?相当かわってない?って思いましたよね!
これ、実はそんなにいじってません。
いじったといえば、「夏の」を見えやすいように少し濃いめの縁を足して、軽自動車という文字を金赤にしたのと、「祭」の文字だけ。
(だいぶ変わってるじゃん。)
文字を祭りっぽくする
祭りっぽくと先ほど書きましたが、「軽自動車祭り」を全部祭りっぽくすると、統一感が出なくなってしまいます。
統一感が出ないとは具体的に言うと、文字がばらばらのように感じてしまいます。
それに、「祭り」は「り」の送り仮名がなくても読めますよね。
なので、あえて祭りを「祭り」ではなく、「祭」にして、マークのような印象にさせました。
では、祭りの文字の作成方法についてお伝えします。
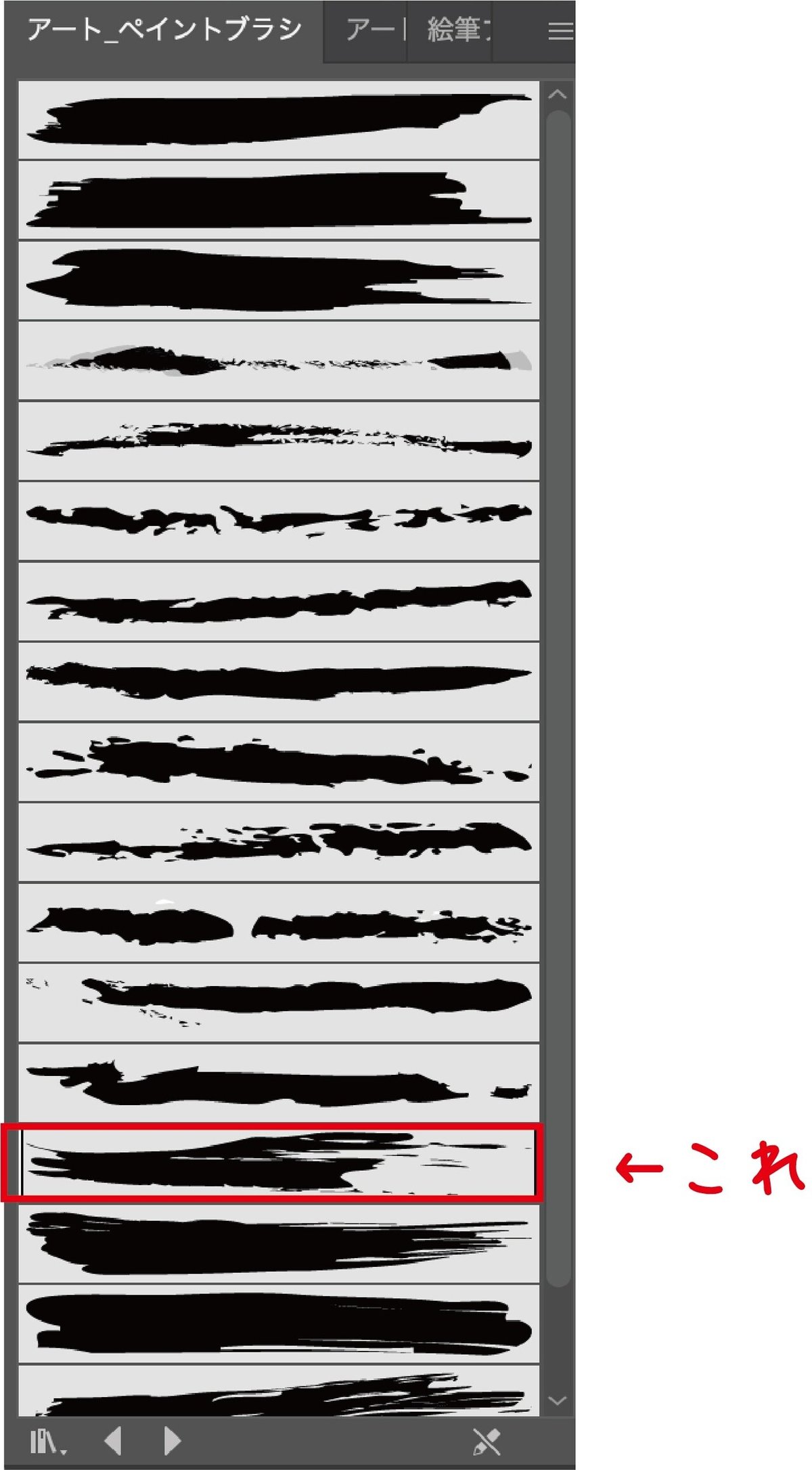
まず、フォントはひげ文字を使います。
次に、丸のオブジェクトを背面に作成して、筆のアートペイントブラシを選択します。

(画像長くてすみません、、笑)
仕上げに、線と祭をグループ化して、白枠をつけます。
そうすると、先ほどの画像のようなものができあがります!
めちゃくちゃ簡単なので、文章で説明しちゃいました!
最後に、「夏の」と「軽自動車」をグループ化させて、
下記の設定のドロップシャドウを付けて、、

祭りの周りがトンボの塗りたしからはみ出ているのが気になったので、マスクをかければ、、完成です!

完成とはいえ、まだ下のところに、日付などもあるのでそれも全体のバランスをみて調節して、大きさを変えていきます。
でも、まだそこまで調節はしなくてもいいかなとは思います。
なぜなら、まだ車を配置するというのがのこっていますので、、笑
完全に微調整等はやはり、全体をみてやった方が経験上効率はいいので、とりあえず、微調整は本当に色味だけにして、本当の微調整はあとでやる感じがいいと思っています!
あと、ドロップシャドウはショートカットキーを作った方が効率いいですね!
(ちなみに私は「⌘+option+Shift+¥」にしてます!)
車の詳細部分を見やすくデザイン
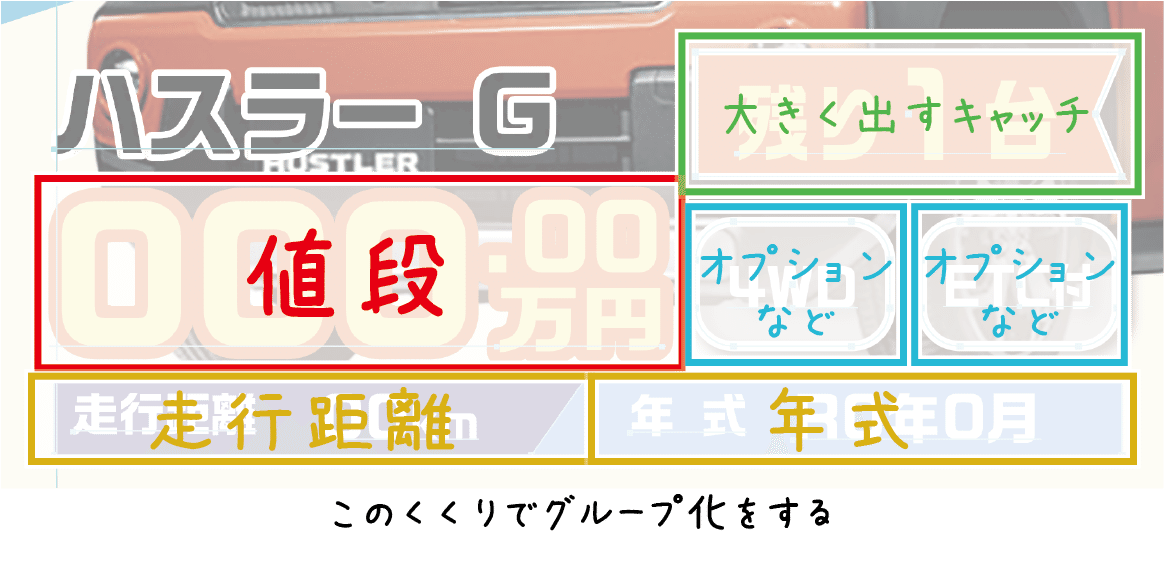
出来上がりはこんな感じです!

Design POINT_________________
●入りそうなものはあらかじめ入れて作成する
●目立たせた方がいいものは徹底的に目立たせる
●大きい所の組み合わせなので、すべて大きめで作成する
→1番コンパクトに入れるものからやった方が効率は◎
●今後の流用することを考えてグループ化、作成をする
●できるだけ小さいものから組み立てる
今後のことを考えて、グループ化させて、文字の向きも変更させることをおすすめします!
グループ化はこんな感じでグループにします。

(四角雑すぎない?笑)
この時のポイントとしては、端と端を合わせて詳細欄全体がボックスになるような配置にすることです。
そんな感じの配置の仕方をすると、こんなごちゃごちゃ系のデザインでもまとまりがでて、きれいに見えます。
また、文字のQ数も変えずに入らなければ長体をかけるなど、なるべく文字を小さくするということは避けた方が◎
小さくして調節してしまうと、先方のお客様に、「大きくして」と言われることが多いです。
最大限予め大きくして、調節することをおすすめします!
丸などのオブジェクトを使用したくなる時もありますが、このようなつめつめにしなくてはいけないデザインには丸は不向きです。
なぜなら、丸というのはデットスペースが生まれやすく、無駄なスペースがどうしてもできてしまうからです。
どうしても客様が丸がいいということでしたら、やるしかありませんが、その代わり小さくなることを了承得なくてはいけないと思いますね、、
でもやりようによっては変えずにできることもあるので、最大限で頑張りましょう!
また、今回は大きいハスラーの文字を先にやりましたが、効率を考えると小さいものから組み立てて、大きいものは大きくするだけの方がやりやすいです。
全体はこんな感じ!

(ハスラー選択したままスクショしてるじゃん。笑)
とりあえず、組み立てた状態になります。
微調整はまた後ほど全体を見つつ、細かいところをやっていきたいと思います!
完成に近づいてまいりました、、。
次回もお楽しみに!
この記事が参加している募集
これからもクリエイター活動頑張っていきたいと思います! もしよろしければサポートをお願いいたします🙇♀️ いただいたサポートは今後の活動に使わせていただきます!
